Requests方法 -- 参数关联与JSESSION(上一个接口的返回数据作为下一个接口的请求参数)
前言
参数关联是接口测试和性能测试最为重要的一个步骤,很多接口的请求参数是动态的,并且需要从上一个接口的返回值里面取出来,一般只能用一次就失效了。
最常见的案例就是网站的登录案例,很多网站的登录并不仅仅只传username和psw两个参数,往往有其它的动态参数。
有时候还需要带上cookies参数,如JSESSIONID
登录参数
首先分析下目标网站【学信网:https://account.chsi.com.cn/passport/login】的登录接口请求参数。
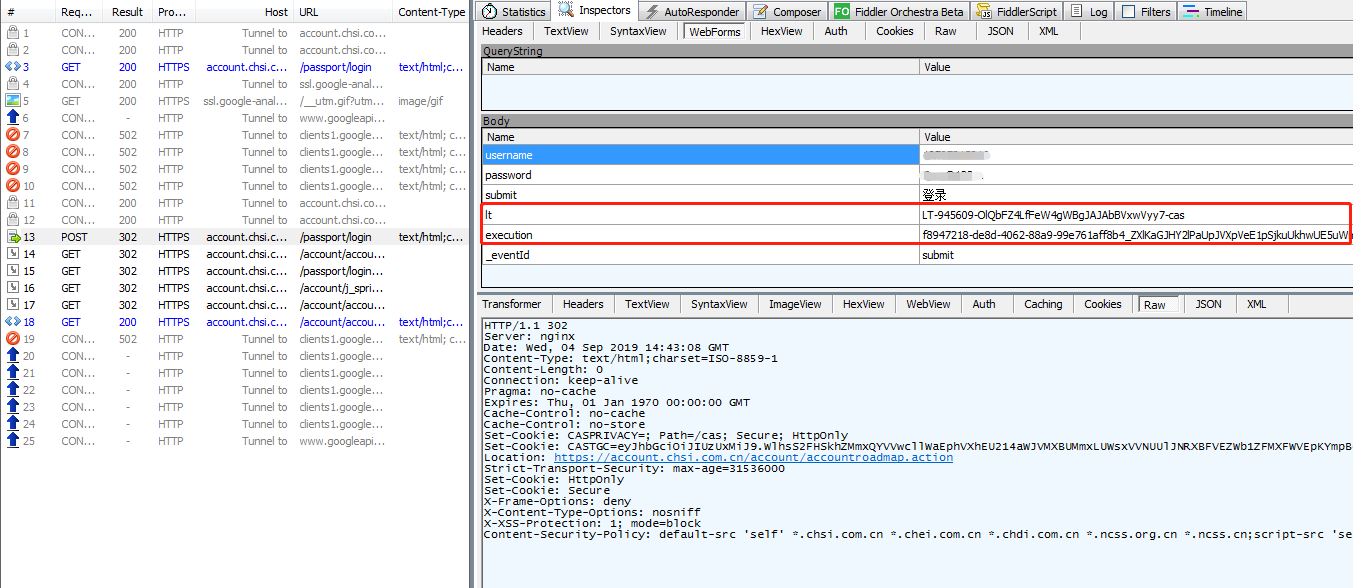
先输入账号和密码,点击登录,使用fiddler工具抓包查看请求参数,用两个参数是网页自动给的参数(用户没输入)
| lt | LT-945609-OlQbFZ4LfFeW4gWBgJAJAbBVxwVyy7-cas |
| execution | f8947218-de8d-4062-88a9-99e761aff8b4_ZXlKaGJHY2lPaUpJVXpVeE1pSjkuUkhwUE5uWmhaMU5hUzJOd1JVeDVlbFZUVkhSQ1Jrd3pSVzVYVWxOdGJXaEtlRVpMVjNsaFVtcFdVSGRVYm1SSFdIaHZTV2t2TlVSVFpFTlBZakJGUjNwTk9XRnlNME5rZVdWelIzQkdlWFYxTDBKVVJXWm1ORU0yYVdWUlRtUlVhVzVyYkRadVp6ZGxWa014Y2tweWNTdEdRVU5RWVdoaVQwZHJhbFJDWmpKcVVGY3hZWGhRUmxNd2FtOXhja0pKY2taM2NETkNVRkZKUjFsM04wdEljR2xMVVU1V09XRnhMMUE0WlZCeWRIRjVSVWt3TTIxdWVVMUhTazFTVFd4YWFHWlZXRlpDTW1keVZXcHpWazF4U21aRFYwVkJPVW96TTFWd1MwVkJZazFtU2pnMWNEUkRaMlkzVWpCRGRYQmhPV2xMZURjM2N6ZHNOemR5THpWSU1qQmxNR1JHTW1rM1ZVOVhVV1pMWTBGaGJFWm1SVVZtVWpSa1VXRm1UMDVtVFdscE0wTm5SRzFEYkhWR05HeE1OWGRrVURSNGRIQXZLMHRyUkZaNFlrNHJhRTVoV0dGbGRGUkhhbVYzTlRWQmVWSk5aVXhPYkZsR1JpOHhVRWxsUXpsd2MwWTNSVTVGYlZZeVVIZEVXVkZ4UVhORmFrUk9kMnBUYURKUVRtMTFaRlZsYjBNclRtc3pSRXRPV21aNFZrSTVkVGM1VVRJd1RrVlJkREoyYTNVclFVWldSelpFY1djeWNVMWFja1l2WmtSeFFYQTFRazFyUzBOaVkzcFlhMjB2WlRoS2RtOTZjVTQ1VG1Fd2VsVlVNRmhyVEdWNlRGSldVMWxZTUdwSmRESlZRazVIYVZkVWFIQlhVMHRxWW14Qk9DczFTR1ZMWWpCdmNEQnZhRFpTYkVOVlZtbHBSbWhZY1VwMFYwazJaMWRxYjNCM1JsTlZVa2R2TkRKRGJXeEZiMU56VEVGWFdHZDNWM2xZWjBKTVVrWnFUR2N5Vkc1bE0yOVFWakkxUTJwcGEySmthVmhUYzBKelNVTkRhSGRFVDBKM1JFMWplRUZpWmpsR2QwdzRNMDRyT1dNeVVtbFBhME5VYUU5elNtRk9hamcyY0hoSVVWTjVjRGtyVlV0UVltSTFkMDlxY1RKS2VETllORnBLVm1veFkzZGtiME13VHl0M1drWTBTMFF6U2k5MGJXOVNUVTF1V0NzMlZqQllXSFZ1SzJkUFJua3lTbUZIWmpCMWFGVnhWVlJOT1V4a2JYcENTVnB4ZDFaTlFsWlRhM3BYVDFFNVVUbG5RMDlrVjI1VVppOVlVamh0VkVKb00wUnNTVFZ2V1ZjMVRUUjBlSGxYWXpCSlJrMDBOVXBuU1VVcmJXOU9ZMHd3U0VJNVpsTnRkelUyYkU1TE1EaDBTWE5xSzNCMFJTOU9kREZwWVdZNGNXNUJabWg1VGpOQ1ozUlZNRVYxV1dkaU5YcGtkVlI0ZGpodVNWcEJlRlZXVGxSclNsaGFjazU2Wm5wNVdVVmlhR1UyYlRaT2VESldhbTR3Yms1QmQwMVZXbWREUTBaQmJuaHVUbVpyU1hJd2REbDFkSFowVDA4M1IyNUJWSEZzVFVGRmQxaHNPV1V6UkNzdmRVNTVZalJtUm1nMFYwVkJXV2hEYUhFMVVXNDJRbWxQVDBwNVdVaFpUMEZFUjJ4cmIyZDNhVEZKVFRsQkwwMVVRbEZ2TlRkaE0xb3lXVVZZTWxKWU9ITkZPR1JxVUVsdWIybERSMGxyYWpWRlFrd3daMkZ6VkhsSGRWUmlhM1p6UldnemREazVXSGh4Tm5KaWJUWXpWemxFYURod1FrOXVTeTlUYldSUmEwZG1kRzkwTDJWU1FVOUxaVEpGZDJ0WmJ6QlBkVzA0YUZkUlRqbE1ZWFIzVlZwWU5uSkxUREJvWW5VM2IwcGpkbVkxVVhKSVFscENVa2R1WW1obFRXWjRaSFpoT1VoMVVpOW9PVTF1YkUxTU1FdEVORGhFTVRCMGNXcEZRbVpFVjFndlJHOXBaMFIzT0dKblVHUTVjR3hYUWtvNGR6ZHdaVkkzZUM5alRpOHdkbEJXYVZVclRWSnlSVWxIYmpJMk5WVm1WWEF2YjFoeVkzaEdZblZ4YTNWSk9WUnpVVnBqU0hBM2NIUnZRbkZaVlZjdmMwWlBWRzh4ZGtsd01ETkxXRkprYWpsQ1NWTlVXamR2ZGxSaFdVc3lNM2cxY0V4QmFta3dSemR1WXpScFRUSldNMUZUZDNOSWFrRTVaa1p0U2pCck5GUlZWamRTU0hGR0x6Qm1PVEE0YzFSTlYxVnBkbEp1Unlzd2JIWm5kSEpUSzBwM1l6UlhVbFJCZGpSS1ZHMUNTRWx1ZERoUmRqZzJabE5XTVd4NGVFdFdjekEwYlZWWVJreHhlakozS3pWUlUzbElZMmxyY0ZsRlJFUnRSMlJtVEdwTFluVnlVSEZQWmtOM1RUVmhTbFZzSzJKQ1FXTkNiM01yVXpSVGQxUXdRVFV6WkhRM1ZWWkRZVkJ6U0V4b1JXZG9XRGRIY1dkYVJWZzRWa2RvWVdrekwyWXdNbVoyY25oa2JTdDJWVkphYUhFeGNXaHRPVTB5U2pSYU4ydFpSblZvTlVOdlpUWnZWMmg1ZURCbVJsRm5WM3BKVUhnekx6SXZOV1poWjBKNU0xUklWM3BNT0ZOR04yNTRhak4yVVU1eE9HYzFXVmxaWmtGcllsZHNNQ3RvUlZCMFpVSklkMVZoTXlzM2NrMHlNWGhqTVZveVUwNU9kVXgwTW1WNFZtODNPRmxOZGpneGNWRk1VbGhPYzJzM1QydG1aMFZuVUhGMFEyeDZaMnhxWm1sV1NWVjBiSEJ4ZG1veE5WRnNkamgyTTJGWlRITlRSRVpOUzNCUVExSkVXR1YxZVROQ05DOW1OM1JsY1ZWTFZGVjBkaXRyTmpOcVdIWm9kM0U1VTA1bFJIVjVTV2cyWVVnNFR6QlFVazFKZDJRM1ZXMUxOSFZQZERodGFUWXhSMDlyU1RaSk5FZHpjVnBPUW1kaU5WTXhUVTFCZW5KcVNtOXJPRk55VERoSVdDOURkMHQzUVUxcVIwMU5LMWxNUTBrNE5IaEVia0Y0ZEVwdFJEQXphbFp6VkdWeVZVcElOMmhhVWxob2JtWk1hVTQzUlhObFoxVlNVMDVSWmpNNVZraEVlbEJqVDI1dlUzVkRObWhCT1VNeldrWkhSMU5xU3pKbUwyaElRVWhMWW1ab1l6aHdabGRvVDNwV2RqQndURmhKUlVreE0yVnNZalZUT0RaQmRIaFpOMlpUUnpZeWJHcEhZWGh3VjNFdmNGb3JUM2x1VUhWc2FUSTJlSFlyUXpGVGJIVXdaVlJHVWl0S2FqaGpNREp3ZFc0NGNrNUVSRWRXY0hoQmVtTjBRbVIxVUhGWEwzWjBjelY2TjNwNmF6aHFkekprWjJ0blNVbG9NMlpPUkhGdGQwWkpjblI0VDJaWmNrdFBZME5LTjBaWFJYWlNiR3hqUVdsT2VrbHdUMmxyYVRKMmNYbFVTSGM5UFEuaWdqekpod201Z3BlVEtJLWs3b0xsV3daUC1qWkctQ05kVU9peWpVUTRZQy1ydElsVlVWUVFDaTZRVU15MmRoLXJDdUtRWDBOc1N3cFhnZ1lzSVRYaFE= |

退出用户后,重复上面操作,再抓包看请求参数,会发现变了

| lt | LT-946015-AtfP7ic5GSmqHffGpQbZYbv9shggDb-cas |
