wsgiref模块,动静态网页,jinja2模块,django
基于wsgiref模块搭建服务端
from wsgiref import simple_server
def run(request, response):
"""
:param request: 请求相关的数据
:param response: 响应相关的数据
:return: 返回给客户端的展示数据,要以列表的类型返回。
"""
# print(request) # 字典类型的数据(模块自动处理HTTP请求数据 便于后续数据获取)
response('200 OK', []) # 固定编写 无需掌握
current_path = request.get("PATH_INFO")
if current_path == '/login':
return [b'hello login html']
elif current_path == '/register':
return [b'hello register html']
return [b'404 error']
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8080, run)
'''一致监听本机8080端口 一旦有请求访问 自动触发run方法的执行'''
server.serve_forever()
动静态网页
静态网页
静态网页不是指网页中的元素都是静止不动的,而是指网页文件中没有程序代码,只有HTML标记,
一般后缀为.htm、.html、.shtml或.xml等。
静态网页一经制成,内容就不会再变化,不管何人何时访问,显示的内容都是一样的。
如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。
动态网页
动态网页是指在网页文件中除了HTML标记以外,还包括一些实现特定功能的程序代码,这些程序代
码使得浏览器与服务器之间可以进行交互,即服务器端可以根据客户端的不同请求动态产生网页内容。
动态网页的后缀名通常根据所用的程序设计语言的不同而不同,一般为.asp、.aspx、
cgi、.php、.perl、.jsp等。动态网页可以根据不同的时间、不同的浏览者显示不同的信息。
常见的留言板、论坛、聊天室都是用动态网页实现的。
不要将动态网页和页面内容是否有动感混为一谈。
这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的动态效果没有直接关系,动态网页
也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网
页是否具有动态效果,只要是采用了动态网页技术生成的网页都可以称为动态网页,也可以说凡是结
合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
jinja2模块
安装
由于jinja2是第三方模块,需要pip安装
pip3 install jinja2
jinja2基本语法
在jinja2中,存在三种语法:
控制结构 {% %}
变量取值 {{ }}
注释 {# #}
jinja2变量
jinja2模板中使用 {{ }} 语法表示一个变量,它是一种特殊的占位符。当利用jinja2进行渲染的时
候,它会把这些特殊的占位符进行填充/替换,jinja2支持python中所有的Python数据类型比如
列表、字典、对象等。
<p>this is a dicectory:{{ mydict['key'] }} </p>
<p>this is a list:{{ mylist[3] }} </p>
<p>this is a object:{{ myobject.something() }} </p>
jinja2中的过滤器
变量可以通过“过滤器”进行修改,过滤器可以理解为是jinja2里面的内置函数和字符串处理函数。
常用的过滤器有:
| 过滤器名称 | 说明 |
|---|---|
| safe | 渲染时值不转义 |
| capitialize | 把值的首字母转换成大写,其他子母转换为小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的HTML标签都删掉 |
| join | 拼接多个值为字符串 |
| replace | 替换字符串的值 |
| round | 默认对数字进行四舍五入,也可以用参数进行控制 |
| int | 把值转换成整型 |
那么如何使用这些过滤器呢? 只需要在变量后面使用管道(|)分割,多个过滤器可以链式调用,前一个
过滤器的输出会作为后一个过滤器的输入。
{{ 'abc' | captialize }}
# Abc
{{ 'abc' | upper }}
# ABC
{{ 'hello world' | title }}
# Hello World
{{ "hello world" | replace('world','daxin') | upper }}
# HELLO DAXIN
{{ 18.18 | round | int }}
# 18
jinja2的控制结构
jinja2中的if语句类似于Python的if语句,它也具有单分支,多分支等多种结构,不同的是,条
件语句不需要使用冒号结尾,而结束控制语句,需要使用endif关键字。
{% if daxin.safe %}
daxin is safe.
