Appium的触屏操作&设备交互api
Appium的触屏操作
TouchAction---Appium 2.0以上不在可以使用
官网地址:https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/touch-actions.md
案例一:


self.driver.find_element(By.XPATH, "//*[@text='推荐']").click()
window_rect = self.driver.get_window_rect()
x = int(window_rect['width'] * 1/2)
start_y = int(window_rect['height'] * 4/5)
end_y = int(window_rect['height'] * 1/5)
# print(start_y, end_y, window_rect, x)
for i in range(5):
time.sleep(1)
self.driver.swipe(x, start_y, x, end_y, 1000)
设备交互api
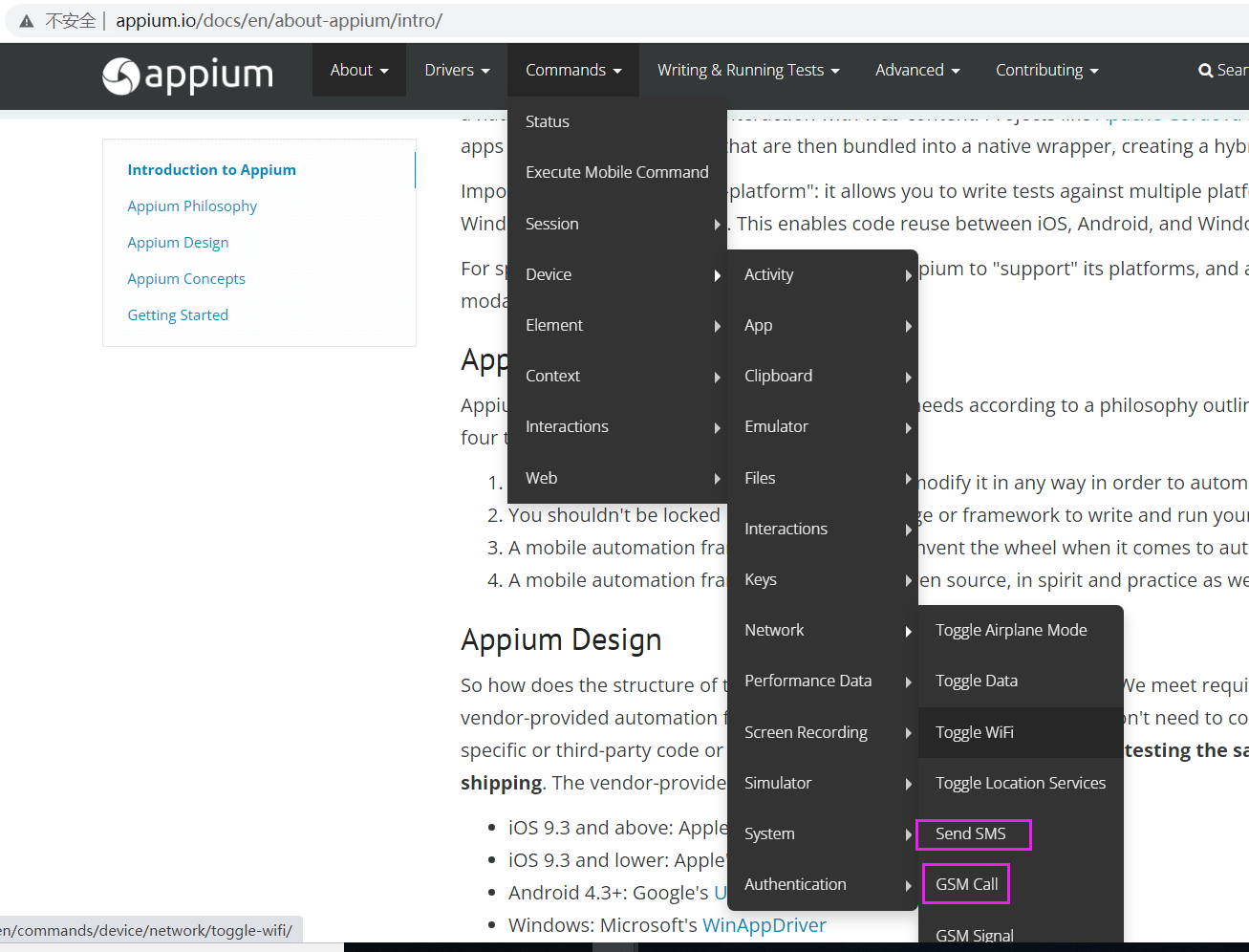
设备交互是指模拟手机电话、发送短信,切换流量等等,详情见官网: http://appium.io/docs/en/about-appium/intro/

案例一:模拟打电话,参照文档:http://appium.io/docs/en/commands/device/network/gsm-call/


def test_make_gsm_call(self, phone):
###模拟打电话
self.driver.make_gsm_call(phone, GsmCallActions.CALL) ###GsmCallActions.CALL,make_gsm_call方法有案例demo
###模拟发短信
self.driver.send_sms(phone, "test test...")