| execution | 73284ef4-b155-41cf-8924-c2137733a22d_ZXlKaGJHY2lPaUpJVXpVeE1pSjkuTWl0V2NHVndaRFppVkRNd1ZqTldiRFUyTW1KSWJtUXJNbFZOYURJMGVIZHJZbFZ5U0ZORE1VOURWRzFRVTBaQlpUQXJNM1ZFUkVsS1VXdHFPUzlLT1cxSWN6Sk9ZVVpMTVRKbmEwUkNjVmM0UnpKcFdXWldjV1l5TXpoamFIQlFTalUwWlM5TmIwRm1kbkZEVTNoQmQyWlpjM0pFZWxsaU5UWmxlSEU0TUdOS2QxZFFOMmwwZW5SVlpuQmpabFF6ZDB4M1lucDZVRXhvWTB3NFpXb3dha1JHVDBsMlFXdFJiSEp5VlhwYWJEUktSRW8xZUdveEsyZDJNM0J0YlRaUVYwcFBXRU5wYVRWVFJqWnRjWEIzTVc5emRFOVJPWFJtVVdKQlFWTkNaWFl6UzBGSmRtTnFUamxSVkVoQ1Z6bFpORGMwVkhKSmVuSm5TbU5DWW1sa09XcHpXa1p3TW01dVMxbHRVbHBTUjNkU09FNVNjelpHVWtOb01DOXBVelU0VEdKQ00yWmFLMGhIY1dKV2RUWnliVFJqY1VReU1EVlFRa1kwT1c4MWNtWkxaRkpLYTFwcVRVdEhjVkJGWkhKdmEzUnBhbmRJZVRGaGIzZFliRXhTYlhKTk4wMXZWMHhuYlVoeFpISlFUekZrTkZWekwwcERVVWxvVjA1SGJqVlFhR2xyV0ZSSVdtMW1PSGRoVlhaaVNURjJPVWQxYVVkYU1IVkJVRXA0ZGs1RFpqUTBaWG8zVjAxNU5IaGtRMUJCYWxobkwwTlNhRU16WTFjdmVIYzNVbTFoVFc1QlJYWmpLM3BXYm14YWIxSm5LMWwxY0VaSGIxTnBOM3AwTDNoNWJ5OTJUM1pHV1VweE0wUkdORUZ5VDBwVE1XSk1hME0zZWxSRlEzbHNaRWR3VW1jMlVDczVNVkZsVW0xU1RYcEhSRU0wYzFWbmFWUkhLemRIU3pjd0t6TjVTM1pHTVhZNEsyUnNla1pZZVZOVVlqRnBNbFJGVjJrM1NsZG9OSEpSYTFObGFHTnBlbGhaT0dWa0szaHZaRmhOWWs1Q1ZsZHFLemwwTkVKak1VSkNVeTlGTm5OeFRYUjNTV3BvTTBoblkzQm9lVTFUTUZSc01VWnhTV2xxYVV4RWJXTnJUbGhSUkVKUlQxRjBiRE0xYlRRMVozSnpUR051UjJkVmFtRTJTR292U0U0M1prZHVVMmcyWW1wWWN6WTFNSFZzV0Roc2JqSkllRVJYYUhJcmVXSklNMGxoTmtRMkswdERZWFJIZFhkVmJGVkZZa1pyYTJkbllYVlJXREJ2UkZabGIzVjBjVmhaVm5kM05VcHpaRmt6V1ZGNE1YTndWMmxhYTBSc1lWWjJNVUpUZHl0aVEyeG5PV3B6Y1V0Q1VYRlBWVVpKUzNoT2RHeHVXRTFqTWtwWk1ERk9RbFUzWVZFeVVsWjZXbU5HUzNSaU1FUmpNVEJJUmtoSFpqSkZlVmxPYTJocFVWcFhXbFpuTWs0d1dVSlhkbXMzVlZaVlZrNVBTRFp4Vms5UmRpOUxSVXgyV0hWVk1UQllSbUZEYVVac1YxcGFTREZhYjBoUVEwOVlNVTQxU1hkVVoyODBOM2h1UlRCVWVEaFlTMmhYVlVRcmFubDJhV1ZGT1dSWVozQXZiamxYT1VGNE1VZFlTbEpYTm1SSmRIbG5WVkJGTTFrMlJHSjFlRWhXT1ZOUlZEQjFWWEpVUldGSlJWSnRjMVpZY1ZWclZ6Wm9hakZpZDFKV2NrOXJjVzl4VlhOdGNuUXpUamxMTVdGVGFEZFJVVkZxTTFoUmFFOTRhRFJMZEdWVE0zUkxVRXRJTURsR1JVOWtXbTV2T0dkd2FqTlRSMlZtUm01emMyRnpSRFZNWml0T1NYVnNPSEJRTm5kUlUxZG5WMk5XUTNCaVpqUkpTMUF3ZGxCYU1tY3djaTlhYUdRck0xbG5VRFZqZEdWNU5HOU5lRmxqVFVOU2VHa3dPRTlGTlN0SFFuSkNka3hES3pGNk0zWlFLekYyY0ZKWmRraDNNblV3V1d3NVJHSjJhWFJRZDFOWlFtSk5iSEp5VWpOSFlXWXphbHBNUldWc1MzUXlhMDFKUW1OaGN6bFRSVk0wV2psWFpIRlNjRFU1Vkc1aFRXWnBRblZWYzI4dlEwMVZNbTlZSzJFNVJucDRSbG8zTjNwUWVWSTVZa3RNTDJsRlIyNTFUazU1Y0VWWFJuZFpaR2g0YW5vcmRrUklOSGhDY2pSSFVIbFllbHBtU2xwVVFuUlZWMGh4Y2tsT05DdDFlR3hMZDJoTmJVTjNWV2hrVFU5U2QwVldaMDFrWWtodlIxQmtRMDhyTUdFd01YSlJWbXQ2YzJoTFRXRnVXVEJWV1dkSlYxcFFTMVpWUmtSeVkzZ3ZLM0Z1TjJNNE5tNHJWVlpFZGsxRFYwMU5ZMkZaVUZsbWRIQkljVXB3Ympjd055dGFUbmg1YlRoV1VUVktVRk5TVFZWMVJDOWlja1JSZFU5c2NVMXZiRFpPZERNekswMTFjQzlRYWxaVmRXdEVka1ZqT0VaNEt6WnpObTh5Y1RsVVpIbGtSMEYzUldsWE9EQkVSWGxZWkhvNU1tUXhhbkU1YTAwNWFrNHhNVmRYU0dORFVYQmhlVVZzTTA5SE9YWldjbmx3YWxWMU1uWTNTMnBYVWpsTFpGcDNLemsxUlcxUGREWXdaMWxQY1ZKeGJVZDZjVUZvU3pOeFFsRk1NVzF6TkhWc1pFVnVkbmx1VTJ0QlIyTm9ha0ZpVmtocmNHZGtPRkZ0VUdGbVptRmtSRmRuYldoUWQzaHhLMmRHVFdaa1IyNWxWa0Z5VlU1VE4xcGFZM0E0YzJrd1V6QllRamd2U0d0eWFXVm1PVWNyVlZsRE5YaHRZek5XYmtsWVZXeHNLM05MWmsxVGIwZGhlV1pJUkdVemVFOHhaMkpTWTJsRVpWcHlkamN3TVV0cWFqSmhWakJRYkdWUE1IZDBieXRJUW1OVmJXTk9VMEU1ZDI1dlExSnFlVlJ5UVhVMWFWUk9iWEJGWjJsdlRVSnhTbmhxVjFjd2FGbFRPSEJIUkhCV2NVZEVabkpSVm1KMWFrdFRaRVZUYkRnd1psVjVURWRyTVUxUFJtbHpZblEzT1hacmJFNTBiMk5GVWsxMFJFbFNORUkxWmxGdVEyazNRemhYYlVKalJEWXliM29yUWtsR2FVbEtUMnRWWWxocFRFNHlORkJGYm5wdmFVdEVTVTFVZUV0bFYzVnJWa05xTUZZMldreHdVRU5JVkRSUlZXMTVWSFZvTDNSU2NGQXhOVm9yZGxWbFNFdGlSRXhoZDJZMlJHOXFWa1ozUW1kU0t6Qm9aR3hKYzNCTWNHRktiRE5KUm1kQ2VrNHJTRGRYV21zM2FHcE9WbGRxV0RWWFkwOUdNRlJIZDJ0WGVtOXZUMDFQT1dWSlRucFhZVXh5YldKQmNqTlZjR1J5ZUhFd1RWUlhVRTVOTkdwSWNWbzBhbFpCT1dveVdqUjVabmxTTUhOemJWaG5VakJhYzBWdlQyNUJOMmM5UFEuRDdiMG1ZWW1XRE1PbDF6eEM1SkoxRzlPQVN4NHBOOTMwMHZYTVZpTU04LUJJZ01UeHZSVHlxTUlqVHp4Zl9qVDNrZU5Xa21Wd1NRVmZqYmlvUUlueUE= |
获取接口返回数据
我们想登录的话,必须先得到 lt 和 execution 这2个参数,那么问题来了:这两个参数是从哪来的?
打开登录页面https://account.chsi.com.cn/passport/login直接刷新,看返回的html内容
<input class="btn_login" name="submit" accesskey="l" value="登录" tabindex="4" type="submit" title="登录" />
<div class="account-oprate clearfix">
<a class="find-yhm" href="https://account.chsi.com.cn/account/password!rtvlgname">找回用户名</a>
<a class="find-mm" href="https://account.chsi.com.cn/account/password!retrive">找回密码</a>
<a href="https://account.chsi.com.cn/account/preregister.action?from=account-login" class="regist-btn">注册</a>
</div>
<input type="hidden" name="lt" value="LT-945609-OlQbFZ4LfFeW4gWBgJAJAbBVxwVyy7-cas" />
