学习ThinkPHP的第23天---门面、钩子与行为
一、门面(facade)
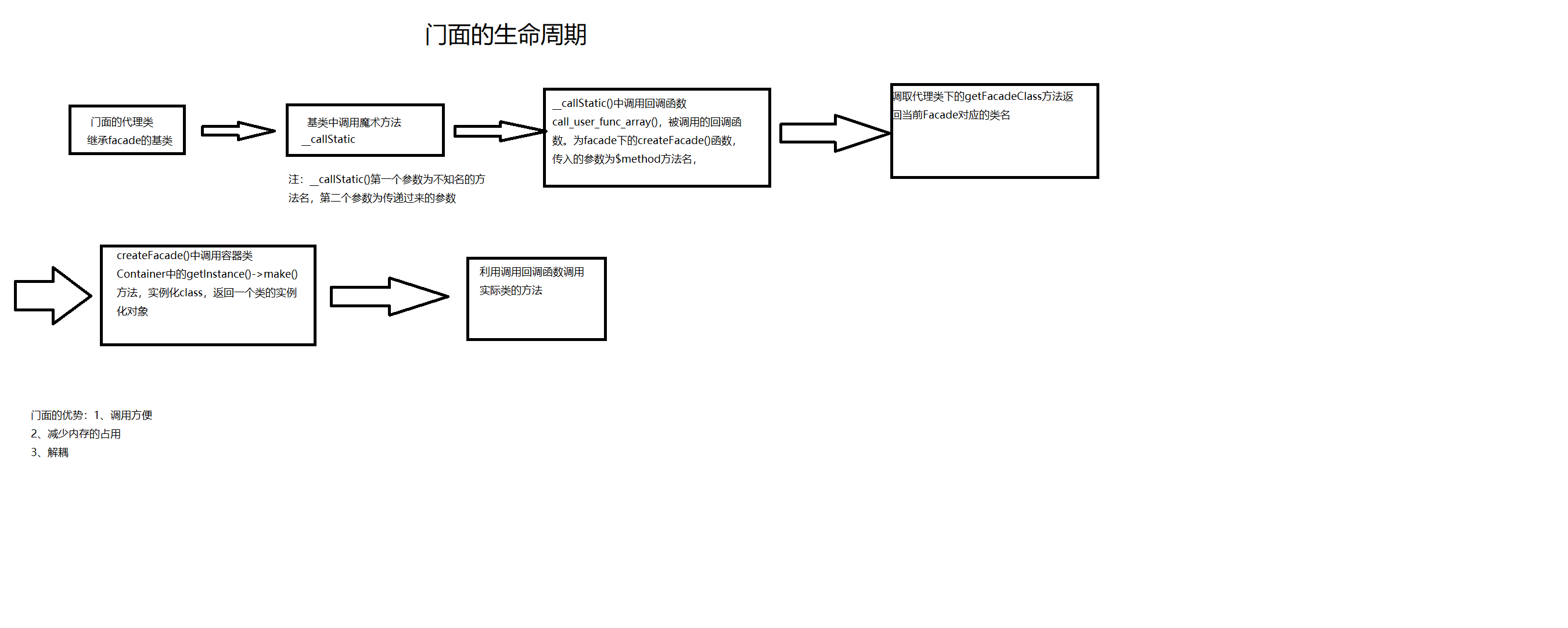
门面在ThinkPHP中可以理解为一个代理商,有了它可以灵活的去使用其中的类。

二、钩子和行为
钩子也可以说是插件,就是程序运行到某个位置,我们用钩子把这个程序截住,去执行所定义的行为,完了以后程序继续往下走。那么钩子具体在哪配置,在哪使用,怎么使用呢?
钩子在应用目录(application)下的tags.php文件中可以配置我们的钩子,钩子可以在程序的任何位置都可以使用,下面简单的演示钩子的使用
1、自定义一个钩子
在tags.php文件中加入我们需要定义的钩子
//自定义钩子
'new_ming' => [
app\behavior\Test::class
]
2、Test类(行为)
<?php namespace app\behavior; class Test
{
//run方法为系统固定的 配置文件中可以配置 系统默认为run方法
public function run()
{
echo "this is behavior.这是一个钩子的行为";
}
}
3、使用钩子
比如在控制器中使用我们自定义的钩子
<?php
namespace app\index\controller; use think\Controller; class index extends Controller
{
public function index(){
app()->hook->listen('new_ming');//这是一个钩子
}
}
学习ThinkPHP的第23天---门面、钩子与行为的更多相关文章
- 学习ThinkPHP笔记
学习ThinkPHP笔记 TP的模块化设计 名称 描述 应用 基于同一个入口文件访问的项目我们称之为一个应用. 模块 一个应用下面可以包含多个模块,每个模块在应用目录下面都是一个独立的子目录. 控制器 ...
