Bootstrap --------- 了解与使用
Bootstrap是用来做什么的?有几大部分?谁开发的?有什么特点?
一个用于快速开发 Web 应用程序和网站的前端框架。
基于 HTML、CSS、JAVASCRIPT 的。
2011 年八月在 GitHub 上发布的开源产品,由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机,会自动针对不同屏幕尺寸来调整页面,使其在各个尺寸的屏幕上表现良好。
如何下载?
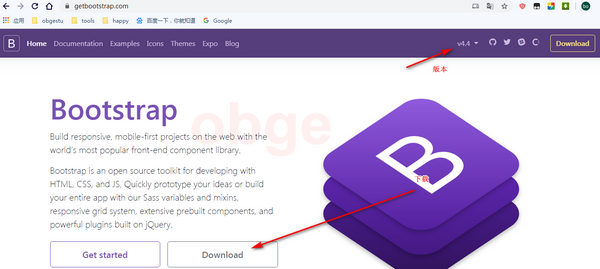
1、通过网址进入一步步操作,点击download
https://getbootstrap.com/

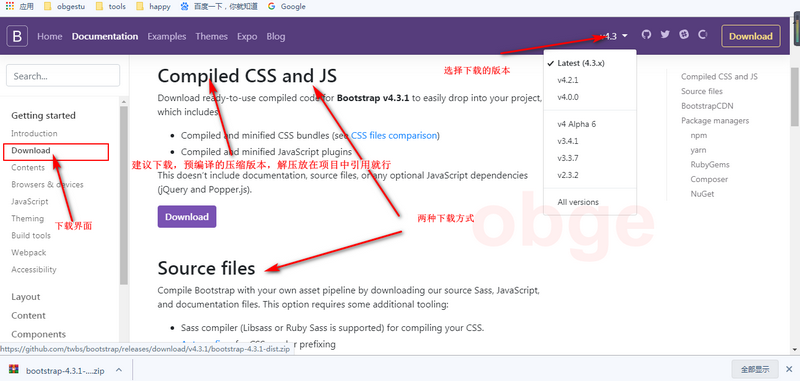
进入下载界面,选择合适的版本进行下载,两种下载方式
Compiled CSS and JS:
表示下载的 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
Source files:
下载源代码,可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。但是使用的是未编译的源代码,需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
所以,建议下载压缩的版本。

下载好后可以看到:
可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*),在使用的时候使用 .min 结尾的
如何使用:
Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,需要使用 HTML5 文档类型(Doctype)
引用: 建议放到 head 标签内
引用css样式的时候使用 link 标签 href属性
引用js 样式的时候使用script 标签和 src 属性
Bootstrap的css,里面定义了各种样式
Bootstrap的js,用于产生交互效果,比如关闭警告框
注意:
Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js
顺序不要搞错了,否则有一些效果会出不来。首先是JQuery,然后是Bootstrap,css最后是Bootstrap js
在线引用:
国内推荐使用 Staticfile CDN 上的库:
国际推荐使用:https://cdnjs.com/
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
兼容性
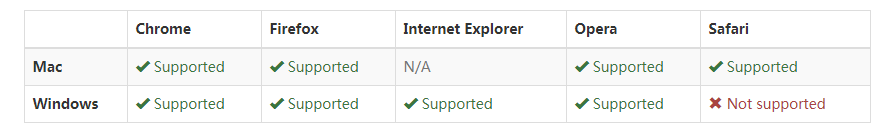
电脑端:
主流的浏览器基本都支持:

IE 8 和9 是支持的,Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持,

Bootstrap 不支持 IE 古老的兼容模式。
为了让 IE 浏览器运行最新的渲染模式下,建议将此 <meta> 标签加入到你的页面中:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
国内浏览器厂商一般都支持兼容模式(即 IE 内核)和高速模式(即 webkit 内核)。
国产的浏览器在高速模式下可以比较好的渲染页面,但是国产浏览器都是默认使用兼容模式,所以使用以下代码,可以使浏览器默认采用高速模式,但是目前只有360浏览器支持此 <meta> 标签
<meta name="renderer" content="webkit">
Bootstrap --------- 了解与使用的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
- [BootStrap] 富编辑器,基于wysihtml5
在我的周围,已经有很多人在使用BootStrap,但对于任何一个带留言.评论.提问.文章编辑功的网站,编辑器永远是重中之重,显然,早期的编辑器完全没考虑过BootStrap的出现,或皮肤跟网站不匹配, ...
随机推荐
- java8的捕获多个异常的一个写法
这是按intellij idea的提示知道的, 可以写成 catch(xxxException | yyyException | zzzException e){ } 这样的形式,对几个不同的异常使用 ...
- 关于input标签不同type下的盒模型
刚才发现,在Chrome下input标签的不同type类型所取的盒模型是不一样的.浪费了我很多时间去调试,唉. type="text"时,给它设置宽度width:300px,此时的 ...
- 【docker构建】基于docker构建rabbitmq消息队列管理服务
1. 拉取镜像 # 可以在官网查看版本 [root@VM_0_10_centos wordpress]# docker pull rabbitmq:3.7.7-management 2. 根据拉取的镜 ...
- 第一章 1.1 计算机和Python基础
一.计算机基础 1.1.进制 计算机中的数字有四种存在形式,分别是:十进制.二进制.八进制和十六进制 1.1.1.十进制 1.基数:0-9 2.进位:逢10进1 3.位权:例:123 = 3*10^0 ...
- easyui treegrid数据重复加载问题
在使用easyui的时候,出现了数据重复加载的问题.如下图 关于这个问题有两种说法,第一种说法是 easyui-datagrid 类在html和js中重复定义,数据渲染时会加载两次.另一种是$(&qu ...
- ETCD:配置参数
原文地址:Configuration flags etcd通过配置文件,多命令行参数和环境变量进行配置, 可重用的配置文件是YAML文件,其名称和值由一个或多个下面描述的命令行标志组成.为了使用此文件 ...
- spring的简易实现(一)
[练习]spring的简易实现(一) 在第一部分我们实现读取xml的配置,然后实例化xml中的bean 首先定义一个xml和相关的class类 <?xml version="1.0&q ...
- Net Core的API文档工具Swagger
一.安装swagger 新建一个net core的api项目,通过NuGet安装Swashbuckle.AspNetCore. 二.注册swagger服务 在Startup.cs中注册Swagger生 ...
- ZooKeeper(六):watch机制的原理与实现
因为ZK有watch机制,可以随时发现一些数据的变化,从而达到数据的及时性. ZK的所有读操作都可以设置watch监视点: getData, getChildren, exists. 写操作则是不能设 ...
- idea中tomcat乱码
idea中tomcat乱码 解决方案: a. file - settings - 搜File Encodings,改为utf-8 b.打开idea工作目录bin,在idea64.exe.vmoptio ...
