【小程序自动化Minium】三、元素定位- WXSS 选择器的使用
最近更新略疲,主要是业余时间多了几个变化。比如忙活自己的模拟赛车驾舱升级、还跟朋友筹备一个小程序项目、另外早上的时间留给背单词了。。。
上一章中讲到Page接口的get_element()与get_elements()方法,其中有个必填参数就是选择器,而 minium 正是通过它来定位元素的。
对前端有过了解的童鞋,肯定对css选择器不陌生,CSS 选择器用于“查找”(或选取)要设置样式的 HTML 元素。
但是在小程序中用的是特有的格式WXSS,WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,说白了就是用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
因为不是完全一样的东西,所以小程序中的 wxss 仅支持部分css选择器。

下面逐个看下不同选择器的用法。
一、选择器介绍
1. 类选择器 .class
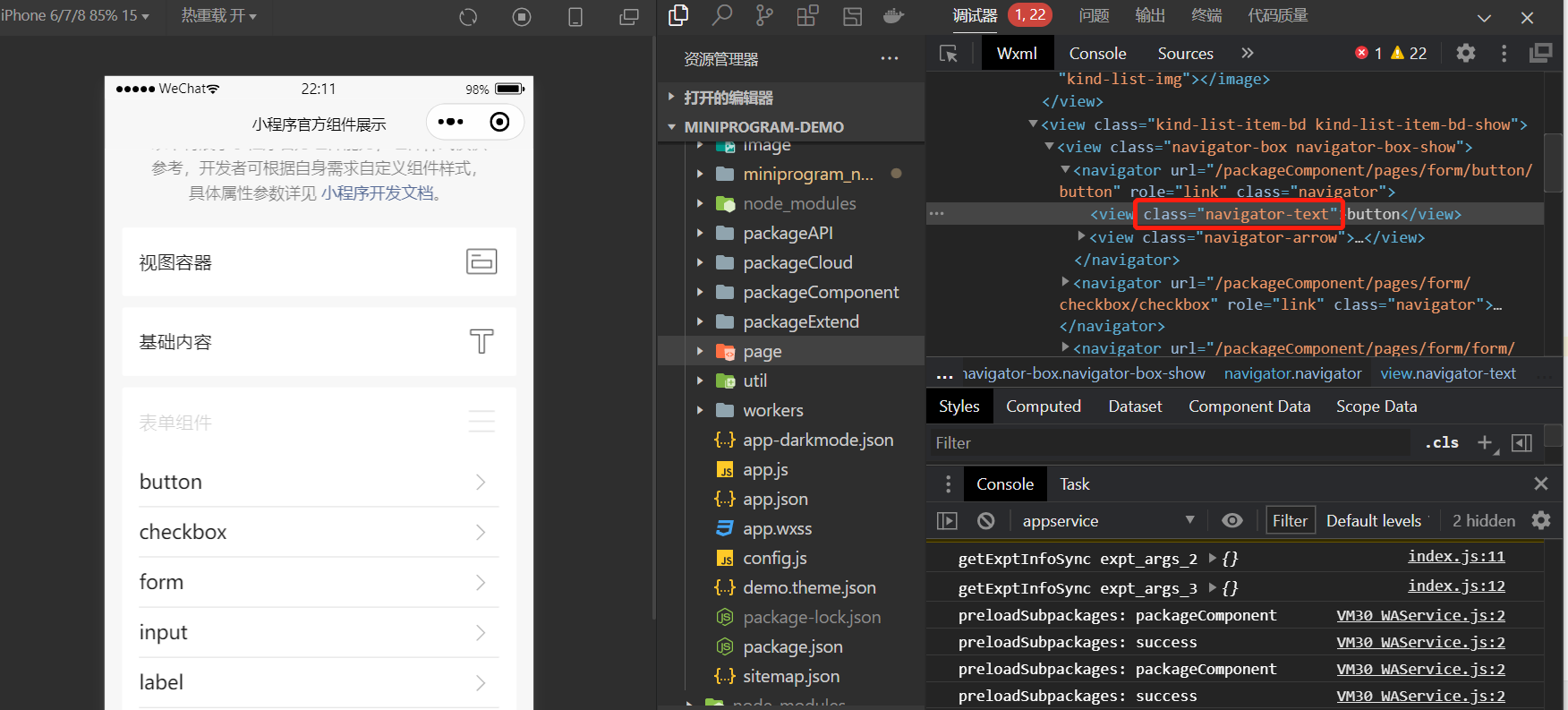
根据类名称选择元素,比如.navigator-text,就是选择所有拥有class="navigator-text"的组件。
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_elements("view.kind-list-item", index=2))
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element(".navigator-text").click()
示例代码中最后一行,如果get_element()找到多个符合的,就返回第一个。

