《图解UE4渲染体系》Part 0 引擎基础

在介绍UE4渲染体系前,我们有必要来先看一下UE4是用什么样的方式来构建游戏场景数据的。
1 Object
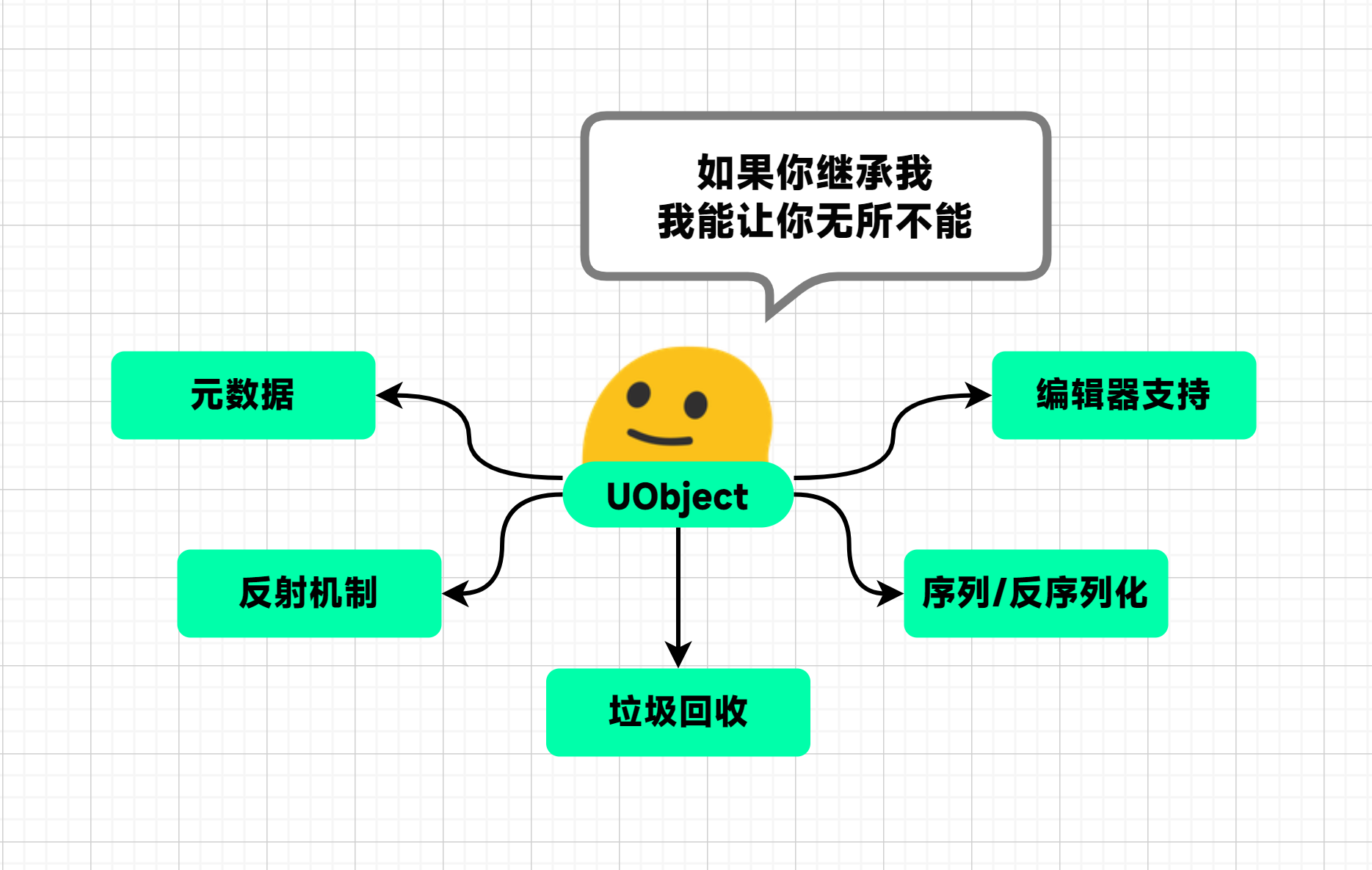
在UE4中当我们说Object,通常是指代引擎代码中的UObject类,它是引擎里管理绝大部分类和对象的基石,这是因为它提供了非常多的开发者需要的功能特性,例如元数据、反射、垃圾回收、序列化、编辑器支持等一系列功能。

与Unity中的物体容器GameObject相比(名字上类似),个人理解UObject存在更像是一种UE4提供的开发核心工具箱,各种需要高复用性的核心功能都集成到里面,不仅仅说场景里的各个物体需要用到UObject提供的功能,不可见的底层数据管理同样也需要使用到这些。
