ReactNative: 使用弹出框组件ActionSheetIOS组件
一、简介
在上一篇文章中,详细介绍了对话框组件,除此之外,React-Native系统还给开发者提供了一个弹框框组件ActionSheetIOS组件,它的弹出方式与对框框不同,它是从底部弹出,与iOS系统提供的UIActionSheet( deprecated in iOS 8)类似。使用ActionSheetIOS组件可以弹出分享弹出框和分类菜单弹出框。
二、API
ActionSheetIOS组件提供了静态方法来创建这两种弹出框,方法如下所示:
//用于弹出分类菜单弹框框
//options: 是一个对象,支持的数据有:
//* - `options` (array of strings) - a list of button titles (required) 所有按钮的文案
//* - `cancelButtonIndex` (int) - index of cancel button in `options` 设置哪一个为取消按钮
//* - `destructiveButtonIndex` (int) - index of destructive button in `options` //设置哪一个为高亮按钮
//* - `title` (string) - a title to show above the action sheet //弹框标题
//* - `message` (string) - a message to show below the title //弹框消息
showActionSheetWithOptions(
options: Object,
callback: Function
) //用于弹出分享弹出框
//options: 是一个对象,支持的数据有:
//* - `url` (string) - a URL to share //分享的链接
//* - `message` (string) - a message to share //分享的消息
//* - `subject` (string) - a subject for the message //分享的附消息
//* - `excludedActivityTypes` (array) - the activities to exclude from the ActionSheet 从ActionSheet中排除的活动数组
//注意事项:如果url是本地文件,或者是base64-encoded二进制,通过使用uri可以直接下载并分享,支持于图片、音视频、PDF等
ActionSheet showShareActionSheetWithOptions(
options: Object,
failureCallback: Function,
successCallback: Function
)
三、使用
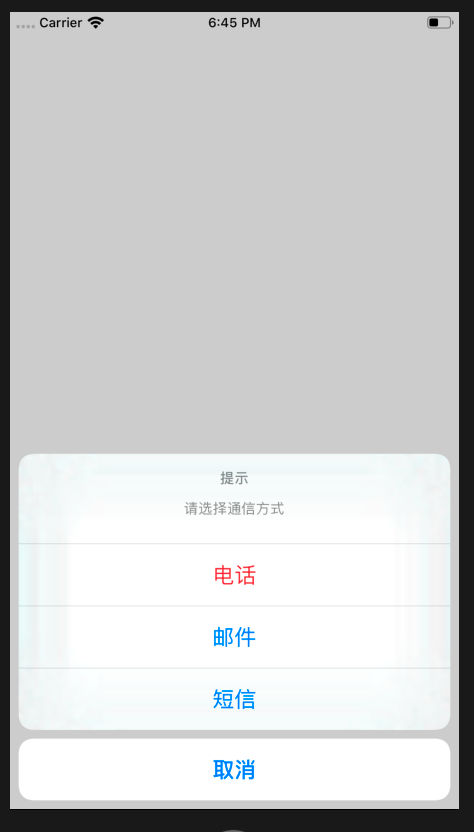
1、分类菜单弹出框
//弹出分类菜单弹出框
ActionSheetIOS.showActionSheetWithOptions({
options:["电话","邮件","短信","取消"], //按钮文案
title:"提示",
message:"请选择通信方式",
cancelButtonIndex:, //设置取消按钮
destructiveButtonIndex:0 //设置高亮按钮
},function (index) {
alert(index)
});

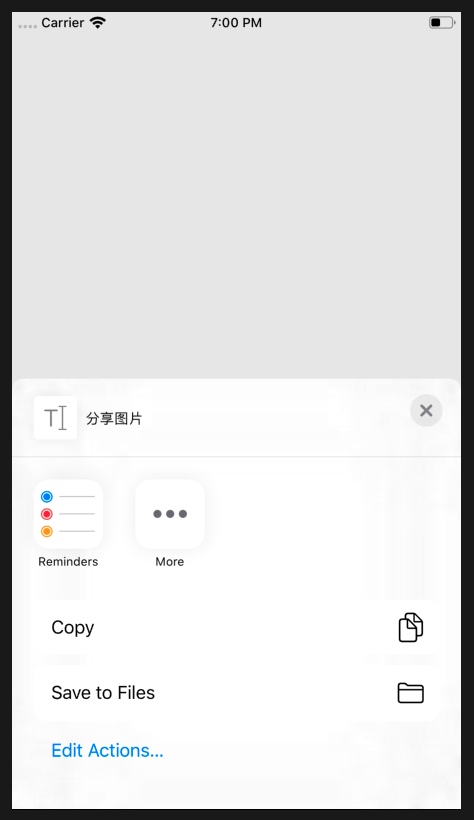
2、分享内容弹出框
//创建分享弹出框
ActionSheetIOS.showShareActionSheetWithOptions({
message:"分享图片",
subject:"这是一个图片",
//url:"https://www.baidu.com"
uri:"car1.png"
},function () {
alert("分享失败")
},function () {
alert("分享成功")
});

ReactNative: 使用弹出框组件ActionSheetIOS组件的更多相关文章
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- 尝试用React写几个通用组件 - 带搜索功能的下拉列表,开关切换按钮,弹出框
尝试用React写几个通用组件 - 带搜索功能的下拉列表,开关切换按钮,弹出框 近期正在逐步摸索学习React的用法,尝试着写几个通用型的组件,整体项目还是根据webpack+react+css-me ...