{% elif daxin.dead %}
daxin is dead
{% else %}
daxin is okay
{% endif %}
jinja2的for循环
jinja2中的for循环用于迭代Python的数据类型,包括列表,元组和字典。在jinja2中不存在while循环。
<ul>
{% for user in users %}
<li>{{ user.username|title }}</li>
{% endfor %}
</ul>
<dl>
{% for key, value in my_dict.iteritems() %}
<dt>{{ key }}</dt>
<dd>{{ value}}</dd>
{% endfor %}
</dl>
当然也可以加入else语句,在循环正确执行完毕后,执行。
在for循环中,jinja2还提供了一些特殊的变量,用以来获取当前的遍历状态:
| 变量 | 描述 |
|---|---|
| loop.index | 当前迭代的索引(从1开始) |
| loop.index0 | 当前迭代的索引(从0开始) |
| loop.first | 是否是第一次迭代,返回bool |
| loop.last | 是否是最后一次迭代,返回bool |
| loop.length | 序列中的项目数量 |
| loop.revindex | 到循环结束的次数(从1开始) |
| loop.revindex0 | 到循环结束的次数(从0开始) |
基本使用
from jinja2 import Template
def get_dict(request):
user_dict = {'name': 'jason', 'pwd': 123, 'hobby': 'read'}
new_list = [11, 22, 33, 44, 55, 66]
with open(r'templates/get_dict.html', 'r', encoding='utf8') as f:
data = f.read()
temp_obj = Template(data) #获取模板文件
res = temp_obj.render({'user':user_dict,'new_list':new_list}) #对模板文件渲染
# 给页面传递一个变量名是user 值是user_dict对应的值的数据
return res
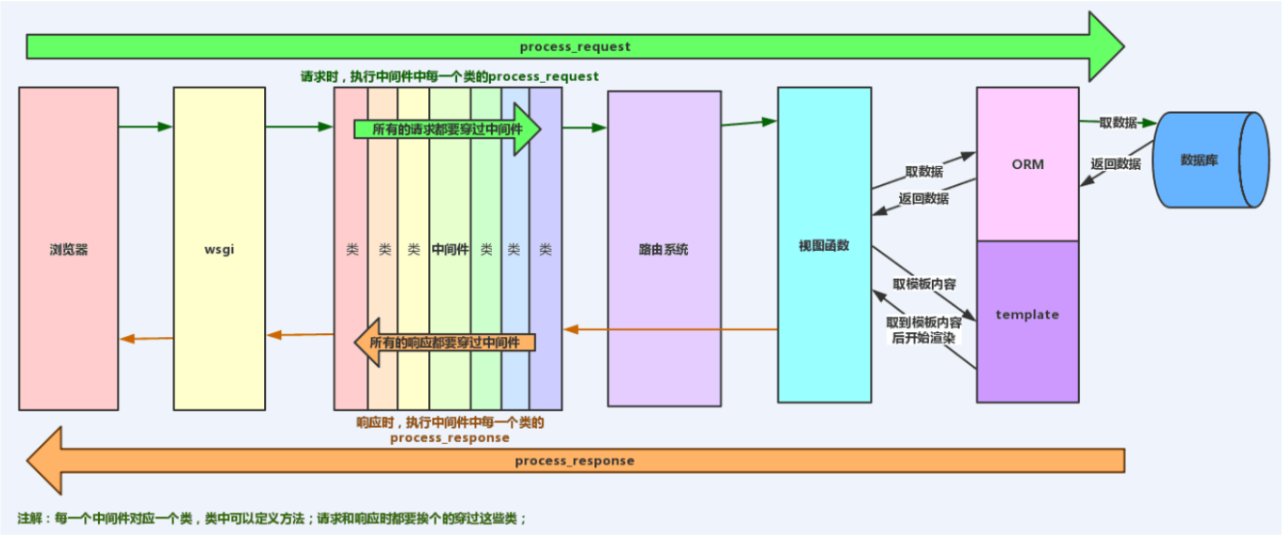
框架请求流程

urls.py
后缀与函数名对应关系
('/index',register)
后缀专业名词称之为'路由'
函数名专业名词称之为'视图函数'
urls.py专业名词称之为'路由层'
views.py
专门编写业务逻辑代码
可以是函数 也可以是类
函数专业名词称之为'视图函数'
类专业名词称之为'视图类'
views.py专业名词称之为'视图层'
templates文件夹
专门存储html文件
html文件专业名词称之为'模板文件'
templates文件夹专业名词称之为'模板层'
python主流web框架
django
大而全 自带的功能非常的多 但是有时候会略显笨重
类似于'航空母舰'
flask
小而精 自带的功能非常的少 但是第三方模块非常的多
类似于'游骑兵'
# flask的第三方模块加到一起甚至比django还多 并且也越来越像django
# flask由于过多的依赖于第三方模块 有时候也会受制于第三方模块
tornado
异步非阻塞框架 速度极快 甚至可以用于充当游戏服务器
# 还有一些占比较小 但是也很厉害的框架
fastapi、sanic......
"""
框架的核心逻辑几乎是一致的 我们在学习的时候只需要先学会一种
之后就可以触类旁通 但是需要强调的是:千万不用同时学习!!!
