元素定位之css选择器(1)
CSS选择器用于选择你想要的元素的样式的模式。
"CSS"列表示在CSS版本的属性定义(CSS1,CSS2,或对CSS3)。
表格部分摘自菜鸟教程:https://www.runoob.com/cssref/css-selectors.html
| 选择器 | 示例 | 示例说明 | |
|---|---|---|---|
| 1 | .class | .intro | 选择所有class="intro"的元素 |
| 2 | #id | #firstname | 选择所有id="firstname"的元素 |
| 3 | * | * | 选择所有元素 |
| 4 | element | p | 选择所有<p>元素 |
| 5 | element,element | div,p | 选择所有<div>元素和<p>元素 |
| 6 | element element | div p | 选择<div>元素内的所有<p>元素 |
| 7 | element>element | div>p | 选择所有父级是 <div> 元素的 <p> 元素 |
| 8 | element+element | div+p | 选择所有紧接着<div>元素之后的<p>元素 |
| 9 | [attribute] | [target] | 选择所有带有target属性元素 |
| 10 | [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 |
| 11 | [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 |
| 12 | [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 |
| 13 | :link | a:link | 选择所有未访问链接 |
| 14 | :visited | a:visited | 选择所有访问过的链接 |
| 15 | :active | a:active | 选择活动链接 |
| 16 | :hover | a:hover | 选择鼠标在链接上面时 |
| 17 | :focus | input:focus | 选择具有焦点的输入元素 |
| 18 | :first-letter | p:first-letter | 选择每一个<P>元素的第一个字母 |
| 19 | :first-line | p:first-line | 选择每一个<P>元素的第一行 |
| 20 | :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 |
| 21 | :before | p:before | 在每个<p>元素之前插入内容 |
| 22 | :after | p:after | 在每个<p>元素之后插入内容 |
| 23 | :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 |
| 24 | element1~element2 | p~ul | 选择p元素之后的每一个ul元素 |
| 25 | [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 |
| 26 | [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 |
| 27 | [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 |
| 28 | :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| 29 | :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| 30 | :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| 31 | :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| 32 | :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素(按个数) |
| 33 | :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 |
| 34 | :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素(按类型) |
| 35 | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 |
| 36 | :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 |
| 37 | :root | :root | 选择文档的根元素 |
| 38 | :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) |
| 39 | :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) |
| 40 | :enabled | input:enabled | 选择每一个已启用的输入元素 |
| 41 | :disabled | input:disabled | 选择每一个禁用的输入元素 |
| 42 | :checked | input:checked | 选择每个选中的输入元素 |
| 43 | :not(selector) | :not(p) | 选择每个并非p元素的元素 |
| 44 | ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 |
| 45 | :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 |
| 46 | :in-range | :in-range | 匹配值在指定区间之内的input元素 |
| 47 | :read-write | :read-write | 用于匹配可读及可写的元素 |
| 48 | :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 |
| 49 | :optional | :optional | 用于匹配可选的输入元素 |
| 50 | :required | :required | 用于匹配设置了 "required" 属性的元素 |
| 51 | :valid | :valid | 用于匹配输入值为合法的元素 |
| 52 | :invalid | :invalid | 用于匹配输入值为非法的元素 |

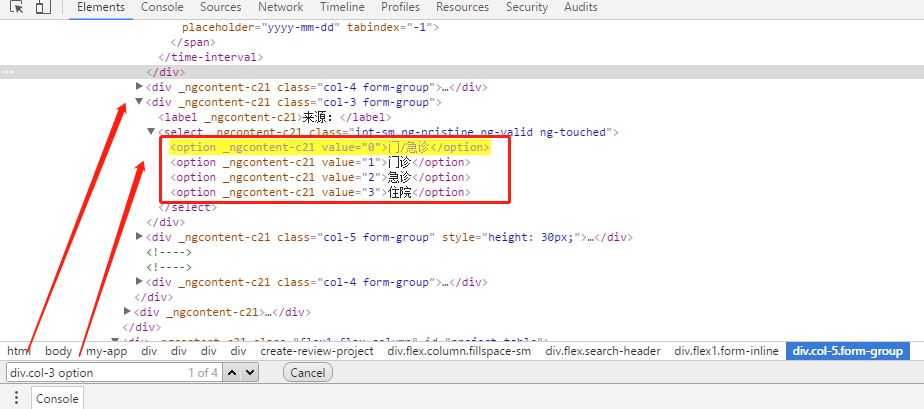
7.


