vue+element UI + axios封装文件上传及进度条组件
1.前言
之前在做项目的时候,需要实现一个文件上传组件并且需要有文件上传进度条,现将之前的实现过程简单记录一下,希望可以帮助到有需要的人。
项目用的是Vue框架,UI库使用的是element UI,前后端交互请求使用的是Vue官方推荐的axios。其中,UI方面主要使用了element UI库中的Upload文件上传组件、Progress 进度条组件。
2.文件上传
文件上传功能使用element UI库中的Upload文件上传组件实现,代码如下:
<div class="uploadfile">
<el-upload
ref="upload"
class="upload-demo"
:before-upload="beforeUpload"
drag
:auto-upload="false"
:on-exceed="handleExceed"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击选择文件</em></div>
</el-upload>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传</el-button>
</div>
当点击上传按钮,会触发submitUpload函数,同时该函数也会触发beforeUpload函数:
beforeUpload(file){
let fd = new FormData();
fd.append('file', file);
let config = {
onUploadProgress: progressEvent => {
let complete = (progressEvent.loaded / progressEvent.total ).toFixed(2) * 100 ;
this.percentage = complete;
if (this.percentage >= 100){
this.dialogVisible = true
}
},
headers: {
'Content-Type': 'multipart/form-data'
}
};
this.$axios.post(this.url,fd,config)
.then((res)=>{
})
.catch((err)=>{
})
},
submitUpload(){
this.loading = true;
this.tips = '正在上传中。。。';
this.$refs.upload.submit();
},
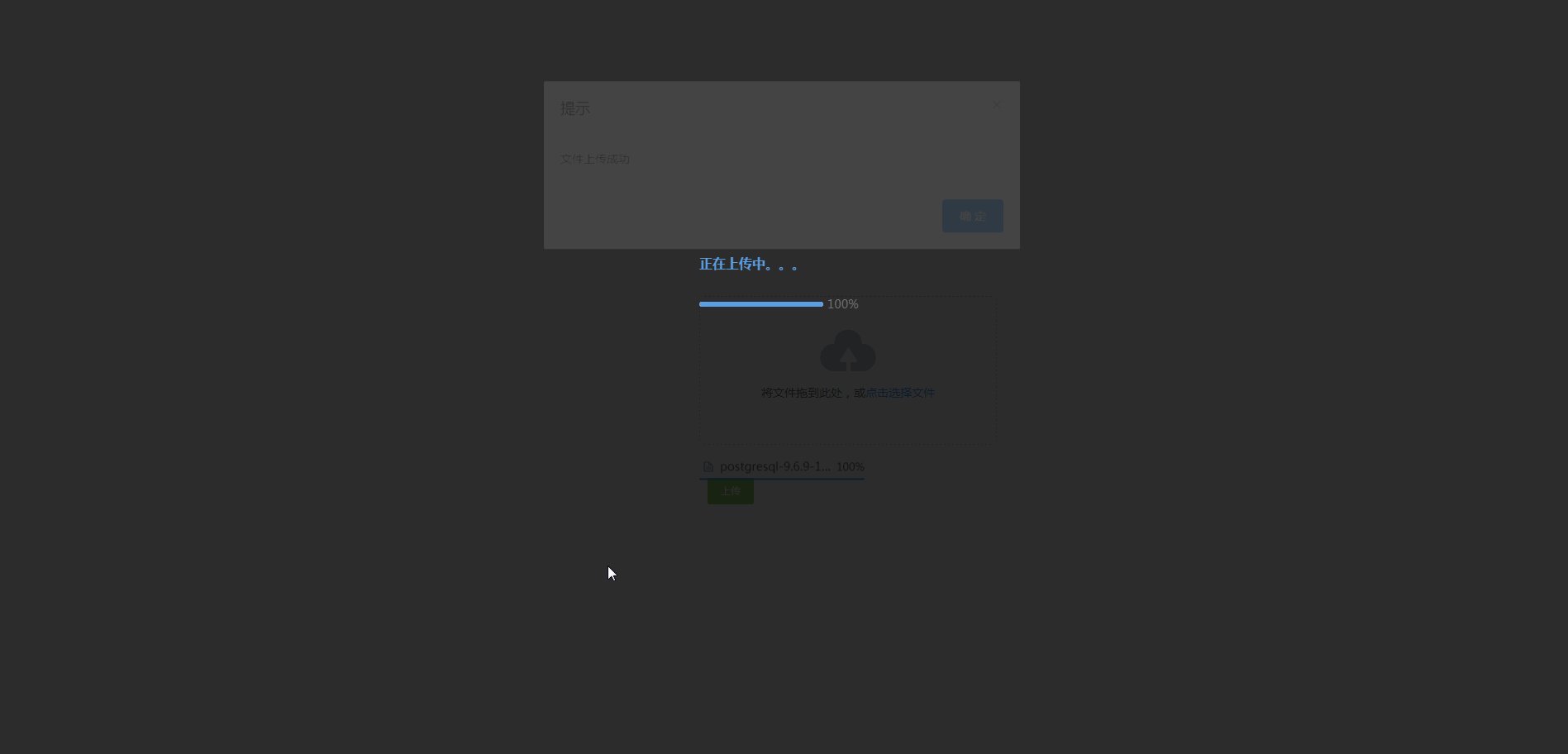
3.进度条
当点击上传后,整个页面被遮罩层遮挡,并显示上传进度:
<!--遮罩层-->
<div class="loading" v-if="loading" >
<h4 class="tips">{{tips}}</h4>
<!--进度条-->
<el-progress type="line" :percentage="percentage" class="progress" :show-text="true"></el-progress>
</div>
进度条关键代码:
进度条的实现主要依靠axios中提供的onUploadProgress函数,该函数提供了文件已上传部分的大小progressEvent.loaded和文件总大小progressEvent.total,利用这两个数据我们就可以计算出已经上传文件的进度。
beforeUpload(file){
let fd = new FormData();
fd.append('file', file);
let config = {
onUploadProgress: progressEvent => {
//progressEvent.loaded:已上传文件大小
//progressEvent.total:被上传文件的总大小
let complete = (progressEvent.loaded / progressEvent.total ).toFixed(2) * 100 ;
this.percentage = complete;
if (this.percentage >= 100){
this.dialogVisible = true
}
},
headers: {
'Content-Type': 'multipart/form-data'
}
};
this.$axios.post(this.url,fd,config)
.then((res)=>{
})
.catch((err)=>{
})
},
4.全部代码
封装好组件后,我们只需在父组件中调用该组件并传入文件上传到的目的url即可。
<UploadFile :url="/test/"/>
以下是该组件UploadFile.vue的全部代码:
<template>
<div>
<!--文件上传入口-->
<div class="uploadfile">
<el-upload
ref="upload"
class="upload-demo"