- [EXP]ThinkPHP 5.0.23/5.1.31 - Remote Code Execution
# Exploit Title: ThinkPHP .x < v5.0.23,v5.1.31 Remote Code Execution # Date: -- # Exploit Author: ...
- 4个项目带你学习ThinkPHP
ThinkPHP是一个快速.兼容而且简单的轻量级国产PHP开发框架,这里分享4个项目教程,带你掌握ThinkPHP,并能够在实践开发中应用. ThinkPHP框架实践 这个教程从ThinkPHP的入门 ...
- 学习ThinkPHP第一天
今天开始学习PHP框架了,刚开始学,感觉挺兴奋的,离自己建立自己的博客又仅了一步,在linux环境下配置一定要赋予新创建的文件夹权限: sudo chmod -R 0777 filePath 这样 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- 《算法导论》学习总结 — XX.第23章 最小生成树
一.什么叫最小生成树 一个无向连通图G=(V,E),最小生成树就是联结所有顶点的边的权值和最小时的子图T,此时T无回路且连接所有的顶点,所以它必须是棵树. 二.为什么要研究最小生成树问题 <算法 ...
- Angular4学习笔记(九)- 生命周期钩子简介
简介 Angular 指令的生命周期,它是用来记录指令从创建.应用及销毁的过程.Angular 提供了一系列与指令生命周期相关的钩子,便于我们监控指令生命周期的变化,并执行相关的操作.Angular ...
- Django学习笔记之form组件的局部钩子和全局钩子
本文通过注册页面的form组件,查看其中使用的全局钩子和局部钩子. # Create your views here. class RegForm(forms.Form): username = fo ...
- 学习ThinkPHP的第21天---关联预载入、关联统计
ThinkPHP关联预载入 预载入的作用是减少执行SQL语句,进而提升程序的性能. public function join(){ //用于监听SQL Db::listen(function ($sq ...
随机推荐
- access,trunk,hybrid端口分析
1.access 接收:当数据没有tag时打上pvidtag进入,若有则看是否与pvid相等,相等则接收,不想等则丢弃. 转发:看tag是否等于pvid,若等则去tag发送,否则不处理. 2.trun ...
- jquery倒计时代码
jquery倒计时代码<pre> <span id="day_show">0天</span> <strong id="hour_ ...
- 浅谈oracle中for update 和 for update nowait 和 for update wait x的区别
在执行update的时候,不加nowait/wait x的时候,当数据记录被锁住的时候,会一直处于等待状态,直到资源锁定被释放: 而加了nowait的时候,马上就会进行反馈“ORA-00054错误,内 ...
- Laravel框架安装RabbitMQ消息中间件步骤
Laravel5.6 整合 RabbitMQ 消息队列 简介: Laravel 队列为不同的后台队列服务提供了统一的 API,例如 Beanstalk,Amazon SQS,Redis,甚至其他基于关 ...
- 用maven创建web项目(spring Mvc)
用maven创建web项目(spring Mvc) 1.打开cmd进入到你要创建maven项目的目录下: 2.输入以下命令.然后根据提示输入相应的groupId.artifactId.version: ...
- oracle:表重命名
SQL> rename test1 to test; Table renamed. SQL> alter table test rename to test1; Table altered ...
- 数据类型转换&运算符
基本数据类型注意事项 整型类型:long>int>short>byte java默认类型为int型 long a = 123 表示将int类型的数值赋给更大范围的long类型,当数据 ...
- 使用CGLIB实现动态代理
参考:https://blog.csdn.net/yhl_jxy/article/details/80633194#comments CGLIB动态代理 定义:CGLIB(code genaratio ...
- vim的查找功能
vim是一款强大的编辑器. 在vim下要查找字符串: 一,全匹配: 1,从上往下查找,比如“string” : /string 2,从下往上查找,比如“string” : ?string 二,模糊 ...
- "PSP助手”微信小程序宣传视频链接及内容介绍
此作业的要求参见[https://edu.cnblogs.com/campus/nenu/2019fall/homework/8677] 队名:扛把子组 组长:迟俊文 组员:刘信鹏 韩昊 宋晓丽 梁梦 ...
