多个浏览器下应用前端JS实现一键导出excel表
自己试验了几种方法,找到一种较为全面的一种方式一键输出Excel表格,代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>导出表格</title>
<script language="JavaScript" type="text/javascript">
var Tmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
//ie
if (explorer.indexOf("MSIE") >= 0) {
return 'ie';
}
//firefox
else if (explorer.indexOf("Firefox") >= 0) {
return 'Firefox';
}
//Chrome
else if(explorer.indexOf("Chrome") >= 0){
return 'Chrome';
}
//Opera
else if(explorer.indexOf("Opera") >= 0){
return 'Opera';
}
//Safari
else if(explorer.indexOf("Safari") >= 0){
return 'Safari';
}
}
function method(tableid) {
if(getExplorer()=='ie')
{
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
var oWB = oXL.Workbooks.Add();
var xlsheet = oWB.Worksheets(1);
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
Tmr = window.setInterval("Cleanup();", 1);
}
}
else
{
tableToExcel(tableid)
}
}
function Cleanup() {
window.clearInterval(Tmr);
CollectGarbage();
}
var tableToExcel = (function() {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>',
base64 = function(s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function(s, c) {
return s.replace(/{(\w+)}/g,
function(m, p) { return c[p]; }) }
return function(table, name) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = {worksheet: name || 'Worksheet', table: table.innerHTML}
window.location.href = uri + base64(format(template, ctx))
}
})()
</script>
</head>
<body> <div >
<button type="button" onclick="method('tableExcel')">导出Excel</button>
</div> <div id="myDi">
<table id="tableExcel" width="100%" border="2" cellspacing="0" cellpadding="0"> <tr>
<td colspan="5" align="center">金庸笔下人物</td>
</tr> <tr>
<td>倚天屠龙记</td>
<td>天龙八部</td>
<td>鹿鼎记</td>
<td>神雕侠侣</td>
<td>射雕英雄传</td>
</tr> <tr>
<td>张无忌</td>
<td>乔峰</td>
<td>韦小宝</td>
<td>杨过</td>
<td>郭靖</td>
</tr> <tr>
<td>赵敏</td>
<td>虚竹</td>
<td>康熙</td>
<td>小龙女</td>
<td>黄蓉</td>
</tr> <tr>
<td>周芷若</td>
<td>段誉</td>
<td>鳌拜</td>
<td>李莫愁</td>
<td>杨康</td>
</tr> </table>
</div>
</body>
</html>
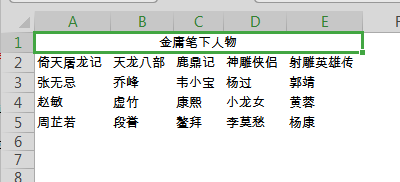
输出后显示:

显示表格:

多个浏览器下应用前端JS实现一键导出excel表的更多相关文章
- js实现一键导出Excel
演示地址:https://xibushijie.github.io/static/ExportToExcel.html <!DOCTYPE html> <html lang=&quo ...
- 前端JS实现一键导入excel表格
前面的文章中已经讲过关于js表格的导出,此文章主要说到的是excel文件如何导入到网页中,并在网页端显示. 代码部分: <!DOCTYPE html> <html> <h ...
- html table表格导出excel的方法 html5 table导出Excel HTML用JS导出Excel的五种方法 html中table导出Excel 前端开发 将table内容导出到excel HTML table导出到Excel中的解决办法 js实现table导出Excel,保留table样式
先上代码 <script type="text/javascript" language="javascript"> var idTmr; ...
- 前端导出excel表
前端导出excel表 方式一: 前端js实现 : https://www.cnblogs.com/zhangym118/p/6235801.html 方式二: java后端实现: https://bl ...
- js实现table导出Excel,保留table样式
浏览器环境:谷歌浏览器 1.在导出Excel的时候,保存table的样式,有2种方法,①是在table的行内写style样式,②是在模板里面添加样式 2.第一种方式:行内添加样式 <td sty ...
- python实现导出excel表(前端+后端)
之前在做项目管理系统的时候需要实现将数据导出到excel表的功能,搜索之后发现了python的xlwt模块可以很好的实现这项功能. 首先是导入xlwt模块: import xlwtfrom io im ...
- 前端js实现字符串/图片/excel文件下载
在web开发中,如果你想让用户下载或者导出一个文件,应该怎么做呢?传统的做法是在后端存储或者即时生成一个文件来提供下载功能,这样的优势是可以做权限控制.数据二次处理,但缺点是需要额外发起请求.增大服务 ...
- js一键导出Excel
HTML: 1 <div class="container"> 2 <table id="backViewTable" class=" ...
- 前端实现table表格导出excel
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- .net Core数据的幕等性
一.背景 代码实例:https://gitee.com/D_C_L/CurtainEtcAOP.git我们实际系统中有很多操作,是不管做多少次,都应该产生一样的效果或返回一样的结果. 例如: 1. 前 ...
- JAVAEE学期总结
声明:除第一张思维导图为博主所制作,其他思维导图皆来自网络,若侵权,望告知,必删除. ...
- 对Android 8.0以上版本通知点击无效的一次分析
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/178 对Android 8.0以上版本通知点击无效的一次分 ...
- bay——巡检RAC操作.txt
Oracle Cluster Software 包括下列组件:Event Management (EVM)Cluster Synchronization Services (CSS)Cluster R ...
- java8-10-Stream的终止操作
Stream的终止操作 * allMatch 是否匹配所有 * anyMatch 是否匹配一个 * noneMatch 是否没有匹配一个 * findFirst 返回第一个 * count ...
- 算法问题实战策略 BOARDCOVER
地址 https://algospot.com/judge/problem/read/BOARDCOVER 解法 DFS 最近似乎在简单DFS上花费太多时间了 首先扫描地图 统计可覆盖的元素个数 如果 ...
- MySQL select from where multiple conditions
Maybe one of the most used MySQL commands is SELECT, that is the way to stract the information from ...
- 【洛谷4585】[FJOI2015] 火星商店问题(线段树分治)
点此看题面 大致题意: 有\(n\)家店,每个商品有一个标价.每天,都可能有某家商店进货,也可能有某人去购物.一个人在购物时,会于编号在区间\([L_i,R_i]\)的商店里挑选一件进货\(d_i\) ...
- Java类加载机制以及双亲委派模型
一.Java类加载机制 1.概述 Class文件由类装载器装载后,在JVM中将形成一份描述Class结构的元信息对象,通过该元信息对象可以获知Class的结构信息:如构造函数,属性和方法等,Java允 ...
- 多网卡做team
简明的说,就是把多个物理网卡绑定成一个逻辑上的网卡,以增加带宽,或者实现主备功能,增加硬件冗余,以实现更高的系统稳定性,目前主要有bond和team两种做法,而bond主要是针对双网卡的情况来说,而t ...
