[原创] CSS自定义IOS苹果,Android安卓的CheckBox 效果,可以根据文字大小变化而变化,内框显示文字,另外可自定大小,自定颜色
在经过对网上一些自定CheckBox的一番研究之后,现在综合讲一下该样式实现的技巧。
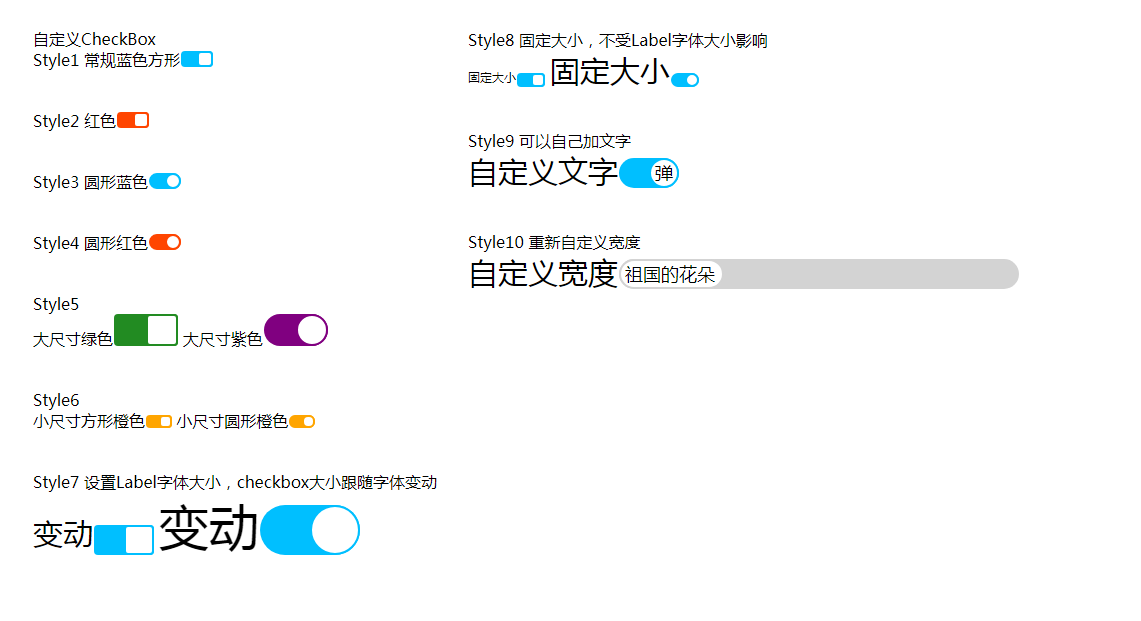
先上图:

图中已展示了多种样式,实现的原理很简单,一个外Box,一个内Box,外Box显示背景色,内Box显示白色背景,默认情况下内Box靠左, CheckBox选择之后,内Box靠右,同时外Box变更背景色。
要实现CheckBox的效果一般是label套一个CheckBox再套一个span一实现,用label嵌套的好处是,用户点击文字就可以变更CheckBox的选定状态,并且文字放在CheckBox的前或后都可以,代码如下。
<label>Label文字
<input type="checkbox" />
<span class="apple-checkbox-span"></span>
</label>
而实现的相关的css样式就是在class ".apple-checkbox-span" 后面,增加一个内Box,用:after实现,代码如下:
.apple-checkbox input[type="checkbox"] {
display: none;
}
/*默认显示为正方形*/
.apple-checkbox-span {
display: inline-block;
margin-left: 1px;
margin-bottom: 3px;
width: 2em;
height: 1em;
vertical-align:middle;
background-color: lightgray; /*默认颜色*/
border-radius: 4px;
transition-duration: .5s; /*动画*/
-webkit-transition-duration: .5s; /* Safari */
}
.apple-checkbox-span:after {
display: inline-block;
content: '';
width: 50%;
height: 100%;
border: 2px solid lightgray;
background-color: white;
border-radius: 4px;
float:left;
transition-duration: .5s; /*动画*/
-webkit-transition-duration: .5s; /* Safari */
}
/*默认显示蓝色*/
.apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span {
background-color: deepskyblue;
}
.apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span:after {
border-color: deepskyblue;
margin-left:50%;
}
而实现变更颜色的方法就是class中添加颜色的类名,代码为class="颜色类名", 而css只需建立覆盖CheckBox点击后的样式即可。
HTML
<label>红色
<input type="checkbox" />
<span class="apple-checkbox-span red"></span>
</label>
CSS
.apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span.red {
background-color: orangered;
}
.apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span.red:after {
border-color: orangered;
}
