使用AJAX绑定点击事件将接口值返回渲染到指定位置
AJAX 是局部的刷新或者叫做无刷新技术
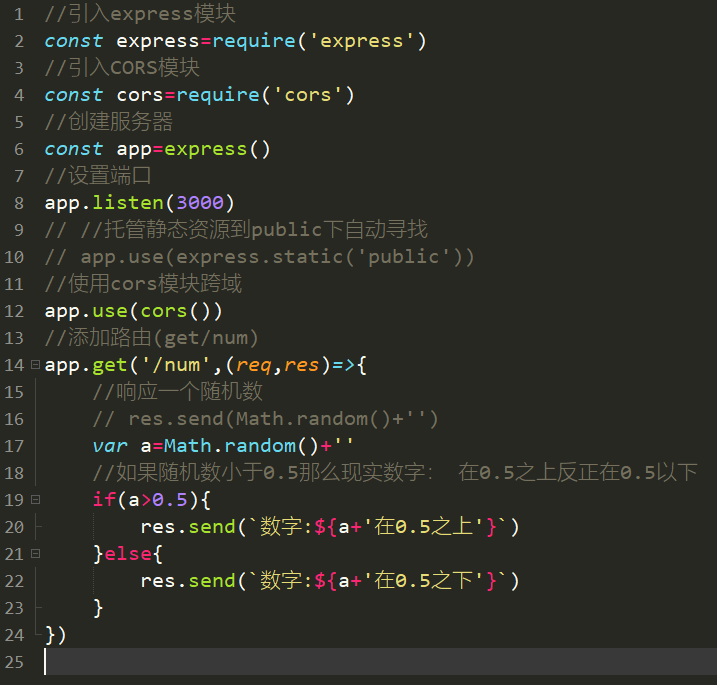
首先是js部分,这里注意不紧要引入express模块,还需要把cors模块也引入
在下面添加了判断,用来判断所取得的随机值是否在0.5以上

