Axure 环境进度条
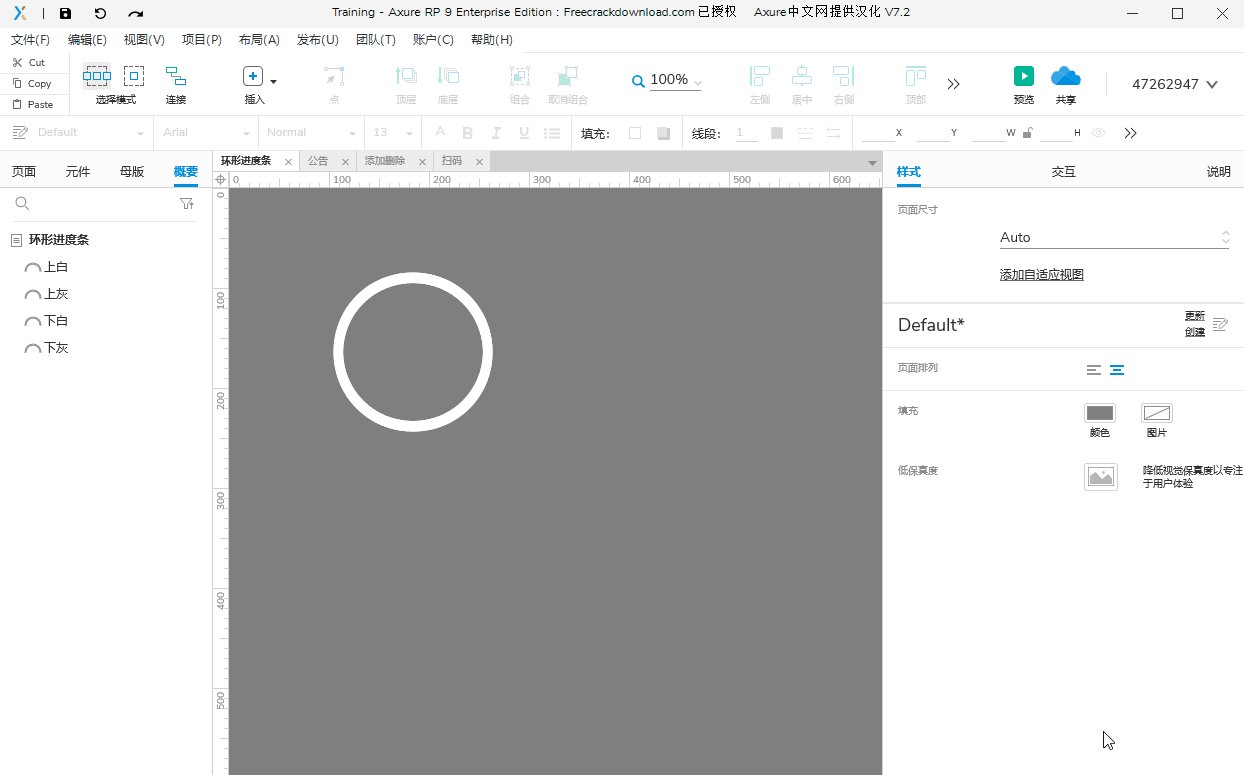
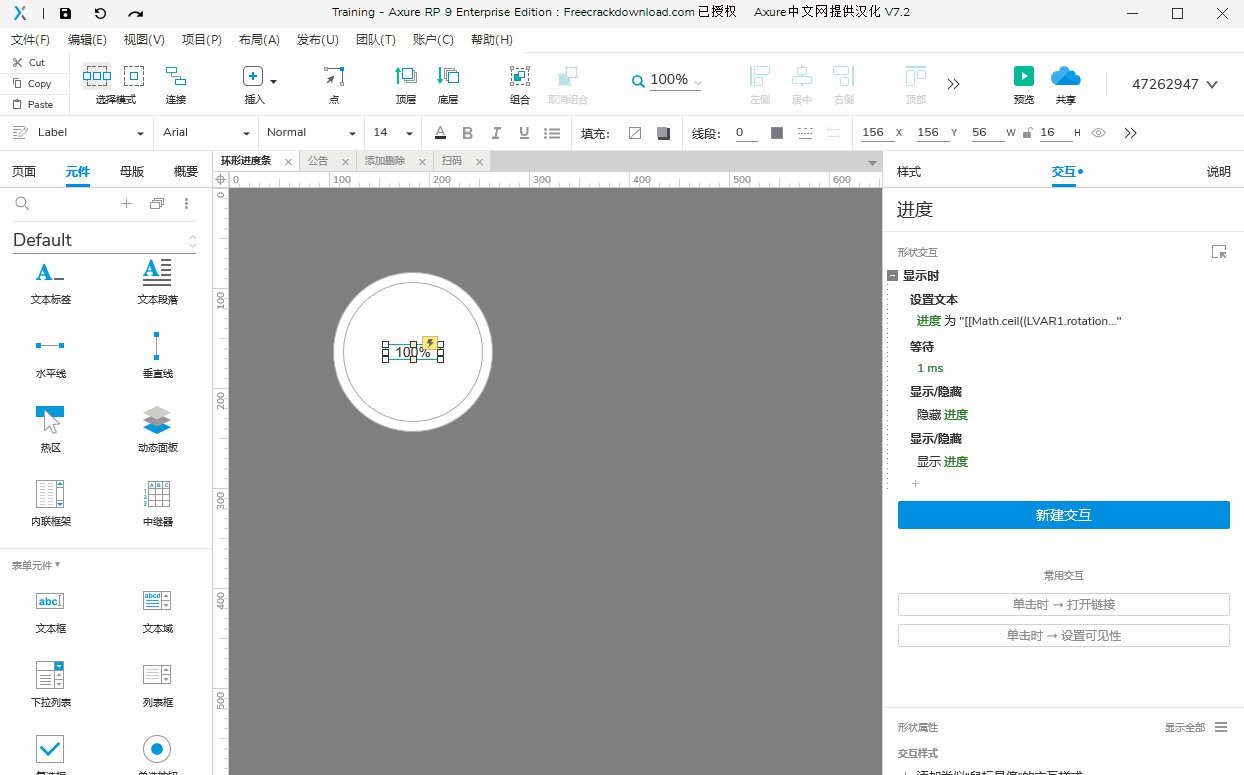
步骤一:拖拉摆放好相关控件
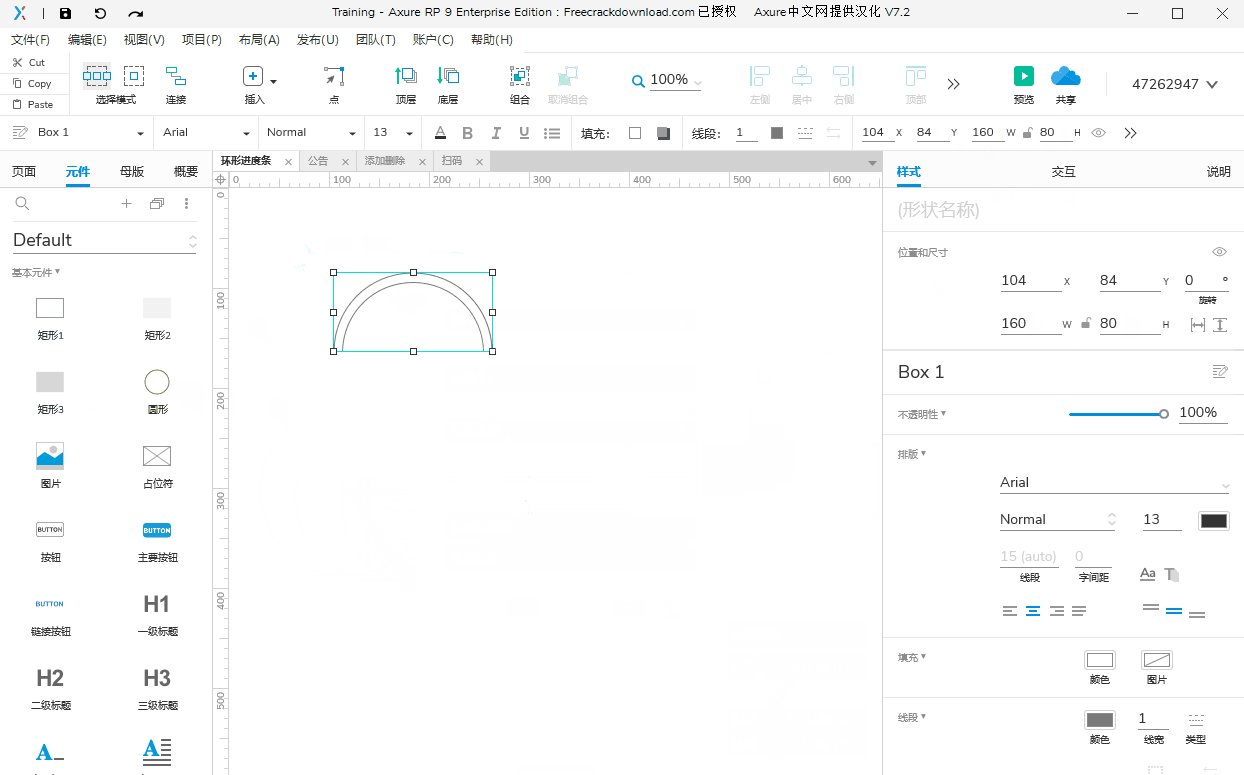
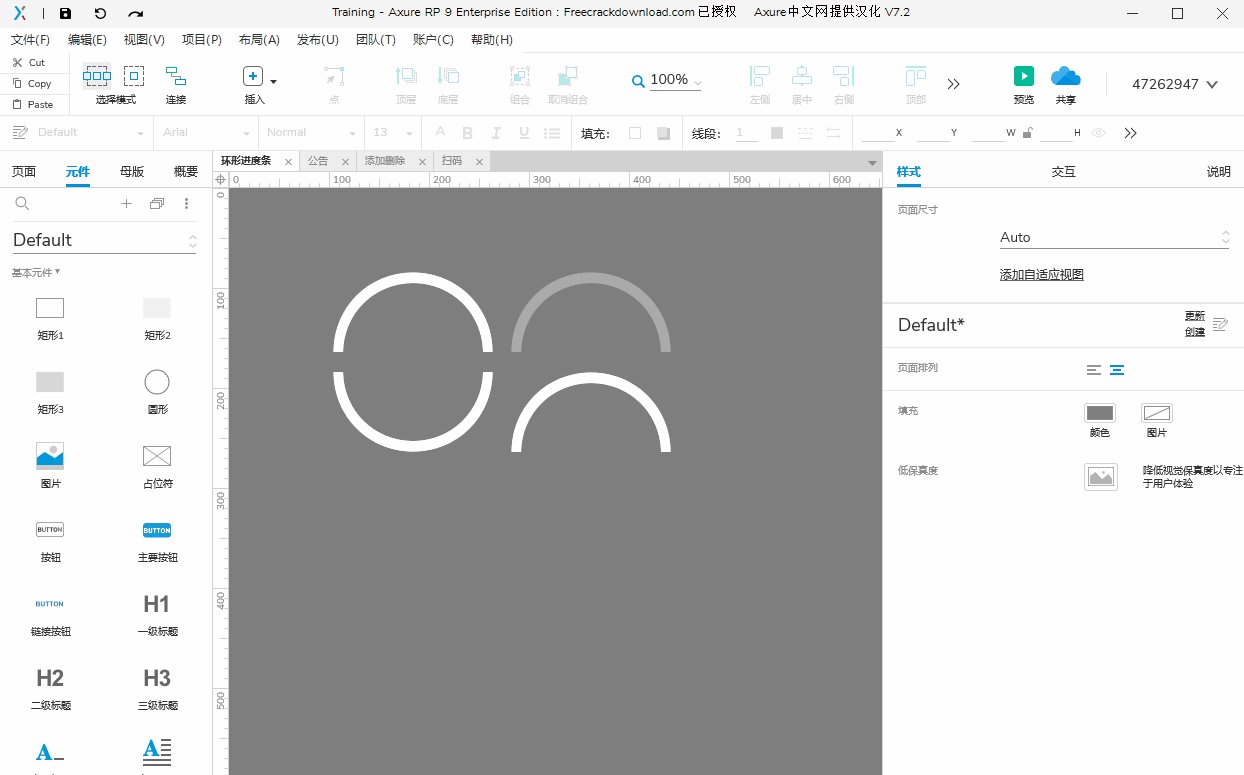
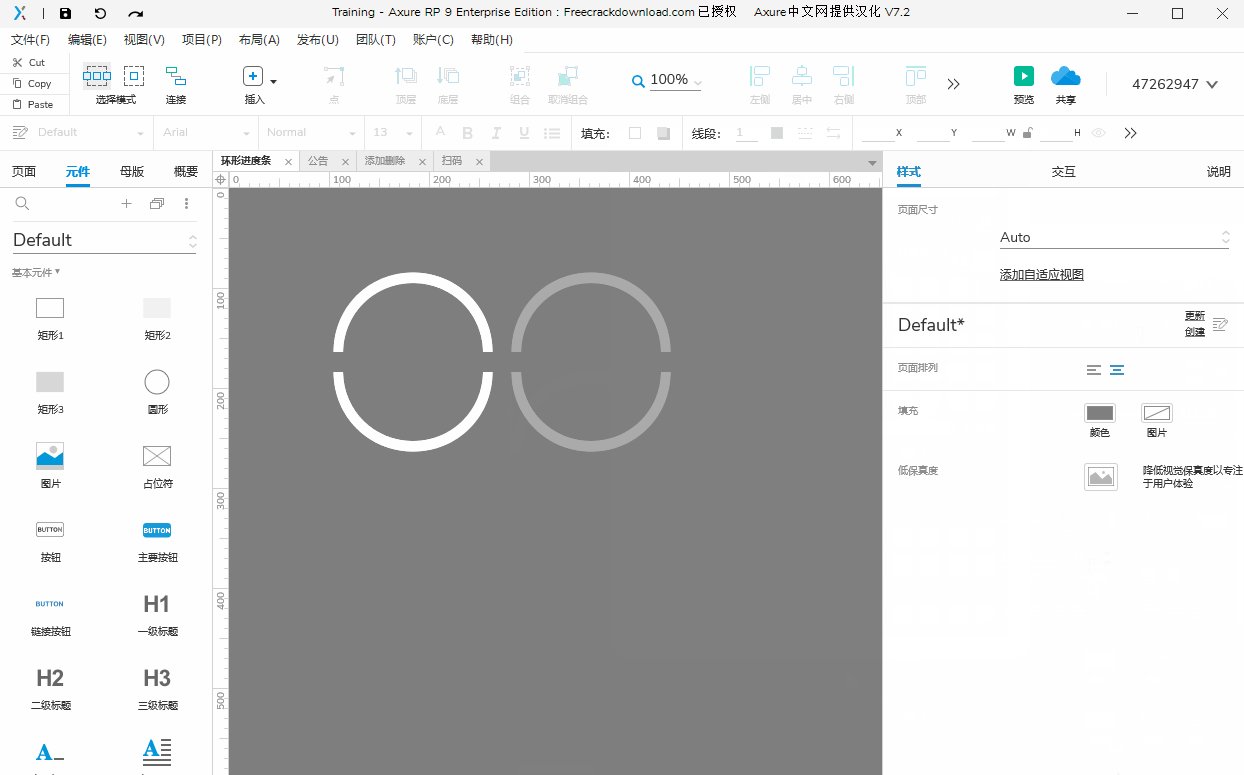
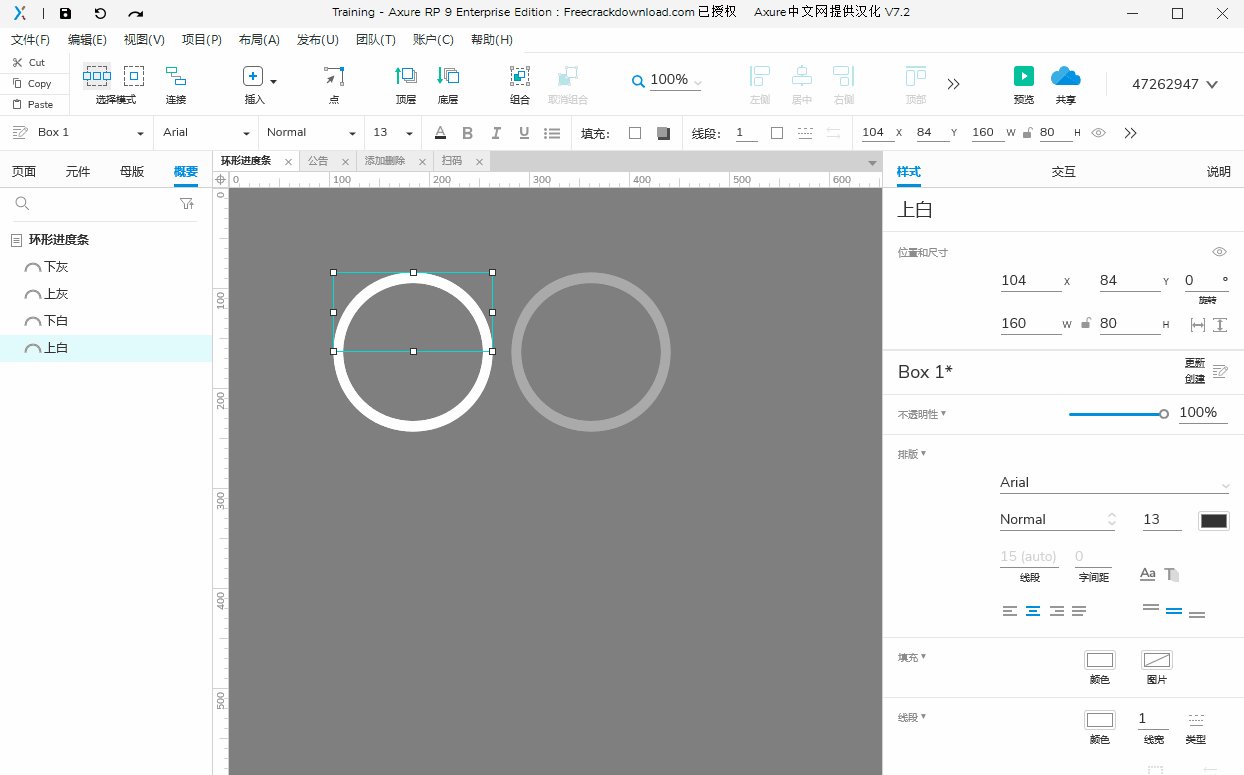
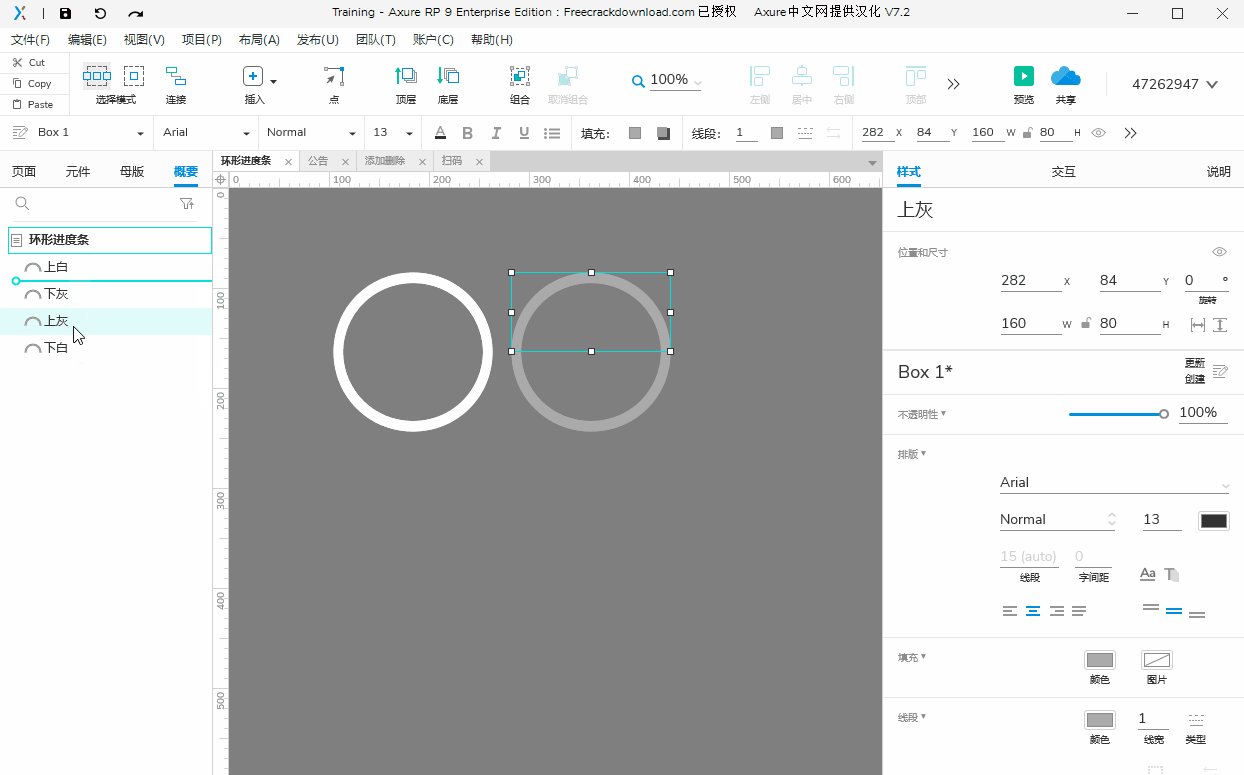
1、4个半圆环,一个白色上半圆环 (上白),一个白色下半圆环 (下白),一个灰色上半圆环 (上灰),一个灰色下半圆环 (下灰),排放层次为: 下灰<下白<上灰<上白 (小技巧:无底边矩形与圆形进行去除操作可得半环形)
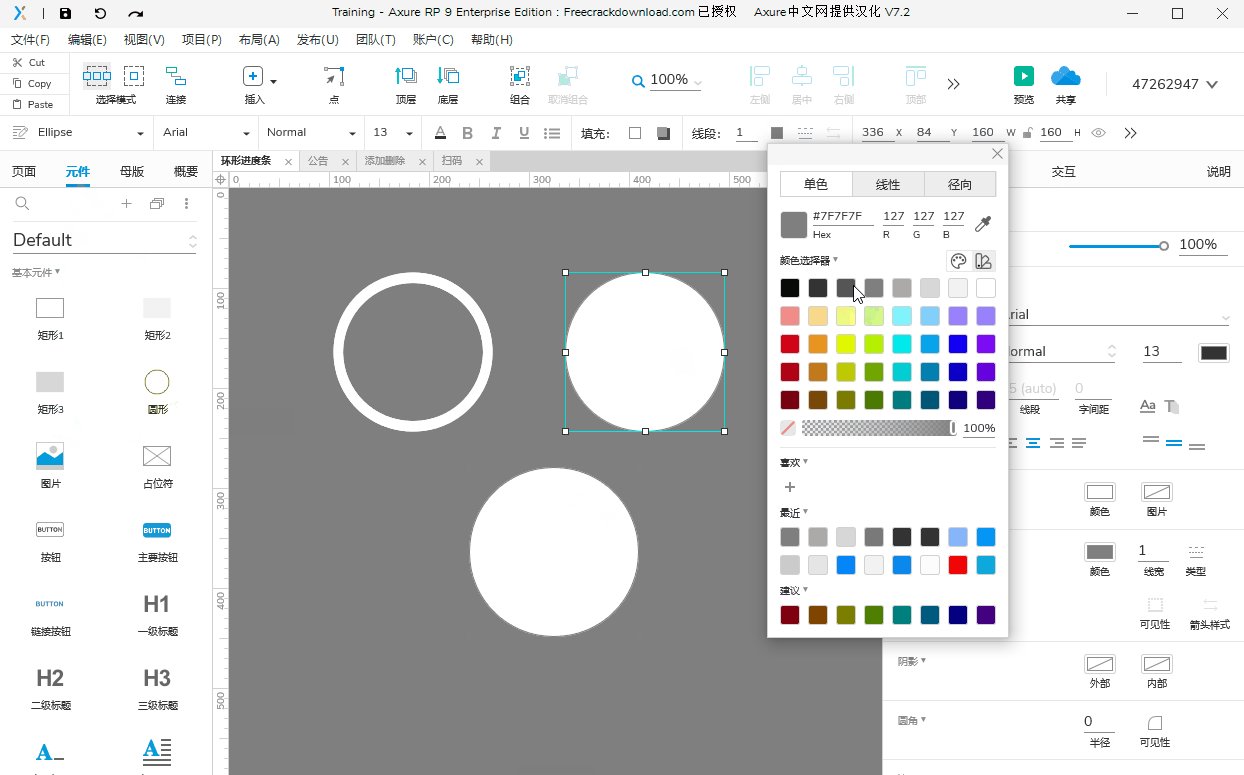
2、上面盖两个圆形,大的为透明底黑框,小的为白底黑框;