存在多个类的时候可以以点为间隔一直拼接下去,比如:
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
view#main.page-section.page-section-gap
2. id选择器 #id
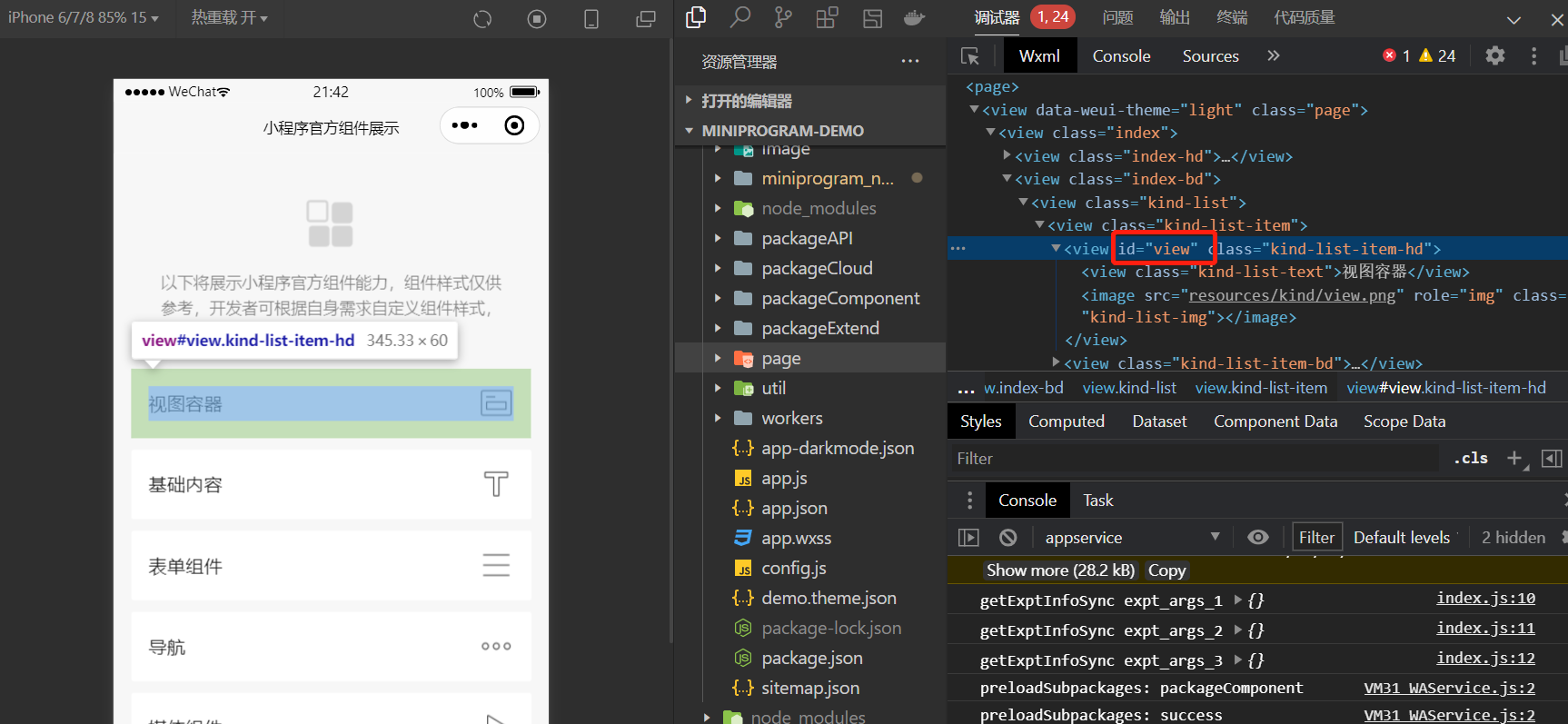
根据id选择元素,比如#form,就是选择拥有id="view"的组件。

class ComponentTest(minium.MiniTest):
def test_ui_op(self):
print(self.page.get_element("#view"))
打印一下,看结果。

