第一百篇:JS异步
好家伙,打工人要打工,博客会更新的没有以前频繁了
芜湖,一百篇了,这篇写一个比较难的异步(其实并不难理解,主要是为promise铺垫)
老样子,先补点基础:
1.进程
来吧,新华字典

大概这么个意思
百度百科:
进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础。
在早期面向进程设计的计算机结构中,进程是程序的基本执行实体;在当代面向线程设计的计算机结构中,进程是线程的容器。
程序是指令、数据及其组织形式的描述,进程是程序的实体。
所以说,进程是程序的进行的过程,它是实例,是分配单元,是单位
值得注意的是,如果一个程序启动两次,那么就是两个进程
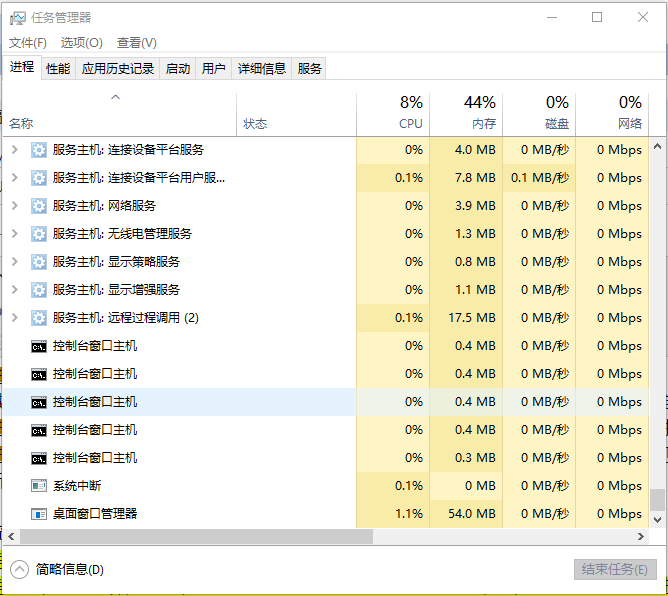
来看看任务管理器中的进程

2.线程
来吧,百度百科
3.事件循环
同步和异步任务分别进入不同的执行环境,同步的进入主线程,即主执行栈,异步的进入任务队列。
主线程内的任务执行完毕为空,会去任务队列读取对应的任务,推入主线程执行。
上述过程的不断重复就是我们说的 Event Loop (事件循环)。
4.任务
在ES6中,有一个新的概念建立在事件循环队列之上,叫作任务队列(job queue),这个概念给大家带来的最大影响可能是Promise的异步特性(参见第3章)。
遗憾的是、目前为止,这是一个没有公开API的机制,因此要展示清楚有些困难。
所以我们目前只从概念上进行描述,等到第3章讨论Promise的异步特性时,你就会理解这些面作是如何协调和处理的。
因此,我认为对于任务队列最好的理解方式就是,它是挂在事件循环队列的每个tick之后的一个队列。(事件循环中,每一次循环称为一个tick)
在事件循环的每个tick中,
可能出现的异步动作不会导致一个完整的新事作添加到事件循环队列中,而会在当前tick的任务队列末尾添加一个项目(一个任务)。
这就像是在说:“哦,这里还有一件事将来要做,但要确保在其他任何事情发生之前就完成它。”
事件循环队列类似于一个游乐园游戏:玩过了一个游戏之后,你需要重新到队尾排队才能再玩一次。而任务队列类似于玩过了游戏之后,插队接着继续玩。
一个任务可能引起更多任务被添加到同一个队列末尾。
所以,理论上说,任务循环(jobloop)可能无限循环(一个任务总是添加另一个任务,以此类推),进而导致程序没有是够资源,
无法转移到下一个事件循环tick。从概念上看,这和代码中的无限循环(就像while(true)..)的体验几乎是一样的。
任务和setTimeout(..0) hack的思路类似,但是其实现方式的定义更加良好,对顺序的保证性更强: 尽可能早的将来。
设想一个调度任务(直接地,不要hack)的API,称其为schedule(..)。考虑:
console.log( "A" );
setTimeout( function(){
console.log( "B" );
},0);
//理论上的“任务API”
schedule( function(){
console.log( "C" );
schedule( function(){
console. log( "D");
});
});
可能你认为这里会打印出ABCD,但实际打印的结果是ACDB.因为任务处理是在当前事件循环tick结尾处,
且定时器触发是为了调度下一个事件循环tick_(如果可用的话!)
