小白开学Asp.Net Core《三》
小白开学Asp.Net Core《三》
——界面
我胡汉三再次又回来了(距离上篇时间有点长),今天抽时间将最近对框架采用的后台界面做个记录
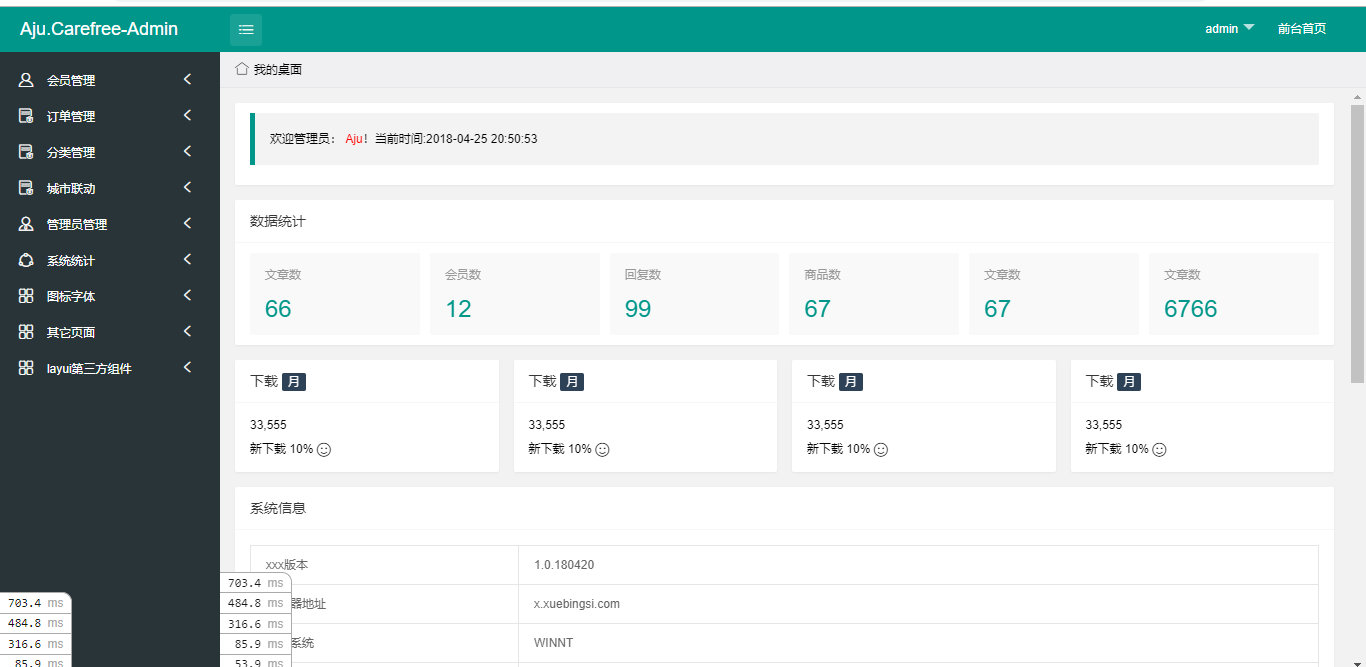
1、先上图  (图一)
(图一)

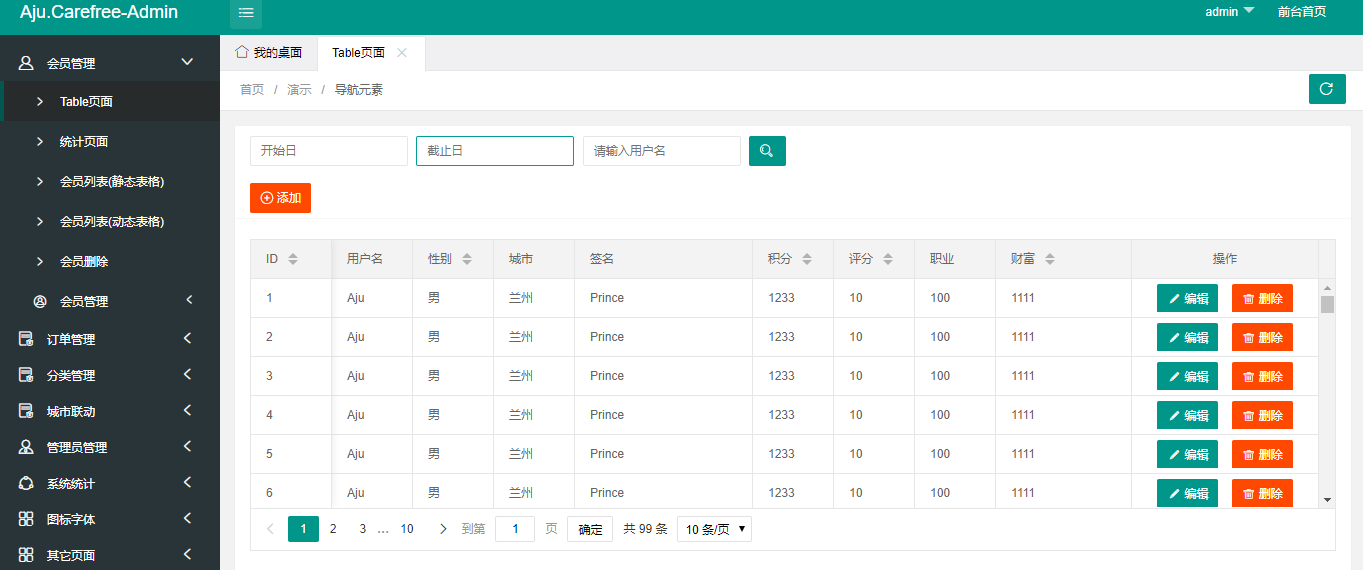
(图二)
2、界面说明
- 后台采用X-Admin2.2、layui
3、图二使用了Layui Table的模块
(对于我一个不太懂前端的人来说,当初搞的时候确实费了点事)只能说Layui太吊了!
