vscode vue开发环境搭建
以前仅了解过VUE但没有真正上手过,现在因为工作需要准备再近几个月里系统的学习一下这款超火的前端框架,希望大佬们指教。
-----------------------------------------------------------------
平时比较喜欢使用vscode ,就在网上查了下搭建指南,记录一下我的搭建过程
1、登录node官网下载 https://nodejs.org/en/
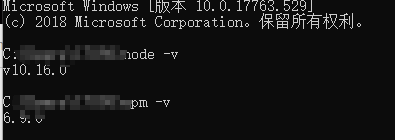
2、安装node 后查看 node和npm的版本(需要手动配置环境变量,直接在dos下查询即可)

ps:如果你的npm不是最新版本可以使用 命令:npm install npm -g 升级到最新版本
3、测试node,在cmd 下输入node 进入后输入打印语句console.log("xx");

注意:连按两次 ctrl + c退出
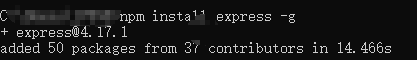
4、测试npm,通过下载常用模块验证npm功能


5、安装cnpm
这个类似与linux中改源,将外国源改为国内源,cnpm是淘宝的npm(如果你有梯子可以忽略)
输入命令:npm install –g cnpm --registry=https://registry.npm.taobao.org


6、安装其他工具
安装webpack :cnpm install webpack -g
安装vue-cli(生成vue模板的工具):cnpm install vue-cli -g

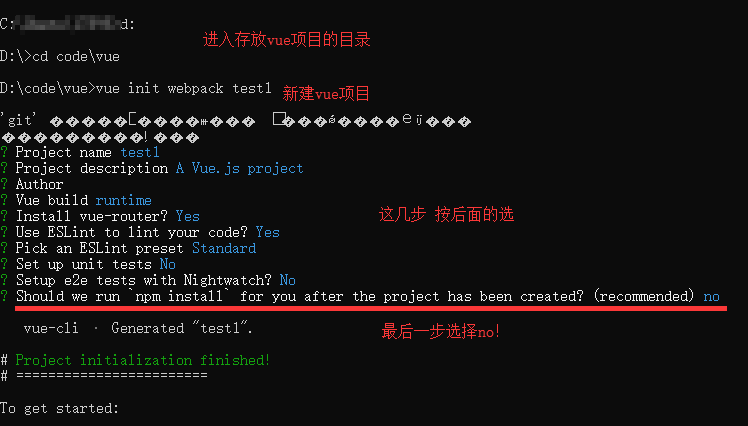
7、新建vue项目(通过工具生成)
新建一个用于存在vue项目的文件夹,在dos中进入文件夹并输入命令:vue init webpack test1新建项目


说明:最后一步选择No I will handle that myselft,创建完项目后由我自己来下载依赖;是因为国内网络npm下载依赖实在太慢,选择no后我们可以通过自己下载的cnpm来快速安装。
8、安装依赖
输入命令:cnpm install下载安装项目的依赖

然后输入命令:cnpm run dev 运行后会给出提示让我们通过浏览器访问。


至此vue环境搭建成功。
9、vscode 和 插件安装
安装vscode https://code.visualstudio.com/Download
在VScode中安装vue辅助开发插件 vetur eslint
在用户设置中更改相关设置后在进行插件安装

