基于webpack实现多html页面开发框架七 引入第三方库如jquery
一、解决什么问题
1、如何引入第三方库,如jquery等
二、引入jquery方法
1、下载jquery.min.js放到assets/lib下面
2、安装copy-webpack-plugin,将已经存在的单个文件或整个目录复制到构建目录。命令:npm install copy-webpack-plugin --save-dev
3、在webpack.config.js进行配置,打包的时候把lib目录拷贝到构件目录,配置如下:
//拷贝不进行打包的第三方库
new copyWebpackPlugin([{
from: path.resolve(__dirname, "../src/assets/lib"),
to: './assets/lib',
ignore: ['.*']
}]),
4、引入jquery.min.js
在html页面底部,body结束标签里面引入<script src="/assets/lib/jquery.min.js"></script>,因为htmlWebpackPlugin的配置属性inject设置了打包的文件
放入到body元素的底部。
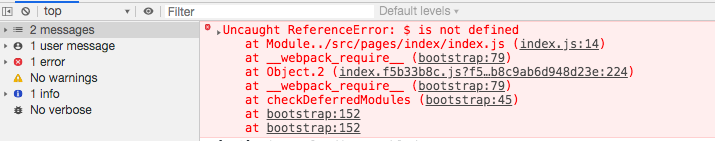
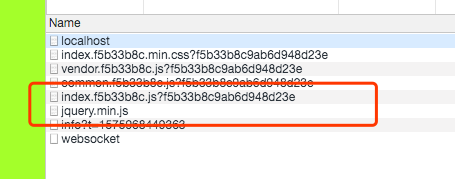
如果放到body结束标签下面会发生什么情况,如下:

为什么会这样,看js加载顺序:

我们在index.js引用了jquery,这时jquery还没有引入,自然就未定义哈。
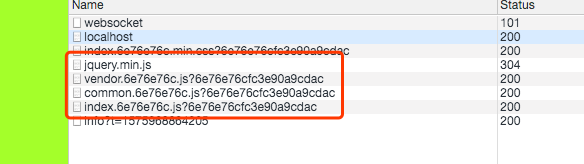
当把jquery引用放到body结束标签里面,效果如下:

jquery会优先被引入,也就不会出现这个问题了,这样我们就可以愉快的使用jquery了。
5、externals使用
externals:防止将某些 import 的包(package)打包到 bundle 中,而是在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)
在webpack.config.js增加配置
externals: {
jquery: 'window.jQuery'
}
表示:当require的参数是jquery的时候,使用winow.jQuery这个全局变量引用它,这种最简洁的externals配置方式为默认的global模式,就是在window上挂一个全局变量,然后直接可以使用这个变量
在js文件中引用externals里面进行配置,不在js文件中引入,jquery也可以正常使用,因为在index.html通过script引用了jquery,浏览器加载时已经把jquery挂载到了window
基于webpack实现多html页面开发框架七 引入第三方库如jquery的更多相关文章
- 基于webpack实现多html页面开发框架一 准备工作
本系列主要介绍如何基于webpack实现多html页面开发框架,这里不讲webpack的基本概念,废话不多说,直奔主题! 前置条件: 1.安装node环境,自己去官网下载安装 2.新建文件夹webpa ...
- 基于webpack实现多html页面开发框架二 css打包、支持scss、文件分离
本节主要介绍webpack打包的时候CSS的处理方式 一.解决什么问题 1.CSS打包 2.CSS处理浏览器兼容 3.SASS支持 4.CSS分离成单独的文件 ...
- 基于webpack实现多html页面开发框架六 提取公共代码
一.解决什么问题 1.如果a.js和b.js都引用了common.js,那在打包的时候common.js会被重复打入到a.js和b.js,造成重复打包 2.单独打包common.js对性能有帮助,浏览 ...
- 基于webpack实现多html页面开发框架五 开发环境配置 babel配置
一.解决什么问题 1.开发环境js.css不压缩,可在浏览器选中代码调试 2.开发环境运行http服务指向打包后的文件夹 3.babel输出浏览器兼容的js代码 二.需要 ...
- 基于webpack实现多html页面开发框架四 自动写入多入口,自动插入多个htmlWebpackPlugin插件
一.解决什么问题 1.手写页面多入口,一个一个输入太麻烦,通过代码实现 2.手写多个htmlWebpackPlugin插件太麻烦,通过代码实现 二.多入口代码实现 //读取所有.j ...
- 基于webpack实现多html页面开发框架三 图片等文件路径替换、并输出到打包目录
一.解决什么问题 1.图片路径替换.并输出到打包目录 2.输出目录清理 二.需要安装的包 file-loader:html.css中图片路径替换,图片输出到打包目录:命令:npm ...
- 基于webpack实现多html页面开发框架八 html引入图片打包和公共页面模块复用
一.解决什么问题 1.html中img引入的图片地址没有被替换,找不到图片 2.html公共部分复用问题,如头部.底部.浮动层等 二.html中img引入图片问题解决 1.在index.html插入i ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- webpack+react+antd 单页面应用实例
React框架已经火了好长一段时间了,再不学就out了! 对React还没有了解的同学可以看看我之前的一篇文章,可以快速简单的认识一下React.React入门最好的实例-TodoList 自己从开始 ...
随机推荐
- 【HUAWEI Mate30】抽奖啦!华为IoT新福利上线!
华为云OceanConnect IoT云服务包括应用管理.设备管理.系统管理等能力,实现统一安全的网络接入.各种终端的灵活适配.海量数据的采集分析,从而实现新价值的创造. 华为云OceanConnec ...
- 【nodejs原理&源码杂记(8)】Timer模块与基于二叉堆的定时器
[摘要] timers模块部分源码和定时器原理 示例代码托管在:http://www.github.com/dashnowords/blogs 一.概述 Timer模块相关的逻辑较为复杂,不仅包含Ja ...
- 一条数据的HBase之旅,简明HBase入门教程4:集群角色
[摘要] 本文主要介绍HBase与HDFS的关系,一些关键进程角色,以及在部署上的建议 HBase与HDFS 我们都知道HBase的数据是存储于HDFS里面的,相信大家也都有这么的认知: HBase是 ...
- Spring Boot 整合 Druid
Spring Boot 整合 Druid 概述 Druid 是阿里巴巴开源平台上的一个项目,整个项目由数据库连接池.插件框架和 SQL 解析器组成.该项目主要是为了扩展 JDBC 的一些限制,可以让程 ...
- luogu P1807 最长路_NOI导刊2010提高(07)
题目描述 设G为有n个顶点的有向无环图,G中各顶点的编号为1到n,且当为G中的一条边时有i < j.设w(i,j)为边的长度,请设计算法,计算图G中<1,n>间的最长路径. 输入格式 ...
- Seata 客户端需要同时启动 TM 和 RM 吗?
在分析启动部分源码时,我发现 GlobalTransactionScanner 会同时启动 RM 和 TM client,但根据 Seata 的设计来看,TM 负责全局事务的操作,如果一个服务中不需要 ...
- BZOJ 2152 聪聪可可(树形DP)
聪聪和可可是兄弟俩,他们俩经常为了一些琐事打起来,例如家中只剩下最后一根冰棍而两人都想吃.两个人都想玩儿电脑(可是他们家只有一台电脑)……遇到这种问题,一般情况下石头剪刀布就好了,可是他们已经玩儿腻了 ...
- hdu-4638
There are n men ,every man has an ID(1..n).their ID is unique. Whose ID is i and i-1 are friends, Wh ...
- Java多态之动态绑定
目录 Java多态之动态绑定 引用变量的类型 编译时类型 运行时类型 方法绑定 静态绑定 动态绑定 方法表 Java多态之动态绑定 上篇回顾:多态是面向对象程序设计非常重要的特性,它让程序拥有 更好的 ...
- Python 浮点数的冷知识
本周的PyCoder's Weekly 上分享了一篇小文章,它里面提到的冷知识很有意思,我稍作补充,分享给大家. 它提到的部分问题,读者们可以先思考下: 若两个元组相等,即 a==b 且 a is b ...