5.异步
<html>
<head>
<meta charset="utf-8">
<title>异步</title>
</head>
<body> <p>回调函数等待 3 秒后执行。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
setTimeout(function () {
document.getElementById("demo1").innerHTML="setTime函数已执行";
}, 3000);
document.getElementById("demo2").innerHTML="成功脱单";
</script> </body>
</html>
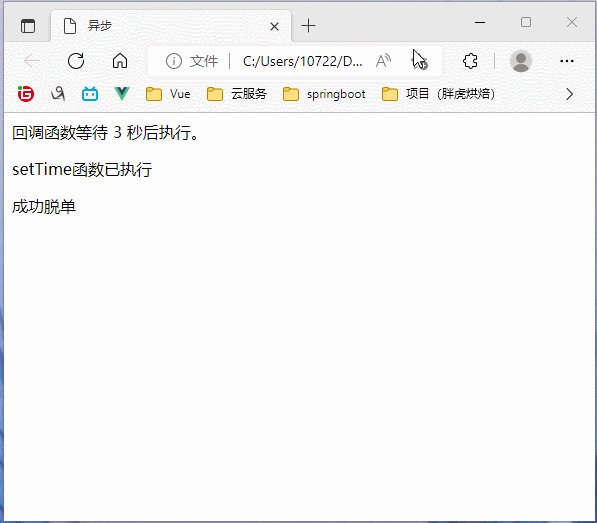
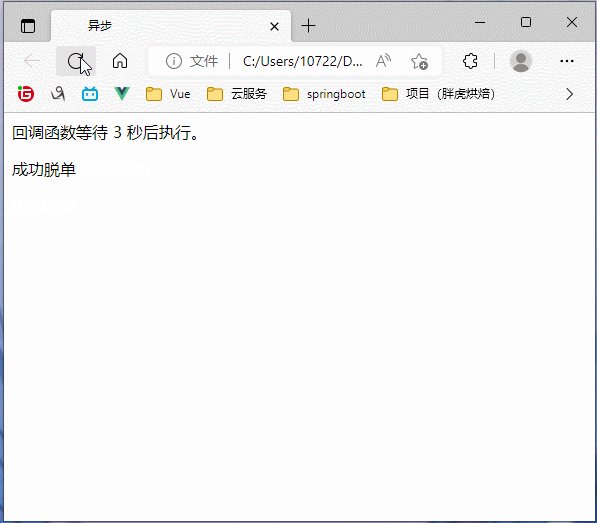
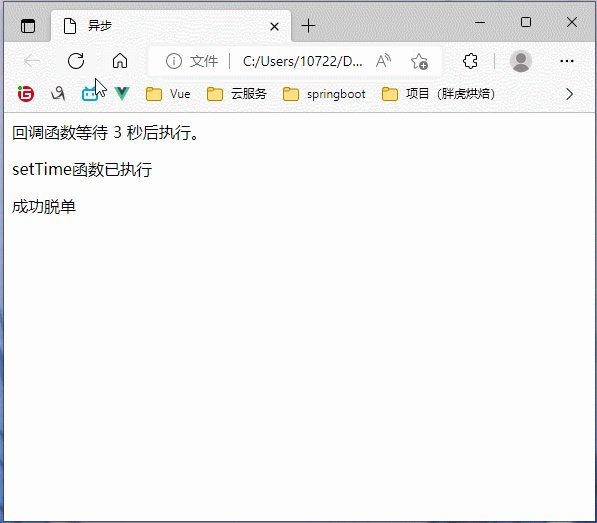
我们再页面中首先看到的是
"成功脱单"
三秒过后我们会看到
"setTime函数已执行"
这也就是一个最简单的异步程序了

如果是这是一个同步程序,那么它会:
等三秒
"setTime函数已执行"
再出现
"成功脱单"
所以我们为什么需要异步?
设想刚才的例子代码:
如果我们把setTime函数中的3000改成三亿:
setTimeout(function () {
document.getElementById("demo1").innerHTML="setTime函数已执行";
}, 3000000000000000);
那么,我们可能很难再见到"成功脱单了"
(可能等个几天吧)
而事实上我们可能的程序还有用到很多异步的请求,像ajax
如果ajax需要的时间太久,那么页面就无法加载了
所以我们需要异步!
5.1.什么是异步?