32.div.form-inline>div:nth-child(5)>input (nth-child与nth-of-type类似,区别为:nth-child是按个数,nth-of-type是按类型)

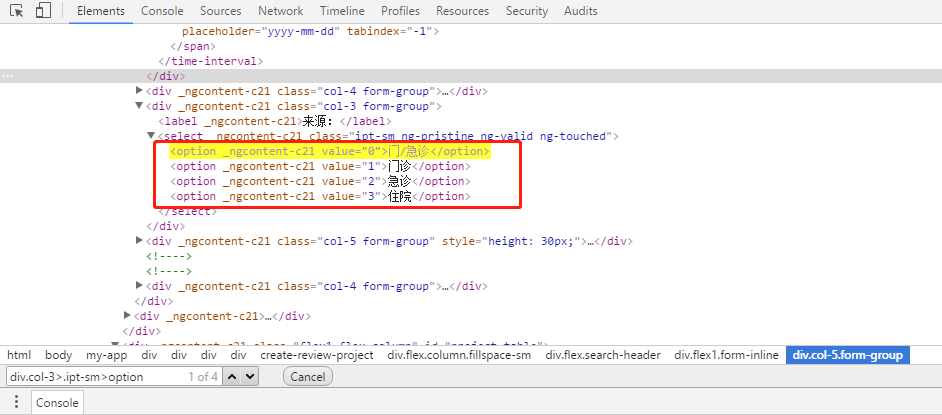
34. div.form-inline>div:nth-of-type(5)>input

元素定位之css选择器(1)的更多相关文章
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- 元素定位之css选择器(2)
理论学习地址:https://www.runoob.com/cssref/css-selectors.html 定位思路: 先在单元素范围内选择查找id或name,定位不到的话往上查扩大范围 使用实例 ...
- CsQuery获取IDomObject元素的完整CSS选择器
一.方法说明 通过IDomObject元素,获取完整的CSS选择器,过滤HTML和BODY元素,自动将class.id添加到选择器上,优先添加class,无class再添加id.如: <html ...
- python+selenium元素定位之CSS学习02
参考文档:https://www.runoob.com/cssref/css-selectors.html CSS选择器用于选择你想要的元素的样式的模式. "CSS"列表示在CSS ...
- python+selenium元素定位之CSS学习01
参考文档:https://www.w3school.com.cn/cssref/css_selectors.asp 选择器 例子 例子描述 CSS .class .intro 选择 class=&qu ...
- selenium中CSS选择器定位
selenium元素定位,CSS选择器定位效率会高很多. CSS选择器用于选择你想要的元素的样式的模式.表格摘自“菜鸟教程”,具体用法可去查阅 选择器 示例 示例说明 CSS .class .intr ...
- 《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
1.简介 按计划今天宏哥继续讲解css的定位元素的方法.但是今天最后一种宏哥介绍给大家,了解就可以了,因为实际中很少用. 2.常用定位方法(8种) (1)id(2)name(3)class name( ...
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- CSS选择器优先级总结
CSS三大特性-- 继承. 优先级和层叠. 继承:即子类元素继承父类的样式; 优先级:是指不同类别样式的权重比较; 层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
随机推荐
- JDBC连接时出现的问题总结
java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more tha ...
- 欢迎加入强哥的 Android 开发交流群
最近建了一个 Android 开发交流群,但不限于交流移动端.前端和后端等相关技术. 本群的宗旨:让所有学习的群友都有进步的机会. 1. 经验交流 在我们学习时遇到困境,或者开发过程中遇到难题,都可以 ...
- 23种设计模式之适配器模式(Adapter Pattern)
适配 即在不改变原有实现的基础上,将原先不兼容的接口转换为兼容的接口.例如:二转换为三箱插头,将高电压转换为低电压等. 动机(Motivate): 在软件系统中,由于应用环境的变化,常常需要将“ ...
- java异常类的妙用
异常类的妙用 以往在使用异常时,只是知道通过异常类的构造方法设置一些出错信息,此外最多就是把引起该异常的原因通过Throwable类的子类一同设置进去.今天在分析springSecurity3.0 ...
- org.hibernate.AnnotationException: No identifier specified for entity 错误解决
主键对应的属性上加上@Id注解,对应javax.persistence.Id @Id private Long id;
- 插入排序--JavaScript描述
记录一个插入排序写法 <script> var arr = [123,34,23,6,1,4,23,324,65,122]; for (let i =1, j = i ; i < a ...
- WebGL简易教程(八):三维场景交互
目录 1. 概述 2. 实例 2.1. 重绘刷新 2.2. 鼠标事件调整参数 3. 结果 4. 参考 1. 概述 在上一篇教程<WebGL简易教程(七):绘制一个矩形体>中,通过一个绘制矩 ...
- while 格式化输出 编码初识
1.while循环 while 关键字 空格 条件 冒号 缩进 循环体 while 3>2: print("好嗨呦") print("你的骆驼") pri ...
- SpringBoot 连接kafka ssl 报 CertificateException: No subject alternative names present 异常解决
当使用较新版本SpringBoot时,对应的 kafka-client 版本也比较新,如果使用了 2.x 以上的 kafka-client ,并且配置了 kafka ssl 连接方式时,可能会报如下异 ...
- Zookeeper学习笔记之 Zab协议(Zookeeper Atomic Broadcast)
Zab协议(Zookeeper Atomic Broadcast): 广播模式: Leader将所有更新(称为proposal),顺序发送给Follower 当Leader收到半数以上的Followe ...