对于CheckBox图形根据Label字体大小变化而变化的技巧是,尺寸单位需要使用em来定义,因为em是根据使用的字体大小而变化的一个单位,我们设置父标签Label的字体大小之后,span就自动继承了label的字体大小,宽高的通常设置是宽度是高度的两倍,当高度是1em,宽度就需要是2em,比如字体大小是14px,1em就等于14px,2em就等于28px,以此类推,参考代码:
HTML
<label style="font-size:30px">变更了字体大小30px
<input type="checkbox" />
<span class="apple-checkbox-span"></span>
</label>
CSS
.apple-checkbox-span {
width: 2em;
height: 1em;
}
最后要讲的是自定义文字和尺寸,定义文字就是内Box要显示的文字,可以内嵌css变更content的内容实现,而变更尺寸,则需要直接编写内嵌的css来覆盖width和height
<label id="ManualChar" style="font-size:30px">自定义文字<input type="checkbox" /><span class="apple-checkbox-span circle"></span></label>
<style type="text/css">
#ManualChar .apple-checkbox-span:after {
content: "弹"; /*添加文字*/
font-size: 0.6em; /*字体大小根据实际需要调整*/
font-weight: normal;
padding-top: 1px;
padding-left: 4px;
}
</style>
<label id="ManualSize" style="font-size:30px">自定义宽度<input type="checkbox" /><span class="apple-checkbox-span circle"></span></label>
<style type="text/css">
#ManualSize .apple-checkbox-span {
height: 30px; /*覆盖宽度*/
width: 400px; /*覆盖高度*/
} #ManualSize .apple-checkbox-span:after {
content: "祖国的花朵"; /*添加文字*/
width: 105px; /*宽度根据字数多少调整*/
font-size: 0.6em; /*字体大小根据实际需要调整*/
font-weight: normal;
padding-top: 1px;
padding-left: 4px;
} #ManualSize input[type="checkbox"]:checked + .apple-checkbox-span:after {
margin-left: 295px; /*点击之后块位置,需要根据块的宽度调整 400px-105px=295px;*/
}
</style>
如对上述的代码有任何疑问,欢迎各位留言。
附上源码: CheckBox
[原创] CSS自定义IOS苹果,Android安卓的CheckBox 效果,可以根据文字大小变化而变化,内框显示文字,另外可自定大小,自定颜色的更多相关文章
- ios中调用友盟分享时qq可以分享但是微信失败,只显示文字,网页链接没有出现
问题如下,最后在老大各种替换的情况下,找到了原因,是因为图片失效了,友盟分享微信时必须需要图片才可以,如果服务器图片失效,则会失败: 注意下面的图片是否能够获取???????????????????? ...
- 关于Unity程序在IOS和Android上显示内嵌网页的方式
近期因为有须要在Unity程序执行在ios或android手机上显示内嵌网页.所以遍从网上搜集了一下相关的资料.整理例如以下: UnityWebCore 从搜索中先看到了这个.下载下来了以后发现这个的 ...