3.1、layui table 返回的数据格式:
/// <summary>
/// layer ui Table 数据返回格式
/// </summary>
public class TableDataModel
{ /// <summary>
/// 状态码
/// </summary>
public int code { get; set; } = ;
/// <summary>
/// 操作消息
/// </summary>
public string msg { get; set; } = "操作成功"; /// <summary>
/// 总记录条数
/// </summary>
public int count { get; set; } /// <summary>
/// 数据内容
/// </summary>
public dynamic data { get; set; } }
3.2、前端显示
@{
Layout = "_TabLayoutIndex";
ViewBag.Title = "Index";
}
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite>
</a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新">
<i class="layui-icon layui-icon-refresh" style="line-height:30px"></i>
</a>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-body ">
<form class="layui-form layui-col-space5">
<div class="layui-inline layui-show-xs-block">
<input class="layui-input" autocomplete="off" placeholder="开始日" name="start" id="start">
</div>
<div class="layui-inline layui-show-xs-block">
<input class="layui-input" autocomplete="off" placeholder="截止日" name="end" id="end">
</div>
<div class="layui-inline layui-show-xs-block">
<input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
<div class="layui-inline layui-show-xs-block">
<button class="layui-btn search_btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button>
</div>
</form>
</div>
<div class="layui-card-header">
<button class="layui-btn layui-btn-danger"><i class="layui-icon"></i>添加</button>
</div>
<div class="layui-card-body ">
<table id="table" lay-filter="test"></table>
</div>
</div>
</div>
</div>
</div>
<!--操作-->
<script type="text/html" id="listBar">
<a class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon"></i>编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del"><i class="layui-icon"></i>删除</a>
</script>
@section Scripts{
<script>
layui.use('table', function ()
{
var table = layui.table, $ = layui.jquery;
//初始化加载数据
table.render({
elem: '#table',
height: ,
cellMinWidth: ,
url: '/Demo/GetData', //数据接口
page: true, //开启分页
id: "listTable",
cols: [[ //表头
{ field: 'id', title: 'ID', width: , sort: true, fixed: 'left' },
{ field: 'username', title: '用户名', width: },
{ field: 'sex', title: '性别', width: , sort: true },
{ field: 'city', title: '城市', width: },
{ field: 'sign', title: '签名', width: },
{ field: 'experience', title: '积分', width: , sort: true },
{ field: 'score', title: '评分', width: , sort: true },
{ field: 'classify', title: '职业', width: },
{ field: 'wealth', title: '财富', width: , sort: true },
{ title: '操作', minWidth: , templet: '#listBar', fixed: "right", align: "center" }
]]
});
//搜索
$(".search_btn").on("click", function ()
{
table.reload("listTable", {
page: {
curr: //重新从第 1 页开始
},
where: {
//key: $(".searchVal").val() //搜索的关键字
}
});
});
//列表操作
//注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
//var data = obj.data; //获得当前行数据
//var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
//var tr = obj.tr; //获得当前行 tr 的DOM对象
table.on('tool(test)', function (obj)
{
var layEvent = obj.event,
data = obj.data;
if (layEvent === 'edit') { //编辑
alert(data.id);
} else if (layEvent === 'del') { //删除
}
});
});
</script>
}
4、界面就到这里,下一步将做权限模块了!
(本人坚信:学习是由浅到深的过程,先打基础)
不喜勿喷!谢谢!
GitHub地址: https://github.com/AjuPrince/Aju.Carefree

小白开学Asp.Net Core《三》的更多相关文章
- 小白开学Asp.Net Core 《九》
小白开学Asp.Net Core <九> — — 前端篇(不务正业) 在<小白开学Asp.Net Core 三>中使用了X-admin 2.x 和 Layui将管理后端的界面重 ...