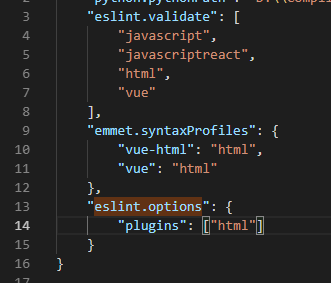
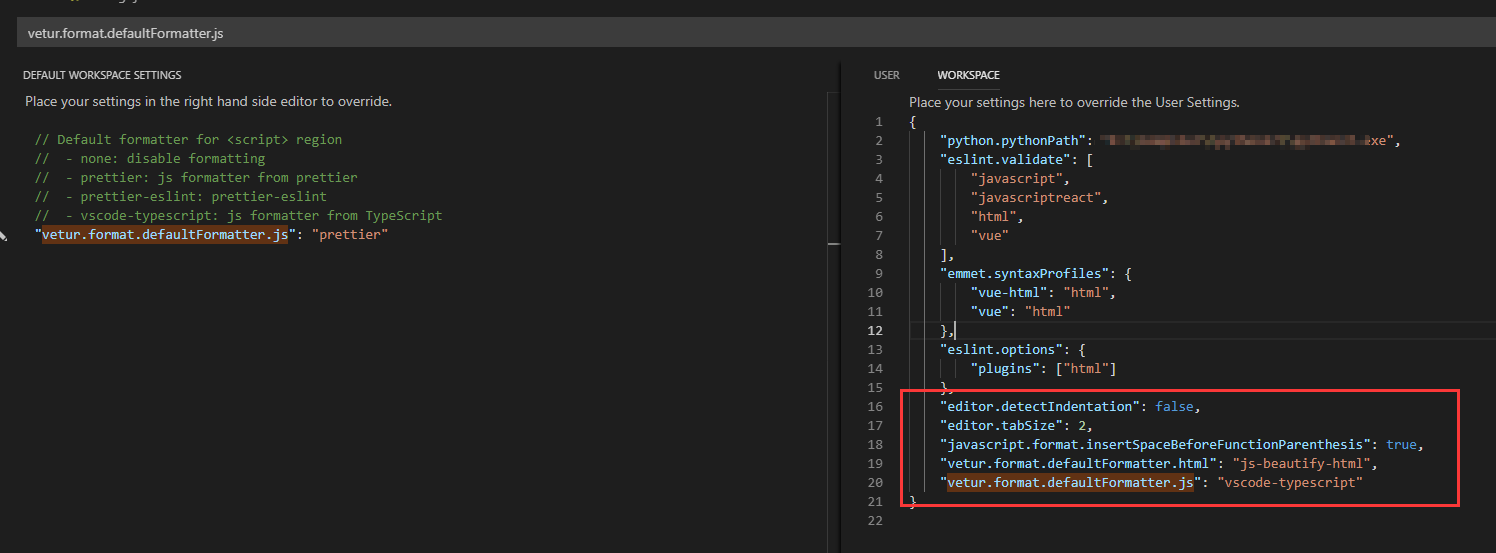
安装完成后重启,在用户设置中按照以下表对进行配置

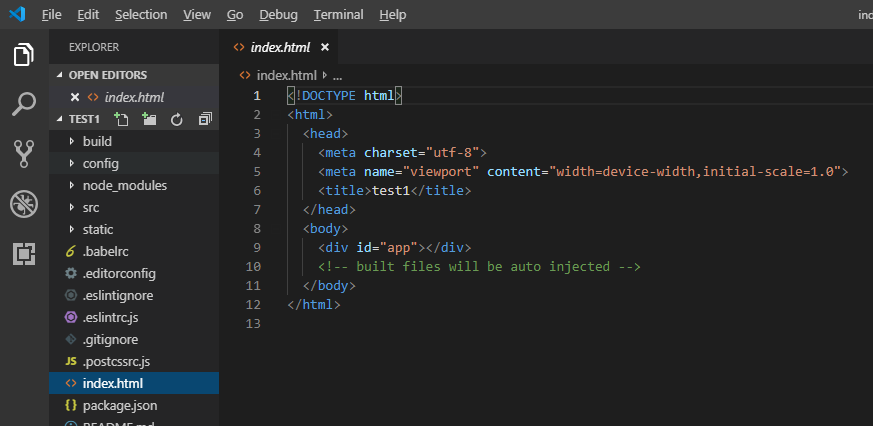
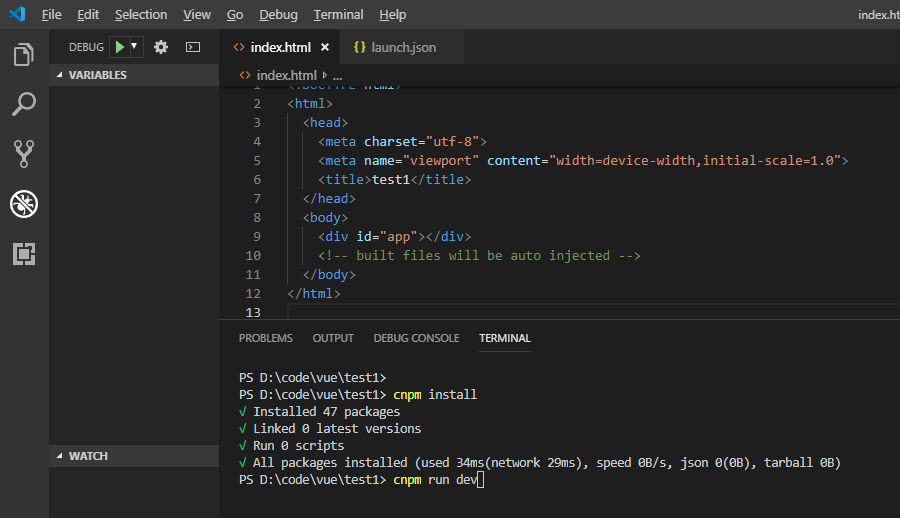
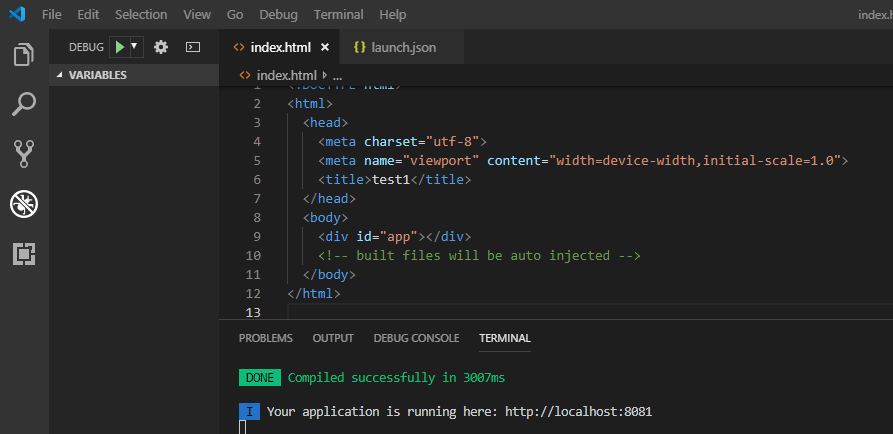
10、通过vscode 打开文件夹 -打开项目test1并运行