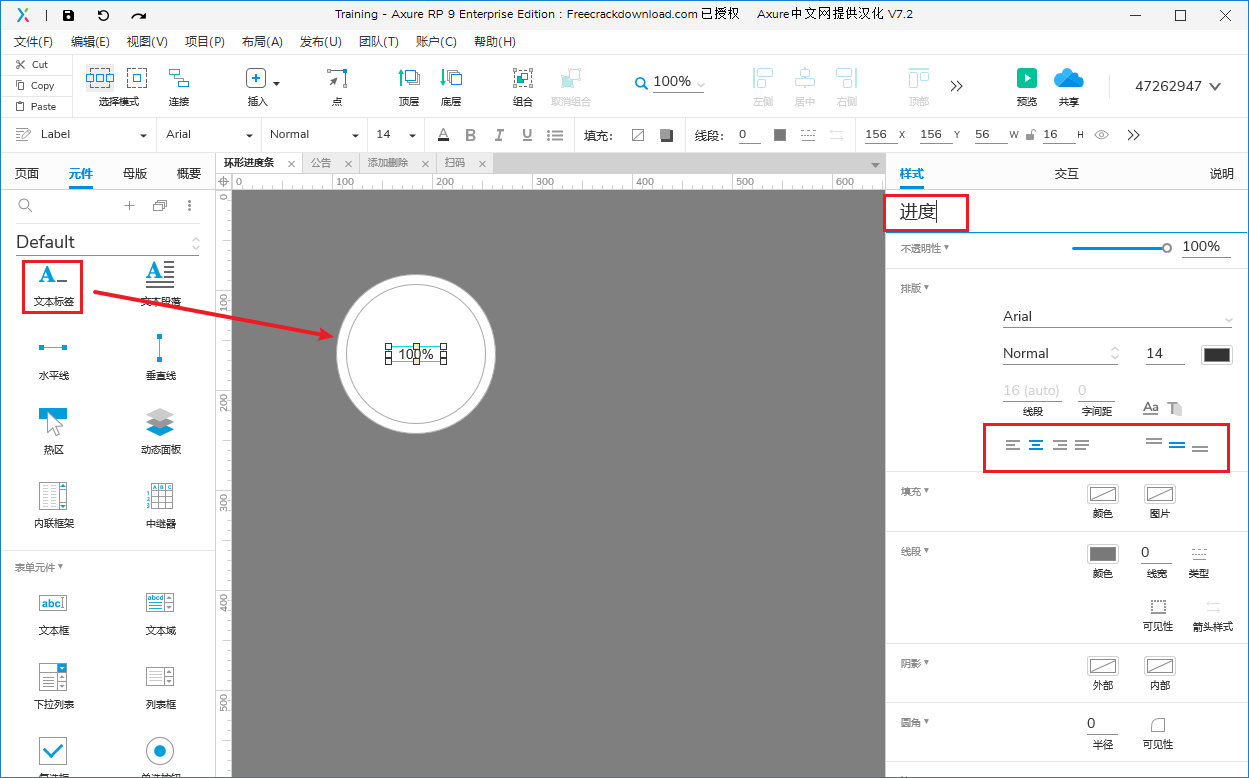
3、中间一个文本标签,文字为“100%”,设置为上下左右居中,命名为“进度”
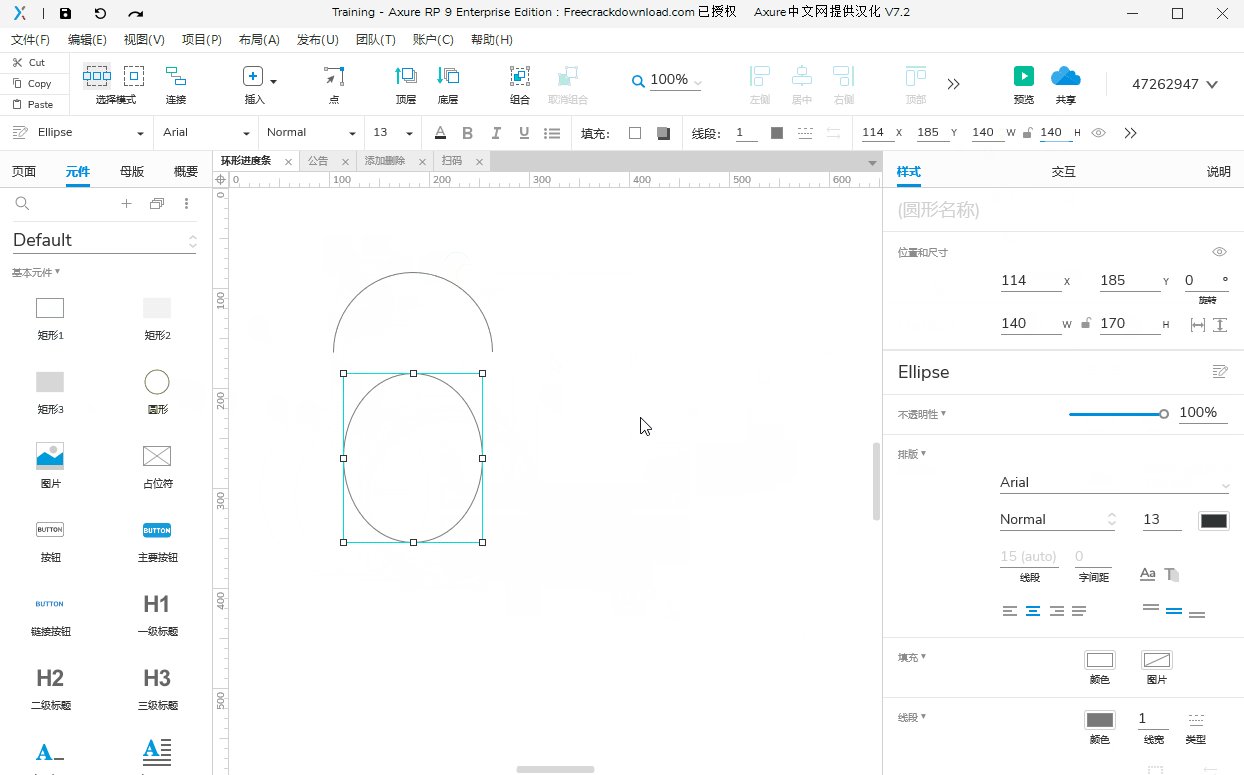
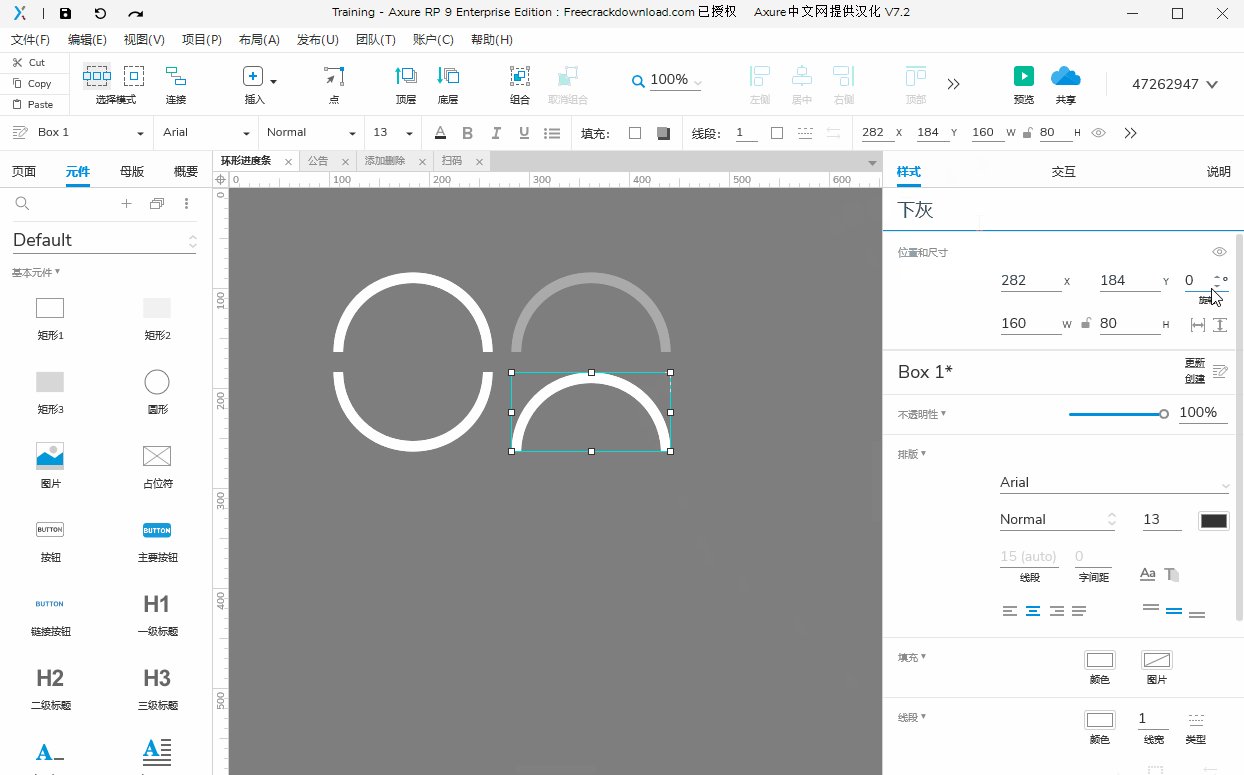
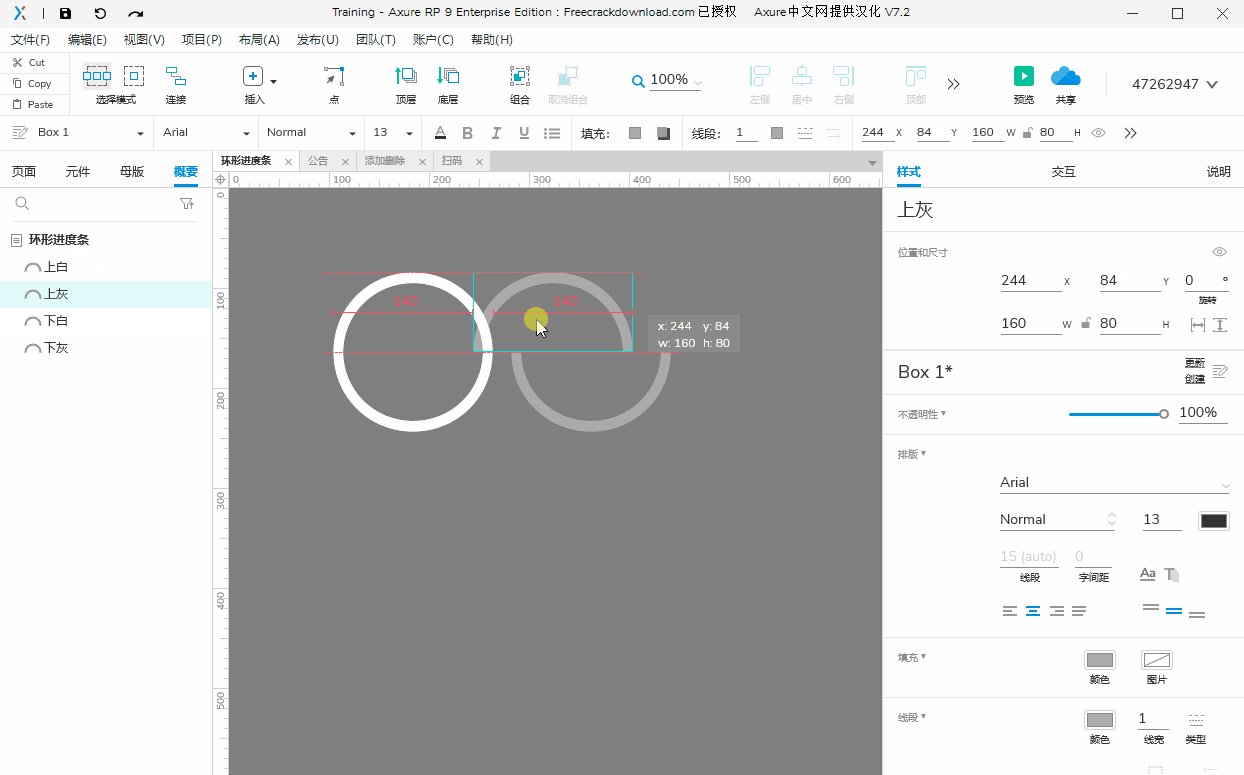
画一个矩形 W:160、H:80
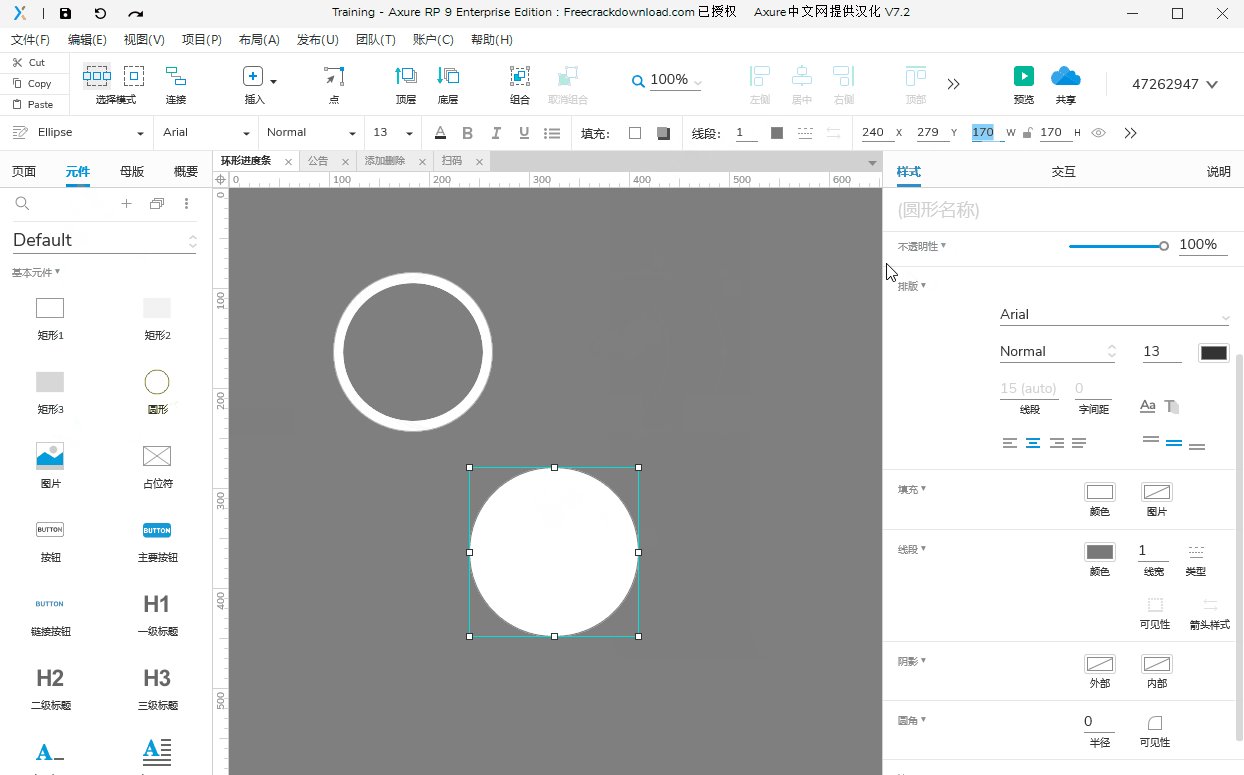
画一个圆型 W:140、H:140
选中两形状 => 去除

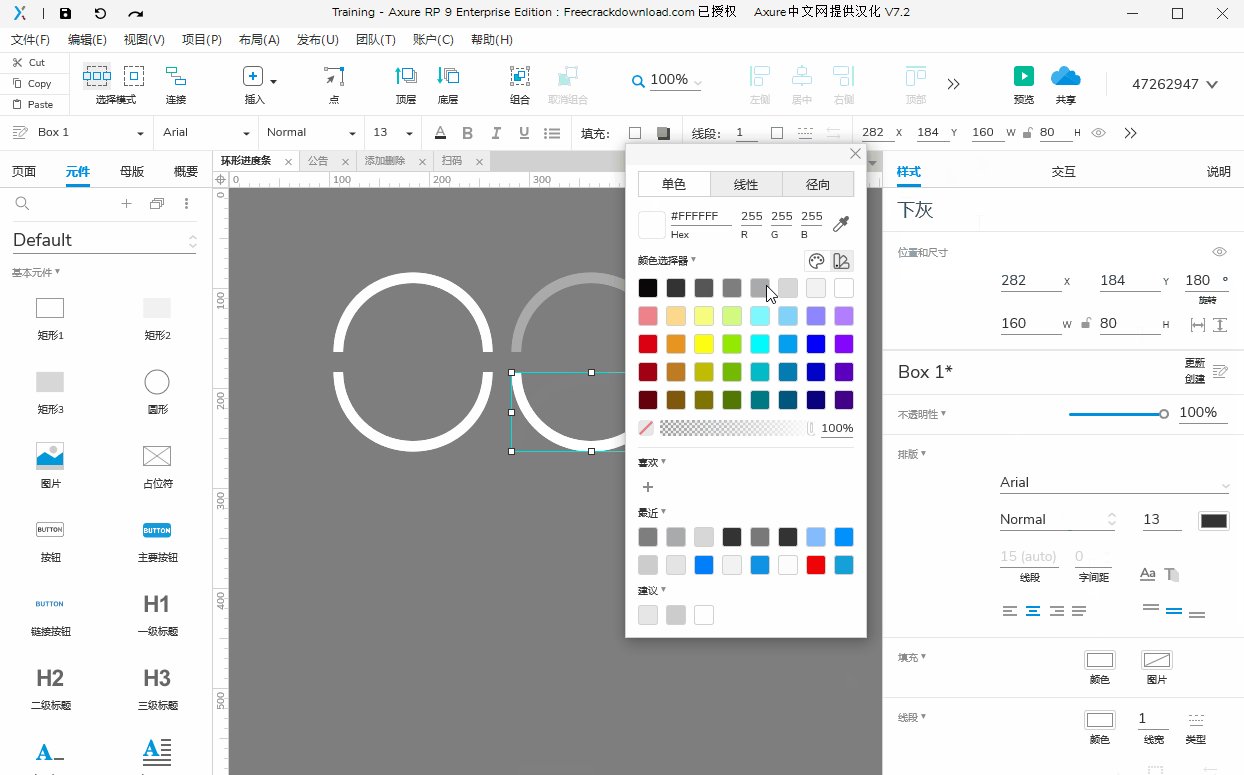
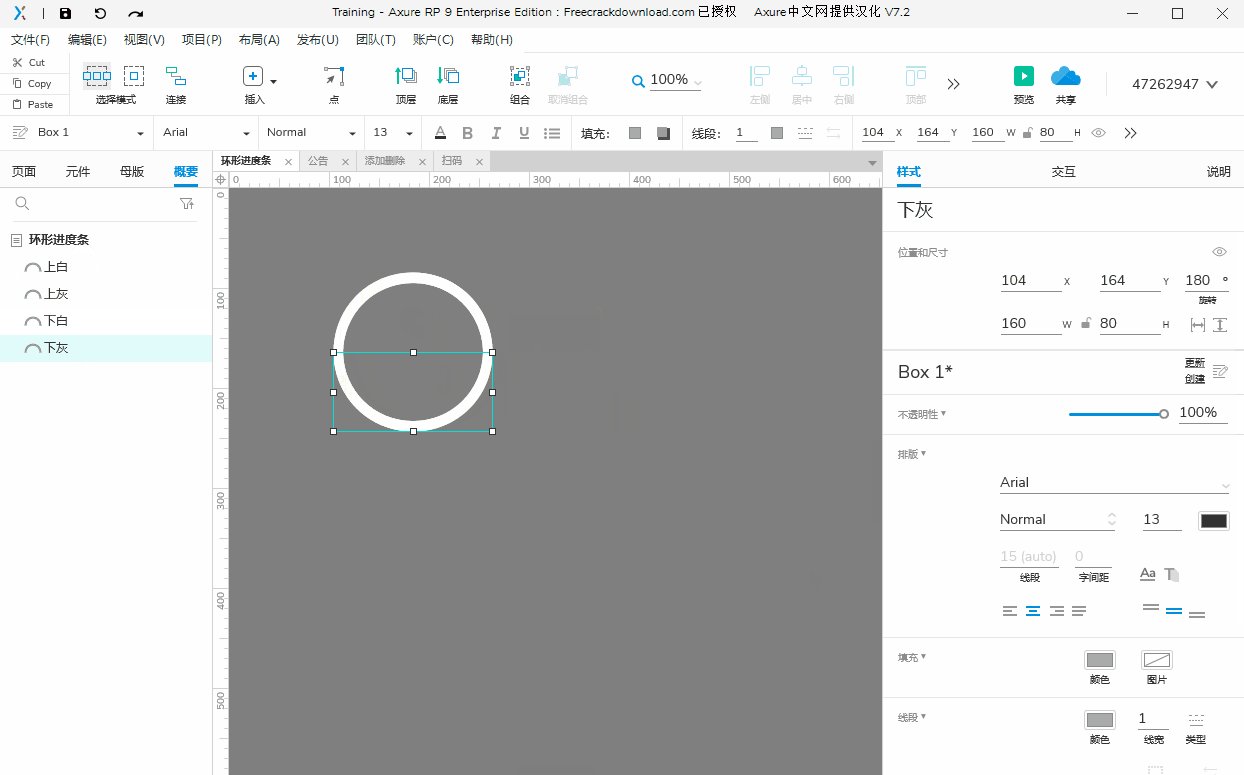
复制三份,分别命名为 上白、上灰、下白、下灰(旋转 180度)

注意排放顺序:上白、上灰、下白、下灰

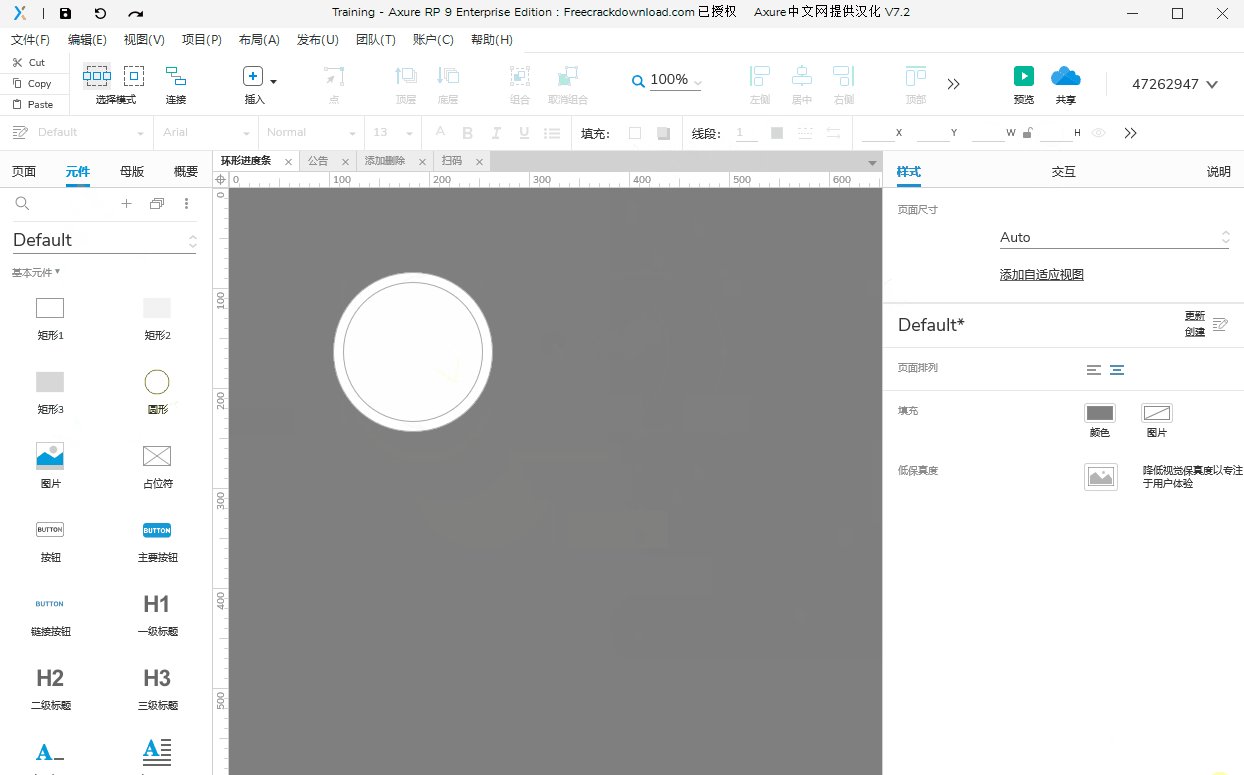
上面盖两个圆形,大的为透明底黑框 160106,小的为白底黑框 140140

文字为“100%”,设置为上下左右居中,命名为“进度”

