关于VS2017离线安装的一点扩充说明
转自:https://www.cnblogs.com/dunitian/p/8051985.html




其实逆天不推荐自己慢慢离线,找个离线包更新下再打包更快
Key:http://www.cnblogs.com/dunitian/p/4667038.html
VS完整卸载工具:https://github.com/Microsoft/VisualStudioUninstaller/releases
网上大多命令一贴,然后就让安装。其实命令安装很简单,新手不要怕命令,多接触接触Linux就不会怕命令了(都有这个过程的)
DNT:(C++系列 + Net系列)
|
1
|
vs_community.exe --layout d:\vs2017 --add Microsoft.VisualStudio.Workload.NativeDesktop --add Microsoft.VisualStudio.Workload.NativeCrossPlat --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.NetWeb --add Microsoft.VisualStudio.Workload.NetCoreTools --add Component.GitHub.VisualStudio --includeRecommended --lang zh-CN |
简单说一下:
--add 添加的内容是工作负载和组件ID:


--lang zh-CN 这个就不用说了,中文
--includeRecommended 安装必要组件的同时也安装推荐组件(图形化安装就是这个)

现在还怕吗?其他的去我贴的地址看吧
扩:有些人下载不到安装包。。。。嗯,好人做到底:(百度网盘)
https://aka.ms/vs/15/release/vs_community.exe
https://aka.ms/vs/15/release/vs_professional.exe
https://aka.ms/vs/15/release/vs_enterprise.exe
------------------------------------------------------------------------------
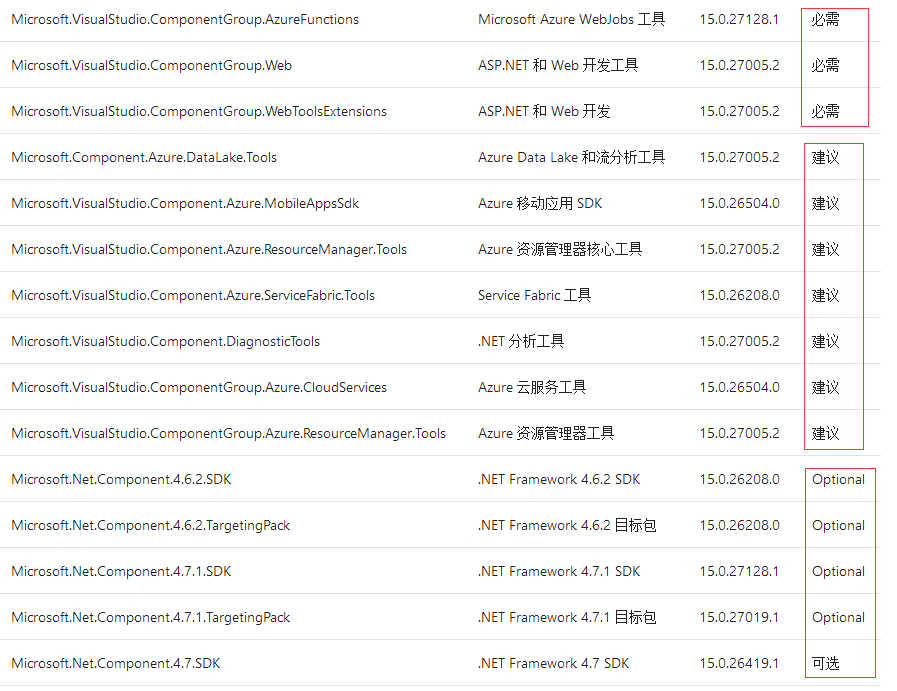
独立组件:
适用于 Visual Studio 的 GitHub 扩展:Component.GitHub.VisualStudio
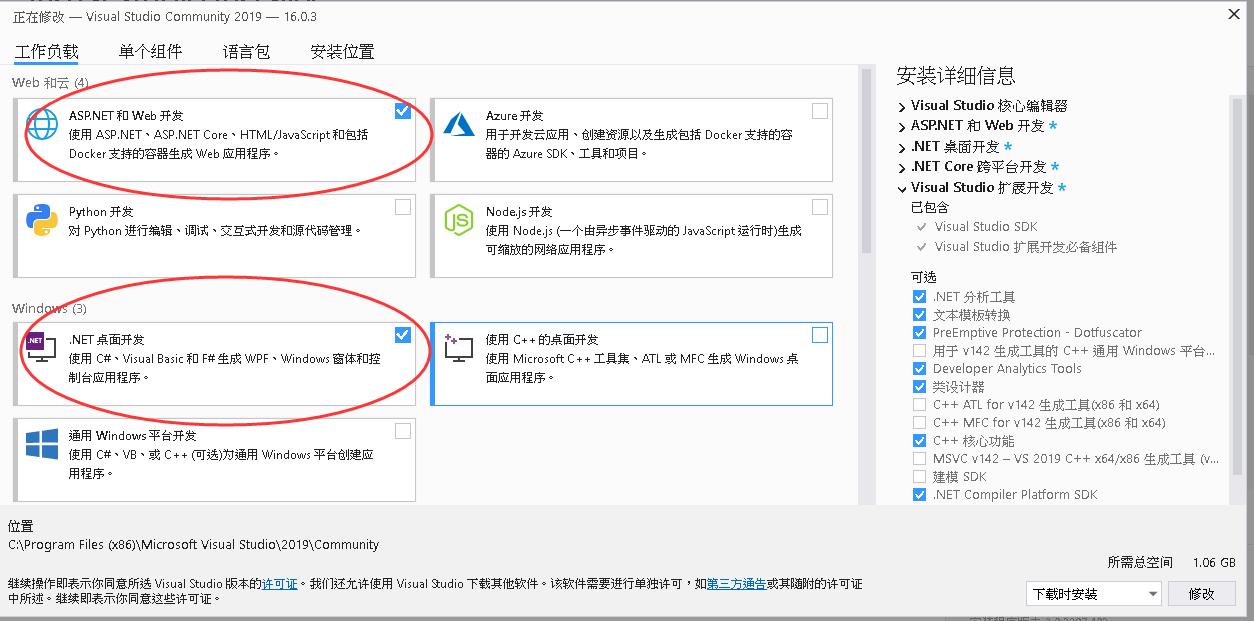
Net方向:[Azure 开发:Microsoft.VisualStudio.Workload.Azure]
.NET 桌面开发:Microsoft.VisualStudio.Workload.ManagedDesktop
.NET Web 开发:Microsoft.VisualStudio.Workload.NetWeb
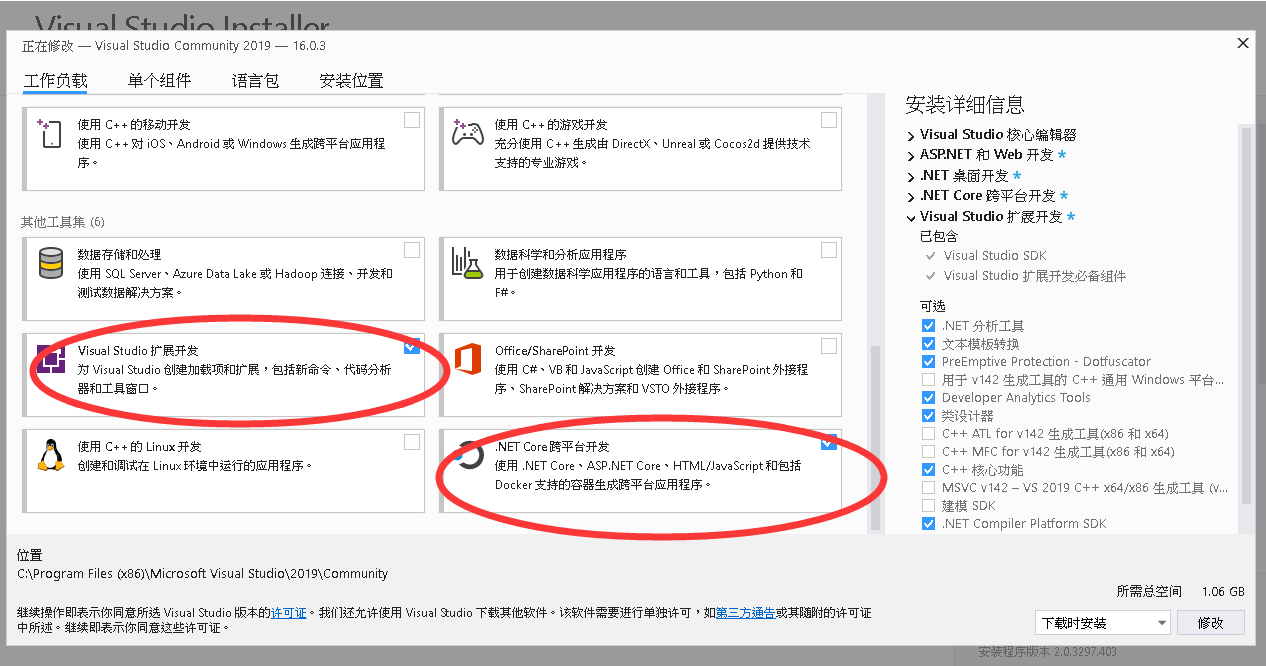
.NET Core 跨平台开发:Microsoft.VisualStudio.Workload.NetCoreTools
PS:只安装Core和安装Core+Web+Desktop的大小差不多
vs_community.exe --layout d:\vs2017 --add Microsoft.VisualStudio.Workload.ManagedDesktop --add Microsoft.VisualStudio.Workload.NetWeb --add Microsoft.VisualStudio.Workload.NetCoreTools --add Component.GitHub.VisualStudio --includeRecommended --lang zh-CN
------------------------------------------------------------------------------
CPP方向:
C++ 桌面开发:Microsoft.VisualStudio.Workload.NativeDesktop
C++ Linux开发:Microsoft.VisualStudio.Workload.NativeCrossPlat
不含Github的扩展:
vs_community.exe --layout d:\vs2017 --add Microsoft.VisualStudio.Workload.NativeDesktop --add Microsoft.VisualStudio.Workload.NativeCrossPlat --includeRecommended --lang zh-CN
含GitHub的VS扩展:
vs_community.exe --layout d:\vs2017 --add Microsoft.VisualStudio.Workload.NativeDesktop --add Microsoft.VisualStudio.Workload.NativeCrossPlat --add Component.GitHub.VisualStudio --includeRecommended --lang zh-CN
------------------------------------------------------------------------------
证书相关:https://docs.microsoft.com/zh-cn/visualstudio/install/install-certificates-for-visual-studio-offline
组件编号:https://docs.microsoft.com/zh-cn/visualstudio/install/workload-component-id-vs-community#net-core-cross-platform-development
命令参考:https://docs.microsoft.com/zh-cn/visualstudio/install/use-command-line-parameters-to-install-visual-studio#list-of-language-locales
可以下载网上的离线包,在老的离线包基础上进行安装(可以省很多时间)
关于VS2017离线安装的一点扩充说明的更多相关文章
- vs2017离线安装且安装包不占用C盘空间
[参考]vs2017离线安装且安装包不占用C盘空间 第一步:下载离线安装包 https://www.visualstudio.com/zh-hans/downloads/ 在官方地址下载vs_prof ...
- vs2017离线安装vs tools for unity
Visual Studio Tools for Unity 从vs2017开始就不提供单独的安装包下载,需要通过vs安装程序在线安装. vs2017离线安装vs tools for unity 那么如 ...
- VS2017离线安装入门与出家
重做系统,并且VS2017也发布有一段时间了,可以试试了. 于是网上搜了下,离线安装要下载他的安装工具. https://www.visualstudio.com/zh-hans/downloads/ ...
