JavaScript系列:函数式编程(开篇)
前言:
上一篇介绍了 函数回调,高阶函数以及函数柯里化等高级函数应用,同时,因为正在学习JavaScript·函数式编程,想整理一下函数式编程中,对于我们日常比较有用的部分。
为什么函数式编程很重要?
- 以函数为抽象单元
- 比如,我们想自定义打印错误,我们可以将错误,警告等等概念抽象为一个函数
function fail(err){
throw new Error(err);
}
function warn(err){
console.log("Warning thing:%s",err);
} - 封装和隐藏
- Javascript中没有提供直接隐藏数据的方式(也就是没有私有变量),但是可以使用闭包来实现隐藏数据(实现私有变量的定义)
var Person=function(){
// 定义私有变量
var school="SCUT";
// 定义公共接口方法
return {
name:'',
setName:function(name){
this.name=name;
},
getName:function(){
return this.name;
},
getSchool:function(){
return school;
}
}
}
var person1=new Person()
// => undefined
person1.school
// => undefined
person1.getSchool()
// => "SCUT"var Person=function(){
this.name='';
this.school="SCUT";
this.setName=function(name){
this.name=name;
};
this.getName=function(){
return this.name;
};
this.getSchool=function(){
return this.school;
}
}
var person1=new Person()
person1.getSchool()
//=> "SCUT"
person1.school
//=> "SCUT"
person1.school='JYYz'
person1.getSchool()
//=> "JYYz"由第一个例子我们可以看到 school 相当于私有变量,无法通过实例访问person1.school
// => undefined而第二个例子可以访问,并且可以进行修改。
- 以函数为行为单位
- 提供一种简单的存储和传递行为的离散单元
- 举一个简单的例子:数组索引行为,称之为nth,简单如下
nativeNth('hello',2)
//=> "l"
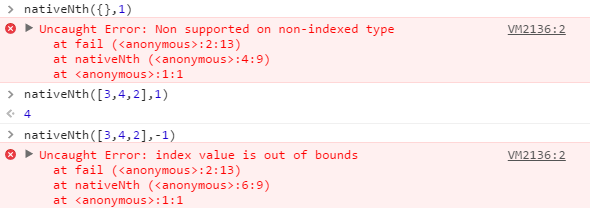
nativeNth({},2)
//=> undefined
可以看到,当传入不正确的值时候,会发生错误;对之进行修改如下:
function nativeNth(a,index){
if(!Number.isInteger(index)) fail("Expected a number as the index");
if(!Array.isArray(a) && typeof a !=='string')
fail("Non supported on non-indexed type");
if((index<0)||(index>a.length-1))
fail("index value is out of bounds");
return a[index];
} 这样子我们构建了nth函数的抽象方式总结:概括的说,函数式编程包括以下几点:确定抽象,并为其构建函数利用已有的函数来构建更为复杂的抽象通过已有的函数传给其他的函数来构建更加复杂的抽象通过函数,我们可以把各部分功能封装在各个抽象里面,提供一个接口,实现逻辑的独立性。
这样子我们构建了nth函数的抽象方式总结:概括的说,函数式编程包括以下几点:确定抽象,并为其构建函数利用已有的函数来构建更为复杂的抽象通过已有的函数传给其他的函数来构建更加复杂的抽象通过函数,我们可以把各部分功能封装在各个抽象里面,提供一个接口,实现逻辑的独立性。
JavaScript系列:函数式编程(开篇)的更多相关文章
- 翻译连载 | 第 9 章:递归(下)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 |《你不知道的JS》姊妹篇 |《JavaScript 轻量级函数式编程》- 引言&前言
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 译者团队(排名不分先后):阿希.blueken.brucec ...
- 翻译连载 | 第 10 章:异步的函数式(上)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 第 10 章:异步的函数式(下)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 第 11 章:融会贯通 -《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 附录 A:Transducing(上)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 附录 A:Transducing(下)-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 附录 B: 谦虚的 Monad-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 翻译连载 | 附录 C:函数式编程函数库-《JavaScript轻量级函数式编程》 |《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson-<You-Dont-Know-JS>作者 关于译者:这是一个流淌着沪江血液的纯粹工程:认真,是 HTM ...
- 全本 | iKcamp翻译 | 《JavaScript 轻量级函数式编程》|《你不知道的JS》姊妹篇
原文地址:Functional-Light-JS 原文作者:Kyle Simpson - <You-Dont-Know-JS>作者 译者团队(排名不分先后):阿希.blueken.bruc ...
随机推荐
- [python] - 读取文件内容,并输出
1.读取文件,并逐行输出内容,代码如下: # coding=gbk import os path = 'E:\python_practice' os.chdir(path) fname = raw_i ...
- CF-920C-Swap Adjacent Elements 贪心
题意 给你一个1-n的排列. 并给你一个字符串——其中用0和1表示对应数列中的位置上的值可不可以和后面相邻的数交换. 判断该数列能否在限制中交换为不降序数列. 思路 由于刚学了树状数组,一开始以为是用 ...
- poj 3259 Wormholes(bellman-ford判断负环)
题目链接:http://poj.org/problem?id=3259 题目就是问你能否回到原点而且时间还倒回去了.题目中有些路中有单向的虫洞能让时间回到过去 所以只要将虫洞这条边的权值赋为负然后再判 ...
- 利用微信电脑最新版 反编译微信小程序 无需root
一.前言 大家都知道编写一个微信小程序是非常漫长的,但是由于现阶段微信小程序存在反编译的可能,于是我去github上找到一个反编译工具(https://github.com/qwerty472123/ ...
- Go语言基础之指针
区别于C/C++中的指针,Go语言中的指针不能进行偏移和运算,是安全指针. 要搞明白Go语言中的指针需要先知道3个概念:指针地址.指针类型和指针取值. Go语言中的指针 Go语言中的函数传参都是值拷贝 ...
- redis之pipeline使用
redis之pipeline 我们要完成一个业务,可能会对redis做连续的多个操作,这有很多个步骤是需要依次连续执行的.这样的场景,网络传输的耗时将是限制redis处理量的主要瓶颈. 那么此时就可以 ...
- 阿里雷卷:Reactive 基金会的成立将对开发方式带来哪些影响?
作者 | 赵钰莹 近日,Linux 基金会宣布成立 Reactive 基金会.对于 Reactive,各位开发者应该并不陌生,尤其是 Node.js 开发者,但真正了解并意识到这件事情对开发方式带来的 ...
- FreeSql (二十五)延时加载
FreeSql 支持导航属性延时加载,即当我们需要用到的时候才进行加载(读取),支持1对1.多对1.1对多.多对多关系的导航属性. 当我们希望浏览某条订单信息的时候,才显示其对应的订单详细记录时,我们 ...
- Android Q 正式命名为 Android 10
根据官方博文,谷歌已经公布了 Android Q 的名称,它并不是想以前一样,以甜食命名,也不是以任何以字母 Q 开头来命名,而是简单称它为 Android 10. 该公司表示,它正在改变其发布版本的 ...
- jvm内存溢出问题的定位方法
jvm内存溢出问题的定位方法 今天给大家带来JVM体验之内存溢出问题的定位方法. 废话不多说直接开始: 一.Java堆溢出 测试代码如下: import java.util.*; public cla ...