2 Actor
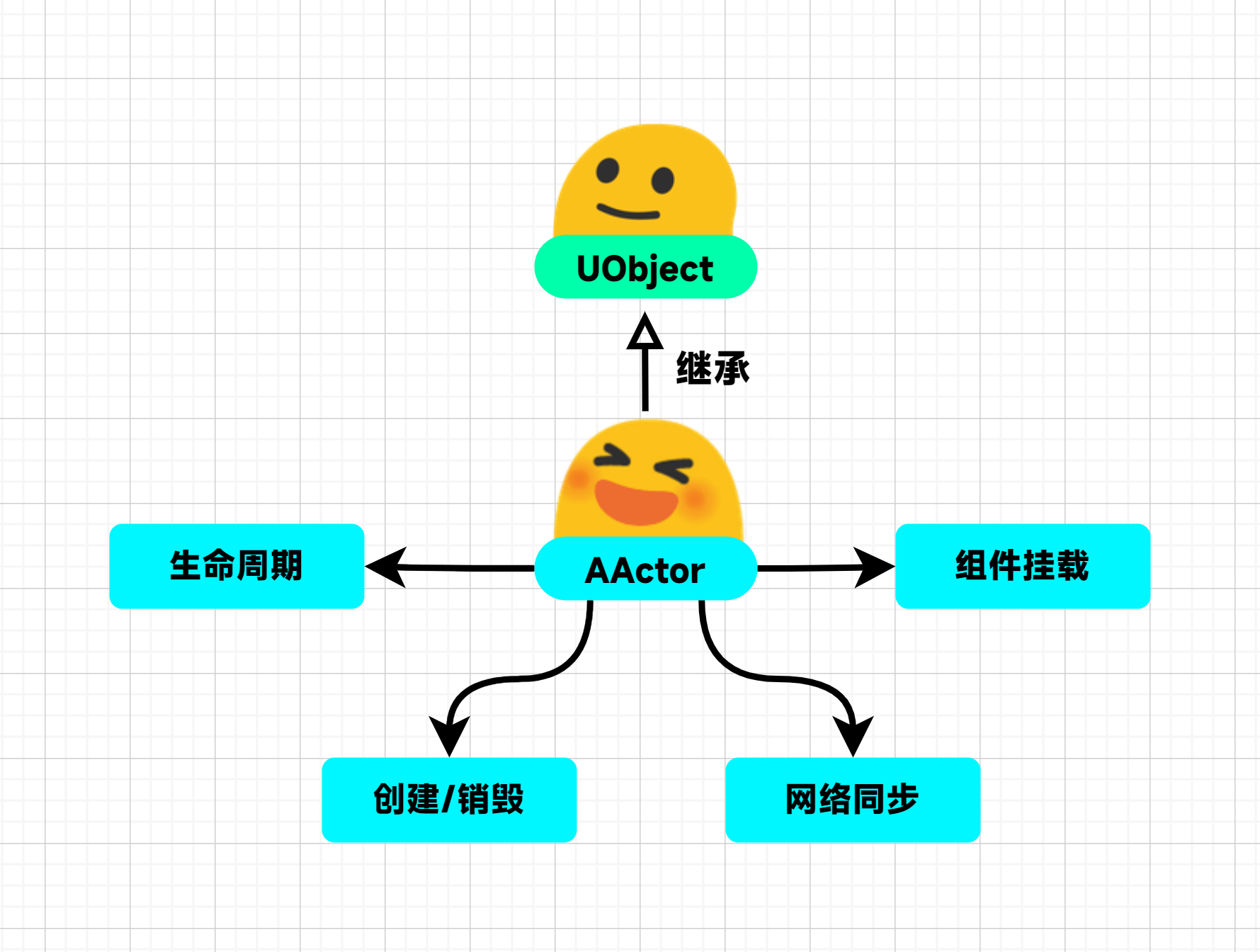
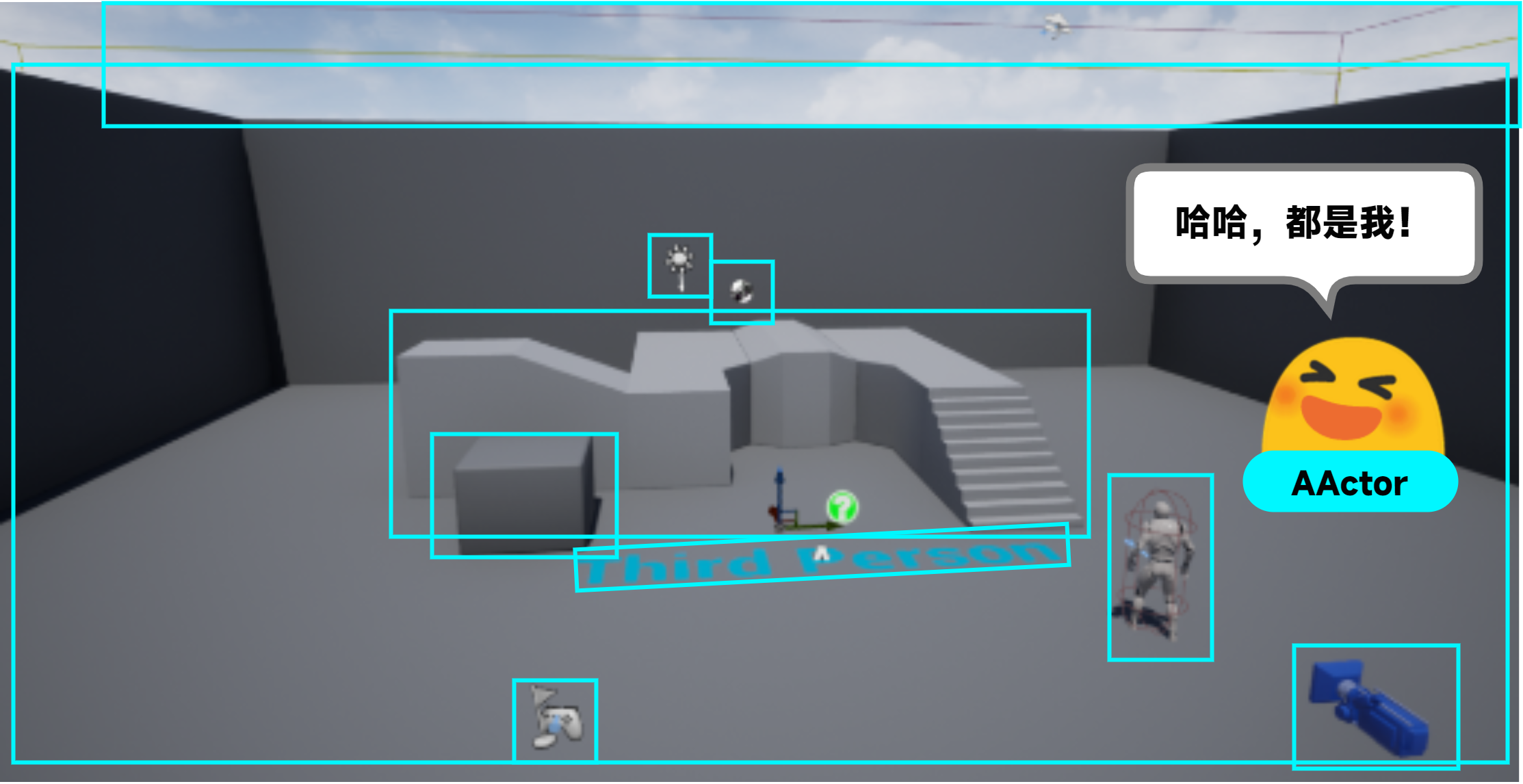
Actor通常指代引擎代码中的AActor类,所有可以放置到游戏场景中的"物体"都是一个Actor,例如角色、怪物、光(ALight)、场景(AStaticMeshActor)、摄像机(ACameraActor)等等。它提供的功能和Unity的GameObject就比较相似了,作为一个容器包含一个"物体"的各种内容,自然地AActor继承自UObject类,在UObject的基础上,还提供了网络同步、创建销毁、帧更新等功能。