<input type="hidden" name="execution" value="f8947218-de8d-4062-88a9-99e761aff8b4_ZXlKaGJHY2lPaUpJVXpVeE1pSjkuUkhwUE5uWmhaMU5hUzJOd1JVeDVlbFZUVkhSQ1Jrd3pSVzVYVWxOdGJXaEtlRVpMVjNsaFVtcFdVSGRVYm1SSFdIaHZTV2t2TlVSVFpFTlBZakJGUjNwTk9XRnlNME5rZVdWelIzQkdlWFYxTDBKVVJXWm1ORU0yYVdWUlRtUlVhVzVyYkRadVp6ZGxWa014Y2tweWNTdEdRVU5RWVdoaVQwZHJhbFJDWmpKcVVGY3hZWGhRUmxNd2FtOXhja0pKY2taM2NETkNVRkZKUjFsM04wdEljR2xMVVU1V09XRnhMMUE0WlZCeWRIRjVSVWt3TTIxdWVVMUhTazFTVFd4YWFHWlZXRlpDTW1keVZXcHpWazF4U21aRFYwVkJPVW96TTFWd1MwVkJZazFtU2pnMWNEUkRaMlkzVWpCRGRYQmhPV2xMZURjM2N6ZHNOemR5THpWSU1qQmxNR1JHTW1rM1ZVOVhVV1pMWTBGaGJFWm1SVVZtVWpSa1VXRm1UMDVtVFdscE0wTm5SRzFEYkhWR05HeE1OWGRrVURSNGRIQXZLMHRyUkZaNFlrNHJhRTVoV0dGbGRGUkhhbVYzTlRWQmVWSk5aVXhPYkZsR1JpOHhVRWxsUXpsd2MwWTNSVTVGYlZZeVVIZEVXVkZ4UVhORmFrUk9kMnBUYURKUVRtMTFaRlZsYjBNclRtc3pSRXRPV21aNFZrSTVkVGM1VVRJd1RrVlJkREoyYTNVclFVWldSelpFY1djeWNVMWFja1l2WmtSeFFYQTFRazFyUzBOaVkzcFlhMjB2WlRoS2RtOTZjVTQ1VG1Fd2VsVlVNRmhyVEdWNlRGSldVMWxZTUdwSmRESlZRazVIYVZkVWFIQlhVMHRxWW14Qk9DczFTR1ZMWWpCdmNEQnZhRFpTYkVOVlZtbHBSbWhZY1VwMFYwazJaMWRxYjNCM1JsTlZVa2R2TkRKRGJXeEZiMU56VEVGWFdHZDNWM2xZWjBKTVVrWnFUR2N5Vkc1bE0yOVFWakkxUTJwcGEySmthVmhUYzBKelNVTkRhSGRFVDBKM1JFMWplRUZpWmpsR2QwdzRNMDRyT1dNeVVtbFBhME5VYUU5elNtRk9hamcyY0hoSVVWTjVjRGtyVlV0UVltSTFkMDlxY1RKS2VETllORnBLVm1veFkzZGtiME13VHl0M1drWTBTMFF6U2k5MGJXOVNUVTF1V0NzMlZqQllXSFZ1SzJkUFJua3lTbUZIWmpCMWFGVnhWVlJOT1V4a2JYcENTVnB4ZDFaTlFsWlRhM3BYVDFFNVVUbG5RMDlrVjI1VVppOVlVamh0VkVKb00wUnNTVFZ2V1ZjMVRUUjBlSGxYWXpCSlJrMDBOVXBuU1VVcmJXOU9ZMHd3U0VJNVpsTnRkelUyYkU1TE1EaDBTWE5xSzNCMFJTOU9kREZwWVdZNGNXNUJabWg1VGpOQ1ozUlZNRVYxV1dkaU5YcGtkVlI0ZGpodVNWcEJlRlZXVGxSclNsaGFjazU2Wm5wNVdVVmlhR1UyYlRaT2VESldhbTR3Yms1QmQwMVZXbWREUTBaQmJuaHVUbVpyU1hJd2REbDFkSFowVDA4M1IyNUJWSEZzVFVGRmQxaHNPV1V6UkNzdmRVNTVZalJtUm1nMFYwVkJXV2hEYUhFMVVXNDJRbWxQVDBwNVdVaFpUMEZFUjJ4cmIyZDNhVEZKVFRsQkwwMVVRbEZ2TlRkaE0xb3lXVVZZTWxKWU9ITkZPR1JxVUVsdWIybERSMGxyYWpWRlFrd3daMkZ6VkhsSGRWUmlhM1p6UldnemREazVXSGh4Tm5KaWJUWXpWemxFYURod1FrOXVTeTlUYldSUmEwZG1kRzkwTDJWU1FVOUxaVEpGZDJ0WmJ6QlBkVzA0YUZkUlRqbE1ZWFIzVlZwWU5uSkxUREJvWW5VM2IwcGpkbVkxVVhKSVFscENVa2R1WW1obFRXWjRaSFpoT1VoMVVpOW9PVTF1YkUxTU1FdEVORGhFTVRCMGNXcEZRbVpFVjFndlJHOXBaMFIzT0dKblVHUTVjR3hYUWtvNGR6ZHdaVkkzZUM5alRpOHdkbEJXYVZVclRWSnlSVWxIYmpJMk5WVm1WWEF2YjFoeVkzaEdZblZ4YTNWSk9WUnpVVnBqU0hBM2NIUnZRbkZaVlZjdmMwWlBWRzh4ZGtsd01ETkxXRkprYWpsQ1NWTlVXamR2ZGxSaFdVc3lNM2cxY0V4QmFta3dSemR1WXpScFRUSldNMUZUZDNOSWFrRTVaa1p0U2pCck5GUlZWamRTU0hGR0x6Qm1PVEE0YzFSTlYxVnBkbEp1Unlzd2JIWm5kSEpUSzBwM1l6UlhVbFJCZGpSS1ZHMUNTRWx1ZERoUmRqZzJabE5XTVd4NGVFdFdjekEwYlZWWVJreHhlakozS3pWUlUzbElZMmxyY0ZsRlJFUnRSMlJtVEdwTFluVnlVSEZQWmtOM1RUVmhTbFZzSzJKQ1FXTkNiM01yVXpSVGQxUXdRVFV6WkhRM1ZWWkRZVkJ6U0V4b1JXZG9XRGRIY1dkYVJWZzRWa2RvWVdrekwyWXdNbVoyY25oa2JTdDJWVkphYUhFeGNXaHRPVTB5U2pSYU4ydFpSblZvTlVOdlpUWnZWMmg1ZURCbVJsRm5WM3BKVUhnekx6SXZOV1poWjBKNU0xUklWM3BNT0ZOR04yNTRhak4yVVU1eE9HYzFXVmxaWmtGcllsZHNNQ3RvUlZCMFpVSklkMVZoTXlzM2NrMHlNWGhqTVZveVUwNU9kVXgwTW1WNFZtODNPRmxOZGpneGNWRk1VbGhPYzJzM1QydG1aMFZuVUhGMFEyeDZaMnhxWm1sV1NWVjBiSEJ4ZG1veE5WRnNkamgyTTJGWlRITlRSRVpOUzNCUVExSkVXR1YxZVROQ05DOW1OM1JsY1ZWTFZGVjBkaXRyTmpOcVdIWm9kM0U1VTA1bFJIVjVTV2cyWVVnNFR6QlFVazFKZDJRM1ZXMUxOSFZQZERodGFUWXhSMDlyU1RaSk5FZHpjVnBPUW1kaU5WTXhUVTFCZW5KcVNtOXJPRk55VERoSVdDOURkMHQzUVUxcVIwMU5LMWxNUTBrNE5IaEVia0Y0ZEVwdFJEQXphbFp6VkdWeVZVcElOMmhhVWxob2JtWk1hVTQzUlhObFoxVlNVMDVSWmpNNVZraEVlbEJqVDI1dlUzVkRObWhCT1VNeldrWkhSMU5xU3pKbUwyaElRVWhMWW1ab1l6aHdabGRvVDNwV2RqQndURmhKUlVreE0yVnNZalZUT0RaQmRIaFpOMlpUUnpZeWJHcEhZWGh3VjNFdmNGb3JUM2x1VUhWc2FUSTJlSFlyUXpGVGJIVXdaVlJHVWl0S2FqaGpNREp3ZFc0NGNrNUVSRWRXY0hoQmVtTjBRbVIxVUhGWEwzWjBjelY2TjNwNmF6aHFkekprWjJ0blNVbG9NMlpPUkhGdGQwWkpjblI0VDJaWmNrdFBZME5LTjBaWFJYWlNiR3hqUVdsT2VrbHdUMmxyYVRKMmNYbFVTSGM5UFEuaWdqekpod201Z3BlVEtJLWs3b0xsV3daUC1qWkctQ05kVU9peWpVUTRZQy1ydElsVlVWUVFDaTZRVU15MmRoLXJDdUtRWDBOc1N3cFhnZ1lzSVRYaFE=" />
<input type="hidden" name="_eventId" value="submit" />
接下来我们可以用lxml爬虫etree,从html中解析出 lt 的 value 和 execution 的 value 这两个值
import requests,urllib3,os
from bs4 import BeautifulSoup
urllib3.disable_warnings()
from lxml import etree #初始化会话
s = requests.Session() def get_execution_it():
result = {}
url = "https://account.chsi.com.cn/passport/login" # 登录get方法,不用传入cookie
header = {
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36"
}
s.headers.update(header)
r = s.get(url,verify=False)
# print(r.content.decode("utf-8"))
html = etree.HTML(r.content.decode("utf-8"))
# print(html)
# tag = html.find(class_="cr_top_my")
# print(len(tag)) try: result["lt"] = html.xpath('//input[@name="lt"]')[0].get("value")
result["execution"] = html.xpath('//input[@name="execution"]')[0].get("value")