"""
django
简介
Django是一种开源的大而且全的Web应用框架,是由python语言来编写的。他采用了MVC模式
大部分开发语言中都有 MVC
MVC 框架的核心思想是: 解耦.即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库
降低各功能模块之间的耦合性,方便变更,更容易重构代码,最大程度上实现代码的重用
M:Model模型,和数据库进行交互
V:View视图,产生html页面
C:Controller,控制器接收请求,进行处理,与M和V进行交互,返回应答
M代表的是模型(Model), V代表的是视图(View), C代表的是控制(Contrle)
优点:
1.强大的数据库功能
用 python 的类继承,几行代码就可以拥有一个丰富、动态的数据库操作接口(API),如果需
要,你也能执行 SQL 语句ORM(Object-Relational Mapping“对象-关系-映射”),它实
现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可
以轻松更换数据库
2.自带强大的后台功能
在admin.py中写入需要实现功能的代码,几行简单的代码就可以实现你当管理员的梦。再也不用
为设计管理员而发愁了!
3.优雅的网址
在urls.py中用正则匹配网址,传递到对应的函数,随意你自己定义,网址可以如你所想,如你
所愿。(需要注意的是:正则是一种独立的语法,并不是哪个语言所拥有的。)
4.具有模板系统
模板系统大大的降低了开发者头疼脑热的概率。因为模板系统设计简单,容易扩展。代码,样
式分开设计。查找更清晰,修改更容易!
5.缓存系统
Django和memcached、redis或者其他的缓存系统联用,提高了页面的加载速度。让用户的体验
度更好了!
templates 文件夹views.py 中的函数渲染 templates 中的 Html 模板,得到动态内容的网
页,当然可以用缓存来提高速度。
6.国际化
这么好的东西,想不走上国际化都难啊。想要网页显示不同语言,比如中文、英文、还有各种语
言。只需要在一个文件的设置中稍微那么修改一下。页面就会穿上各种语言的外衣。
7.Django 的 App 理念很好。
App 可插拔,是不可多得的思想。不需要了,可以直接删除,对系统影响不大。
django3.X:默认支持异步功能
django2.X:默认不支持异步
django1.X:默认不支持异步
'''
我们学习的时候 可以基于django1.11.X版本 与2.X功能几乎一致
3.X仅仅是多了一个功能(并且该功能目前还不完善 半成品!!!)
'''
启动问题
django启动可能报错的原因
1.计算机名称不能含有中文
直接修改即可
2.不同版本的解释器可能会报错
找到报错信息的最后一行提示对应的代码 删除源文件逗号即可
eg: 解释器推荐使用python3.6 几乎不会报错
解释器如果是高版本使用django1.11可能会报错
解释器如果是低版本使用django2、3也可以报错
3.项目中所有的文件名称最好使用英文
4.一个pycharm窗口尽量就是一个完整的项目 不要嵌套
下载
pip3 install django==1.11.11
django基本使用
# 验证是否下载成功
cmd窗口直接输入django-admin有反应就是成功了
# 命令操作django
1.创建django项目
django-admin startproject 项目名(mysite)
2.启动django项目
cd 项目名(mysite)
python3 manage.py runserver IP:PORT
3.创建app应用
python3 manage.py startapp 应用名(app01)
'''命令行无法自动创建模板文件夹 需要自己执行命令创建'''
# pycharm操作django
1.new project
选择django 填写应用即可
'''pycharm默认会自动帮你创建模板文件夹 并提供创建一个app的功能'''
2.创建更多的app
tools
run manage.py task 命令自动提示
3.启动项目
直接点击绿色箭头
还可以修改端口号 edit configurations
应用APP
创建app应用的目的:当项目足够大时,例如路由或者静态文件、模板都写在了一起,比较臃肿,因
此,我们可以创建app应用进行独立开发(分模块开发)
"""
创建应用之后 一定要去配置文件中注册才能生效
'app01.apps.App01Config' 完整语法
'app01' 简写语法
"""
在 settings.py 文件 INSTALLD_APPS 列表中注册app
使用
1.在app的views.py中编写视图函数
2 在urls.py中写路由
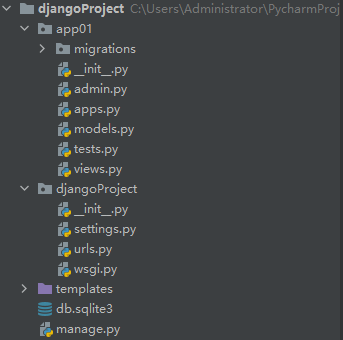
django主要文件

# settings.py 项目配置文件
# urls.py 路由层
manage.py
django入口文件 很多命令都需要该文件支持
db.sqlite3
django启动之后才会生成的文件 其实就是django自带的小型数据库
templates文件夹
模板层
app01应用文件夹
# migrations文件夹 数据迁移记录(后续讲解)
# admin.py django自带的后台管理(后续讲解)
# apps.py 用于app的注册(后续讲解)
# models.py 专门用于操作数据库(后续讲解 很重要)
# views.py 视图层
wsgiref模块,动静态网页,jinja2模块,django的更多相关文章
- Django框架简介,wsgiref 与 jinja2 模块
目录 框架简介 wsgiref模块 jinja2 模块 框架简介 Django是一个web开发框架,用来开发web应用,本质就是, web框架+socket服务端 MVC框架和MTV框架 MVC,全名 ...
