除了Web和Node,JavaScript还能做什么
前言
- 通过electron.js建设跨平台电脑桌面应用
- 通过树莓派和Node.js,沟通硬件
- 做电视机机顶盒应用,例如借助ntv.js
- 从Hybird到React-Native,编写跨平台的混合APP,或者原生APP
- 通过Cocos2d-x 框架或白鹭引擎,JS可以开发流行游戏
- JS进行三维处理: WebGL和three.js
- 做浏览器插件开发,例如Chrome插件
- 做IDE插件开发,例如VScode编辑器的插件
- 用JS写一个操作系统?:NodeOS
- 微软开发的Node.js 多线程库 Napa.js,让JS也能拥抱多线程
S1.通过electron.js建设跨平台电脑桌面应用

- electron的实现基于Chromium 和 Node.js,并可以调用
- 编码完毕后,可以一键生成Mac,windows,Linux三个不同平台的应用程序
- electron可以直接调用Node.js的API,以及沟通桌面应用程序的内置模块
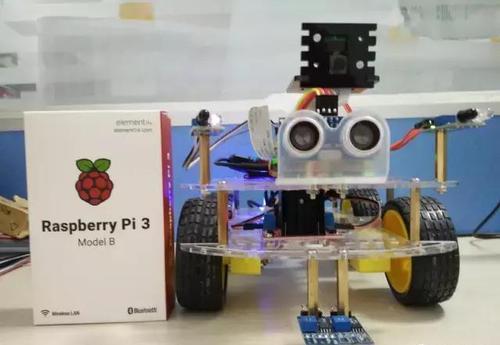
S2.可以通过JS调用树莓派接口,控制硬件


参考资料
S3.做电视机机顶盒应用,例如借助ntv.js

- 电信下提供中间件浏览器的厂商主要是 iPanel、天柏,中间件规范为“IPTV2.0/3.0规范”
- 东方有线 下提供中间件的厂商主要是 iPanel、SHDV、联彤
S4.通过Hybird开发混合APP,到后来通过React-Native编写原生APP

“从使用感受上和用Objective-C或Java编写的应用相比几乎是无法区分的。 React Native所使用的基础UI组件和原生应用完全一致。” —— React-Native官网。
其他资料
S5.JS语通过Cocos2d-x 框架或白鹭引擎,可以开发流行游戏
- Cocos2d-x是一套开源跨平台的游戏开发框架,适配ios/android/html5/Mac/windows多端,但功能侧重于原生移动平台
- 提供了图形渲染、网络、用户、音频、GUI 等功能。
- 核心采用C++编写,支持JavaScript等语言进行开发

- 白鹭为开发者提供移动端游戏开发一站式解决方案,并建立包含核心渲染引擎2D/3D、游戏开发工具、创意动画工具、资源工具、原生打包方案等全球首个HTML5完整工作流
- Egret中包含多个工具以及项目。而Egret Engine是一个基于TypeScript语言开发的HTML5游戏引擎