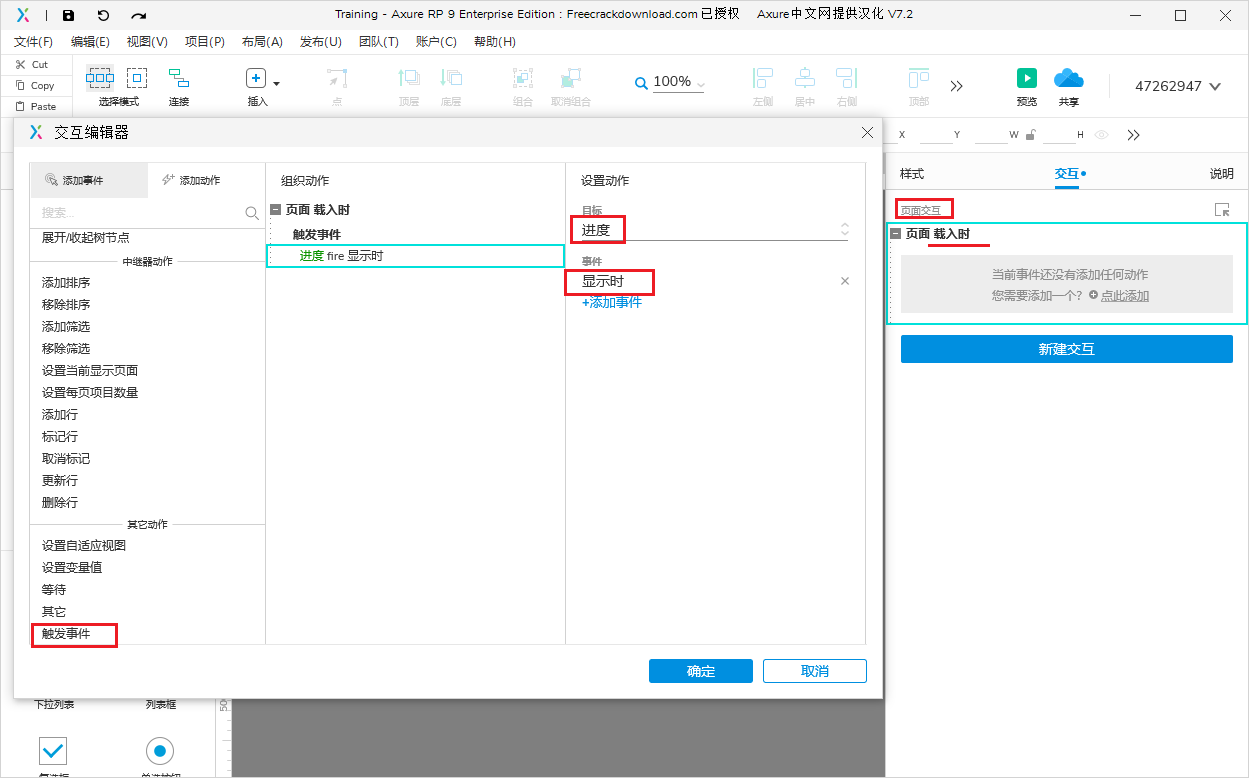
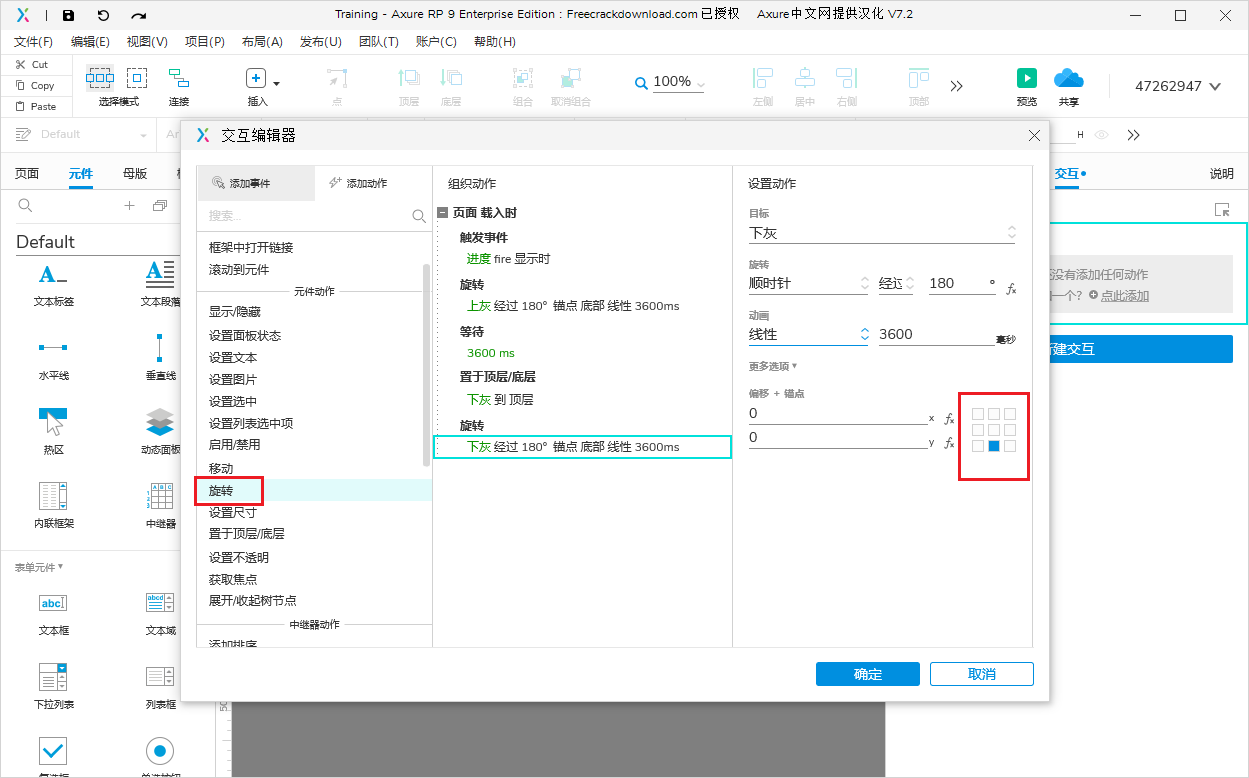
步骤二:为页面添加页面载入时用例
1、触发“进度”的显示时用例;
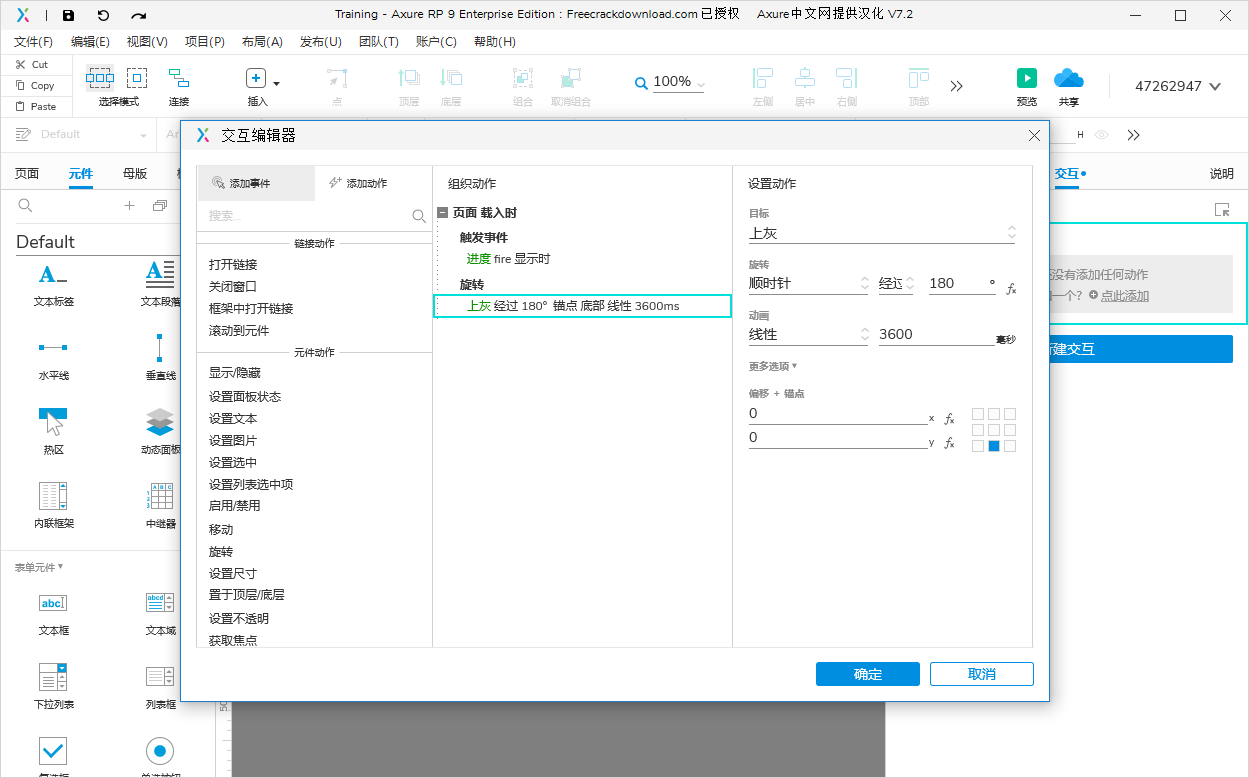
2、相对顺时针旋转“上灰”180度,错点为底部,动画为线性,时间为3600毫秒:
3、等待3600毫秒:
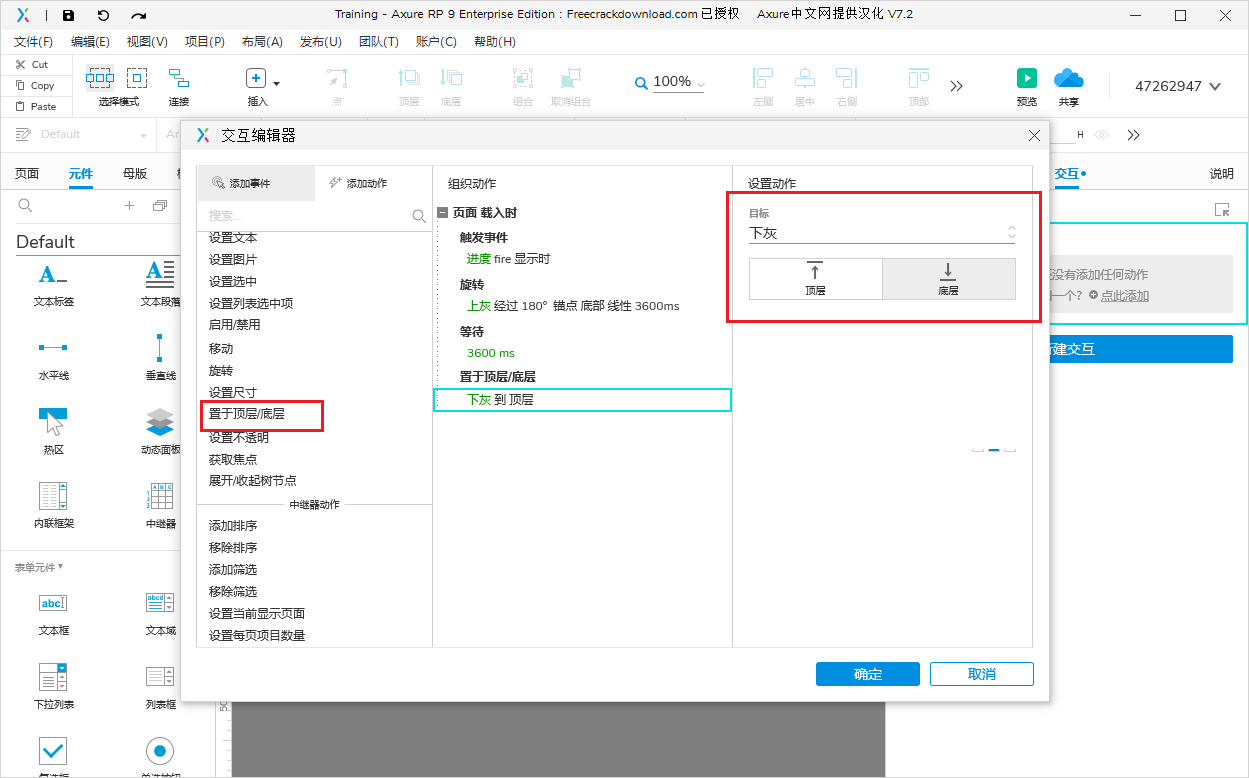
4、将“下灰”至于顶层
5、相对顺时针旋转“下灰”180度,锚点为底部,动画为线性,时间为3600毫秒




此时,外环已经有进度条的效果了
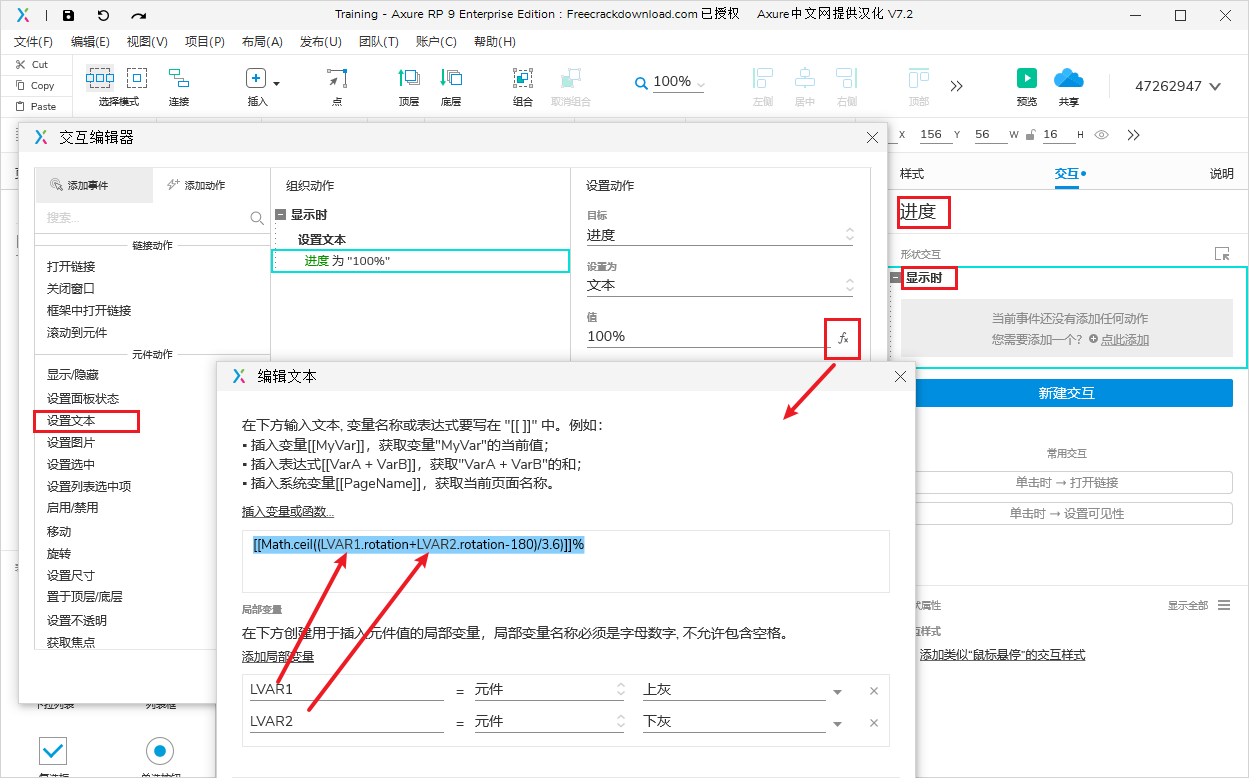
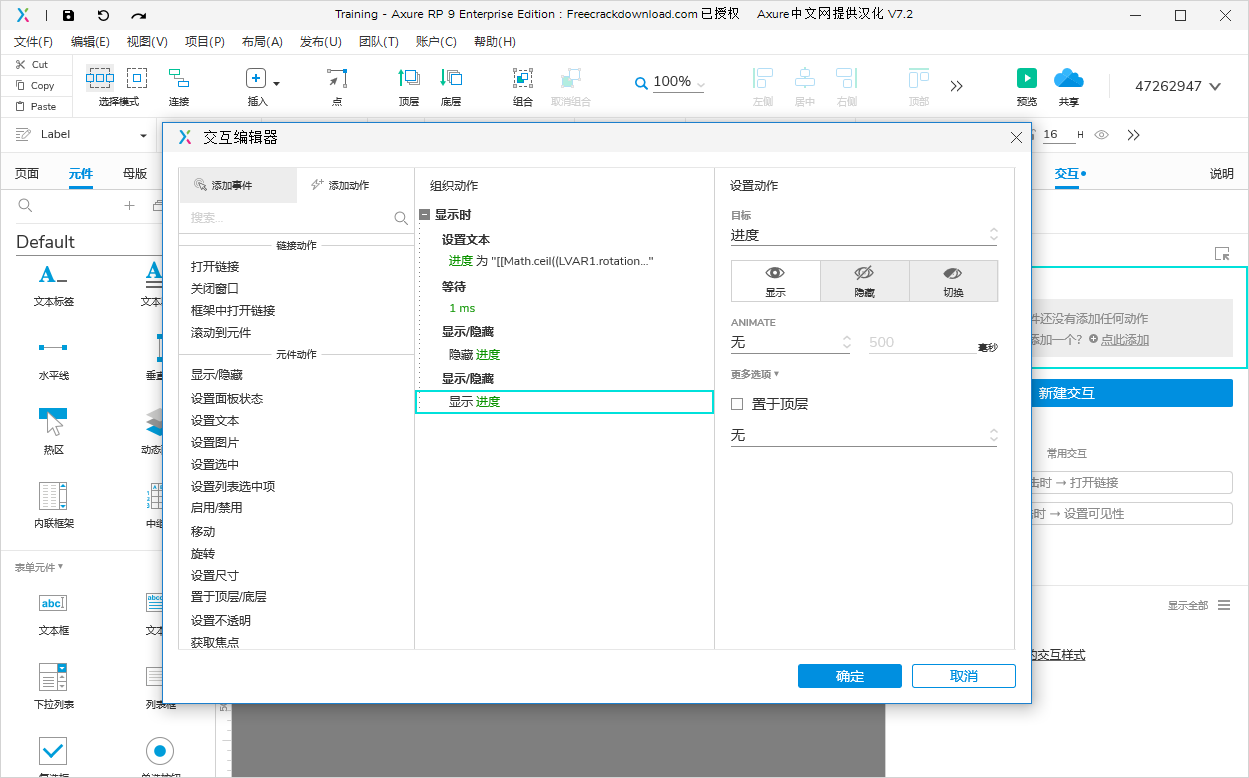
步骤三:为“进度”添加显示时用例
1、设置“进度”的文字为ceil ( (“上灰”的角度+“下灰”的角度-180) /3.6);
2、等待0毫秒;
3、隐藏“进度”