- 控制非模态弹出框(showModelessDialog)唯一且随父页面关闭
网站开发中,常常会遇到需要弹出窗体的情况,一般弹出框有模态和非模态两种,如下: 模态:window.showModalDialog() 非模态:window.showModelessDialog() ...
- vue封装公用弹出框方法,实现点击出现操作弹出框
vue封装公用弹出框方法,实现点击出现操作弹出框 如上图所示,这次要实现一个点击出现操作弹框的效果:并将这个功能封装成一个函数,便于在项目的多个地方使用. 具体思路是: 封装一个组件,组件保护一个插槽 ...
- JS组件系列——Bootstrap寒冬暖身篇:弹出框和提示框效果以及代码展示
前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑.在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的 ...
- JS组件Bootstrap实现弹出框和提示框效果代码
这篇文章主要介绍了JS组件Bootstrap实现弹出框和提示框效果代码,对弹出框和提示框感兴趣的小伙伴们可以参考一下 前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编 ...
- 关于隐式创建vue实例实现简化弹出框组件显示步骤
我们在使用vue写alert组件的时候,经常是定义了一个alert.vue,然后引入alert.vue,然后配置参数等等,非常繁琐,那有没有一种方式可以像window.alert("内容&q ...
- bootstrap里面的popover组件如何使鼠标移入可以对弹出框进行一系列的操作
在bootstrap里面,有一个组件很可爱,它就是popover,它是对标签title属性的优化,奉上连接一枚:http://docs.demo.mschool.cn/components/popov ...
- co-dialog弹出框组件-版本v2.0.0
co-dialog theme 访问git:co-dialog 版本v2.0.0 主题2 coog.app('.theme2').use({ title: 'JUST CHECKING.', mess ...
随机推荐
- linux+docker+nginx如何配置环境并配置域名访问
一.环境准备 1)下载php环境包,下载地址为:https://www.php.net/downloads.php 2)安装docker,这个主要的作用就是用来安装mysql.你也可以不需要安装这个东 ...
- 【JavaEE】之MyBatis动态SQL
动态SQL就是在SQL语句中添加一些标签,以完成某些逻辑.通常用到的动态SQL标签有<if>.<choose>.<where>.<trim>.<s ...
- VMware中linux虚拟机的安装
打开安装的VMware 15,点击新建虚拟机 2.选择典型即可,点击下一步 3.选择“稍后安装操作系统”,点击下一步 4.选择想安的版本,点击下一步 5.设置虚拟机名称及安装位置(路径必须全英文!) ...
- VMware安装虚拟机及网络配置
首先VMware版本15.1,linux:CentOS7 64位(ISO镜像),准备好这两个就可以开始安装我们的虚拟机了. VMware的安装就不赘述了,这里主要说下怎么在VMware上面安装linu ...
- springmvc运行流程简单解释(源码解析,文末附自己画的流程图)
首先看一下DispatcherServlet结构: 观察HandlerExecutionChain对象的创建与赋值,这个方法用来表示执行这个方法的整条链. 进入getHandler方法: 此时的变量h ...
- iOS App Extension入门
转自简书:http://www.jianshu.com/p/8cf08db29356 iOS 10推出了很多新功能,其中有几个高调的变化:通知栏更加实用,电话可以防骚扰,iMessage变得更加有 ...
- EditText 无法失焦与失焦后键盘不收缩解决方案
背景 有一个需求,比方说下图: 点击了上图的Image 区域才可以编辑. 那么我首先想到的就是: android:focusable="false" 不让它获取到焦点不就ok吗? ...
- mysql5.x数据库文件导入mysql5.7数据库出错解决方法
由于mysql5.7 timestamp 类型不允许timestamp NOT NULL DEFAULT '0000-00-00 00:00:00',创建表的是后会报异常 修改mysql5.7的配置文 ...
- 服务网格数据平面的关键:层层剖析Envoy配置
Envoy是一种高性能C++分布式代理,专为单个服务和应用程序设计.作为Service Mesh中的重要组件,充分理解其配置就显得尤为重要.本文列出了使用Envoy而不用其他代理的原因.并给出了Env ...
- 深入浅出Object.defineProperty()
深入浅出Object.defineProperty() 红宝书对应知识点页码:139页 红宝书150页:hasOwnProperty( )方法可以检测一个属性是存在于实例中,还是存在于原型中,给定属性 ...
