position与float
position:fixed/absolute和float的关系:
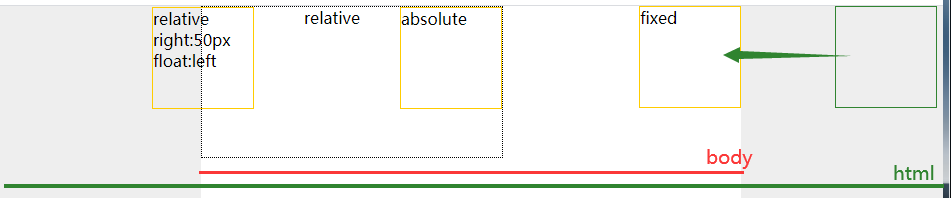
元素设置position:absolute / fixed后,float属性是没有效果的。
对于position: absolute元素,其包含元素为设有position:relative的元素;
对于position: fixed元素,其包含元素为HTML,而HTML视为窗口大小,如果html的范围大于body,可设置html最大宽度值,并body设置transform: translateX(0)属性,则fixed元素可位于body内。
对于position: relative元素,其包含块同absolute一样,但对float不为none值情况下,会先进行浮动再设置position的left或right。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1"/>
<title>Title</title>
<style>
html {
position: relative;
height: 100%;
max-width: 540px;
margin: 0 auto;
background: #eee;
}
body {
width: 100%;height: 100%;
margin: 0 auto;
background: #fff;
transform: translateX(0);
}
.parentBox {
position: relative;
width: 300px;height: 150px;
border: 1px dotted #000;
}
.childBox {
position: fixed;
float: left;
top: 0;
right: 0;
width: 100px;
height: 100px;
border: 1px solid #fc0;
} .childBox2 {
position: absolute;
float: left;
} .childBox3 {
position: relative;
right: 50px;
float: left;
}
</style>
</head>
<body>
<div class="parentBox">
<span>relative</span>
<div class="childBox">fixed</div>
<div class="childBox childBox2">absolute</div>
<div class="childBox childBox3">relative<br/>right:50px<br/>float:left</div>
</div>
</body>
</html>
position与float的更多相关文章
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- CSS布局 ——从display,position, float属性谈起
页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了解的话,很容易出现一些莫名其妙的效果,痛定思痛读了<CSS Master ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- CSS布局 ——从display,position, float属性谈起(转)
CSS布局 ——从display,position, float属性谈起 页面布局,或者是在页面上做些小效果的时候经常会用到 display,position和float 属性,如果对它们不是很了 ...
- CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况: position在w3school的可能取值: 值 描述 absolute 生成绝对定位的元素,相 ...
- position,display,float,overflow,margin,padding之间的相互影响
1.元素分为块级元素和行内元素, 块级元素可以设置宽高,会自动换行,并且会发生相邻margin的合并问题.行内元素设置宽和高无效,以水平方向排列,(行内元素,绝对定位,浮动元素不会发生外边距合并)并且 ...
- 盒模型、position、float详解css重点汇总
元素类型 HTML 的元素可以分为两种: 块级元素(block level element) 内联元素(inline element 有的人也叫它行内元素) 两者的区别在于以下三点: 块级元素会独占一 ...
- Css中position、float和clear整理
Position: absolute 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位. 元素的位置通过 "left", "top", ...
- css定位、position与float同时使用的情况
一.css定位 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 1.普通流:未专门指定的元素都在普通流中定位,position:static/relative;和float:none;也在普通 ...
随机推荐
- redis有哪些功能
基于本机内存的缓存 为了解决调用API依然需要2秒的问题,经过排查,其主要原因在于使用SQL获取热点新闻的过程中消耗了将近2秒的时间,于是乎,我们又想到了一个简单粗暴的解决方案,即把SQL查询的结果直 ...
- PRODUCER配置加载
1.入口 Kafka通过new一个KafkaProducer将配置项进行加载.将用户定义的properties作为参数,构造成一个ProducerConfig对象. public KafkaProdu ...
- 基于redis实现未登录购物车
springboot 工程 主要说明购物车流程(故将登录用户信息保存至session) 未登录时 将用户临时key 保存至cookie 有不足之处 请大佬指点 项目源码: https://github ...
- 云计算:Ubuntu下Vue+Springboot前后端分离项目部署(多节点)
一.机器准备 首先准备三台机器: 我是一台WINDOWS系统主机,在WINDOWS里的 VMware 中安装两台Ubuntu系统虚拟机 如果你的虚拟机只有 CentOS,可以参考这篇文章:https: ...
- 完美解决 scipy.misc.imread 报错 TypeError: Image data cannot be converted to float
File "/home/harrison/anaconda3/lib/python3.7/site-packages/matplotlib/image.py", line 634, ...
- 前馈控制+PID
参考来源: 北京交通大学 硕士学位论文 基于脉冲串控制的含位置反馈和前馈补偿的位置控制算法的研究 赵旺升
- “一键”生成HTML——Emmet插件常用语法
Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,只要掌握一些常用的语法(类似于CSS选择器),就可以减少重复编码的工作(主要是懒).我个人惯用的是sublime,因此下文介绍 ...
- react开发教程(三)组件的构建
什么是组件 组件化就好像我们的电脑装机一样,一个电脑由显示器.主板.内存.显卡.硬盘,键盘,鼠标.... 组件化开发有如下的好处:降低整个系统的耦合度,在保持接口不变的情况下,我们可以替换不同的组件快 ...
- Vue.js快速介绍-超级马里奥像素艺术
原文出处:Quick Introduction to Vue.js - Super Mario Pixel Art ::代码我已经归纳在github上:[vue2-pixel-art]::::__查看 ...
- ES6实战:新数字方法
本文翻译自:https://www.sitepoint.com/es6... 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 本文介绍了ES6中全新的数字方 ...