在控制台中检查更新依赖并运行项目



vscode vue开发环境搭建的更多相关文章
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- 最全Vue开发环境搭建
前言 一直想去学Vue,不过一直找不到一个契机.然公司手机端用到了跨平台开发apicloud,里边涉及到Vue组件化开发,例如header和footer的封装,以及apicloud自定义的frame等 ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 一 vue开发环境搭建
2016年,Vue同Angular.React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建. 一.node.js安装: node.js:一种javascript的运 ...
- 【VUE】Mac下vue 开发环境搭建,以及目录结构
1 安装Node.js 参看 node.js环境安装 http://www.cnblogs.com/richerdyoung/p/7265786.html 2 安装淘宝镜像 npm install ...
- 【Vue 学习笔记 一、Vue开发环境搭建】
搭建Vue的开发环境 1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境) 下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于 ...
随机推荐
- Spring Boot2(三):使用Spring Boot2集成Redis缓存
前言 前面一节总结了SpringBoot实现Mybatis的缓存机制,但是实际项目中很少用到Mybatis的二级缓存机制,反而用到比较多的是第三方缓存Redis. Redis是一个使用ANSI C编写 ...
- 微信小程序商城 带java后台源码
微信小程序商城(Java版) 演示地址 账号:admin 密码:admin 小程序体验码: 技术选型 1 后端使用技术 1.1 springframework4.3.7.RELEASE 1.2 myb ...
- 【maven 】jar包冲突-记一次冲突解决
方法一:根据mvn提示一个一个排除 1.请到pom.xml文件所在的目录(包含父子目录)下分别执行下面的命令排查是什么原因导致fastjson版本不正确: mvn dependency:tree -D ...
- Shell学习笔记2》转载自runnoob
学习且转载地址:http://www.runoob.com/linux/linux-shell-passing-arguments.html 这个网站整理的的确不错,看着很清晰,而且内容也很全面,个人 ...
- django-haystack+whoosh+jieba实现中文全文搜索
先上效果图 附上个人网站:https://liyuankun.cn 安装依赖库 注意:这里我们不安装django-haystack,因为要添加中文分词的功能很麻烦,所以我直接集成了一个中文的djang ...
- Kibana 7.1.1 安装及简单使用
1. 下载 & 解压 # 下载 wget https://artifacts.elastic.co/downloads/kibana/kibana-7.1.1-linux-x86_64.tar ...
- C++ 洛谷 P2657 [SCOI2009]windy数 题解
P2657 [SCOI2009]windy数 同步数位DP 这题还是很简单的啦(差点没做出来 个位打表大佬请离开(包括记搜),我这里讲的是DP!!! 首先Cal(b+1)-Cal(a),大家都懂吧(算 ...
- leetcode的Hot100系列--461. 汉明距离
求两个数的二进制位不同的位置,最先想到的就是异或操作, 异或:按位运算,相同为0,不同为1. 比如: a = 6 对应的二进制表示为: 0 0 1 1 1 b = 9 对应的二进制表示为: 0 1 ...
- 设计模式-模块方法模式(TemplateMethod)
模块方法模式是行为模式之一,它把具有特定步骤算法中的某些必要的处理委让给抽象方法,通过子类继承对抽象方法的不同实现改变整个算法的行为. UML图: 具体代码: /** * 抽象-模块方法模式核心 */ ...
- js查询checkbox已选择的值
$("input[id^=ck]").each(function(index,e){ if($(e).is(":checked")) { userArray.p ...
