picture元素的使用
前言
相信前端小伙伴们对img元素已经烂熟于心,但不知是否了解picture元素呢?
简单来说,picture元素通过包含一个或多个<source>元素和一个<img>元素再结合media(媒体查询)来使用
从而达到根据不同屏幕分辨率显示不同图片的效果,具体使用请看下面demo
Demo(下面demo会在屏幕宽度>=1200px时显示source引入的图片,当<1200px时显示img引入的图片)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<picture>
<source srcset="http://www.bhmpics.com/download/the_boxtrolls_movie_poster-1920x1080.jpg" media="(min-width: 1200px)"/>
<img src="https://avatars1.githubusercontent.com/u/31434913?s=460&v=4"/>
</picture> </body>
</html>
3个注意事项
①:默认显示source引入的图片资源,当不满足设置的media(媒体查询)条件或source不存在,则显示img引入的图片资源
②:若source中没有写media(媒体查询)条件,则img的图片资源始终不会被显示,默认只显示source引入的图片资源
③:picture标签中必须有img,如果只有source,则不会显示任何图片
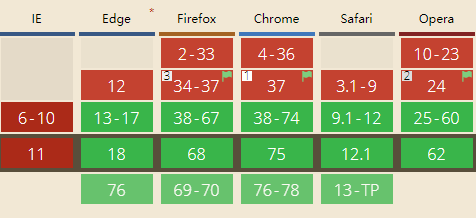
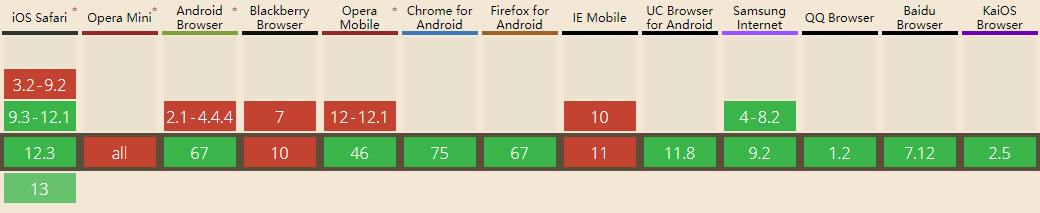
兼容性(下面依次是PC端和移动端的兼容性截图,PC端主流浏览器除IE外都支持,移动端IOS9及以上,安卓6及以上都支持)


picture元素的使用的更多相关文章
- 如何使用 HTML5 的picture元素处理响应式图片
来自: http://www.w3cplus.com/html5/quick-tip-how-to-use-html5-picture-for-responsive-images.html 图片在响应 ...
- HTML5<picture>元素
HTML5<picture>元素可以设置多张图片 <!DOCTYPE html><html><head><meta http-equiv=&quo ...
- 【20190305】CSS-响应式图片:srcset+sizes,picture,svg
响应式图片可以根据不同的设备屏幕大小从而选择加载不同的图片,从而节省带宽.实现响应式图片有三种方法:srcset+sizes属性.picture标签.svg 1. srcset+sizes srcse ...
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
es6 Object.assign 目录 一.基本用法 二.用途 1. 为对象添加属性 2. 为对象添加方法 3. 克隆对象 4. 合并多个对象 5. 为属性指定默认值 三.浏览器支持 ES6 O ...
- HTML元素大全(1)
01.基础元素 <h1/2/3/4/5/6>标题 从大h1到小h6,块元素,有6级标题.是一种标题类语义标签,内置了字体.边距样式. 合理使用h标签,主要用于标题,不要为了加粗效果而随意使 ...
- 【读书笔记《Bootstrap 实战》】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
- web响应式图片设计实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- web前端图片极限优化策略
随着web的发展,网站资源的流量也变得越来越大.据统计,60%的网站流量均来自网站图片,可见对图片合理优化可以大幅影响网站流量,减小带宽消耗和服务器压力. 一.现有web图片格式 我们先来看下现在常用 ...
- 【Bootstrap】3.优化站点资源、完成响应式图片、让传送带支持手势
A.优化站点资源 速度很重要.用户很关心.我们的站点必须加载够快,否则用户就会走人.SEO 也很重要.我们的站点必须加载够快,否者搜索排名就会下降. 明白了这样,我们就来清点一下 [Bootstrap ...
随机推荐
- Redis for OPS 05:哨兵HA Sentinel
写在前面的话 上一节的主从环境能够解决我们保证数据安全性的问题,但是却无法解决我们在主节点挂掉的时候服务继续使用的问题,同时也不能自动切换新的主. 我们运维的目的肯定是希望即使主库挂掉一个,服务依旧能 ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
本文梯子 本文3.0版本文章 常见问题 1.Bug调试 2.经常有小伙伴遇到这个错误 3.路由重载 一.为什么使用Swagger 二.配置Swagger服务 1.引用Nuget包 2.配置服务 3.启 ...
- java基础(18):集合、Iterator迭代器、增强for循环、泛型
1. 集合 1.1 集合介绍 集合,集合是java中提供的一种容器,可以用来存储多个数据. 在前面的学习中,我们知道数据多了,可以使用数组存放或者使用ArrayList集合进行存放数据.那么,集合和数 ...
- Java自定义注解(1)
Java注解简介 1. Java注解(Annotation) Java注解是附加在代码中的一些元信息,用于一些工具在编译. 运行时进行解析和使用,起到说明.配置的功能. 注解相关类都包含在java.l ...
- 如何在CAD中批量打印图纸?这种方法你要知道
CAD图纸都是使用CAD制图软件进行设计出来的,图纸的格式均为dwg格式的,不方便进行使用.就需要将图纸进行打印出来.多张CAD图纸如果一张一张进行打印速度就会非常的慢,那就可以使用CAD中的批量打印 ...
- java 和 spring 的异步
spring 的 async 注解 https://www.baeldung.com/spring-async@Async will make it execute in a separate thr ...
- golang的析构函数
runtime.SetFinalizer 使用这个函数可以给一个对象设置一个析构函数,如果这个对象没有引用了,那么就会调用这个析构函数,然后会把这个对象给释放掉
- BayaiM__MySQL错误对照表
BayaiM__MySQL错误对照表 原创 作者:bayaim 时间:2016-06-16 09:16:29 33 0删除编辑 ------------------------------------ ...
- Shell—三剑客(grep、sed、awk)
grep命令详解 文本搜索工具,根据用户指定的“模式(pattern)”对目标文本进行过滤,显示被模式匹配到的行. 命令格式:grep [options] pattern filename.gr ...
- [Go] gocron源码阅读-空接口类型interface{}
gocron源代码中的Action那个地方,就是个空接口类型Action interface{},可以传递任意类型进去,这里是传了个函数进去 command := cli.Command{ Name: ...
