如何在vue中使用echart
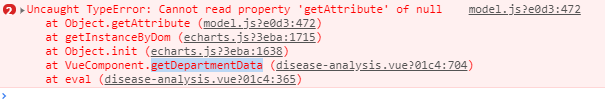
2019年10月23日进行更新,这里不再建议使用document.getElementById的方式获取元素的id,而是建议使用ref来代替。这样的话就会避免Echarts的图形容器还未生成就对其进行了初始化,产生如下的错误。

1.安装echarts依赖 npm install echarts --save
2.在main.js中全局中引用
import echarts from 'echarts' Vue.prototype.$echarts = echarts
3.在你需要用到echart的地方先设置一个div的id、宽高,
例子:
<div ref="chart1" style="width:100%;height:376px"></div>
然后我们要在mounted生命周期函数中实例化echarts对象。因为我们要确保dom元素已经挂载到页面中。
mounted(){
this.getEchartData1()
},
methods: {
getEchartData1() {
const chart1 = this.$refs.chart1;
if (chart1) {
const myChart = this.$echarts.init(
document.getElementById("chart-part1")
);
const option = {};
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
});
}
}
}
其中const option = { }就是我们需要引进echart图表的代码,需要什么例子可以在官方例子https://www.echartsjs.com/examples/里面找。
注意!目前我遇到两个比较特殊的图表需要在main.js里面引入一下才能使用,一个是词云图,一个是盒须图。代码如下:
require('echarts-wordcloud')
require('echarts/dist/extension/dataTool.js')
Echarts常见的属性改变
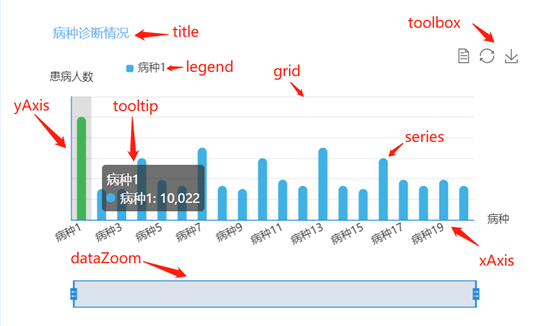
通常一个Echarts图表通常由title(标题)、legend(图例)、grid(网格)xAxis(x轴)、yAxis(y轴)、dataZoom(区域缩放)tooltip(提示框组件)、toolbox(工具栏)、series(系列列表。每个系列通过 type 决定自己的图表类型)组成。例子如下图所示:

具体需要修改哪一项的属性可以再官方配置项里面查找https://www.echartsjs.com/option.html#title
以后我这边也会贴出一些常见的属性更改。
如何在vue中使用echart的更多相关文章
- 如何在vue中使用ts
注意:此文并不是把vue改为全部替换为ts,而是可以在原来的项目中植入ts文件,目前只是实践阶段,向ts转化过程中的过渡. ts有什么用? 类型检查.直接编译到原生js.引入新的语法糖 为什么用ts? ...
- 如何在Vue中建立全局引用或者全局命令
1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块. 如果是基于vue.js编写的插件我们可以用 Vue.u ...
- 如何在vue中使用svg
1.安装依赖 npm install svg-sprite-loader --save-dev 2.在config文件中配置 const path = require('path'); func ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- 如何在Vue中优雅的使用防抖节流
1. 什么是防抖节流 防抖:防止重复点击触发事件 首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈 典型应用就是防止用户多次重复点击请求数据. 代码实 ...
- 在Vue中使用Echart图表库。【全网最简单】
使用npm安装echart npm install echarts --save 然后在使用的页面上直接import import echarts from "echarts"; ...
- 如何在vue中使用sass
使用sass,我们需要安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --sav ...
- 如何在vue中请求本地json文件
1..修改webpack.base.conf.js 文件中添加'/static': resolve('static'),如下所示,此时存放于static的json文件就可以通过/static/xxx. ...
- 如何在Vue中使用Mockjs模拟数据的增删查改
之前一直使用json-server在前端开发时,搭建本地数据接口测试,但有时又需要将做好的项目放于 github page上做项目演示.在本地时,json server很好使用,但一旦放在github ...
随机推荐
- GIS基础软件及操作(六)
原文 GIS基础软件及操作(六) 练习六.空间分析的应用 1.加深对缓冲区分析基本原理.方法的认识:2.熟练掌握距离制图创建缓冲区技术方法.3.掌握利用缓冲区分析方法解决地学空间分析问题的能力. 1. ...
- 利用ZoomPipeline迅速实现基于线程池的全异步TCP点对点代理
在博文<一种基于Qt的可伸缩的全异步C/S架构服务器实现>中提到的高度模块化的类可以进行任意拆解,实现非常灵活的功能.今天,我们来看一看一个公司局域网访问英特网云服务器的点对点代理例子.代 ...
- DataTable 更改在有数据列的类型方法
原文:DataTable 更改在有数据列的类型方法 /// <summary> /// 修改数据表DataTable某一列的类型和记录值(正确步骤:1.克隆表结构,2.修改列类型,3.修改 ...
- Qt文档系统分析(解释Qt文档的生成工具与过程)
写在前面 只要打开Qt Assistant或Qt Creator的Help,或是打开在线版的 http://doc.qt.nokia.com ,Qt的漂亮的文档就会呈现在我们眼前.而且 Qt的文档,长 ...
- Anbox —— 在 Linux 系统中运行 Android 应用
具有以下特性: 没有限制:由于 Anbox 运行着整个 Android 系统,所以理论上任何应用都可以在其中运行 安全:Anbox 将 Android APP 放进一个密封的盒子中,无需直接访问硬件或 ...
- QT5.8 VS2017 编译教程(可以使用VS2017 XP兼容包)
1.下载QT5.8源码 这个我不做过多解释. 2.安装使用的环境 visual studio 2017 Python Perl Ruby 安装好,并配置好环境PATH变量. 3.修改错误代码 错误 ...
- 更改当前电源策略(使用SetActivePwrScheme API函数),自定义电源按钮动作(设置GLOBAL_POWER_POLICY)
#include <windows.h> #include <Powrprof.h> #pragma comment(lib, "Powrprof.lib" ...
- 使用pjax实现类似github无刷新更改页面url
pjax=pushState+ajax,相信用过github的同学都知道,github部分页面采用了pjax这个项目来实现ajax无刷新加载的同时改变页面url.一起来学习一下这个插件吧. 我们都知道 ...
- admin组件的使用
导进来的模板不能直接放到static里,要从其他的地方移动到static里,否则pycharm不能自动改变路径2.自关联class Userunfo(models.Model): title=m ...
- abp(net core)+easyui+efcore仓储系统——领域层创建实体(三)
abp(net core)+easyui+efcore仓储系统目录 abp(net core)+easyui+efcore仓储系统——ABP总体介绍(一) abp(net core)+easyui+e ...