3. 类型选择器
在每个元素中,都有自己的元素标签,标签名称tagName就可以用来作为类型的选择。

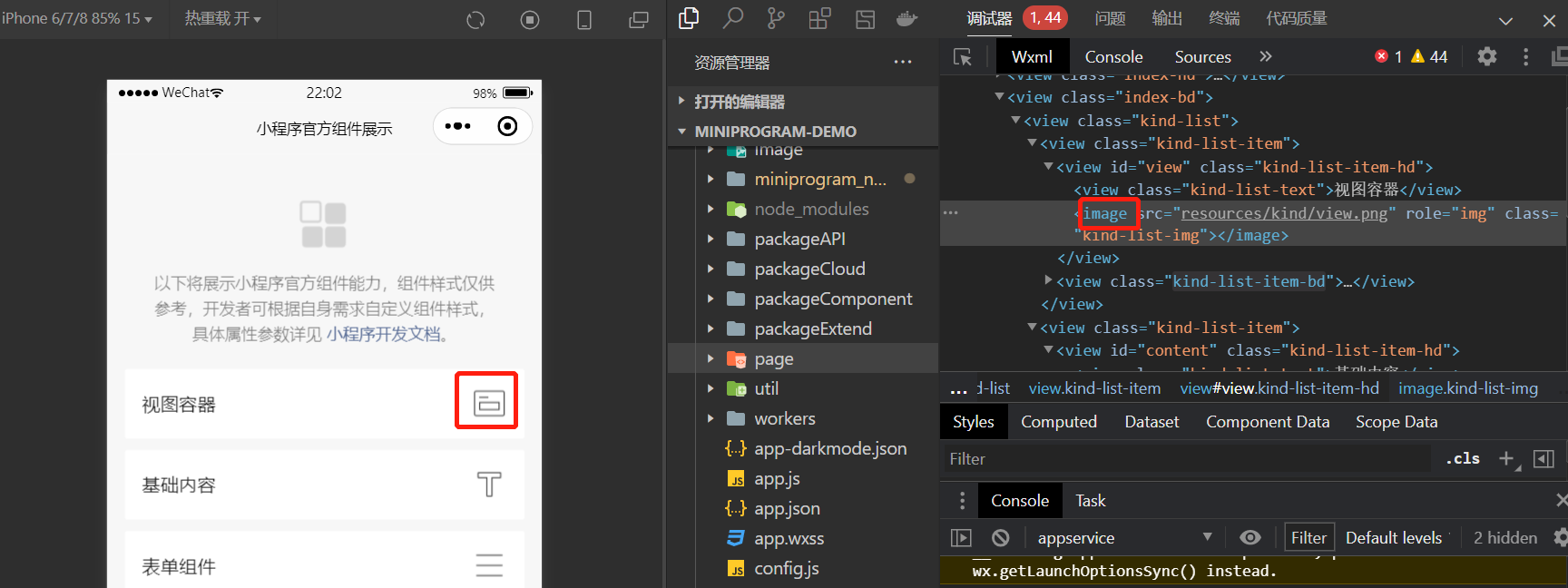
比如这里的image:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
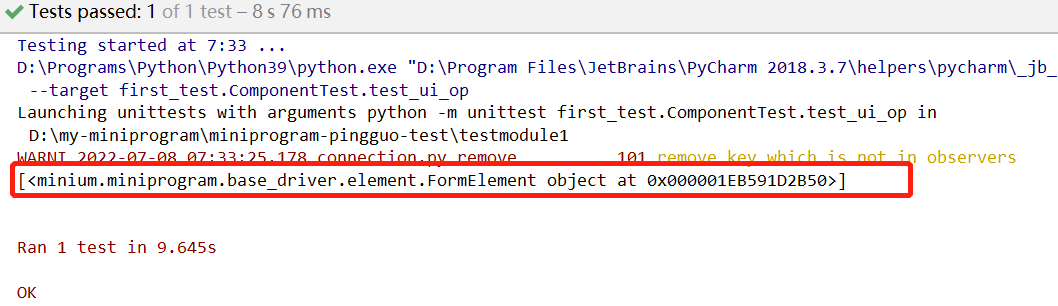
print(self.page.get_element("image"))
打印下结果:

4. 多个类型选择器
除了上述单个元素标签外,还可以同时选择多个标签。

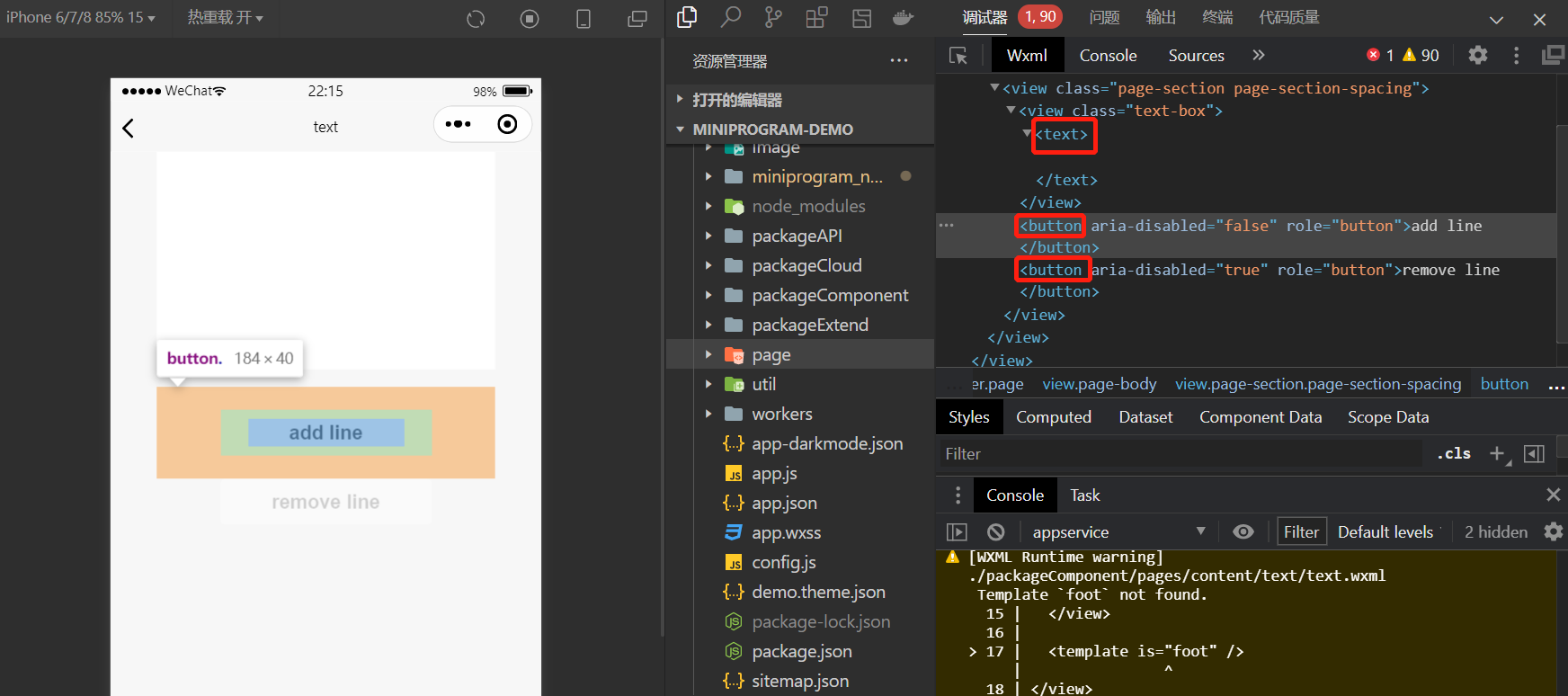
比如这个页面,标签text有1个,标签button有2个,那么我可以使用get_elements()方法同时选择这3个:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="基础内容").click()
self.page.get_element("view.navigator-text", inner_text="text").click()
print(self.page.get_elements("text,button"))
打印下结果,应该有3个元素。