- VS2017离线安装与Oracle数据库开发环境搭建
记得之前使用VS2015打开老的MVC4项目,不能右键创建控制器和添加视图,让我非常不习惯!找遍了网络无果,最后只能回到VS2013,但我就是不喜欢用旧的VS,这是不是病... 1.将VS2017离线 ...
- 【转】VS2017离线安装
[转自]https://www.cnblogs.com/feigao/p/8409606.html 第一步:下载离线安装包 https://www.visualstudio.com/zh-hans/d ...
- VS2017离线安装QT插件出错:未能正确加载VSIX包
问题现象: 问题已解决,忘记截图了 出现原因:可能是自己离线安装,安装版本与不符合当前VS吧.记得当时下载了一个最新的版本.重新卸载当前插件,再装一个合适版本即可 http://download.qt ...
- 关于VS2017安装的一点扩充说明(15.5)
其实逆天不推荐自己慢慢离线,找个离线包更新下再打包更快 Key:http://www.cnblogs.com/dunitian/p/4667038.html VS完整卸载工具:https://gith ...
- VS2017上在线和离线安装Qt插件(在线安装)
版权声明:如需转载,请告知博主并声明出处 https://blog.csdn.net/CLinuxF/article/details/88816436文章目录前言在线安装离线安装(推荐)前言很多朋友喜 ...
- [转帖]无网络离线安装 vs2017
无网络离线安装 vs2017 公司电脑禁止,只有一个老的vs2017的安装目录(之前通过 --layout 安装时生成的离线文件).找了一圈百度,没能解决问题,最后,问bing,查微软的官方网站命令, ...
随机推荐
- MySQL for OPS 11:优化
写在前面的话 不管是作为运维还是作为 DBA,我们的工作都不是写 SQL,搞业务.更多的还是如何实现又好又快的给开发提供一个数据库环境和保障数据的安全性.前面的文章中读写分离,高可用,建立索引,分库分 ...
- SpringBoot(14)—注解装配Bean
SpringBoot(14)-注解装配Bean SpringBoot装配Bean方式主要有两种 通过Java配置文件@Bean的方式定义Bean. 通过注解扫描的方式@Component/@Compo ...
- 关于es6及以上的js编译成es5
问题:es6及以上版本在IE浏览器上不能执行起来,但Chrome浏览器上轻松运行,解决兼容IE的问题就需要使用babel:这个可以去babel的官网去查看; 关于babel的简单使用,有两种方式: 1 ...
- 如何给HTML页面的文本设置字符和单词间距
设置字符和单词间距介绍 属性名 单位 描述 letter-spacing px 设置字符间距 word-spacing px 设置单词间距 letter-spacing设置字符间距 letter-sp ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- 【团队项目3】需求改进&系统设计
一.需求 & 原型改进 1.针对课堂讨论环节老师和其他组的问题及建议,对修改选题及需求进行修改 根据用户反馈,我们针对如下问题做了修改: 问题1:如何保证机构是否是官方的?平台是否有监管? 修 ...
- [b0027] python 归纳 (十二)_并发队列Queue的使用
# -*- coding: UTF-8 -*- """ 学习队列 Queue 总结: 1. 队列可以设置大小,也可以无限大小 2. 空了,满了,读写时可以阻塞,也可以报错 ...
- js 常用工具方法
1.格式化字符串 String.prototype.format = function () { let args = arguments; return this.replace(/\{(\d+)\ ...
- RAW数据格式解析
RAM数据格式解析 Raw格式是sensor的输出格式,是未经处理过的数据,表示sensor接受 到的各种光的强度. Raw数据在输出的时候是有一定的顺序的,一般为以下四种: 00: GR/BG 01 ...
- 面向对象程序设计(JAVA) 第10周学习指导及要求
2019面向对象程序设计(Java)第10周学习指导及要求 (2019.11.1-2019.11.4) 学习目标 1.掌握java异常处理技术: 2.了解断言的用法: 3.了解日志的用途: 4.掌 ...