:before-upload="beforeUpload"
drag
:auto-upload="false"
:on-exceed="handleExceed"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击选择文件</em></div>
</el-upload>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传</el-button>
</div>
<!--遮罩层-->
<div class="loading" v-if="loading" >
<h4 class="tips">{{tips}}</h4>
<!--进度条-->
<el-progress type="line" :percentage="percentage" class="progress" :show-text="true"></el-progress>
</div>
<!--上传完成提示对话框-->
<el-dialog
title="提示"
:visible="dialogVisible"
width="30%"
:modal-append-to-body='false'
>
<span>文件上传成功</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="ensure">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import Vue from 'vue'
import {Upload,Button,Progress,Dialog} from 'element-ui';
Vue.use(Upload);
Vue.use(Button);
Vue.use(Progress);
Vue.use(Dialog);
export default {
name: "UploadFile",
data(){
return {
loading:false,
percentage:0,
tips:'',
dialogVisible:false
}
},
props:['url'],
methods:{
beforeUpload(file){
let fd = new FormData();
fd.append('file', file);
let config = {
onUploadProgress: progressEvent => {
//progressEvent.loaded:已上传文件大小
//progressEvent.total:被上传文件的总大小
let complete = (progressEvent.loaded / progressEvent.total ).toFixed(2) * 100 ;
this.percentage = complete;
if (this.percentage >= 100){
this.dialogVisible = true
}
},
headers: {
'Content-Type': 'multipart/form-data'
}
};
this.$axios.post(this.url,fd,config)
.then((res)=>{
})
.catch((err)=>{
})
},
handleExceed(){
},
submitUpload(){
this.loading = true;
this.tips = '正在上传中。。。';
this.$refs.upload.submit();
},
ensure(){
this.dialogVisible = false;
this.loading = false;
}
}
}
</script>
<style scoped>
.uploadfile{
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
}
.loading{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: black;
opacity: 0.8;
}
.progress{
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
}
.tips{
color: #409eff;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -150px;
}
</style>
5.效果演示
主要说明原理,UI就自行发挥吧。

vue+element UI + axios封装文件上传及进度条组件的更多相关文章
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- atitit. 文件上传带进度条 atiUP 设计 java c# php
atitit. 文件上传带进度条 atiUP 设计 java c# php 1. 设计要求 1 2. 原理and 架构 1 3. ui 2 4. spring mvc 2 5. springMVC.x ...
