flink Periodic Watermarks 自定义周期性水印
1、BoundedOutOfOrdernessGenerator
- /**
- * This generator generates watermarks assuming that elements arrive out of order,
- * but only to a certain degree. The latest elements for a certain timestamp t will arrive
- * at most n milliseconds after the earliest elements for timestamp t.
- */
- public class BoundedOutOfOrdernessGenerator implements AssignerWithPeriodicWatermarks<MyEvent> {
- private final long maxOutOfOrderness = 3000; // 3.0 seconds
- private long currentMaxTimestamp;
- @Override
- public long extractTimestamp(MyEvent element, long previousElementTimestamp) {
- long timestamp = element.getCreationTime();
- currentMaxTimestamp = Math.max(timestamp, currentMaxTimestamp);
- return timestamp;
- }
- @Override
- public Watermark getCurrentWatermark() {
- // return the watermark as current highest timestamp minus the out-of-orderness bound
- return new Watermark(currentMaxTimestamp - maxOutOfOrderness);
- }
- }
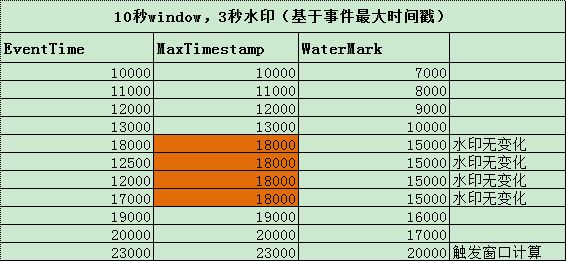
效果解析:

2、TimeLagWatermarkGenerator
- /**
- * This generator generates watermarks that are lagging behind processing time by a fixed amount.
- * It assumes that elements arrive in Flink after a bounded delay.
- */
- public class TimeLagWatermarkGenerator implements AssignerWithPeriodicWatermarks<MyEvent> {
- private final long maxTimeLag = 3000; // 3 seconds
- @Override
- public long extractTimestamp(MyEvent element, long previousElementTimestamp) {
- return element.getCreationTime();
- }
- @Override
- public Watermark getCurrentWatermark() {
- // return the watermark as current time minus the maximum time lag
- return new Watermark(System.currentTimeMillis() - maxTimeLag);
- }
- }
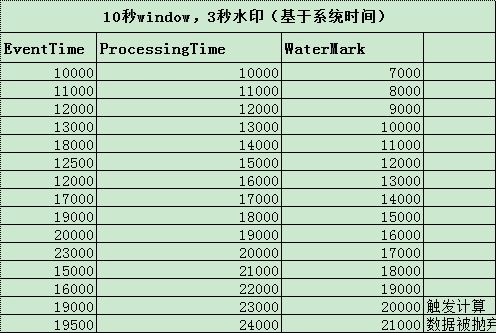
效果解析:

flink Periodic Watermarks 自定义周期性水印的更多相关文章
- Flink基础:时间和水印
往期推荐: Flink基础:入门介绍 Flink基础:DataStream API Flink基础:实时处理管道与ETL Flink深入浅出:资源管理 Flink深入浅出:部署模式 Flink深入 ...
- 第08讲:Flink 窗口、时间和水印
Flink系列文章 第01讲:Flink 的应用场景和架构模型 第02讲:Flink 入门程序 WordCount 和 SQL 实现 第03讲:Flink 的编程模型与其他框架比较 第04讲:Flin ...
- 自定义View 水印布局 WaterMark 前景色 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 《从0到1学习Flink》—— 如何自定义 Data Source ?
前言 在 <从0到1学习Flink>-- Data Source 介绍 文章中,我给大家介绍了 Flink Data Source 以及简短的介绍了一下自定义 Data Source,这篇 ...
- 《从0到1学习Flink》—— 如何自定义 Data Sink ?
前言 前篇文章 <从0到1学习Flink>-- Data Sink 介绍 介绍了 Flink Data Sink,也介绍了 Flink 自带的 Sink,那么如何自定义自己的 Sink 呢 ...
- html页面自定义文字水印效果案例
在系统开发过程中,一些数据或页面比较敏感的地方,客户会要求实现水印效果,防止内部人员截图或拍照泄露信息. 自定义文字水印顾名思义就是利用js在完成页面渲染的同时,往页面的最底层动态生成多个带水印信息的 ...
- 「Flink」事件时间与水印
我们先来以滚动时间窗口为例,来看一下窗口的几个时间参数与Flink流处理系统时间特性的关系. 获取窗口开始时间Flink源代码 获取窗口的开始时间为以下代码: org.apache.flink.str ...
- java创建透明背景的PNG图片加自定义文字水印
人在码上走,需求天天有.这不,今天前端让我返回一个带自定义水印的背景图片.一通google,有现成的代码,但是基本是直接在源图上添加水印,生成出来的文字样式也没有控制好,看来又只有自己造轮子了. 过程 ...
- Flink - Generating Timestamps / Watermarks
https://ci.apache.org/projects/flink/flink-docs-release-1.0/apis/streaming/event_timestamps_watermar ...
随机推荐
- 7.5 高级数据源---Kafka
一.Kafka简介 Kafka是一种高吞吐量的分布式发布订阅消息系统,用户通过Kafka系统可以发布大量的消息,同时也能实时订阅消费消息.Kafka可以同时满足在线实时处理和批量离线处理. 在公司的大 ...
- python爬虫之深度爬取实例
写了一个之前没完成的项目,代码优化不够,速度有点慢,应该也有错误的地方,望大佬看了之后能给点建议......... 这是开始的url,先看一下它的网页结构:http://www.cymodel.net ...
- 攻防世界web之PHP2
题目 御剑扫描无果,源码也无发现 但是在url后面添加index.phps发现代码泄露 右击查看源码 审计代码 首先不能admin等于get传过来的值 又要使admin等于get传值 在get传值之前 ...
- 201871010113-刘兴瑞《面向对象程序设计(java)》第二周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接> https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址> ...
- day4_7.2
流程语句 1.if判断语句 在python中if语句可以依据判断的条件,决定执行哪个语句.其格式如下: if 条件: 代码1 else: 代码2 当满足条件1时,执行代码1,否则执行代码2.所以条件语 ...
- 学习:反调试之IsDebuggerPresent
前言:一个反调试IsDebuggerPresent的CreackMe IsDebuggerPresent函数的了解: IsDebuggerPresent 作用 确定调用进程是否由用户模式的调试器调试. ...
- 小白专场-堆中的路径-c语言实现
目录 一.题意理解 二.堆的表示及其操作 三.主程序 更新.更全的<数据结构与算法>的更新网站,更有python.go.人工智能教学等着你:https://www.cnblogs.com/ ...
- orchard 中文文档 中英对照版
ORCHARD CMS a free, open source, community-focused Content Management System built on the ASP.NET MV ...
- Windows 防火墙无法更改某些设置错误代码 0x80070422
Windows 防火墙无法更改某些设置错误代码 0x80070422 解决方法: 1.cmd ->services.msc 按下回车键打开服务 : 2.在服务界面双击打开[Windows F ...
- 【shell脚本】批量修改扩展名===modifyExtension.sh
前提:需切换到需要批量修改扩展名的目录下,运行脚本 [root@VM_0_10_centos shellScript]# cat modifyExtension.sh #!/bin/bash # 编写 ...
