react native android9 axios network error
react native 发布成apk后网络请求会报 network error 是因为android9以后http协议不能用,要用htts协议。需要改成配置能兼容http协议,修改信息如下:
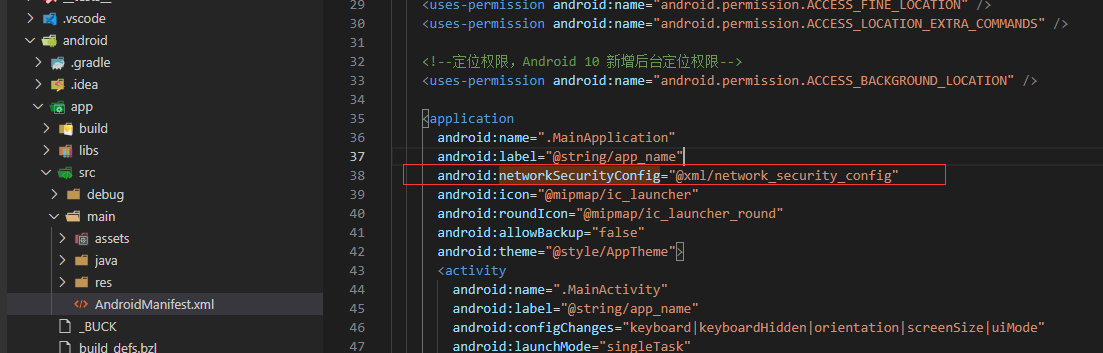
android:networkSecurityConfig="@xml/network_security_config"

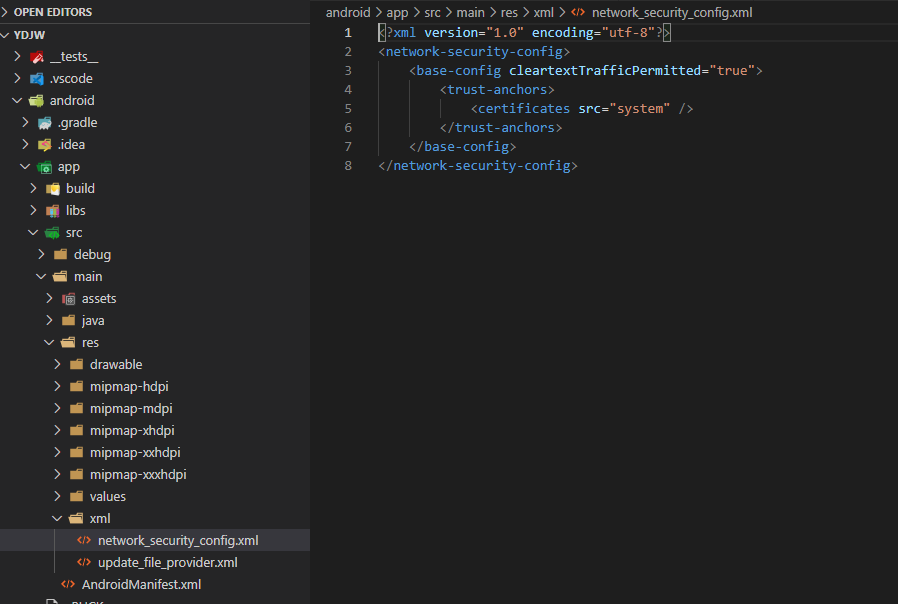
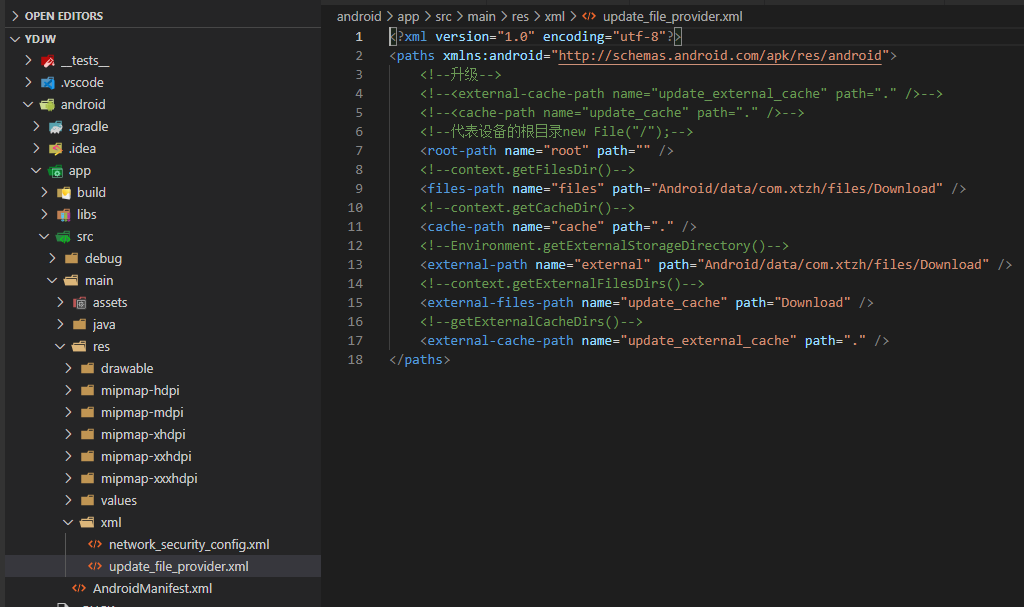
android\app\src\main\res 目录新增两个文件 network_security_config.xml 和 update_file_provider.xml 配置信息如下
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
</network-security-config>