- 二维码合成,将苹果和安卓(ios和android)合成一个二维码,让用户扫描一个二维码就可以分别下载苹果和安卓的应用
因为公司推广的原因,没有合适的将苹果和安卓(ios和android)合成一个二维码的工具. 因为这个不难,主要是根据浏览器的UA进行判断,所以就自己开发了一个网站 网站名称叫:好推二维码 https ...
- React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton)
React Native之(支持iOS与Android)自定义单选按钮(RadioGroup,RadioButton) 一,需求与简单介绍 在开发项目时发现RN没有给提供RadioButton和Rad ...
- ios和android适配问题总结
_________________________________________________________________________________ 相关知识点 移动端. 适配(兼容). ...
- JS判断客户端是否是iOS或者Android或者ipad(二)
js判断客户端是IPAD和iphone 多了就不说了,直接上代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 funct ...
- ios和android适配
一些情况下对非可点击元素如(label,span)监听click事件,ios下不会触发 解决方案:css增加cursor:pointer; 三星手机遮罩层下的input.select.a等元素可以被点 ...
- 开园第一篇 - 论移动开发环境 IOS与Android的差异
首先,在真正写技术之前做个自我简介.本人08年开始学c语言 一年后,转vc++.开始接触MFC MFC做了两年.转眼11年了我考上了一个不知名的大专.搞C++发现没有市场了因为当时酷狗腾讯的软件已经日 ...
- iOS 和 Android 测试托管平台 FIR.im 的注册与常用功能
FIR.im 作为专业的 iOS 和 Android 测试包发布网站, 注册超简单,支持输入网址直接下载和二维码扫描下载.功能类似 TestFlight ,但又比它强大,支持游客访问密码,iOS 和 ...
- WebSocket学习笔记IE,IOS,Android等设备的兼容性问
WebSocket学习笔记IE,IOS,Android等设备的兼容性问 一.背景 公司最近准备将一套产品放到Andriod和IOS上面去,为了统一应用的开发方式,决定用各平台APP嵌套一个HTML5浏 ...
随机推荐
- left join(一)
例表aaid adate1 a12 a23 a3 表bbid bdate1 b12 b24 b4 两个表a,b相连接,要取出id相同的字段select * from a inner join b on ...
- C - Functions again CodeForces - 789C (dp、思维)
C - Functions again CodeForces - 789C #include<iostream> #include<cstdio> #include<cm ...
- windows运行xcopy计划任务 结果是0x4解决方案
近几天发现一直好好的数据备份计划任务一直返回0x4失败,直接执行bat又是正常的. bat命令中使用的是xcopy,到处找方案没解决. 今天意外在使用另一个命令时,发现提示:网络连接数据超过最大值. ...
- matlab如何关闭figure
如果想要关闭之前打开的figure,用**close()**函数就可以了. close(H):关闭句柄为H的figure: close('name'):关闭指定name的figure: close a ...
- 03java基础(二)java面向对象
目录 类和对象的基本使用 基础概念 类的初始化 用new关键字创建对象 创建对象的内存分析 OOP的三大特征 类的封装 类的继承 继承的基础使用 继承基本概念 extends关键字的基本使用 supe ...
- allure-动态参数,报告优化方法。
1.allure.title方法 #前置需要在源文件:\venv\Lib\site-packages\allure_pytest\listener.py#在该文件修改为这样:test_result.p ...
- 【C++】fstream文件操作
C语言使用FILE对文件进行操作,常用到的函数有fopen().freopen().fread().fwrite().fclose()等,分别用来打开文件.读写文件.关闭文件. C++可以使用fstr ...
- Windows 与Docker
https://docs.microsoft.com/zh-cn/windows/wsl/install-manual#step-4---download-the-linux-kernel-updat ...
- Recycle Queue Sample
public class RecycleQueue<T> { public int len; T[] v; int max; int front; int rear; public Rec ...
- Python 切片/列表/字符串之间装换
1. 怎么实现字符串变为list 使用split(),把字符串拆分再存入数组: 例子 input="ni si shi" output=input.split(" &qu ...
