2022-7-16 第五组 pan小堂 基础语法
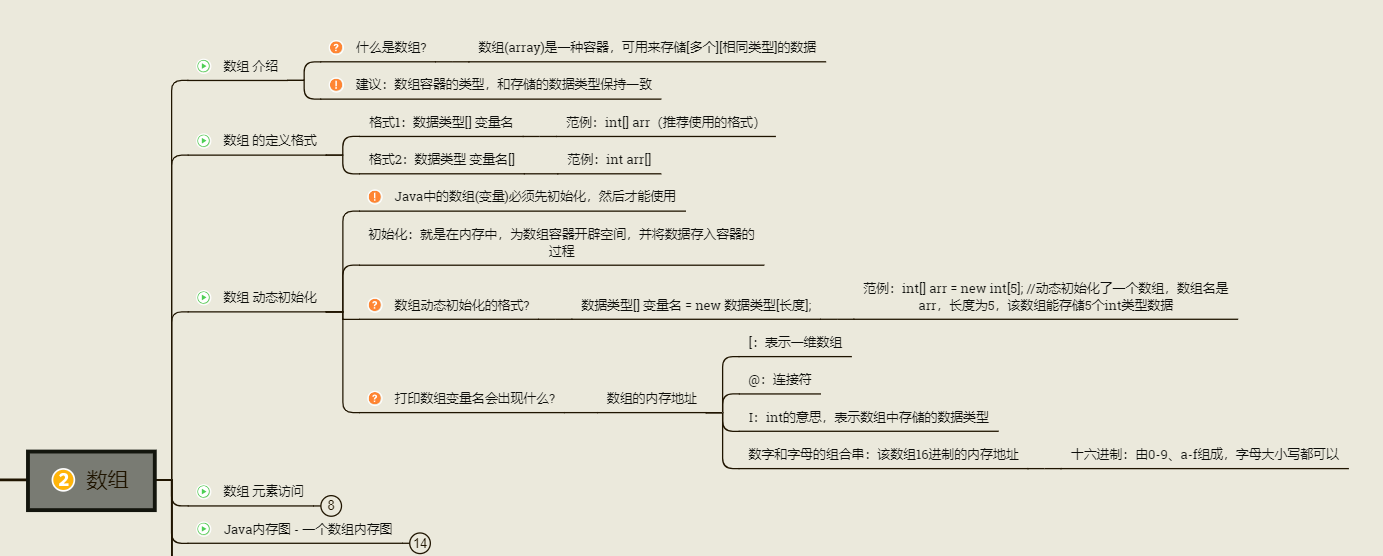
思维导图

一维数组
数组是存储多个变量(元素)的东西(容器)
这多个变量的数据类型要一致
数组既可以存储基本数据类型,也可以存储引用数据类型。
1.数组定义的格式:
格式1:数据类型[] 数组名;
格式2:数据类型 数组名[];
注意:这两种定义做完了,数组中是没有元素值的。
2.数组的初始化方式:
格式:数据类型[] 数组名 = new 数据类型[数组长度];
数组长度其实就是数组中元素的个数
所谓初始化,就是为数组开辟内存空间,并为数组中的每个元素赋予初始值
动态初始化:1.int [] arr = new int [10];
动态初始化只指定长度,由系统给出初始化值
静态初始化:2.int [] arr2 = new int []{1,3,4,5,6};
静态初始化给出初始化值,由系统决定长度
一维数组的遍历

二维数组
定义格式
数据类型[][] 数组名;
数据类型 数组名[][]; 不推荐
数据类型[] 数组名[]; 不推荐
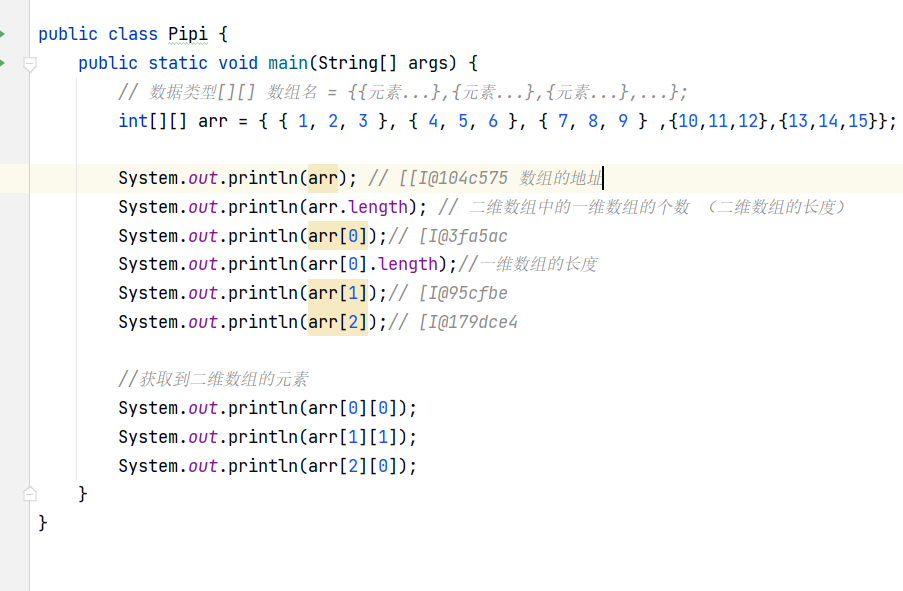
初始化方式
数据类型[][] 变量名 = new 数据类型[m][n];