对很多刚接触的开发者来说,可能Actor的名字看起来有点突兀,UE4并没有特别说明该名称的由来,个人理解,Actor单词本身的意思是演员,如果可以把游戏看作一场演出的话,其中就是各位出演角色各司其职,角色和怪物完成各种交互、光照(就像打光师)完成场景光照、场景物体可以各种移动变化、摄像机完成拍摄等等。

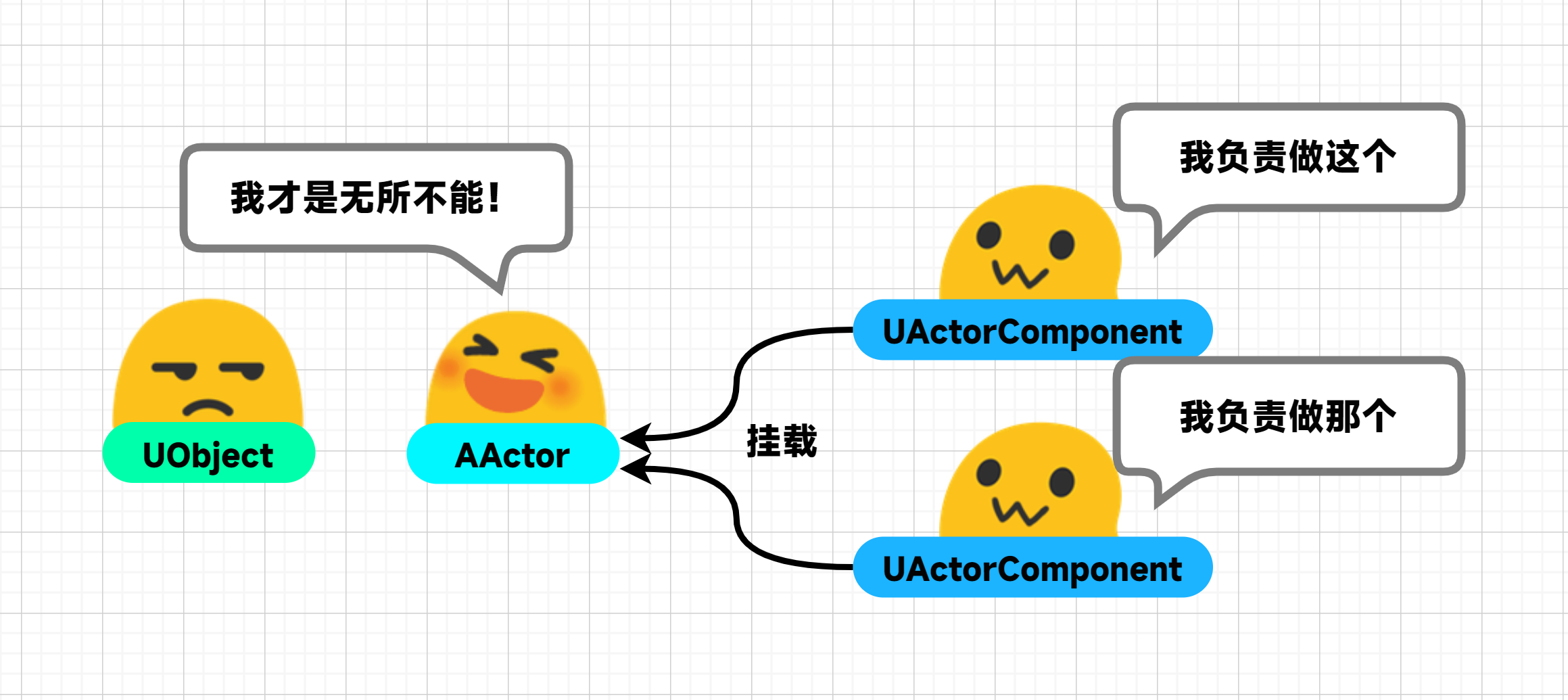
3 Component
Component通常指代引擎代码中的UActorComponent类,继承UObject,是所有组件类型的基类,通常挂载在Actor实例下,如同之前所介绍的,Actor本身是一个容器,而Actor具体的特性则由其具有的Component决定,如在世界场景中的位置旋转缩放(USceneComponent)、模样(UMeshComponent)等等。