<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<!--升级-->
<!--<external-cache-path name="update_external_cache" path="." />-->
<!--<cache-path name="update_cache" path="." />-->
<!--代表设备的根目录new File("/");-->
<root-path name="root" path="" />
<!--context.getFilesDir()-->
<files-path name="files" path="Android/data/com.xtzh/files/Download" />
<!--context.getCacheDir()-->
<cache-path name="cache" path="." />
<!--Environment.getExternalStorageDirectory()-->
<external-path name="external" path="Android/data/com.xtzh/files/Download" />
<!--context.getExternalFilesDirs()-->
<external-files-path name="update_cache" path="Download" />
<!--getExternalCacheDirs()-->
<external-cache-path name="update_external_cache" path="." />
</paths>

react native android9 axios network error的更多相关文章
- [React Native] Error Handling and ActivityIndicatorIOS
With React Native you use ActivityIndicatorIOS to show or hide a spinner. In this lesson we combine ...
- react native中一次错误排查 Error:Error: Duplicate resources
最近一直在使用react native中,遇到了很多的坑,同时也学习到了一些移动端的开发经验. 今天在做一个打包的测试时,遇到了一个问题,打包过程中报错“Error:Error: Duplicate ...
- 解决React Native使用Fetch API请求网络报Network request failed
问题来源: 1 . 在测试fetch数据请求时,Xcode9.0以上的无法请求https, 需要在Xcode中加载项目后修改Info.plist的相关配置,具体如下参考 问题及解决方法一模一样,不再重 ...
- reactNative-解决react native使用fetch函数 Network request failed 问题
解决react native使用fetch函数Network request failed问题 最近公司新开发一个app, 用react native架构好后,用xcode模拟器打开app,对接登陆接 ...
- [react native] Error loading page
如上图显示的错误,解决方法如下: 在react native ios项目的info.plist文件中,新增一个属性. 在Info.plist中添加NSAppTransportSecurity类型Dic ...
- React Native:使用 JavaScript 构建原生应用
[转载] 本篇为联合翻译,译者:寸志,范洪春,kmokidd,姜天意 数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 JavaScript 开发原生 ...
- 深入浅出 React Native:使用 JavaScript 构建原生应用
深入浅出 React Native:使用 JavaScript 构建原生应用 链接:https://zhuanlan.zhihu.com/p/19996445 原文:Introducing React ...
- React Native教程 - 调用Web API
react-native官网Fetch介绍:https://facebook.github.io/react-native/docs/network.html#content react-native ...
- React Native:使用 JavaScript 构建原生应用 详细剖析
数月前,Facebook 对外宣布了正在开发的 React Native 框架,这个框架允许你使用 JavaScript 开发原生的 iOS 应用——就在今天,Beta 版的仓库释出了! 基于 Pho ...
- React Native 之 网络请求
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
随机推荐
- React Tree树形结构封装工具类
需要依赖 immutable,用于group by分组 buildTree 为入口方法,注意返回的是Immutable.List对象,使用需要调用.toJS()方法转为普通对象 其中 creatNod ...
- Section 2.1: Falsy VSTruthy Value and == VS ===
Falsy VS Truthy Value and == VS === Falsy values: undefined, null, 0, '', NaN Truthy values: Not fal ...
- redis 0: "AUTH <password> called without any password configured for the def
运行项目的时候,报redis 0: "AUTH <password> called without any password configured for the def 原因: ...
- 计算机视觉——SSD和YOLO简介
前言 本文记录用,防止遗忘 计算机视觉--SSD和YOLO简介 课件(单发多框检测SSD) 生成锚框 对每个像素,生成多个以它为中心的锚框 给定n个大小 s1, ...,s2,和m个高宽比,那么生成 ...
- 安防视频监控系统前端摄像机——DSP与SOC摄像机
一.DSP摄像机 DSP(Digital Signal Processing)即数字信号处理,它是利用数字计算机或专用数字信号处理设备,以数值计算的方法对信号进行采集.变换.综合.估值.识别等加工处理 ...
- python 操作 ES 一、基础操作
示例代码环境 python:3.8 es:7.8.0环境安装 pip install elasticsearch==7.8.0 from elasticsearch import Elasticsea ...
- python学习:sqlite3 文件型数据库
摘录:https://www.cnblogs.com/decwang/p/4565572.html SQLite 字段类型 一般数据采用的固定的静态数据类型,而SQLite采用的是动态数据类型,会根据 ...
- [Oracle19C 数据库管理] 用户与权限管理
用户管理 用户具有以下属性: 用户名: 不能超过30位.不能包含特殊字符.必须用字符开头.用户名不区分大小写. 认证方式: 最常见的是密码认证. 默认永久表空间: 控制用户可以在哪个表空间里创建对象. ...
- Assembler Instructions with C Expression Operands
Using the GNU Compiler Collection For gcc version 4.9.3 (GNU Tools for ARM Embedded Processors) In a ...
- PMP学习笔记 (一)
1.第一部分 1.1 项目管理的价值观 责任.尊重.公正.诚实 1.2 项目和运营区别 项目:具有独特性.临时性.渐进明细性 运营:具有重复性和持续性 1.3 项目的产出:产品.服务或成果 1.4 滚 ...