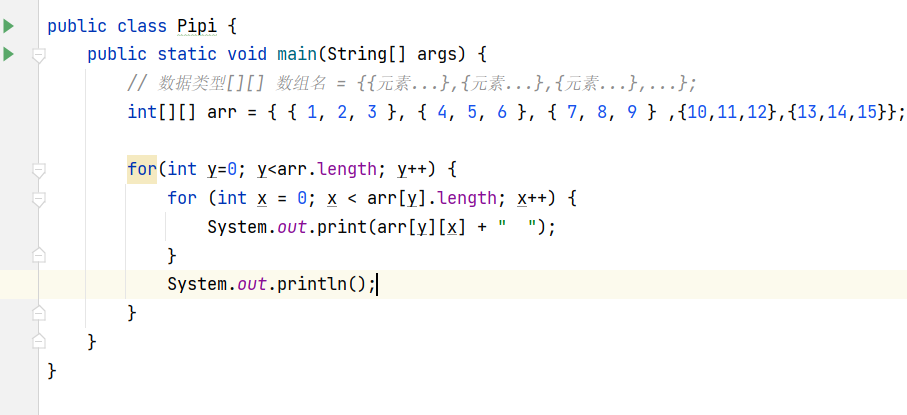
二维数组的遍历

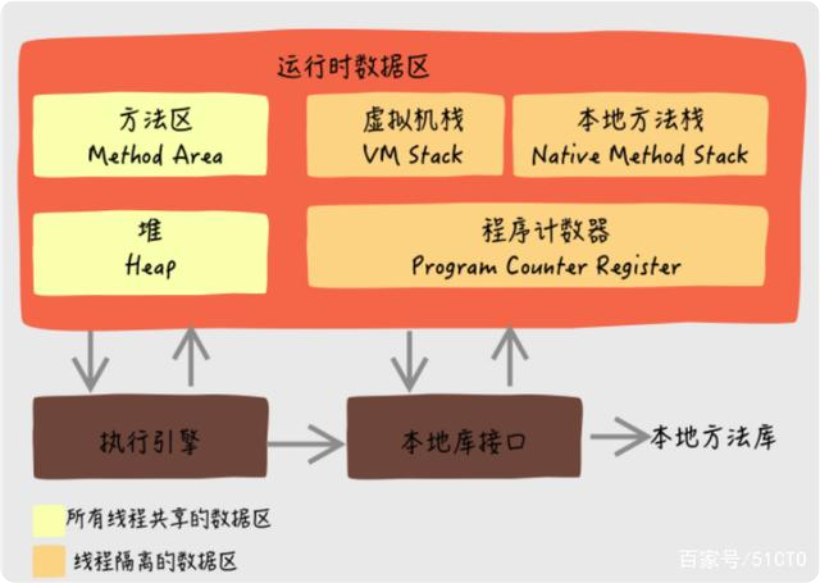
数组的内存分配
Jvm内存划分
Java 程序在运行时,需要在内存中的分配空间。为了提高运算效率,就对空间进行了不同区域的划分,因为每一片区域都有特定的处理数据方式和内存管理方式。
栈 存储局部变量
堆 存储new出来的东西
方法区
本地方法区 (和系统相关)
寄存器 (给CPU使用)