Component对于Actor来说并不是必选的,可以存在没有组件的空Actor、不需要空间位置的Actor、不需要模样的Actor等等,这样在我们DIY自己需要的Actor时,就可以尽可能少地引入不需要的内容了。
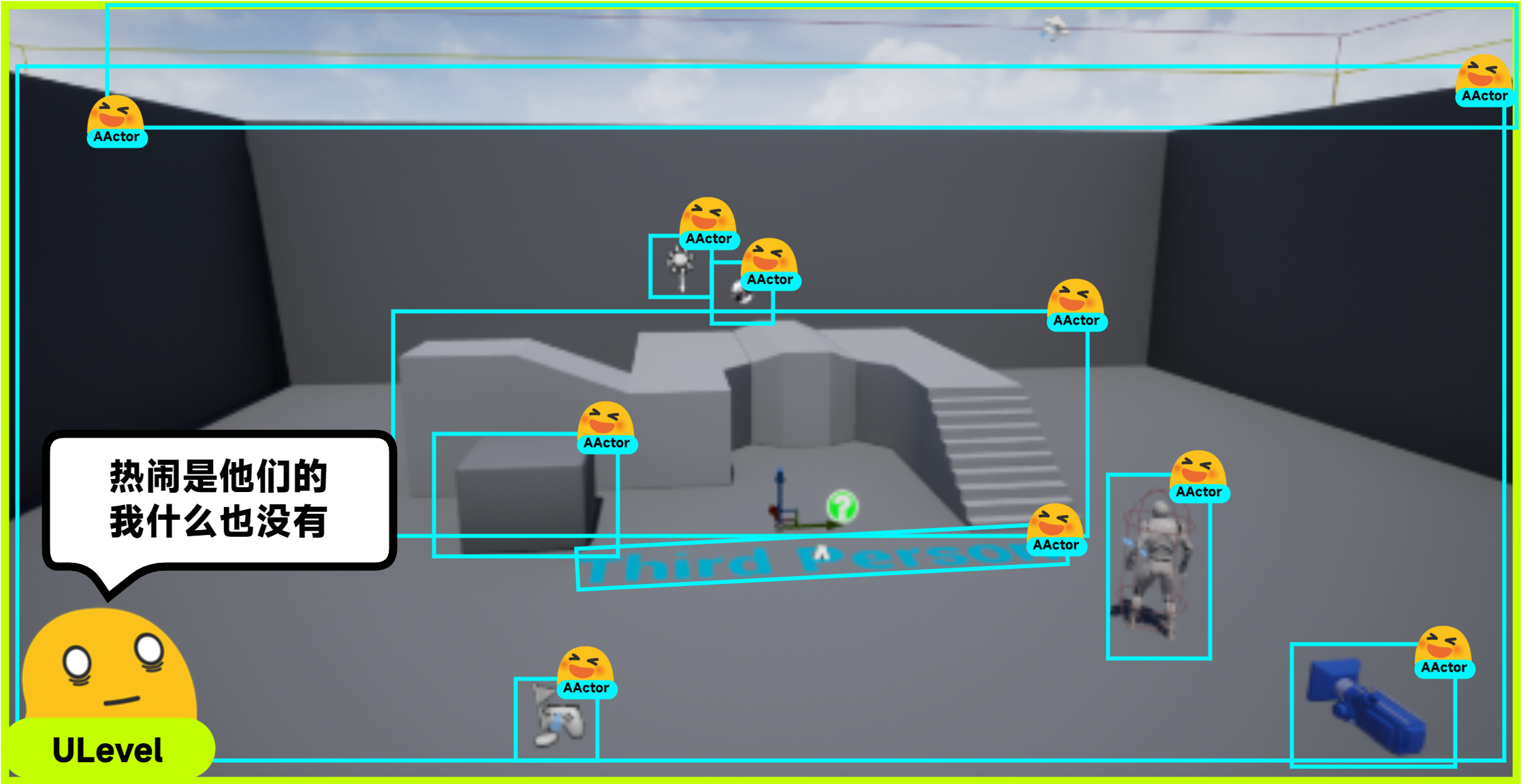
4 Level
Level通常指代引擎代码中的ULevel,也被叫做关卡,是UE4中用于组织游戏场景的基本单位,由一系列可见和不可见的Actor组成,同时还包含Level自身的一些属性,比如关卡属性、关卡蓝图等等,和Unity中的Scene概念相通。

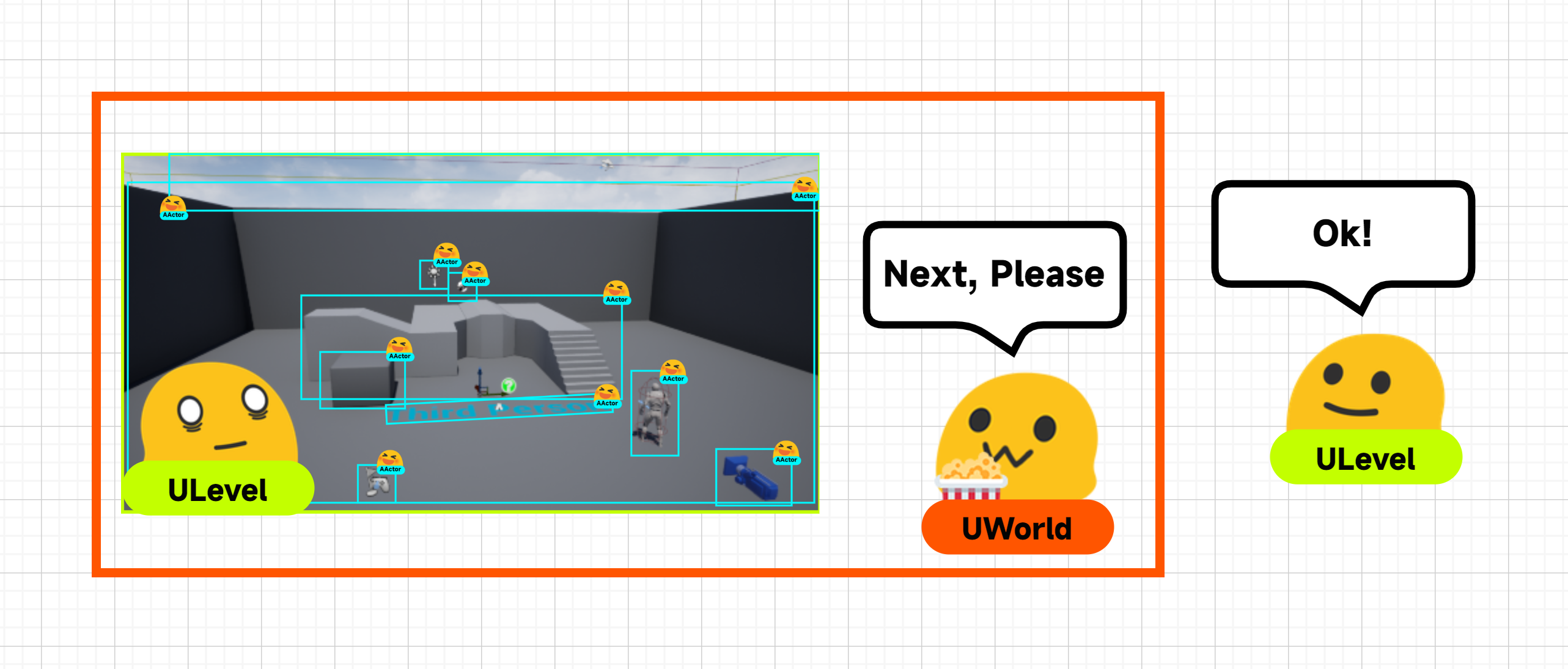
5 World