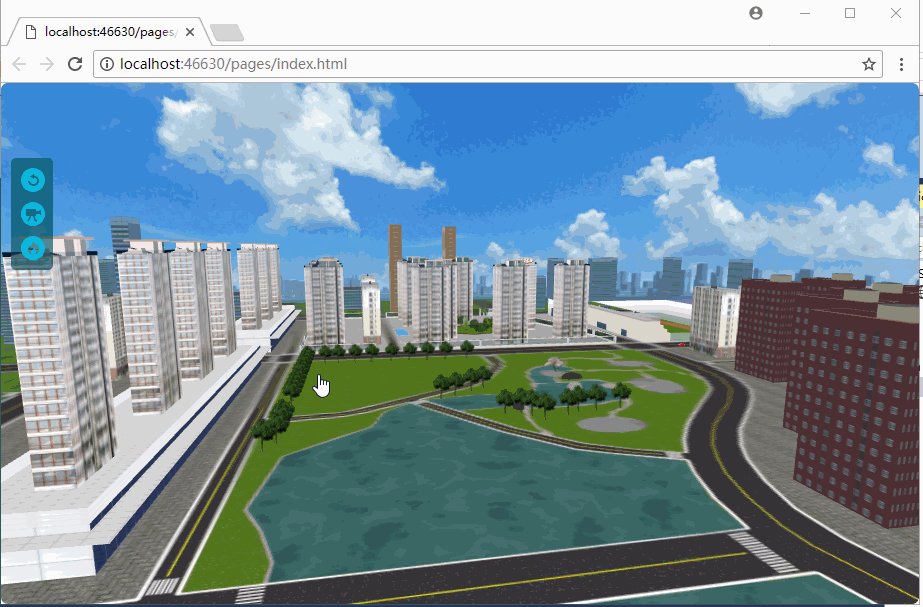
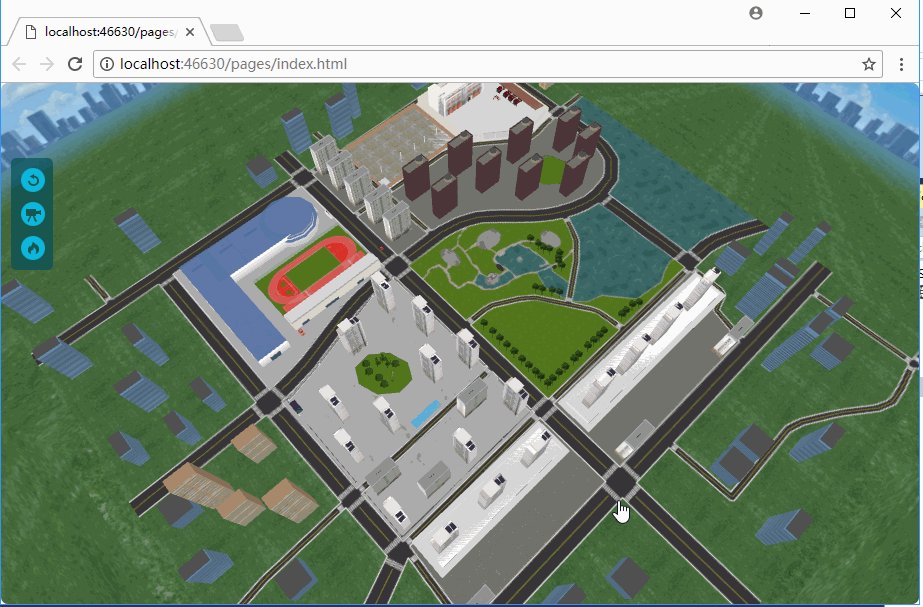
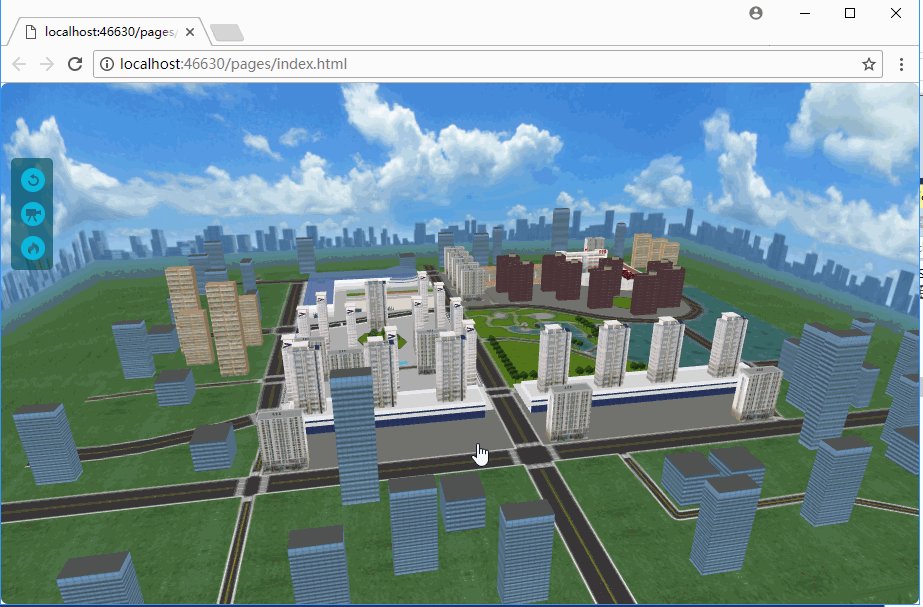
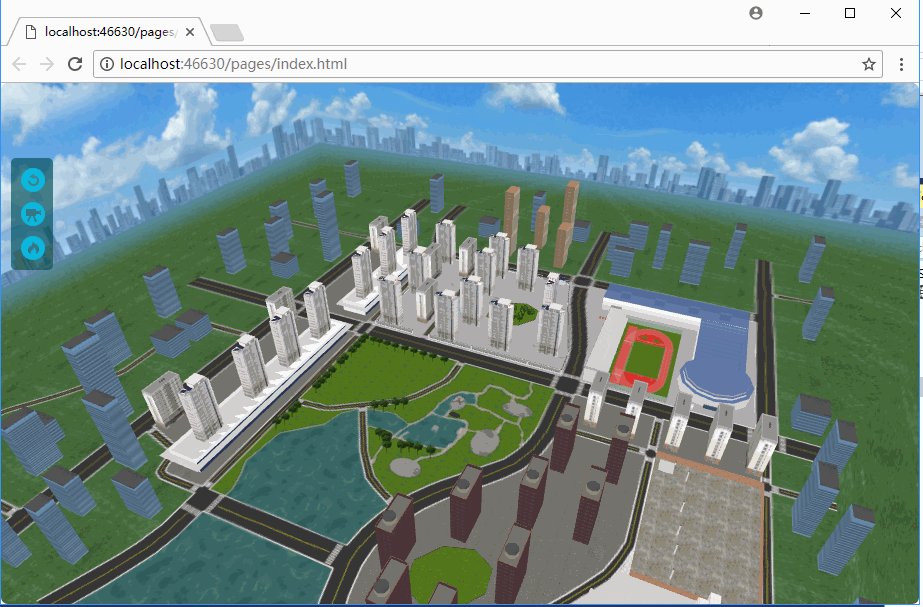
S6.JS可以进行三维处理: WebGL和three.js

