WPF使用FlowDocument实现图文混排
代码:
<RichTextBox CaretBrush="#fff" Background="Transparent" BorderThickness="0">
<FlowDocument FontSize="16" Foreground="#fff">
<Paragraph LineHeight="22">
<Run Text="{Binding Name}"></Run>
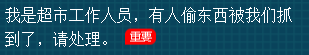
<Image Height="16" Width="32" Stretch="Fill" Source="/SunCreate.Vipf.Client.Resources;component/Image/MainPage/重要.png" />
</Paragraph>
</FlowDocument>
</RichTextBox>
效果图:

WPF使用FlowDocument实现图文混排的更多相关文章
- 用NSAttributedString实现简单的图文混排
iOS7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment). 关于Textkit的牛逼之处,可以参考objc ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
- ios图文混排
图文混排的形式 1. 富文本形式 2. core Text(文字排版) 3. TextKit 4. UIWebView 一.富文本 我们可以采用attributeString来进行图文混排.例如一个文 ...
- Coretext实现图文混排及Gif图片播放
CoreText是iOS3.2推出的一套文字排版和渲染框架,可以实现图文混排,富文本显示等效果. CoreText中的几个重要的概念: CTFont CTFontCollection CTFontD ...
- 【iOS】使用CoreText实现图文混排
iOS没有现成的支持图文混排的控件,而要用多个基础控件组合拼成图文混排这样复杂的排版,是件很苦逼的事情.对此的解决方案有使用CoreText进行绘制,或者使用TextKit.本文主要讲解对于CoreT ...
- ListView异步加载图片,完美实现图文混排
昨天参加一个面试,面试官让当场写一个类似于新闻列表的页面,文本数据和图片都从网络上获取,想起我还没写过ListView异步加载图片并实现图文混排效果的文章,so,今天就来写一下,介绍一下经验. Lis ...
- EditText图文混排
下面就具体说一下我遇到的问题,首先是EditText里面的图文混排问题,这个问题的难点就是三点: 1.怎么插图片 2.怎么保存插入的图片和文字 3.怎么解析回图片和文字 解决: 一.怎么插入图片 在这 ...
随机推荐
- mysql 忘记登录密码(修改root密码)
1.以管理员身份打开cmd,键入net stop mysql,停止mysql 2.切换到mysql的安装目录下(例:S:\mysql\mysql-8.0.18-winx64\mysql-8.0.18- ...
- ceph分布式存储
存储分类: DAS:直连存储 ide线 sata线 usd线 sas线 NAS:网络附加存储 nfs samba ftp SAN:存储区域网络 issci SDS ...
- python 计算两个日期间的小时数
#!/usr/bin/env python #encoding: utf-8 import datetime def dateDiffInHours(t1, t2): td = t2 - t1 ret ...
- Java并发编程学习随笔 (一) 使用run() 和 start()的差别
java多线程run()和start()的区别 当你启动线程,使用start(),系统会把run()方法当成线程执行体来处理,这是正常的,也是正确的情况.但是,当你启动线程时,调用run()方法,系统 ...
- [TimLinux] 系统配置 CentOS7配置Samba
1. 安装软件 yum install -y samba samba-client samba-common 2. 配置用户 useradd tim passwd tim # 设置用户登录密码 smb ...
- Keras开发一个神经网络
关于Keras:Keras是一个高级神经网络API,用Python编写,能够在TensorFlow,CNTK或Theano之上运行. 使用一下命令安装: pip install keras 在Kera ...
- matlab画二叉树
用matlab画如下图的二叉树. 先按树的先序遍历把结点编号,如下图所示. treeplot函数的序列用如下方法得到.从根结点开始先序遍历,依次写下父结点的编号,设根结点的父结点为0.按先序遍历,根结 ...
- Appium之选择/操作元素
Appium是如何选择.操作元素的呢? appium自动化 ------ 选择界面 元素 操作元素 ------- ① 点击 ② 输入字符 ③ 拖拽 ④ 获取页面元素的各种属性 根据appium ...
- 玩转摄像头之 基于SDRAM缓冲 USB2.0视频采集系统 MT9T001、MT9P031 演示 展示
玩转摄像头之 基于SDRAM缓冲 USB视频采集系统 MT9T001.MT9P031 最新设计的系统: 核心板(FPGA+SDRAM)+底板(68013+DVP)+sensor 先看图 核心板 正 ...
- Linux---centos7.0安装、配置
参考:https://blog.csdn.net/qq_37057095/article/details/81240450
