JavaScript原型和原型链( prototype 与 __proto__ )
一、函数对象
所有引用类型(函数、数组、对象)都拥有__proto__属性(隐式原型)
所有函数拥有 prototype 属性(显式原型)(仅限函数)
原型对象:拥有 prototype 属性的对象,在定义函数时就被创建
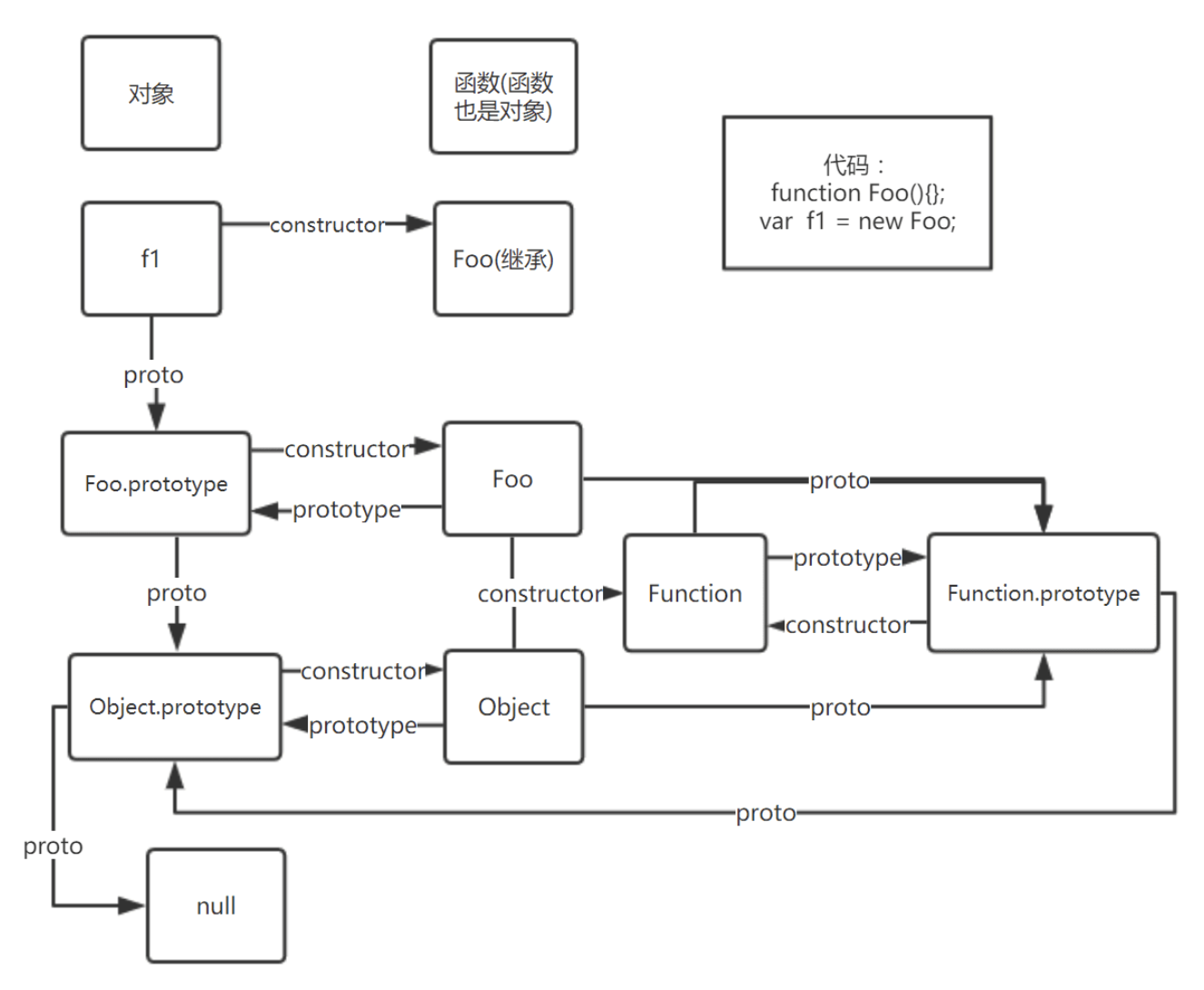
关于 prototype 与__proto__
- js中所有的函数都有一个 prototype 属性,该属性引用了一个对象,即原型对象,也简称原型
- js对象有一个__proto__属性,指向它的构造函数的prototype属性
- 对象.__proto__===函数.prototype;
var a = new A;
//a 类型:对象
//A 类型:函数 var Object = new Function();
//var 对象 = new 函数; Object.__proto__ === Function.prototype;
//对象.__proto__ === 函数.prototype; Function.__proto__ === Function.prototype;
//因为 Function 也是 Object
二、构造函数
1、什么是构造函数?