4、显示“进度”



Axure 环境进度条的更多相关文章
- Axure教程:滑动进度条、圆形进度环的复杂交互效果实现方法
滑动条.进度条.进度环,是产品原型中比较常见的进度展示功能.今天笔者分享的是使用Axure原型工具实现两种进度展示功能中相对复杂的交互效果. 效果一.可拖动.可显示进度值.可计算多个页面均值的滑动进度 ...
- python 进度条的编写
背景: 在执行一些Python脚本时,经常出现执行脚本的过程当中,不知道脚本执行了百分之多少,这个问题一直都让我很苦恼.所以特意总结一下,进度条的编写. #!/usr/bin/env python2. ...
- java进行文件上传,带进度条
网上看到别人发过的一个java上传的代码,自己写了个完整的,附带源码 项目环境:jkd7.tomcat7. jar包:commons-fileupload-1.2.1.jar.commons-io-1 ...
- sys模块和os模块,利用sys模块生成进度条
sys模块import sysprint(sys.argv)#sys.exit(0) #退出程序,正常退出exit(0)print(sys.version) #获取 ...
- jquery——彩色投票进度条
一.需求 如下图 重点是要实现进度条. 二.分析 html5新增及删除标签一文中提到过html5新增了progress标签.但是肯定有兼容性问题.生成环境不适用,所以要模拟实现. 原理:动态设置< ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
- python_way day6 反射,正则 模块(进度条,hash)
python_way day6 反射 正则 模块 sys,os,hashlib 一.模块: 1.sys & os: 我们在写项目的时候,经常遇到模块互相调用的情况,但是在不同的模块下我们通过什 ...
- Flex4/Flash多文件上传(带进度条)实例分享
要求 必备知识 本文要求基本了解 Adobe Flex编程知识和JAVA基础知识. 开发环境 MyEclipse10/Flash Builder4.6/Flash Player11及以上 演示地址 演 ...
- OK335xS psplash 进度条工作原理 hacking
