JQuery之选择器的类型
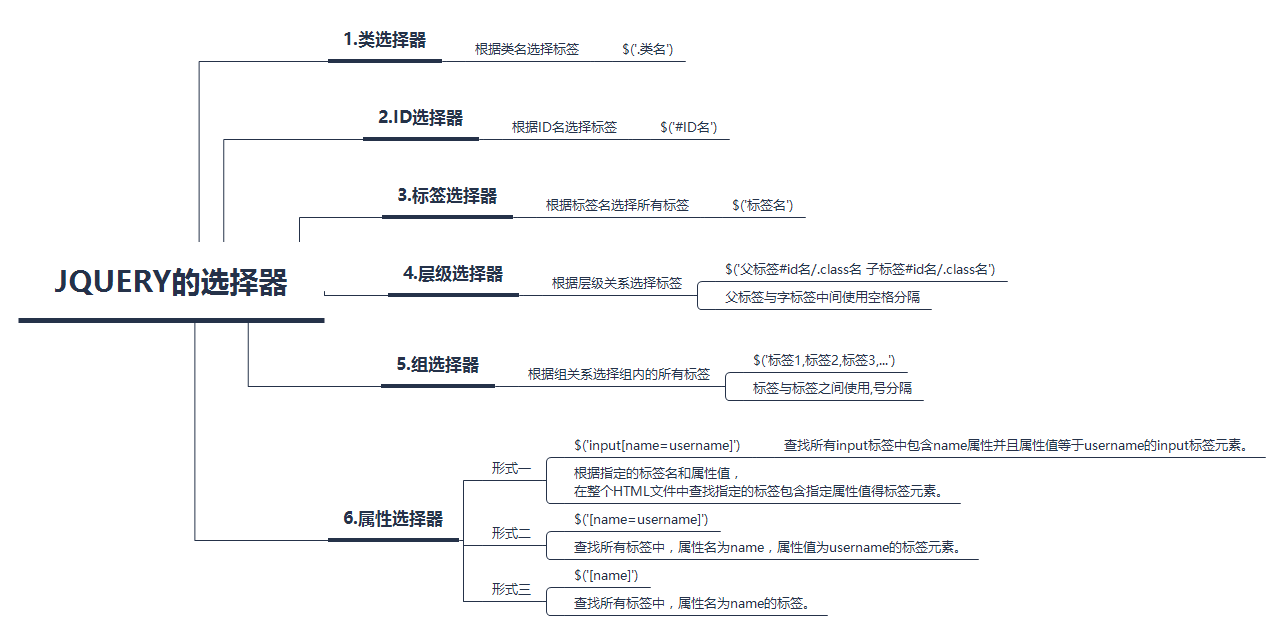
JQuery中的选择器数量和JavaScript中的选择器数量相差无几,JQuery中的选择器类型如下图:

代码实现:
<script src="JS/jquery-3.4.1.js"></script>
<script>
// 利用JQuery创建程序入口1
$(document).ready(function(){
var $div = $('#div1');
alert($div);
}); // 利用JQuery创建程序入口2
$(function(){
var $div = $('#div');
alert($div);
}); // JQuery中的选择器
// 类选择器
$(function(){
var $div = $('.cd1');
$div.css({'color':'red','background':'blue'});
});
// ID选择器
$(function(){
var $div = $('#div2');
$div.css({'color':'black','background':'yellow'});
});
// 标签选择器
$(function(){
var $div = $('div');
$div.css({'width':'200px','height':'200px'});
});
// 层级选择器
$(function(){
var $div = $('#div3 #div4');
$div.css({
'color':'yellow',
'background':'cyan'
});
});
// 组选择器
$(function(){
var $div = $('#div3,#div5');
$div.css({
'background':'pink',
'color':'white'
});
});
// 标签选择器
$(function(){
var $txt = $('input[name=my_text]') ;
$txt.val('找到你了');
});
</script> <body>
<div id="div1" class="cd1">AAA</div>
<div id="div2" class="cd2">BBB</div>
<div id="div3" class="cd3">CCC
<div id="div4" class="cd4">DDD
<input type="text" name="my_text">
</div>
</div>
<div id="div5">EEE </div>
</body>
JQuery之选择器的类型的更多相关文章
- jQuery 的选择器常用的元素查找方法
jQuery 的选择器常用的元素查找方法 基本选择器: $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myE ...