任何一个函数,只要被 new 操作符使用,就可以是一个构造函数(构造函数建议以大写开头)
另外,在 JavaScript 的内置对象中,所有的函数对象都是 Function 构造函数的实例,比如:Object、Array等
//创建构造函数
function Demo(name){
this.name= name;
}
Demo.prototype = {
alert(){
alert(this.name);
}
}
//创建实例
var a = new Demo("ming");
a.print = function(){
console.log(this.name);
console.log(this); //Person对象
}
a.print(); //控制台内容如下
a.alert(); //弹出ming
print()方法是a实例本身具有的方法,所以 a.print() 打印 ming
alert()不属于a实例的方法,属于构造函数的方法,a.alert() 也会打印 ming,因为实例继承构造函数的方法
实例a的隐式原型指向它构造函数的显式原型,指向的意思是恒等于
a.__proto__ === Demo.prototype
- 当调用某种方法或查找某种属性时,首先会在自身调用和查找,如果自身并没有该属性或方法,则会去它的__proto__属性中调用查找,也就是它构造函数的 prototype 中调用查找。
三、原型和原型链
1、什么是原型?
每个函数都具有 prototype 属性,它被默认成一个对象,即原型对象
Function.prototype.a = "a";
Object.prototype.b = "b";
function Person(){}
console.log(Person); //function Person()
let p = new Person();
console.log(p); //Person {} 对象
console.log(p.a); //undefined
console.log(p.b); //b
2、什么是原型链?
当对象使用属性时,先在自身找,有就直接用,没有就沿着__proto__这条链往上找,直到 Object 原型的位置,有就返回相应的值,没有就返回 underfined。
由于 p 是 Person() 的实例,是一个 Person 对象,它拥有一个属性值__proto__,并且__proto__是一个对象,包含两个属性值 constructor 和__proto__
console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //对象{},拥有很多属性值
p.__proto__.constructor 返回的结果为构造函数本身,p.__proto__.__proto__有很多参数

console.log(p.__proto__.__proto__)
我们调用 constructor 属性,
p.__proto__.__proto __.constructor 得到拥有多个参数的Object()函数,
Person.prototype 的隐式原型的 constructor 指向Object(),即 Person.prototype.__proto__.constructor == Object()
从 p.__proto__.constructor 返回的结果为构造函数本身得到 Person.prototype.constructor == Person()
所以 p.__proto__.__proto__== Object.prototype
即 p.b 打印结果为b,p没有b属性,会一直通过__proto__向上查找,最后当查找到 Object.prototype 时找到,最后打印出b,
向上查找过程中,得到的是 Object.prototype,而不是 Function.prototype,找不到a属性,
所以结果为 undefined,这就是原型链,通过__proto__向上进行查找,最终到null结束
console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null
同理,得出以下结果
//Function
function Function(){}
console.log(Function); //Function()
console.log(Function.prototype.constructor); //Function()
console.log(Function.prototype.__proto__); //Object.prototype
console.log(Function.prototype.__proto__.__proto__); //NULL
console.log(Function.prototype.__proto__.constructor); //Object()
console.log(Function.prototype.__proto__ === Object.prototype); //true
3、原型链的继承
function Father(){
this.name = 'Faker';
}
function Child(){
this.age = 20;
}
Child.prototype = new Father();
var son = new Child();
四、总结
- Object 是所有对象的爸爸,所有对象都可以通过 __proto__ 找到它
- Function 是所有函数的爸爸,所有函数都可以通过 __proto__ 找到它
- 函数的 prototype 是一个对象
- 对象的 __proto__ 属性指向原型, __proto__ 将对象和原型连接起来组成了原型链
JavaScript原型和原型链( prototype 与 __proto__ )的更多相关文章
- JavaScript原型链:prototype与__proto__
title: 'JavaScript原型链:prototype与__proto__' toc: false date: 2018-09-04 11:16:54 主要看了这一篇,讲解的很清晰,最主要的一 ...