#!/bin/sh # # rc This file is responsible for starting/stopping # services when the runlevel changes ...
- Android开发之多线程下载、断点续传、进度条和文本显示
代码实现了在Android环境下的多线程下载.断点续传.进度条显示和文本显示百分数: import java.io.BufferedReader; import java.io.File; impor ...
随机推荐
- 【UML】统一建模语言
如果是准备学习设计模式的同学,可以只了解类图相关的知识 而如果是在准备软件设计师考试的同学,或许会对你有点帮助 正在施工...... 参考博客:https://blog.csdn.net/unique ...
- 记录第一次在Linux环境编译第三方C++库
要使用clion编程,需要curl库,在官网下载源代码自己编译:https://curl.haxx.se/download.html 解压后进入路径,配置编译选项: 1 # ./configure - ...
- python 爬虫 TCL SSL 安全证书问题
其实很复杂 但也很简单 只需要在requests爬虫编写前 加上这句话 requests.packages.urllib3.util.ssl_.DEFAULT_CIPHERS = 'DH+AES:RS ...
- PXE批量装windows(半自动版本)
一. 环境说明: 客户端:CPU:双核 内存:4GB 内存 80GB ip地址:DHCP 服务端1:CPU:双核 内存:1GB 内存 20GB ip地址:192.168.40.254 ...
- VMware ESXi 8.0 SLIC 2.6 & macOS Unlocker (Oct 2022 GA)
ESXi 8.0.0 GA (General Availability) 请访问原文 VMware ESXi 8.0 SLIC 2.6 & macOS Unlocker (Oct 2022 G ...
- jquery 中的 $(“#”) 与 js中的document.getElementById(“”) 的区别
以前没注意过,认为jquery 中的 $("#") 与 document.getElementById("") 是一回事,指的是同一个东西. 这次项目开发在使用 ...
- c++ const和指针
const int *p: 定义指针,指向的变量的值不能修改(指向整型常量或普通整型,但值不能通过指针修改) int const *p: 同上 int * const p=&a: 一直指向a, ...
- 165 pbi-utils 使用文档
165 pbi-utils 使用文档 一.背景 先来说一下为什么会有 pbi-utils 这个小工具吧.在我日常做演示的示例文件的时候,每次都要重新搞一次 Power BI Desktop,就想能不能 ...
- combotree 的简单使用2
上一次我在 combotree 的简单使用 中介绍了一种combotree的写法,不过有一个缺点,就是当输的结构非常大的时候,分级较多时,消耗内存的现象会比较严重,下面介绍的一种方法,使combotr ...
- Function源码解析与实践
作者:陈昌浩 1 导读 if-else-在代码中经常使用,听说可以通过Java 8的Function接口来消灭if-else-!Function接口是什么?如果通过Function接口接口消灭if-e ...