World,引擎代码中的UWorld,如果说Level代表场景,那World代表承载这个场景的世界,Level必须放在World中才能显示出其中的内容,对于一些以关卡切换来转换游戏场景的游戏来说,他们一个Level就是一个World,这样的概念可能有点多余,但是在很多开放世界的项目中,一个World同时可能不止一个Level,很多3A游戏的无缝多场景切换也是得益于流式关卡(Streaming Level)的使用。

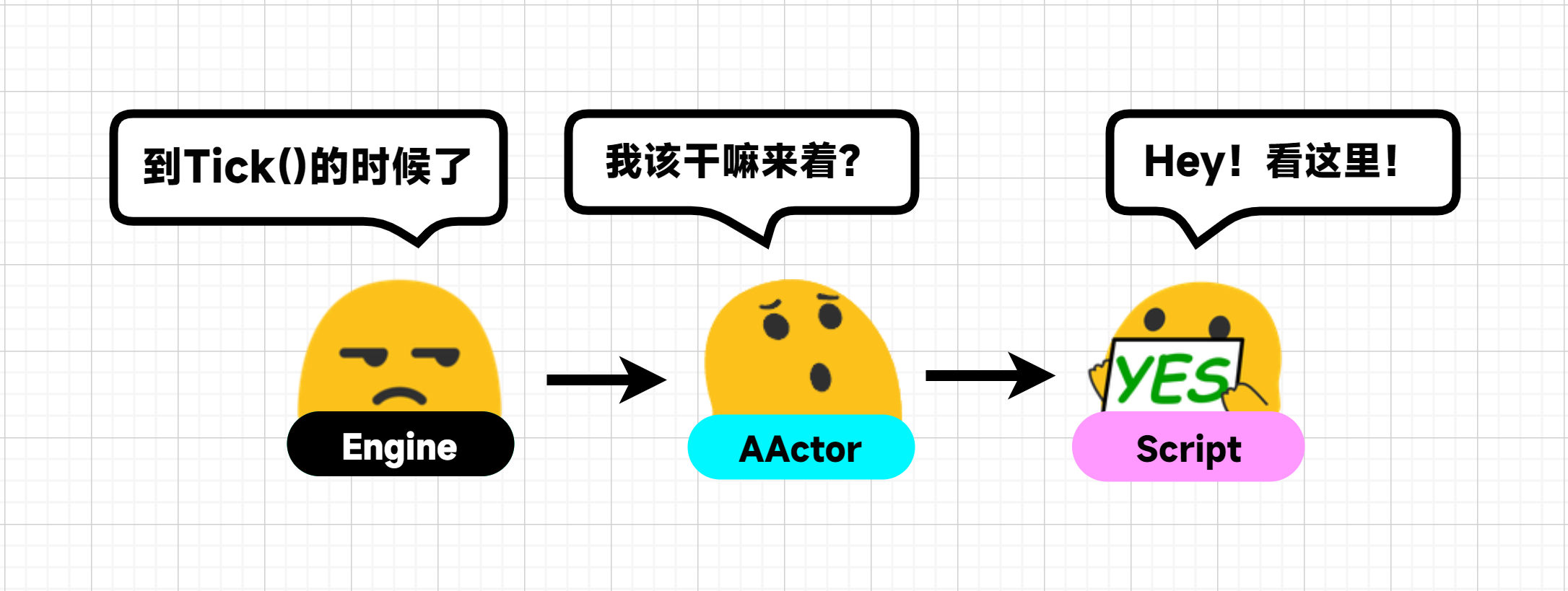
6 Script
除了以上的基本概念,还有脚本(Script)存在于世界的各个Actor中,脚本可以用于给Actor添加不同的行为,脚本可以是C++定义编写的,也可是蓝图定义的,从功能上看,脚本和Component十分相像