print(result) except:
print("获取1t/execution失败")
return result if __name__ == '__main__':
result = get_execution_it()
JSESSIONID
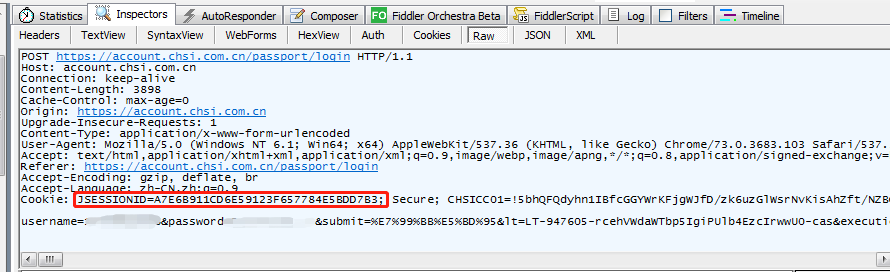
登录里面实际上会有一个非常重要的cookies参数,JSESSIONID=A7E6B911CD6E59123F657784E5BDD7B3,这个JSESSIONID也是动态的,每次重新打开页面都会变。
这个参数也是第一次访问登录页面时候,服务器会自动返回过来的,使用浏览器无痕模式首次访问就能抓取到了。

cookies参数关联实现就非常简单了,直接用requests.session()去发个get请求就能自动保存了,所以上一步get_it_execution()实际上也同步了cookies参数。

参考代码:
import requests,urllib3,os
from bs4 import BeautifulSoup
urllib3.disable_warnings()
from lxml import etree #初始化会话
s = requests.Session() def get_execution_it():
result = {}
url = "https://account.chsi.com.cn/passport/login" # 登录get方法,不用传入cookie
header = {
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36"
} s.headers.update(header)
r = s.get(url,verify=False)
# print(r.content.decode("utf-8"))
html = etree.HTML(r.content.decode("utf-8"))
# print(html)
# tag = html.find(class_="cr_top_my")
# print(len(tag)) try: result["lt"] = html.xpath('//input[@name="lt"]')[0].get("value")
result["execution"] = html.xpath('//input[@name="execution"]')[0].get("value")
print(result) except:
print("获取1t/execution失败")
return result def login(result,user=None,passwd=None):
loginurl = "https://account.chsi.com.cn/passport/login"
headers = {
"Referer":loginurl,
"User-Agent":"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36",
"Content-Type":"application/x-www-form-urlencoded",
"Upgrade-Insecure-Requests":"1",
"Accept":"text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Origin":"https://account.chsi.com.cn",
"Content-Length":"3934",
"Cache-Control":"max-age=0"
}
body = {
"username":user,
"password":passwd,
"submit":"登录",
"lt":result["lt"],
"execution":result["execution"],
"_eventId":"submit"
}
s.headers.update(headers)
r1 = s.post(url=loginurl,headers=headers,data=body,verify=False)
print(r1.text) if __name__ == '__main__':
result = get_execution_it()
# login(result,user="自己学信网的账号",passwd="自己学信网的密码")
Requests方法 -- 参数关联与JSESSION(上一个接口的返回数据作为下一个接口的请求参数)的更多相关文章
- postman 上一个接口的返回值作为下一个接口的入参
在使用postman做接口测试的时候,在多个接口的测试中,如果需要上一个接口的返回值作为下一个接口的入参,其基本思路是: 1.获取上一个接口的返回值 2.将返回值设置成环境变量或者全局变量 3.设置下 ...
