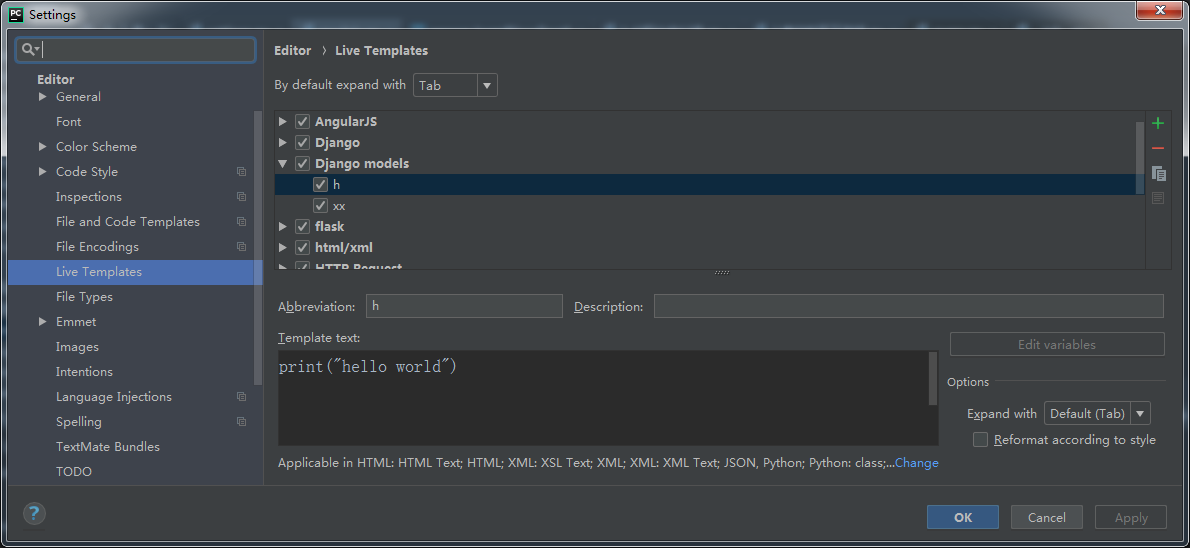
pycharm添加快捷键:

pycharm添加快捷键:的更多相关文章
- Python入门之PyCharm的快捷键与常用设置和扩展(Win系统)
1. PyCharm的快捷键 2 . PyCharm的常用设置和扩展 ---------------------------------------------------------------- ...
- Python入门之PyCharm的快捷键与常用设置和扩展(Mac系统)
1. 快捷键 2 . PyCharm的常用设置和扩展 ------------------------------------------------------------------------- ...
- mac终端命令及pycharm常用快捷键记录
mac终端命令: 1.root权限 $sudo su - 2.定位到指定文件夹位置 $cd /Users/计算机名称/Desktop (定位到桌面) 3.新建文件夹 $mkdir 文件夹名称 ...
- pycharm 常用快捷键操作
#最重要的快捷键 1. ctrl+shift+A:万能命令行 2. shift两次:查看资源文件 #新建工程第一步操作 1. module设置把空包分层去掉,compact empty middle ...
- [Python开发工具] Pycharm之快捷键
[Python开发工具] Pycharm之快捷键 1 全局搜索: Ctrl+Shift+F,不过PyCharm的更强大, 你可以点选左侧某个目录后再按Ctrl+Shift+F, 这样默认会搜索改目录; ...
- Python IDE PyCharm的快捷键大全
Python IDE PyCharm的快捷键大全 1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性) Ctrl + Alt + Space 快速导入任意类 Ctrl ...
- PyCharm 常用快捷键和设置
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性)Ctrl + Alt + Space 快速导入任意类Ctrl + Shift + ...
- Pycharm 常用快捷键大全
Pycharm 常用快捷键 常用快捷键 快捷键 功能 Ctrl + Q 快速查看文档 Ctrl + F1 显示错误描述或警告信息 Ctrl + / 行注释(可选中多行) Ctrl + Alt + L ...
- PyCharm常用快捷键(pycharm使用教程)
pycharm常用快捷键与设置 pycharm高频率使用的快捷键 Ctrl+Shift+F10 运行当前的页面 Ctrl + / 注释(取消注释)选择的行 Ctrl+Shift+F 高级查找 Shif ...
随机推荐
- LR静态存储/动态存储/指针变量脚本说明
在一次教程学习中,看到该知识点并记录了下来,希望与大家共同探讨学习. 一.静态存储与动态存储 静态存储变量通常是在变量定义时就分定存储单元并一直保持不变, 直至整个程序结束.动态存储变量是在程序执行过 ...
- webpack学习1.1 webpack背景介绍
一.为什么要前端需要构建? 开发复杂化 框架去中心化(代码中需要的模块都可以通过npm安装佢解决一个问题,包越来越零散,根据需要来安装) 开发编译化 语言模块化 二.为什么要用webpack? 1.三 ...
- [ASP.NET Core 3框架揭秘] 依赖注入[6]:服务注册
通过<利用容器提供服务>我们知道作为依赖注入容器的IServiceProvider对象是通过调用IServiceCollection接口的扩展方法BuildServiceProvider创 ...
- MESSAGE_TYPE_X dump in RSM_DATASTATE_CHECK -6-
DTP抽数时系统Dump 参考sapnote:2398760 - MESSAGE_TYPE_X dump in RSM_DATASTATE_CHECK -1- to -12- RSM_DATASTAT ...
- Android 状态栏通知 Notification
private NotificationManager manager; private Notification.Builder builder; @Override protected void ...
- 如何减小ABAP业务代码的复杂度
在程序开发的过程中,相同的功能往往有不同的实现方式.对于可以实现同样功能的不同代码,复杂度是用于比较其质量优劣的重要指标. 在本文中,代码复杂度是指代码被理解/修改的难易程度.越容易被理解.修改的代码 ...
- css: hide or dispaly div
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content= ...
- Python: simple code
# !/usr/bin/env python3.6 # -*- coding: utf-8 -*- # visual studio 2017 # 2019 10 12 Geovin Du print ...
- React-Native踩坑记录二
1.Image组件的borderRadius画圆有平台兼容性问题,在IOS下会失效 解决方法有几种 (1)在外面包裹一层View,对View组件使用borderRadius就可以了,这是我的做法 (2 ...
- SpringCloud 脚手架
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 架构师成长+面试必备之 高并发基础书籍 [Netty Zookeeper Redis 高并发实战 ] 前言 Crazy ...