- HTML 学习笔记 JQuery(选择器)
学习前端也有一段时间了,今天终于进入到JQuery阶段了,对于新手来讲,JQuery的选择器类型之多 功能之强大实在不是一天两天能够记得完的.现在,就采用边学边记录的方式.以后要是忘了的话,也有一个地 ...
- jQuery的选择器中的通配符总结
1.选择器 (1)通配符: $("input[id^='code']");//id属性以code开始的所有input标签 $("input[id$='code']&quo ...
- jquery 之选择器
一.基本: HTML代码: <p class="p1">p段落</p> <h class="h1">h标签</h> ...
- jQuery过滤选择器
//基本过滤器$('li:first').css('background','#ccc');//第一个元素$('li:last').css('background','red');//最后一个元素$( ...
- jquery相对选择器,又叫context选择器,上下文选择器;find()与children()区别
jquery相对选择器有两个参数,jQuery函数的第二个参数可以指定DOM元素的搜索范围(即以第二个参数指定的内容为容器查找指定元素). 第二个参数的不同的类型,对应的用法如下表所示. 类型 用法 ...
- 关于jquery ID选择器的一点看法
最近看到一道前端面试题: 请优化selector写法:$(".foo div#bar:eq(0)") 我给出的答案会是: 1. $("#bar") 2. $( ...
- jquery下 选择器整理
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个 ...
- jquery常用选择器(转)
jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个 ...
随机推荐
- JavaScript权威指南----一个JavaScript贷款计算器
废话不多说上例子代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 三分钟学会Redis在.NET Core中做缓存中间件
大家好,今天给大家说明如何在.NET Core中使用Redis,我们在想要辩论程序的好与坏,都想需要一个可视化工具,我经常使用的是一位国内大牛开发的免费工具,其Github地址为: https://g ...
- Asp.Net终于可以在龙芯服务器上运行啦:Jexus成功完成对国产系列CPU的适配
为了确保我国信息化建设“安全可靠”,使用国产关键系统.关键应用.关键软硬件替代国外信息技术产品,已经在党政部门.国营企事业单位得到了进一步落实.过去运行于 Windows 服务器的 Web 应用程序, ...
- 02-model设计
一.项目依赖包安装 1.安装Django(2.2.7) pip3 install django 2.安装DjangoRestFramework 因为DjangoRestFramework是基于Djan ...
- 可保图片不变形的object-fit
Object-fit 我们有时候浏览一些网站的时候,偶尔会遇到这种情况: 明显它喵的形变了,尤其是这种这么业余的失误,还是出现在一个专门做图片的网站上. 产生这种现象的原因是:图片写了固定的宽高,这 ...
- Proxy动态代理-增强方法
增强对象的功能 设计模式:一些通用的解决固定问题的方式 装饰器模式 代理模式 概念: 在代理模式(Proxy Pattern)中,一个类代表另一个类的功能.这种类型的设计模式属于结构型模式. 在代理模 ...
- Python字典 你必须知道的用法系列
本文Python版本为3.7.X,阅读本文之前需了解python字典的基本用法. 介绍 字典(dict)是Python中内置的一个数据结构,由多个键值对组成,键(key)和值(value)用冒号分隔, ...
- P4-verilog实现mips单周期CPU
最近对学习的掌控可能出现了问题,左支右绌,p2挂了,p2.p3.p4.p5每周在计组花的连续时间少了很多,学习到的东西也少了很多,流水线都还没真正开始写,和别人比落后了一大截,随笔自然就荒废了,我得尽 ...
- hdu 5901 Count primes (meisell-Lehmer)
Count primes Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tot ...
- ZeroC Ice发送大数据
继上文,我们使用ZeroC Ice传递大块数据时,通常有两种做法,一种是一次请求,另一种就是分多次请求(,这种做法在官方文档有例子).选哪一种根据需要而定. 当分多次请求来完成一大块数据,到底选择每次 ...