,但在UE4的组织形式上看,脚本并非是一种Component,而更像是一种对Actor的补充,从程序员角度来讲,就像是对Actor一些接口的覆写(Override),例如自定义BeginPlay、Tick、EndPlay等(对应Unity中的Start、Update、End)时Actor应该有的操作。

顺带一提
你可能已经发现在提到引擎代码中的类名时,相比名称会多出一个前缀(Prefix),这是UE4中一种编码规范,用来指代该类的类别:
T:模板类,例如TArray;U:继承UObject的类;A:继承AActor的类;S:继承SWidget的类;I:抽象界面类;E:枚举;F:其他多数类(不在UObject继承体系内);
参考文献
- [1] 0向往0,剖析虚幻渲染体系(01)- 综述和基础
- [2] UE4官方文档,Actor生命周期
- [3] UE4官方文档,代码规范
《图解UE4渲染体系》Part 0 引擎基础的更多相关文章
- 《图解UE4渲染体系》Part 1 多线程渲染
上回书<Part 0 引擎基础>说到,我们粗略地知道UE4是以哪些类来管理一个游戏场景里的数据的,但这仅仅是我们开始探索UE4渲染体系的一小步. 本回主要介绍UE4渲染体系中比较宏观顶层的 ...
- 剖析虚幻渲染体系(14)- 延展篇:现代渲染引擎演变史Part 1(萌芽期)
目录 14.1 本篇概述 14.1.1 游戏引擎简介 14.1.2 游戏引擎模块 14.1.3 游戏引擎列表 14.1.3.1 Unreal Engine 14.1.3.2 Unity 14.1.3. ...