- 小白开学Asp.Net Core 《四》
小白开学Asp.Net Core<三> —— 使用AspectCore-Framework 一.AspectCore-Frame ...
- 小白开学Asp.Net Core 《五》
小白开学Asp.Net Core<五> —— 使用.Net Core MVC Filter 一.简介 今天在项目(https:/ ...
- 小白开学Asp.Net Core 《六》
小白开学Asp.Net Core <六> —— 探究.Net Core 跨平台的奥秘 1.写这篇文章的初衷 有好多朋友反馈看不懂我写的开源的一个练手项目(GitHub:https://gi ...
- 小白开学Asp.Net Core 《七》
小白开学Asp.Net Core <七> — — 探究中间件(MiddleWare) 1.何为中间件? 中间件是组装到应用程序管道中以处理请求和响应的家伙,管道中的每个组件都要满足以下两个 ...
- 小白开学Asp.Net Core《二》(补)
小白开学Asp.Net Core<二>(补) ——数据仓储层(Repositroy).服务层(Service) -------------------------------------- ...
- 小白开学Asp.Net Core《二》
小白开学Asp.Net Core<二> ——数据仓储层(Repositroy) 一.历史现象 在后端开发中,数据库操作是最频繁的,每一个开发人员都会接触,甚至不少开发人员每天的工作就是与数 ...
- 小白开学Asp.Net Core 《十》
小白开学Asp.Net Core <十> — — Session.Cookie.Cache(老生常谈) 一.背景 在常谈Session和Cookie之前我们先来简单的了解下Http(可以说 ...
- 小白开学Asp.Net Core 《八》
小白开学Asp.Net Core <八> — — .Net Core 数据保护组件 1.背景 我在搞(https://github.com/AjuPrince/Aju.Carefree)这 ...
随机推荐
- Qt通过HTTP POST上传文件(python做服务端,附下载)
本文使用Qt Creator用HTTP POST的方法上传文件,并给出一个上传文件的例程. 本文主要客户端,所以对于服务器端程序编写的描述会比较简略 服务器使用Django编写,django服务器接收 ...
- 条款14:在资源管理类中小心copying行为
请牢记: 1.复制RAII对象必须一并复制它所管理的资源,所以资源的copying行为决定RAII对象的copying行为. 2.普遍常见的RAII class copying行为是:抑制copyin ...
- vmware linux虚拟机忘记密码怎么办
你又忘了root密码??? 针对好多好多同学经常忘记root密码...这里给你整理怎么重置root密码!! 重启 Linux 系统主机并出现引导界面时,按下键盘上的 e 键进入内核编辑界面 在 lin ...
- 【算法随记三】小半径中值模糊的急速实现(16MB图7.5ms实现) + Photoshop中蒙尘和划痕算法解读。
在本人的博客里,分享了有关中值模糊的O(1)算法,详见:任意半径中值滤波(扩展至百分比滤波器)O(1)时间复杂度算法的原理.实现及效果 ,这里的算法的执行时间和参数是无关的.整体来说,虽然速度也很快, ...
- 零基础搭建appium自动化环境
目录 1.关键概念 2.安装过程 2.1.安装nodejs 2.2.安装appium 2.3.安装Android SDK 2.4.安装模拟器 2.5.安装Python3 2.6.安装appium Cl ...
- if while 条件语句练习题
1.使用while循环输入123456 8910 n = 1 while n < 11 if n == 7 pass else print(n) n= n + 1 2.求1-100内所有数的和. ...
- C/C++应用程序内存泄漏检查统计方案
一.前绪 C/C++程序给某些程序员的几大印象之一就是内存自己管理容易泄漏容易崩,笔者曾经在一个产品中使用C语言开发维护部分模块,只要产品有内存泄漏和崩溃的问题,就被甩锅“我的程序是C#开发的内存都是 ...
- Web自动化测试 一
Web自动化测试 一.为什么要进行web自动化测试 接口测试只能测试后端返回的数据,定位的是后端开发工程师的问题.如果前段出现了问题,我们要使用web测试去发现错误. 具体定位的问题有: 显示的数据: ...
- 【数据库】Navicat Premium12远程连接MySQL数据库
目录 00. 目录 01. 环境介绍 02. Navicat安装 03. MySQL开启远程登录权限 04. Navicat连接MySQL 00. 目录 @ 参考博客:https://blog.csd ...
- 分析了16年的福利彩票记录,原来可以用Python这么买彩票
目录 0 引言 1 环境 2 需求分析 3 代码实现 4 后记 0 引言 上周被一则新闻震惊到了,<2454万元大奖无人认领!福彩史上第二大弃奖在广东中山产生 >,在2019年5月2日开奖 ...