2022-7-16 第五组 pan小堂 基础语法的更多相关文章
- 2022-7-13 第五组 pan小堂 java基础
###java基础 1.java语言发展史和概述平台(了解) 詹姆斯·高斯林(James Gosling)1977年获得了加拿大卡尔加里大学计算机科学学士学位,1983年获得了美国卡内基梅隆大学计算机 ...
- 2022-7-11第五组 pan小堂 js基础
##为何学习 JavaScript? ###JavaScript 是 web 开发者必学的三种语言之一: HTML 定义网页的内容 CSS 规定网页的布局 JavaScript 对网页行为进行编程 在 ...
- 2022-7-19 第五组 pan小堂 封装和 this
this关键字 this关键字由来和使用: A:this:代表所在类的对象引用方法被哪个对象调用,this就代表那个对象 B:什么时候使用this呢 ? 局部变量和成员变量重名 set 和 get 方 ...
- 2022-7-12 第五组 pan小堂 js
JavaScript Switch 语句 (熟悉掌握) 请使用 switch 语句来选择多个需被执行的代码块之一. 语法: switch(表达式){ case n: 代码块 break; case n ...
- 2022-07-10 第五小组 pan小堂 css学习笔记
css学习笔记 什么是 CSS? CSS 指的是层叠样式表* (Cascading Style Sheets) CSS 描述了如何在屏幕.纸张或其他媒体上显示 HTML 元素 CSS 节省了大量工作. ...
- 2022-7-25 第七组 pan小堂 多态
多态 多态是继封装.继承之后,面向对象的第三大特性. 现实事物经常会体现出多种形态,如学生,学生是人的一种,则一个具体的同学张三既是学生也是人,即出现两种形态. Java作为面向对象的语言,同样可以描 ...
- 2022-7-23 pan小堂 Object与Final
Object类 1.Object方法 public final native Class<?> getClass() 返回object运行时类 public native int hash ...
- 2022-7-21 第七组 pan小堂 继承与super与this
1.继承 1.1继承的概述 在现实生活中,继承一般指的是子女继承父辈的财产.在程序中,继承描述的是事物之间的所属关系,通过继承可以使多种事物之间形成一种关系体系. 1.2继承的格式 class 子类 ...
- 2022-7-20 第七组 pan小堂 String
字符串 String 字符串部分方法 字符串对象的特点: 1.Java程序中所有双引号引起来的内容,都是String类的对象 2.字符串内容不可变,它们的值在创建后不能被更改(在底层被final修饰, ...
随机推荐
- JS/JQ动画效果
1.弹出框 <style> .mask { position: fixed; display: none; width: 100%; height: 100%; top: 0; left: ...
- PyScript:让Python在HTML中运行
大家好,我是DD,已经是封闭在家的第51天了! 最近一直在更新Java新特性和IDEA Tips两个专栏,其他方向内容的动态关注少了.昨天天晚上刷推的时候,瞄到了这个神奇的东西,觉得挺cool的,拿出 ...
- mongodb 复杂查询
记录一下工作中用到的 mongodb 复杂查询 aggregate 筛选 === 等于 { $match: { name: "bob" } } !== 不等于 { $match: ...
- 1.还不会部署高可用的kubernetes集群?看我手把手教你使用二进制部署v1.23.6的K8S集群实践(上)
公众号关注「WeiyiGeek」 设为「特别关注」,每天带你玩转网络安全运维.应用开发.物联网IOT学习! 本章目录: 0x00 前言简述 0x01 环境准备 主机规划 软件版本 网络规划 0x02 ...
- 亿信BI——EXCEL组件使用流程
功能模块: 用户点击"excel输入"模块进行excel文件导入操作,excel导入页面的顶部导航栏包括基本属性.文件设置.格式设置和字段列表四部分. 基础属性: 在基本属性模块部 ...
- 个人冲刺(一)——体温上报app(二阶段)
冲刺任务:完成app登录和注册页面的布局 activity_register.xml <?xml version="1.0" encoding="utf-8&quo ...
- Proxmox 7.2 部署 DoraCloud桌面云,支持vGPU
介绍 本文介绍了使用Proxmox + DoraCloud,将一台图形工作站(配置有Tesla P4显卡)改造成一台桌面云主机.可以满足多个桌面用户同时使用3D应用的需求. 该方案适合于小型工作室.电 ...
- 一文学完Linux常用命令
一.Linux 终端命令格式 1.终端命令格式 完整版参考链接:Linux常用命令完整版 command [-options] [parameter] 说明: command : 命令名,相应功能的英 ...
- 解决python 导入selenium 库后自动化运行成功但是报错问题
本章节开始进入自动化的基础教学了,首先我们要对我们的工具有一定的熟练使用程度,做自动化常用的工具一个是搭建 RobotFramework自动化框架,另外一个便是我们最常用的python 工作原理是比较 ...
- 线程安全性-原子性之Atomic包
先了解什么是线程安全性:当多个线程访问某个类时,不管运行时环境采用何种调度方式或者这些进程将如何交替执行,并且在主调代码中不需要任何额外的同步或协同,这个类都能表现出正确的行为,那么就称为这个类是线程 ...