- 剖析虚幻渲染体系(06)- UE5特辑Part 1(特性和Nanite)
目录 6.1 本篇概述 6.1.1 本篇内容 6.1.2 基础概念 6.2 UE5新特性 6.2.1 UE5编辑器 6.2.1.1 下载编辑器及资源 6.2.1.2 启动示例工程 6.2.1.3 编辑 ...
- 剖析虚幻渲染体系(08)- Shader体系
目录 8.1 本篇概述 8.2 Shader基础 8.2.1 FShader 8.2.2 Shader Parameter 8.2.3 Uniform Buffer 8.2.4 Vertex Fact ...
- 剖析虚幻渲染体系(10)- RHI
目录 10.1 本篇概述 10.2 RHI基础 10.2.1 FRenderResource 10.2.2 FRHIResource 10.2.3 FRHICommand 10.2.4 FRHICom ...
- 剖析虚幻渲染体系(11)- RDG
目录 11.1 本篇概述 11.2 RDG基础 11.2.1 RDG基础类型 11.2.2 RDG资源 11.2.3 RDG Pass 11.2.4 FRDGBuilder 11.3 RDG机制 11 ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 1(UE移动端渲染分析)
目录 12.1 本篇概述 12.1.1 移动设备的特点 12.2 UE移动端渲染特性 12.2.1 Feature Level 12.2.2 Deferred Shading 12.2.3 Groun ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 2(GPU架构和机制)
目录 12.4 移动渲染技术要点 12.4.1 Tile-based (Deferred) Rendering 12.4.2 Hierarchical Tiling 12.4.3 Early-Z 12 ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 3(渲染优化)
目录 12.6 移动端渲染优化 12.6.1 渲染管线优化 12.6.1.1 使用新特性 12.6.1.2 管线优化 12.6.1.3 带宽优化 12.6.2 资源优化 12.6.2.1 纹理优化 1 ...
随机推荐
- Mac安装和配置Maven 及其第二次启动报错问题解决
1.下载安装 下载地址: https://maven.apache.org/download.cgi 下载后解压下来重名名为ApacheMaven,并放入到/usr/local/下 2.配置环境变 ...
- Web,RESTful API 在微服务中的作用是什么?
微服务架构基于一个概念,其中所有服务应该能够彼此交互以构建业务功能.因 此,要实现这一点,每个微服务必须具有接口.这使得 Web API 成为微服务的一 个非常重要的推动者.RESTful API 基 ...
- java-字节流-字符流
I/O叙述 FileOutputStream类字节输出流的介绍: 写入数据的原理 java程序-->JVM(java虚拟机)--->OS(操作系统)---->OS调用写数据的方法-- ...
- 如何在 Microsoft word中插入代码
一.工具 方法1.打开这个网页PlanetB; 方法2.或者谷歌搜索syntax highlight code in word documents,检索结果的第一个.如下图: PS. 方法1和2打开的 ...
- ctfhub 过滤运算符 综合过滤练习 读取源代码 远程包含 eval执行 文件包含 php://input
过滤运算符 过滤了\和&那么尝试; 成功那么将flag cat出来 127.0.0.1;cat flag_27249269530391.php 得到flag 综合过滤练习 这次过滤有点多过滤了 ...
- glusterfs架构和原理
分布式存储已经研究很多年,但直到近年来,伴随着谷歌.亚马逊和阿里等互联网公司云计算和大数据应用的兴起,它才大规模应用到工程实践中.如谷歌的分布式文件系统GFS.分布式表格系统google Bigtab ...
- AD中PCB各层的含义
PCB的各层定义及描述: 1. Top Layer(顶层布线层):设计为顶层铜箔走线.如为单面板则没有该层. 2. Bottom Layer(底层布线层):设计为底层铜箔走线. 3. Top/Bott ...
- 【Flutter】Flutter C/C++ 插件的开发 (支持 windows、macos、ios、android )
一个各平台调用 C/C++ 源码的例子,如何共享代码,配置相关的编译 官方的例子:https://docs.flutter.dev/development/platform-integration/c ...
- es8(字符串,对象)
es8(字符串,对象) 字符串补白: let str = "abc"; let a = str.padEnd(5); let b = str.padStart(5); let c ...
- 《深入理解ES6》笔记—— JavaScript中的类class(9)
ES5中的近类结构 ES5以及之前的版本,没有类的概念,但是聪明的JavaScript开发者,为了实现面向对象,创建了特殊的近类结构. ES5中创建类的方法:新建一个构造函数,定义一个方法并且赋值给构 ...