- js原型链prototype与__proto__以及new表达式
对象模型的细节 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Details_of_the_Object_Model
- [我的理解]Javascript的原型与原型链
一.原型与原型链的定义 原型:为其他对象提供共享属性的对象 注:当构造器创建一个对象,为了解决对象的属性引用,该对象会隐式引用构造器的"prototype"属性.程序通过const ...
- 一张图搞懂 Javascript 中的原型链、prototype、__proto__的关系 转载加自己的总结
1. JavaScript内置对象 所谓的内置对象 指的是:JavaScript本身就自己有的对象 可以直接拿来就用.例如Array String 等等.JavaScript一共有12内置对象 ...
- javascript原型与原型链,prototype、__proto__、constructor
javascript通过构造函数(constructor)和原型链来(prototype chain)实现其他面向对象语言的类概念.ES6语法中引入了“类”(class)的概念,但只是一个语法糖,只是 ...
- 大白话通俗易懂的讲解javascript原型与原型链(__proto__、prototype、constructor的区别)
javascript原型和原型链是js中的重点也是难点,理论上来说应该是属于面向对象编程的基础知识,那么我们今天为什么要来讲这个呢?(因为我也忘了,最近看资料才揭开面纱…… 哈哈哈) 好了,直接进入 ...
- Javascript之傻傻理不清的原型链、prototype、__proto__
新人学习Javascript,其中的原型链一直是云里雾里,不得要领,查了很多相关资料,觉得这遍讲得最为清晰易懂,特转载分享,共同学习. 1. JavaScript内置对象 所谓的内置对象 指的是:Ja ...
- JavaScript:理解prototype与__proto__,原型与原型链
JS中的继承是原型继承,通过原型实现的.为了理解原型,我想先讲讲对象的内部属性[[prototype]]和属性__proto__,函数的属性prototype. 对象的内部属性[[prototype] ...
- JavaScript中的原型prototype和__proto__的区别及原型链概念
问题 初学js的同学,总是搞不清楚js中的原型是什么东西,看着控制台打印出来的一串串__proto__,迷惑不已. 例如我定义一个Person,创建一个实例p,并打印实例. function Pers ...
随机推荐
- 从入门机器学习的零单排:OctaveMatlab经常使用绘图知识
OctaveMatlab经常使用绘图知识 之前一段时间在coursera看了Andrew ng的机器学习的课程,感觉还不错,算是入门了.这次打算以该课程的作业为主线,对机器学习基本知识做一下总结.小弟 ...
- 张忠谋:3nm制程会出来 2nm后很难(摩尔定律还可维持10年)
集微网消息,台积电董事长张忠谋表示,摩尔定律可能还可再延续10年,3nm制程应该会出来,2nm则有不确定性,2nm之后就很难了. 张忠谋表示,1998年英特尔总裁贝瑞特来台时,两人曾针对摩尔定律还可延 ...
- if-then和if-then-else声明
1.使用if-then声明 结构化命令,主要类型为if-then声明.if-then例如,下面的语句格式: if command then commands fi 假设你在使用其它编程语言的if-th ...
- react项目实践——(2)webpack-dev-serve
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务.并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后 ...
- Angular语法(二)——模板语法
双花括号{{}} <img src="{{heroImageUrl}}" style="height:30px"> <!-- "Th ...
- C# System.Threading.Timer的使用
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第二章 你好,UI设计师
原文:[全面解禁!真正的Expression Blend实战开发技巧]第二章 你好,UI设计师 你好,UI设计师 曾几何时我从没想过要与艺术家打交道,但是Silverlight改变了这一切.UI设计师 ...
- C++中构造函数能调用虚函数吗?(答案是语法可以,输出错误),但Java里居然可以
环境:XPSP3 VS2005 今天黑总给应聘者出了一个在C++的构造函数中调用虚函数的问题,具体的题目要比标题复杂,大体情况可以看如下的代码: class Base { public: Base() ...
- WinForm DataGridView制作表格
1. 将背景颜色改为白色 this.dataGridView1.BackgroundColor = Color.White; 或 2. 禁止启用添加,启用编辑,启用删除 this.dataGridV ...
- PHP的MIPS交叉编译(CC=mipsel-openwrt-linux-uclibc-gcc,LD=mipsel-openwrt-linux-uclibc-ld)
物联网内存吃紧,跑JVM这种内存大户肯定吃不消.要跑还是跑C实现的服务,比如Nginx+PHP+SQLite.比如一些家用无线路由器,系统是Linux发行版OpenWrt,内存只有64MB到128MB ...