- python接口自动化26-参数关联和JSESSIONID(上个接口返回数据作为下个接口请求参数)
前言 参数关联是接口测试和性能测试最为重要的一个步骤,很多接口的请求参数是动态的,并且需要从上一个接口的返回值里面取出来,一般只能用一次就失效了. 最常见的案例就是网站的登录案例,很多网站的登录并不仅 ...
- jmeter将上一个接口的返回值作为下一个接口的请求参数
接口响应结果,通常为HTML.Json格式的数据,对于HTML的响应结果的提取,可以通过正则表达式,XPath提取. 对于Json格式响应结果,可以通过正则表达式.JSON Extractor插件.B ...
- python笔记39-unittest框架如何将上个接口的返回结果给下个接口适用(面试必问)
前言 面试必问:如何将上个接口的返回结果,作为下个接口的请求入参?使用unittest框架写用例时,如何将用例a的结果,给用例b使用. unittest框架的每个用例都是独立的,测试数据共享的话,需设 ...
- 用RestTemplate调取接口,取得返回数据,携带header,动态拼接url ,动态参数
记录我自己的工作 get 请求 ,携带 请求头 header (token) url 根据参数 动态拼接 参数 放入 map 动态拼接 private String lclUrl = &quo ...
- Postman—上个接口返回数据作为下个接口入参
//将数据解析成json格式 var data=JSON.parse(responseBody); //获取totalRentPrice值 var totalRentPrice=jsonData.da ...
- jmeter将上一个接口返回值作为下一个接口的请求参数
在jmeter中有时候会用到,将上一个接口的返回值作为下一个接口的请求参数 具体操作如下: 1.首先新建一个http请求(右键线程组--添加Sampler--http请求),同时添加好接口相应的请求参 ...
- JavaScript一个页面中有多个audio标签,其中一个播放结束后自动播放下一个,audio连续播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【转载】jmeter将上一个接口返回值作为下一个接口的请求参数
第一:通过JSON Extractor 插件来提取JSON响应结果 原文地址:http://blog.csdn.net/dreamtl/article/details/68957122 接口响应结果, ...
随机推荐
- 详解iframe与frame的区别
iframe与frame的区别 一.使用iframe的优缺点 优点: 1.程序调入静态页面比较方便; 2.页面和程序分离; 缺点: 1.iframe有不好之处:样式/脚本需要额外链入,会增加请求.另外 ...
- 实现跳转的jsp小例子
<%@page import="java.io.UnsupportedEncodingException"%> <%@ page language="j ...
- spring-Scheduler
作者:纯洁的微笑出处:http://www.ityouknow.com/ 版权所有,欢迎保留原文链接进行转载:) 在我们的项目开发过程中,经常需要定时任务来帮助我们来做一些内容,springboot默 ...
- android 界面提示框架WisdomProgressHUD,为金典而生
一:简述 今天给android开发者们,推荐一个金典的界面提示框架WisdomProgressHUD,使用简洁方便. WisdomProgressHUD 是一个半透明的 HUD 指示器. Wisdom ...
- 【Sublime】设置显示编码格式
Mac 上的 Sublime 显示编码格式,设置方法: 右下角显示的 UTF-8 就是当前的编码格式. 添加如下代码: { "font_size": 18, // Display ...
- vue动态表单
项目需求,需要根据后台接口返回数据,动态添加表单内容 说明:此组件基于Ant Design of Vue 目前支持六种表单控件:文本输入框(TextInput).文本域输入框(TextArea).下拉 ...
- 自定义 EditText 样式
极力推荐文章:欢迎收藏 Android 干货分享 阅读五分钟,每日十点,和您一起终身学习,这里是程序员Android 本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以 ...
- 学好C/C++编程,走遍天下都不怕
C++这门语言从诞生到今天已经经历了将近30个年头.不可否认,它的学习难度都比其它语言较高.而它的学习难度,主要来自于它的复杂性.现在C++的使用范围比以前已经少了很多,java.C#.python等 ...
- 跟着大彬读源码 - Redis 9 - 对象编码之 三种list
目录 1 ziplist 2 skiplist 3 quicklist 总结 Redis 底层使用了 ziplist.skiplist 和 quicklist 三种 list 结构来实现相关对象.顾名 ...
- hadoop学习(五)----HDFS的java操作
前面我们基本学习了HDFS的原理,hadoop环境的搭建,下面开始正式的实践,语言以java为主.这一节来看一下HDFS的java操作. 1 环境准备 上一篇说了windows下搭建hadoop环境, ...