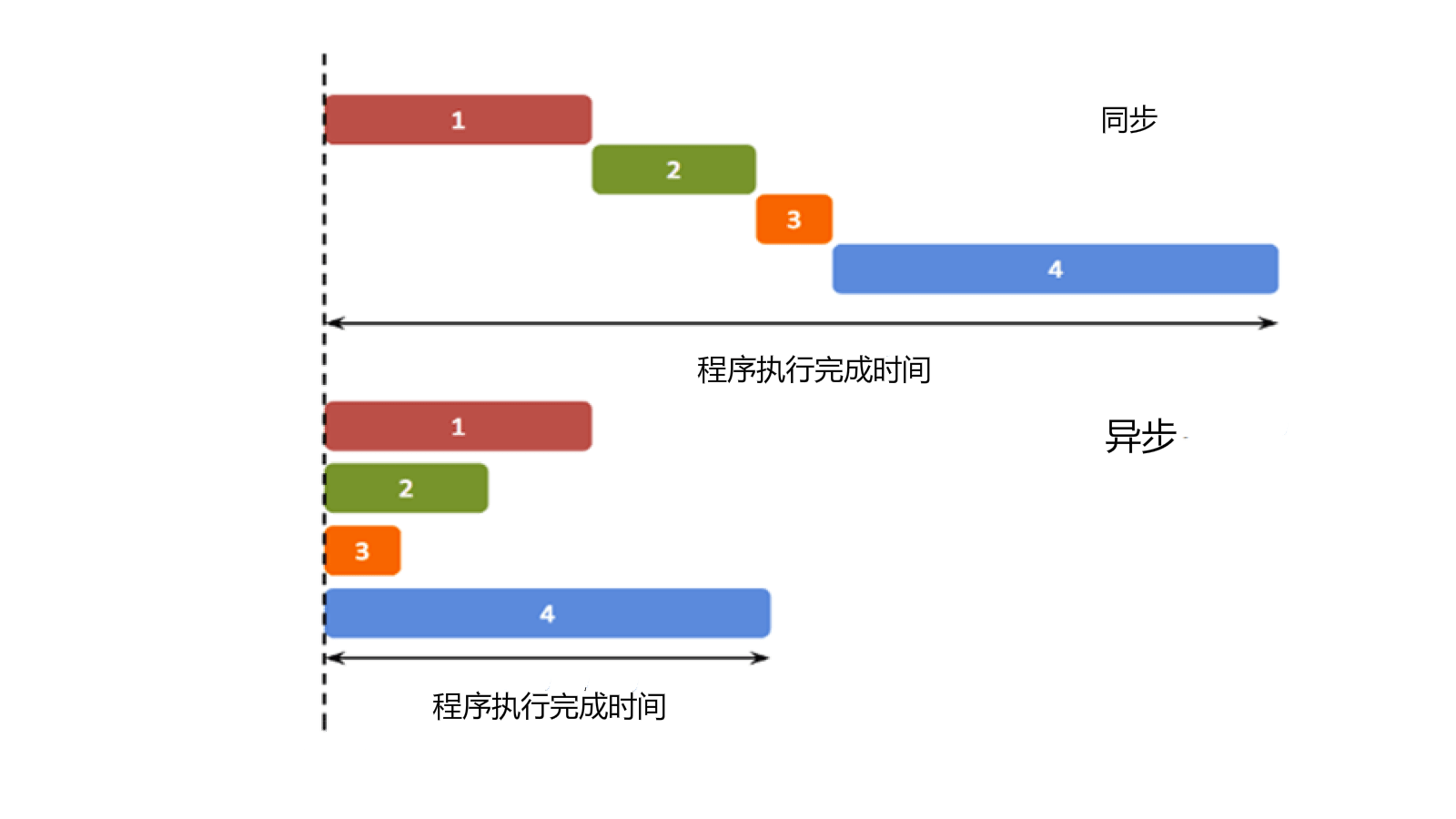
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。
而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。
以上是关于异步的概念的解释,接下来我们通俗地解释一下异步:异步就是从主线程发射一个子线程来完成任务。

————来自菜鸟教程
6.异步如何执行?