- Flex4/Flash多文件上传(带进度条)实例分享
要求 必备知识 本文要求基本了解 Adobe Flex编程知识和JAVA基础知识. 开发环境 MyEclipse10/Flash Builder4.6/Flash Player11及以上 演示地址 演 ...
- struts2多文件上传(带进度条)demo+说明
利用plupload插件实现多文件上传,实现图片: 在jsp写入js代码: z<%@ page language="java" contentType="text/ ...
- BootStrap Progressbar 实现大文件上传的进度条
1.首先实现大文件上传,如果是几兆或者几十兆的文件就用基本的上传方式就可以了,但是如果是大文件上传的话最好是用分片上传的方式.我这里主要是使用在客户端进行分片读取到服务器段,然后保存,到了服务器段读取 ...
- Struts2文件上传带进度条,虽然不是很完美
好久没有写东西,最近在做个项目,要用到文件h 传的,以前虽然也做上传,但是总觉得不好用 ,现在和队友合作做了一个带进度条的上传,觉得还行~~和大家分享一下. 首先说一下大概是这样实现的,在我们平时的上 ...
- ajax异步文件上传和进度条
一.ajax异步文件上传 之前有说过在form表单内的文件上传,但是会刷新页面,下面就来实现不刷新页面的异步文件上传 <div class="uploding_div"> ...
- springMVC+ajax 文件上传 带进度条
前端代码: <form id= "uploadForm"> <p >指定文件名: <input type="text" name= ...
- html5拖拽事件 xhr2 实现文件上传 含进度条
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- LitePal的聚合函数
传统的聚合函数用法 虽说是聚合函数,但它的用法其实和传统的查询还是差不多的,即仍然使用的是select语句.但是在select语句当中我们通常不会再去指定列名,而是将需要统计的列名传入到聚合函数当 ...
- 2016 10月15日java的动手动脑
(1) 编写一个方法,使用以上算法生成指定数目(比如1000个)的随机整数. 源程序: //随机数的产生 //zhanxinwu,October,15,2016 public class Recur ...
- PowerBI系列之什么是PowerBI
大家好,我是小黎子!一个专注于数据分析整体数据仓库解决方案的程序猿!今天小黎子就给大家介绍一个数据分析工具由Microsoft出品的全新数据可视化工具Power BI.微软Excel很早就支持了数据透 ...
- 在C#中调用Python中遇到的坑(No module named xxx)
例如Python的代码是这个样子的. # coding=<utf-> # -*- coding: utf- *- import requests import urllib def Cle ...
- 域渗透基础之NTLM认证协议
域渗透基础的两个认证协议ntlm和Kerberos协议是必须总结的~ 这篇简单总结下ntlm协议 晚上写下kerberos 0x01 NTLM简介 NTLM使用在Windows NT和Windows ...
- [Luogu4550] 收集邮票
题目描述 有n种不同的邮票,皮皮想收集所有种类的邮票.唯一的收集方法是到同学凡凡那里购买,每次只能买一张,并且买到的邮票究竟是n种邮票中的哪一种是等概率的,概率均为1/n.但是由于凡凡也很喜欢邮票,所 ...
- Go 零基础 30 min 入门
不知不觉用 Go 开发也两年多了. 筹备点经验汇总, 方便后面的同学能快速上手. 提纲 1. Go 安装 2. Go ide 搭建 3. Go modules 模块管 ...
- c++11::initializer_list
#include <initializer_list> template <class T> class initializer_list; initializer_list对 ...
- ElasticSearch业务逻辑案例
ElasticSearch业务逻辑案例 一.业务难题 我们有一个索引: myindex/mytype(为了方便,我们下文以a/b表示) 索引类型中的一个字段group之前是a.b.c(历史遗留问题), ...
- java秀发入门到优雅秃头路线导航【教学视频+博客+书籍整理】
目录 一.Java基础 二.关于JavaWeb基础 三.关于数据库 四.关于ssm框架 五.关于数据结构与算法 六.关于开发工具idea 七.关于项目管理工具Mawen.Git.SVN.Gradle. ...