- Django(wsgiref、jinja2模块使用介绍)
day60 wsgiref比较稳定 """ 根据URL中不同的路径返回不同的内容--函数进阶版 返回HTML页面 让网页动态起来 wsgiref模块版 "&qu ...
- Django:web认识,jinja2模块,如何安装Django
一内容概要 1.HTTP协议 1.1简介 超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP)是一种用于分布式.协作式和超媒体信息系统的应用层协议.HTTP是 ...
- 第一次在Django上编写静态网页
新建一个Python Django工程: Win+R进入cmd命令界面,并cd到指定工程目录下,比如我的工程目录是E:\wamp\Apache24\www\ 输入E: 跳转E盘 输入cd wamp\A ...
- jinja2模块使用教程
模板 要了解jinja2,那么需要先理解模板的概念.模板在Python的web开发中广泛使用,它能够有效的将业务逻辑和页面逻辑分开,使代码可读性增强.并且更加容易理解和维护. 模板简单来说就是一个其中 ...
- node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http.网页分析工具cherrio实现爬虫 一.前言 说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherri ...
- IIS 7.5 使用URL Rewrite模块简单设置网页跳转
原文 IIS 7.5 使用URL Rewrite模块简单设置网页跳转 我们都知道Apache可以在配置文件里方便的设置针对网页或网站的rewrite,但是最近接手了一组IIS服务器,发现这货简单的没有 ...
- Django: 之用户注册、缓存和静态网页
Django 用户注册系统 Django 的源码中已经有登录,退出,重设密码等相关的视图函数,在下面这个app中 django.contrib.auth 可以点击对应的版本查看相关源代码:1.9 1 ...
- Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件
Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二: ...
随机推荐
- 在多线程环境下,SimpleDateFormat 是线程安全的吗?
不是,非常不幸,DateFormat 的所有实现,包括 SimpleDateFormat 都不是 线程安全的,因此你不应该在多线程序中使用,除非是在对外线程安全的环境中 使用,如 将 SimpleDa ...
- isNotEmpty 与 isNotBlank 的区别
isNotEmpty(str)等价于 str != null && str.length > 0 isNotBlank(str) 等价于 str != null &&am ...
- 4.3 ROS工作空间覆盖
4.3 ROS工作空间覆盖 所谓工作空间覆盖,是指不同工作空间中,存在重名的功能包的情形. ROS 开发中,会自定义工作空间且自定义工作空间可以同时存在多个,可能会出现一种情况: 虽然特定工作空间内的 ...
- (stm32f103学习总结)—stm32中断系统
一.NVIC 介绍 NVIC 英文全称是 Nested Vectored Interrupt Controller,中文意思就是嵌套向量中断控制器,它属于 M3 内核的一个外设,控制着芯片的中断相关功 ...
- 解决 css 浮动后 父元素高度失效问题
应用场景 子元素标签使用 浮动后,会出现浮在父元素上层,脱离了.导致父元素没办法根据子元素的高度而变化,提供以下解决方案. 解决代码 把 '.clearfix ' Class 样式添加到 父元素即可. ...
- html和css常见的一些问题总结
html 标签 一般在html有块级元素和行级元素,主要的块级元素有 div,p,h1-h6,ul,ol,li,dl,dt,dd,table,tr,th,td,有好记的办法,div,p,显示标题的,列 ...
- ES6-11学习笔记--数值的扩展
二进制 0B 八进制 0O Number.isFinite() , Number.isNaN() Number.parseInt() , Number.parseFloat() Number ...
- C#内置委托类型Func和Action对比及用法
C#的内置委托类型 Func Action 返回值 有(只有一个Tresult) 无 重载 17个(0参-16参) 17个(0参-16参) 泛型 支持 支持 系统内置 是 是 是否需要声明 否 否 c ...
- C# 委托专题
单播委托:一个委托只指向一个方法: 多播委托:一个委托指向多个方法,形成一个方法链: Main是静态方法,里面只能引用静态方法,而不能引用实例方法: Main可以进行类的实例化,然后引用实例化后的方法 ...
- C#编写程序,找一找一个二维数组中的鞍点
编写程序,找一找一个二维数组中的鞍点(即该位置上的元素值在行中最大,在该列上最小.有可能数组没有鞍点).要求: 1.二维数组的大小.数组元素的值在运行时输入: 2.程序有友好的提示信息. 代码: us ...