###模拟设置网络,只支持android
self.driver.set_network_connection(1)
###截屏
self.driver.get_screenshot_as_file('./img.png')
参数备注详解:
get_screenshot_as_file(filename) 保存图片为.png 格式,filename 图片路径
save_screenshot(filename) 保存图片为.png 格式,filename 图片路径
get_screenshot_as_png() 保存图片为二进制格式
get_screenshot_as_base64() 将图片保存为 base64 格式。通常用在 html 里添加截图
driver.page_source通过获取页面源码,分析页面的 dom 结构
案例二:截图


def test_search(self):
'''使用 xpath 定位'''
logging.info("搜索用例")
element = self.driver.find_element(MobileBy.XPATH,"//*[@resource-id='com.xueqiu.android:id/tv_search']")
search_enabled = element.is_enabled() logging.info(f"搜索框的文本:{element.text},搜索框的坐标:{element.location},搜索框的size:{element.size}") if search_enabled == True:
logging.info("点击搜索框")
element.click()
logging.info(f"输入搜索内容:alibaba")
self.driver.find_element(MobileBy.XPATH,
"//*[@resource-id='com.xueqiu.android:id/search_input_text']").\
send_keys("alibaba") alibaba_element = self.driver.find_element(MobileBy.XPATH, "//*[@text='阿里巴巴']") # alibaba_element.is_displayed()
displayed = alibaba_element.get_attribute("displayed")
logging.info(f"是否可见:{displayed}")
self.driver.save_screenshot("./image/search_result.png")
assert displayed == "true
Appium的触屏操作&设备交互api的更多相关文章
- WPF Multi-Touch 开发:基础触屏操作(Raw Touch)
原文 WPF Multi-Touch 开发:基础触屏操作(Raw Touch) 多点触控(Multi-Touch)就是通过与触屏设备的接触达到人与应用程序交互的操作过程.例如,生活中经常使用的触屏手机 ...
- unity3d触屏操作对象运动
using UnityEngine; using System.Collections; public class robot : MonoBehaviour { private GameObject ...
- WPF Multi-Touch 开发:高级触屏操作(Manipulation)
原文 WPF Multi-Touch 开发:高级触屏操作(Manipulation) 在上一篇中我们对基础触控操作有了初步了解,本篇将继续介绍触碰控制的高级操作(Manipulation),在高级操作 ...
- Appium常用操作之「微信滑屏、触屏操作」
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:oschina.云+社区.知乎等各大平台都有. 目录 一.滑屏操作 1.访问之后,马上就滑屏可以吗? 2.连续实现 2 次滑屏 3.代码 二.模拟触屏 ...
- 基于appium的模拟单点或多点触屏操作
一.单点触控 TouchAction类:将一系列的动作放在一个链条中,然后将该链条传递给服务器,服务器接受该链条后,解析各个动作,逐个执行,TouchAction类提供了以下几种方法: 短按:pres ...