JavaScript 是一门单线程语言,异步操作都是放到事件循环队列里面,
等待主执行栈来执行的,并没有专门的异步执行线程
···同步的进入主线程,
···异步的进入任务队列,
主线程中的任务执行完毕后,去任务队列中读取相应的任务,推入主线程执行
That's all
(呼,终于写完了)
第一百篇:JS异步的更多相关文章
- 前端总结·基础篇·JS(四)异步请求及跨域方案
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 深入理解node.js异步编程:基础篇
###[本文是基础内容,大神请绕道,才疏学浅,难免纰漏,请各位轻喷] ##1. 概述 目前开源社区最火热的技术当属Node.js莫属了,作为使用Javascript为主要开发语言的服务器端编程技术和平 ...
- Node.js异步处理CPU密集型任务
Node.js异步处理CPU密集型任务 Node.js擅长数据密集型实时(data-intensive real-time)交互的应用场景.然而数据密集型实时应用程序并非仅仅有I/O密集型任务,当碰到 ...
- 转:web前端面试题合集 (Javascript相关)(js异步加载详解)
1. HTTP协议的状态消息都有哪些? 1**:请求收到,继续处理2**:操作成功收到,分析.接受3**:完成此请求必须进一步处理4**:请求包含一个错误语法或不能完成5**:服务器执行一个完全有效请 ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 前端总结·基础篇·JS(三)arguments、callee、call、apply、bind及函数封装和构造函数
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- JS 异步系列 —— Promise 札记
Promise 研究 Promise 的动机大体有以下几点: 对其 api 的不熟悉以及对实现机制的好奇; 很多库(比如 fetch)是基于 Promise 封装的,那么要了解这些库的前置条件得先熟悉 ...
- JS异步编程 (2) - Promise、Generator、async/await
JS异步编程 (2) - Promise.Generator.async/await 上篇文章我们讲了下JS异步编程的相关知识,比如什么是异步,为什么要使用异步编程以及在浏览器中JS如何实现异步的.最 ...
随机推荐
- 【Redis】事件驱动框架源码分析(多线程)
IO线程初始化 Redis在6.0版本中引入了多线程,提高IO请求处理效率. 在Redis Server启动函数main(server.c文件)中初始化服务之后,又调用了InitServerLast函 ...
- JVM学习笔记-从底层了解程序运行(一)
1:JVM基础知识 什么是JVM 1. java虚拟机,跨语言的平台,实现java跨平台 2. 可以实现多种语言跨平台,只要该语言可以编译成.class文件 3. 解释执行.class文件 java是 ...
- SAP Drag or drop tree
1 *&---------------------------------------------------------------------* 2 *& Report RSDEM ...
- centos7 离线升级/在线升级操作系统内核
目录 一.前言 二.系统环境 三.系统内核下载网址 四.centos7离线升级系统内核 1.先查看系统环境 2.离线升级系统内核 五.在线升级系统内核 一.前言 CentOS(Community EN ...
- 015(Power string)(哈希表)
题目:http://ybt.ssoier.cn:8088/problem_show.php?pid=1457 题目思路: 思路就是预设子串的长度,从1开始,而后一段一段试 试到一个对不上的就打回 如果 ...
- 从0到1建设智能灰度数据体系:以vivo游戏中心为例
作者: vivo 互联网数据分析团队-Dong Chenwei vivo 互联网大数据团队-Qin Cancan.Zeng Kun 本文介绍了vivo游戏中心在灰度数据分析体系上的实践经验,从&quo ...
- DBPack 读写分离功能发布公告
在 v0.1.0 版本我们发布了分布式事务功能,并提供了读写分离功能预览.在 v0.2.0 这个版本,我们加入了通过 UseDB hint 自定义查询请求路由的功能,并修复了一些 bug.另外,在这个 ...
- APISpace 成语大全API接口 免费好用
成语有一个很大一部分是从古代相承沿用下来的,在用词方面往往不同于现代汉语,它代表一个故事或者典故.成语又是一种现成的话,跟习用语.谚语相近,但是也略有区别.成语是中华文化中的一颗璀璨的明珠. 成语 ...
- 第2章 开始学习C++
说明 看<C++ Primer Plus>时整理的学习笔记,部分内容完全摘抄自<C++ Primer Plus>(第6版)中文版,Stephen Prata 著,张海龙 袁国忠 ...
- 聊聊 C++ 中的几种智能指针 (下)
一:背景 上一篇我们聊到了C++ 的 auto_ptr ,有朋友说已经在 C++ 17 中被弃用了,感谢朋友提醒,今天我们来聊一下 C++ 11 中引入的几个智能指针. unique_ptr shar ...