S7.做浏览器插件开发,例如Chrome插件

参考资料
S8.做IDE插件开发,例如VScode
参考资料
S9.NodeOS: 属于JS的操作系统
- 以Linux为内核
- 以Node作为主要的运行时环境
- 以npm作为包管理器
- 用户自主的独立文件系统
参考资料
Github地址

S10.微软开发的Node.js 多线程库 Napa.js,让JS也能拥抱多线程
- 支持多线程,拥抱计算密集型的任务
- 支持JavaScript线程上的对象传输,对象共享功能
- 提供了内存分配的API
参考资料
总结
除了Web和Node,JavaScript还能做什么的更多相关文章
- Node.js结合Selenium做Web自动化测试
发现腾讯课堂上有个node.js结合Selenium做Web自动化测试的教学视频, 听来感觉不错,一来老师讲的还不错,二来node.js这门语言会越来越热,学会总没什么坏处,三来发现CukeTest这 ...
- web前端之JavaScript
JavaScript概述 JavaScript历史 在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司.由于网景公司希望能在静态HTML ...
- 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- [HTML] 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- web前端分享JavaScript到底是什么?特点有哪些?
web前端分享JavaScript到底是什么?特点有哪些?这也是成为web前端工程师必学的内容.今天为大家分享了这篇关于JavaScript的文章,我们一起来看看. 一.JavaScript是什么? ...
- web 前端3 javascript基础
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
- 1 初级.net web工程师,在工作中都做些什么
初级.Net Web工程师,在工作中都做些神马? 职责 初级.Net Web工程师的主要职责,就是按比较详细的要求去完成代码. 比较详细的要求是指:一般会把页面式样.功能的描述.数据库结构.性能要 ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
随机推荐
- Badboy - 导出脚本,用于JMeter并发测试
参考: http://leafwf.blog.51cto.com/872759/1141011 http://www.51testing.com/html/00/130600-1367743.html ...
- BZOJ-3343教主的魔法+分块(大块排序二分)
传送门:https://www.luogu.org/problemnew/show/P2801 参考:http://hzwer.com/2784.html 感觉思路无比清晰:) ps:我在洛谷A的, ...
- CodeForces 979 D Kuro and GCD and XOR and SUM
Kuro and GCD and XOR and SUM 题意:给你一个空数组. 然后有2个操作, 1是往这个数组里面插入某个值, 2.给你一个x, k, s.要求在数组中找到一个v,使得k|gcd( ...
- 让docker中的mysql启动时自动执行sql
在用docker创建mysql容器的时,有时候我们期望容器启动后数据库和表已经自动建好,初始化数据也已自动录入,也就是说容器启动后我们就能直接连上容器中的数据库,使用其中的数据了. 其实mysql的官 ...
- 【Offer】[4] 【二维数组中的查找】
题目描述 思路分析 Java代码 代码链接 题目描述 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数 ...
- Xshell配置公钥,免密码登陆
下面讲解如何通过xshell配置使用PubKey 来登录服务器,可以减少通过password登录的麻烦. 1.先到用户的家目录, cd ~ 2.执行ssh-keygen -t dsa(or rsa) ...
- git修改user.name 和user.email
今天刚刚入门了下git,,然后初始化的时候将用户名弄错了...就很气啊.然后网上找了半天都找不出一个可靠的修改全局用户名和邮箱的方法.. 最后还是自己摸索出来了..其实也很简单. 首先进入gi ...
- 使用Idea第一次创建一个Mavne工程时没有src目录
在使用idea创建一个maven工程时没有src目录,可能出现的问题很多,我先把我自己的问题分享上来 因为没有src,可能是因为maven插件还没下载到本地仓库.maven插件的版本和jdk版本冲突或 ...
- linux下tomcat无法远程访问(开放8080端口)
我们在linux下配置了tomcat后发现,无法访问除了linux(如果是虚拟机的话,宿主机子根本无法访问tomcat),解决下吧 原因是我们的tomcat访问需要8080端口,但是从外部访问,我们的 ...
- airflow使用SimpleHttpOperator实现http调用任务
使用SimpleHttpOperator作为处理器的时候,会发现默认访问的地址www.google.com端口为443 例如下面这样定义的任务 task = SimpleHttpOperator( t ...