- 使用C#开发Metro 风格应用的路线图 -- 触屏操作
原文 http://www.cnblogs.com/icuit/archive/2012/05/01/2478312.html win8支持多点触摸技术,而我们在屏幕上所做的各种操作,也最终转换为输入 ...
- windows7触屏操作API
每当用户触摸触敏式 Windows 7 设备时,Windows 7 多点触控平台都会向您的应用程序发送手势消息 WM_GESTURE.这是现成的免费行为,如果您希望停止接收此类消息,则需要选择退出. ...
- window7 触屏操作相关
一.体系概述 1.Windows Touch Input 和 Gestures消息 Windows Touch消息特性 通过在执行期间的监听和解释来使能.下面的示例展示了Windows7 上消息是怎么 ...
- 贪吃蛇大作战canvas实现(手机触屏操作)--地图逻辑
//html部分 <!DOCTYPE html><html><head lang="en"> <meta charset="UT ...
- (转)iOS Wow体验 - 第七章 - 操作图例与触屏人机工学
本文是<iOS Wow Factor:Apps and UX Design Techniques for iPhone and iPad>第七章译文精选,其余章节将陆续放出.上一篇:Wow ...
随机推荐
- Django(2) - Django模板
1.Django模板介绍 基础概念 模板是具有一定的格式或骨架,可以动态的生成HTML 模板引擎决定以何种方式组织代码 一个项目可以有一个或者是多个模板引擎,Django里面主要两个模板引擎:DTL. ...
- Spring+Quartz+Dom4j实现一个小项目
目录 1.项目背景 2.技术介绍 3.实现代码 4.程序演示 5.打成jar包 1.项目背景 最近在工作中碰到了一个问题,一个叫aura的系统每天都会接收到许多xml,其中有些xml会包含错误信息,这 ...
- python之路41 前端页面尝试 丑出新高度
边框 p {/* 左边 */ font-size: 48px; border-left-width: 5px; border-left-style: dotted; /*点点边框*/ border-l ...
- Java连接Zookeeper以及书写简单增删改查的方法
Java连接Zookeeper以及书写简单增删改查的方法 摘要:本笔记主要记录了使用IDEA创建一个Maven项目并使用Maven配置文件下载Zookeeper连接驱动,连接云服务器的Zookee ...
- linux 基础之输入输出重定向
输入输出重定向 输出重定向 正确命令 > 文件 (覆盖) 正确命令 >> 文件(追加) 错误命令 2> 文件(覆盖) 错误命令 2>>文件(追加) 命令> 文 ...
- VUE基础之:visible.sync-模态框显示隐藏、elementUI dialog组件报错或者visible属性不生效问题
VUE基础之:visible.sync-模态框显示隐藏.elementUI dialog组件报错或者visible属性不生效问题 这篇文档存成草稿2年了,最近终于有时间拉出来写完了.... 我们日常开 ...
- DDL_操作数据库_修改&删除&使用
DDL_操作数据库_修改&删除&使用 3.U(Update) : 修改 修改数据库的字符集 alter database 数据库名称 character set 字符集名称; 4.D( ...
- Redis-05持久化
1 Redis持久化 RDB(Redis DataBase) AOF(Append Only File) 2 RBD 2.1 基本说明 在指定的时间间隔内将内存中的数据集快照写入磁盘文件,它恢复时将快 ...
- maven打包失败 Cannot create resource output directory
转https://blog.csdn.net/wuyuanshun/article/details/103097447 maven clean后打包出现Cannot create resource o ...
- 5步带你入门GaussDB(DWS)的GDS导入导出
摘要:本篇文档为使用GDS导入示例的具体简单步骤和示例. 本文分享自华为云社区<带你快速入门GDS导入导出,玩转PB级数仓GaussDB(DWS)>,作者: yd_220527686. 1 ...
