Servlet-随机生成验证码(初级版本)
Servlet之 验证码(初级)
需求:
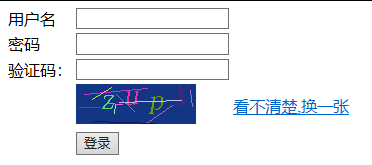
使用Servlet向页面响应验证码,并且点击验证码或者"看不清楚,换一张"可以刷新验证码
需求分析:
Servlet中需要完成的需求:
- 验证码的本质:就是一张图片
- 使用Servlet向页面响应验证码和现实中使用画板绘画一样:
- 设置画布的尺寸:宽度(width),高度(height)
- 有了画布之外还需要画笔
- 设置画笔的颜色,使用RGB颜色,red,green,blue三种颜色随机组合
- 要组合颜色就需要使用Random随机生成器对象
- 画布的背景颜色默认为black,我们需要随机更改画布的背景色
- 画布准备就绪以后,就需要准备验证码的素材了
准备一串字符串,包含26个大写字母、26个小写字母、0-9数字字母
- 一般验证码的位数为4位,我们在验证码素材字符串中随机选择4位即可
- 将随机选择的字符写入画布中;写入画布的验证码的颜色也是随机的
- 画干扰线(在画布上使用不同的颜色画上几条干扰线)
- 将完成的画布响应到页面即可
HTML页面中需要完成的需求:
简单显示几个标签即可(本需求重点不在HTML页面)
使用JavaScript实现点击验证码和点击"看不清楚,换一张"刷新验证码的需求
HTML页面代码实现:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>login</title>
6
7 </head>
8 <body>
9
10 <form action="/day28_response/checkcodeServlet" method="post">
11 <table>
12 <tr>
13 <td>用户名</td>
14 <td><input type="text" name="username"/></td>
15 </tr>
16 <tr>
17 <td>密码</td>
18 <td><input type="password" name="password"/></td>
19 </tr>
20 <tr>
21 <td>验证码:</td>
22 <td><input type="password" name="checkcode"/></td>
23 </tr>
24 <tr>
25 <td></td>
26 <td><img id="img" src="/day28_response/checkcodeServlet"/></td>
27 <td><a href="javascript:void(0)" id="change">看不清楚,换一张</a></span></td>
28 </tr>
29
30 <tr>
31 <td></td>
32 <td><input type="submit" value="登录"/></td>
33 </tr>
34 </table>
35 </form>
36
37 </body>
38 </html>
39
40 <script>
41
42 //给验证码和"看不清楚,换一张"绑定单机事件
43 window.onload = function () {
44
45 var img = document.getElementById("img");
46 img.onclick=function () {
47 img.src="/day28_response/checkcodeServlet?r="+new Date().getTime();
48 };
49 var change = document.getElementById("change");
50 change.onclick = function () {
51 img.src="/day28_response/checkcodeServlet?r="+new Date().getTime();
52 }
53 }
54
55 </script>
Servlet中代码实现:
1 package servlet;
2
3 import javax.imageio.ImageIO;
4 import javax.servlet.ServletException;
5 import javax.servlet.annotation.WebServlet;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9 import java.awt.*;
10 import java.awt.image.BufferedImage;
11 import java.io.IOException;
12 import java.util.Random;
13
14 @WebServlet("/checkcodeServlet")
15 public class CheckcodeServlet extends HttpServlet {
16 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
17 this.doGet(request, response);
18 }
19
20 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
21 //创建画布
22 //画布的宽,高
23 int width = 120;
24 int height = 40;
25 BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
26
27 //获得画笔
28 Graphics graphics = bufferedImage.getGraphics();
29
30 //获取随机对象
31 Random random = new Random();
32
33 //设置画笔颜色随机生成
34 //graphics.setColor(Color.gray);//固定颜色
35 graphics.setColor(new Color(random.nextInt(255),random.nextInt(255),random.nextInt(255)));
36 //填充背景颜色
37 graphics.fillRect(0, 0, width, height);
38
39 //生成随机字符
40 //准备数据
41 String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
42
43 //声明变量存储生成的验证码
44 String code = "";
45
46 //随机生成4个字符
47 for (int i = 1; i <= 4; i++) {
48 //设置字体
49 graphics.setFont(new Font("宋体", Font.HANGING_BASELINE, 30));
50 //随机生成颜色
51 graphics.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
52 //随机生成字符索引
53 int index = random.nextInt(str.length());
54 String cha = str.charAt(index) + "";
55 //将随机生成的字符写入画布
56 graphics.drawString(cha, 120 / 5 * i, random.nextInt(height / 2) + height / 2);
57 code += cha;
58 }
59
60
61 //画干扰线:
62 for (int i = 0; i < 10; i++) {
63 //随机生成画笔颜色
64 graphics.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
65 //画干扰线到画布中
66 graphics.drawLine(random.nextInt(width), random.nextInt(height), random.nextInt(width), random.nextInt(height));
67 }
68
69
70
71 //将画布写到浏览器中
72 ImageIO.write(bufferedImage, "png", response.getOutputStream());
73 }
74 }
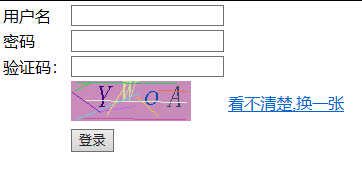
实现效果:
- 打开HTML页面显示效果:

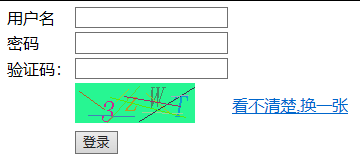
- 刷新HTML页面,验证码也随即刷新:

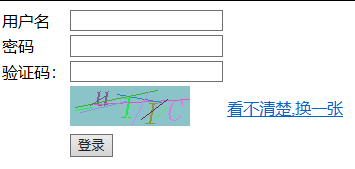
- 点击验证码图片,验证码也随即刷新:

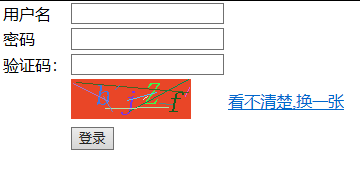
- 单击"看不清楚,换一张"也可以实现刷新验证码的需求:


Servlet-随机生成验证码(初级版本)的更多相关文章
- Python随机生成验证码的两种方法
Python随机生成验证码的方法有很多,今天给大家列举两种,大家也可以在这个基础上进行改造,设计出适合自己的验证码方法方法一:利用range Python随机生成验证码的方法有很多,今天给大家列举两种 ...
- Android锁定EditText内容和随机生成验证码
昨天写了个小Demo,实现了随机生成验证码,和锁定EditText两个小功能,先看一下效果图: 锁定EditText在我们不须要用户编辑EditText内容的时候能够用到,实现还是非常easy的,一行 ...
- servlet中生成验证码
在servlet中生成验证码 package login; import java.awt.Color; import java.awt.Graphics; import java.awt.image ...
- 随机生成验证码及python中的事务
1.随机生成验证码 # import random # print(random.random()) #-1的小数 # print(random.randint(,)) #包括1和3 # print( ...
- js随机生成验证码以及随机颜色
Javascript通过Math.random()随机生成验证码. 代码如下: <!DOCTYPE html><html> <head> <meta char ...
- 随机生成验证码(JS)
效果展示 实现原理 1. html:一般就是一个div: <div id="code"></div> ,样式根据需求设计. 2. JS:1)将所有的验证码所 ...
- 使用Servlet动态生成验证码
最近在重新看了一遍servlert,看到篇优质博客推荐给大家:https://www.cnblogs.com/xdp-gacl/p/3798190.html 顺便把学习过程中的知识记录下来. 今天是如 ...
- php随机生成验证码代码
<?php session_start(); //产生一个随机的字符串验证码 $checkcode=""; for ($i=0;$i<4;$i++){ $checkco ...
- JavaWeb学习记录(五)——Servlet随机产生验证码
随机产生验证码的工具类: import java.awt.Color;import java.awt.Graphics;import java.awt.image.BufferedImage;impo ...
- .Net (MVC) 随机生成验证码
以前一直对C#的GDI画图部分知识点不怎么用所以忘得差不多了,这两天正好公司要做一个博客系统,其中一个需求就是留言时为了防止恶意攻击必须填写验证码,正好借着这个机会复习了一下,以下是实现代码,写的比较 ...
随机推荐
- Django框架:13、csrf跨站请求伪造、auth认证模块及相关用法
Django框架 目录 Django框架 一.csrf跨站请求伪造 1.简介 2.csrf校验策略 form表单csrf策略 ajax请求csrf策略 3.csrf相关装饰器 FBV添加装饰器方式 C ...
- Gvim基础操作-01
Gvim基础操作 进行代码或者是文本.脚本都要使用到文本编辑工具. vi是visual的缩写,其意为可视化.它是Unix系统文本编辑的标准工具.利用光标在屏幕上的移动,用户可以方便的建立.修改或者插入 ...
- 前端 - JaveScrip
今日内容 JS简介 全程JaveScript但是与Jave没有关系 知识为了蹭Jave热度 它是一门前端工程师的编程语言 但是它本身有很多逻辑错误 IT行业鄙视链:前端.运维.测试.产品 前端想一统天 ...
- Mybatis的学习与理解
Mybatis 1.介绍 Mybatis是支持SQL查询,存储和映射的持久层框架.使用时消除了JDBC代码和参数的设置以及对结果集的封装 Mybatis可以使用注解来进行配置和进行映射,将Mapper ...
- Navicat可视化软件及多表查询的方法
Navicat可视化软件及多表查询的方法 一.多表查询的两种方法 1.连表操作 1.内连接 inner join ----->> 只连接两张表中公有的数据部分 select * from ...
- Pulsar负载均衡原理及优化
前言 前段时间我们在升级 Pulsar 版本的时候发现升级后最后一个节点始终没有流量. 虽然对业务使用没有任何影响,但负载不均会导致资源的浪费. 和同事沟通后得知之前的升级也会出现这样的情况,最终还是 ...
- 手动计算ROC-AUC
ROC(全称为Receiver operating characteristic,意为受试者特征曲线)是一个二维平面空间中一条曲线,而AUC则是曲线下方面积(Area Under Curve)的计算结 ...
- 四、流程控制和break、continue、range函数的讲解
目录 一.流程控制理论和必备基础知识 理论: 必备基础知识: break.continue的用法: 二.流程控制之分支结构 if if...else if...elif...else if的嵌套使用 ...
- undefined会变为null吗?
echarts 会将 series data中的数据并不是你想的那样简单 我们很多小伙伴都使用过echarts. 然后 series:[{ data:[] }] 中的数据可能并没有我们想的那样简单 为 ...
- P20_事件绑定
事件绑定 什么是事件 事件是渲染层到逻辑层的通讯方式.通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理. 小程序中常用的事件 事件对象的属性列表 当事件回调触发的时候,会收到一个事件对 ...