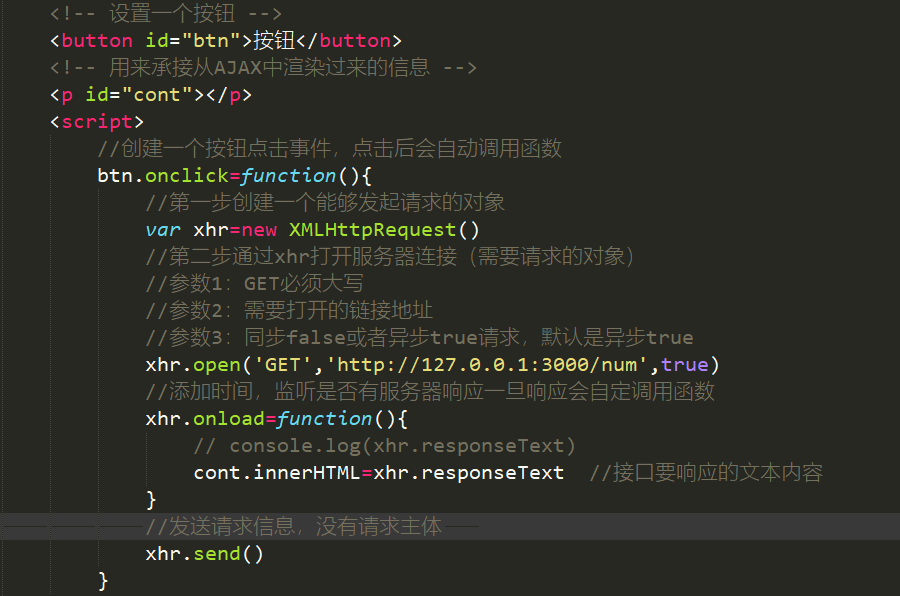
接下来是HTML部分

输出效果

使用AJAX绑定点击事件将接口值返回渲染到指定位置的更多相关文章
- 通过jQuery给<li>绑定点击事件
背景:有个需求需要js中实现li标签的事件绑定,li通过在ajax请求中动态添加,按照常理,使用jQuery,可以使用以下方法绑定点击事件: $(function(){ commonAjaxCall ...
- JQuery 动态加载 HTML 元素时绑定点击事件无效问题
问题描述 假设项目中有一个列表页面,如下: 当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页 ...
- jQuery实现当按下回车键时绑定点击事件
jQuery实现当按下回车键时绑定点击事件 <script> $(function(){ $(document).keydown(function(event){ if(event.key ...
- (转载)js(jquery)的on绑定点击事件执行两次的解决办法
js(jquery)的on绑定点击事件执行两次的解决办法—不是事件绑定而是事件冒泡 遇到的问题:jquery中用.on()给页面中新加的元素添加点击事件时,点击事件源,绑定的事件执行两次,这里的ale ...
- a标签绑定点击事件失败
如图 然后对a标签绑定点击事件 无效 换成span标签可以
- JQUERY实现点击INPUT使光标移动到最后或指定位置
下面本文章给大家简单介绍一下JQUERY实现点击INPUT使光标移动到最后或指定位置例子,希望对各位有帮助,你要知道面对一个 处女座的 需求者, focus()是远远不够的,比如说“我点进去的时候光标 ...
- Angularjs 中使用指令绑定点击事件
项目中,模板中的菜单是jQuery控制的,在Angularjs中就运行不到了,因为菜单项是ng-repeat之后的. 如html <ul id="main-menu"> ...
- jq回车触发绑定点击事件
//jq绑定回车事件触发点击事件<script> $(function(){ $(document).keyup(function(event){ if(event.keyCode ==1 ...
- html A标签 绑定点击事件。跳转页面。处理
在平时的页面中,肯定有需要点击A标签 进行处理. 这时候习惯性的绑定一个点击事件进行数据处理. 在A标签中 herf="#" 然后绑定一个点击事件. 或者在A标签里面的元素里面有一 ...
- iOS小技巧 - 如何使UIView可以绑定点击事件
让我们这次直接进入正题,有时候我们想做以下这种界面: 目前我就想到三种方案: 做一个tableview,然后组织cell的界面如上图所示 做一个button子类,使得button的界面能如上图所示 做 ...
随机推荐
- java中的静态属性和静态方法
本文主要讲述java的静态变量和静态方法 静态变量和静态方法,随着类加载完成,而完成,随着类的消失,而销毁. 静态方法只能调用静态变量/方法:普通方法,既能调用静态变量/方法,也能调用非静态变量/方法 ...
- json提取器和beanshell处理器组合,将提取的所有id以数组返回
1.添加json提取器 2.添加beanshell处理器,并编写脚本 String str1 = vars.get("buildid_ALL"); log.info(str1); ...
- PowerDotNet平台化软件架构设计与实现系列(15):支付平台
PowerDotNet个人项目中功能全面而强大的一个系统是支付平台.我对PowerDotNet的自信很大程度上来自于经过PowerDotNet重写后的支付.财务.结算.CRM等业务型公共服务系统的稳定 ...
- 16、SQL操作JSON字段
Mysql5.7版本以后提供一个原生的Json类型,Json值将不再以字符串的形式存储,而是采用一种允许快速读取文本元素(document elements)的内部二进制(internal binar ...
- [python] 基于paramiko库操作远程服务器
SSH(Secure Shell)是一种网络安全协议,能够使两台计算机安全地通信和共享数据.目前,SSH协议已在世界各地广泛使用,大多数设备都支持SSH功能.SSH的进一步说明见:深入了解SSH.SS ...
- Codeforces Round #844 (Div. 1 + Div. 2, based on VK Cup 2022 - Elimination Round) A-D
比赛链接 A 题意 设计一条线路要贴着6个墙面走,从 \((a,b)\) 到 \((f,g)\) ,线路长度最短. 题解 知识点:模拟. 分类取最短即可. 时间复杂度 \(O(1)\) 空间复杂度 \ ...
- prettier+ts+eslint+vscode配置代码保存自动格式化,自动remove unsed declaration,delete no-unused-imports
每天都要开心(▽)哇: 以这个项目为案例 下面是项目的基本情况 What would you like to build? › App with Quasar CLI, let's go! Proje ...
- 前后端分离——使用OSS
1. 第一步:编写OSS的工具类 点击查看代码 aliyun: oss: keyid: 填写自己的 keysecret: 填写自己的 endpoint: 填写自己的 bucketname: 填写自己的 ...
- java控制接口超时时间
package com.xf; import java.util.concurrent.Callable; public class bbb implements Callable { private ...
- python正则分组匹配
import re s = ''' {"type":"buy","order_no":"202006161314138669164 ...