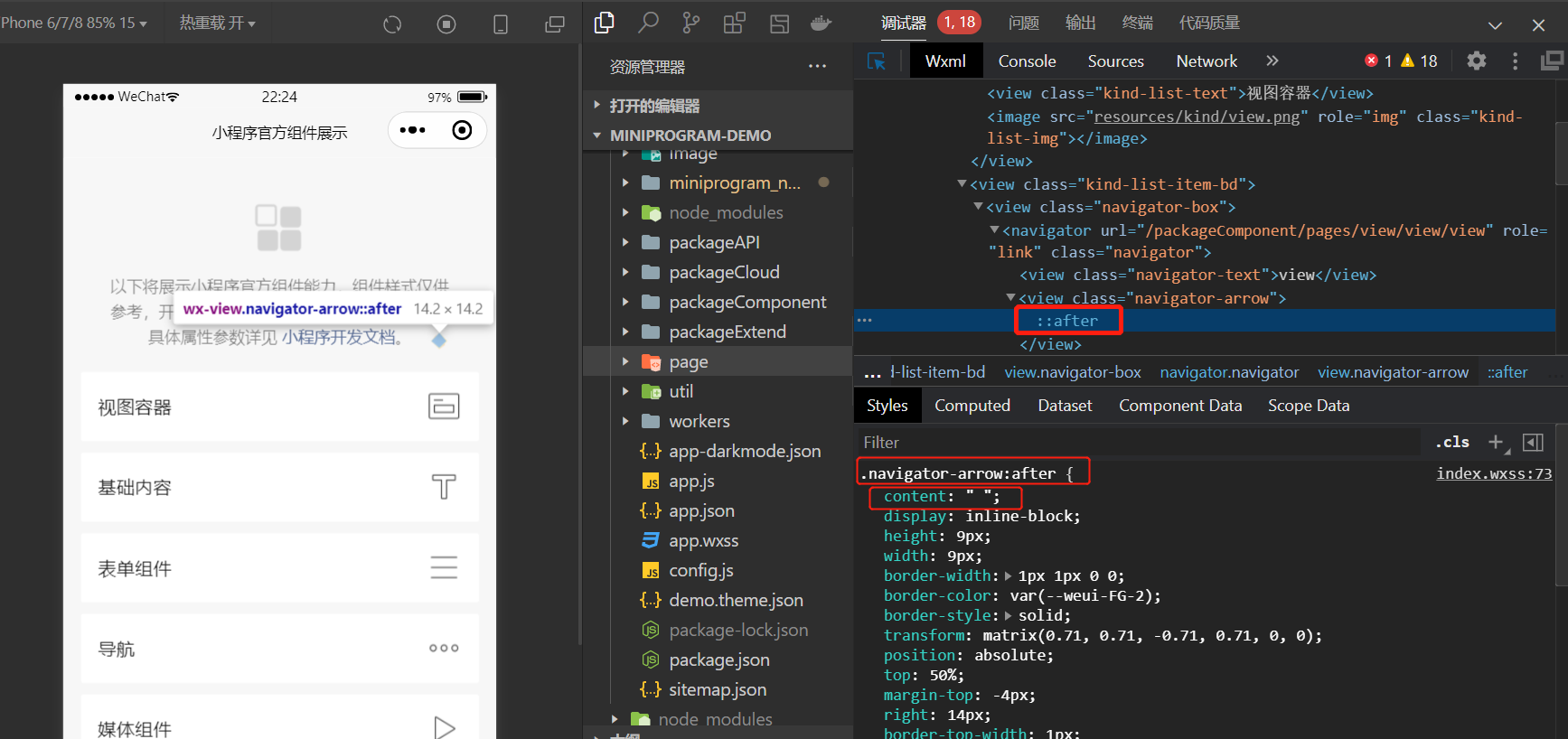
5. ::after
关于::after,作用是在选择的组件后插入内容。

我在官方的demo中找到了一个使用的地方,参考css中的:after用法,content中是插入的内容,官方demo项目中这里是空格。
这里更多的应该还是前端中涉及到的用法,暂时没想到在UI自动化中用到这个选择器的作用,有懂的看官还望不吝赐教。
6. ::before
同上
7. 跨自定义组件的后代选择器
跨自定义组件的后代选择器,这里体现在2个点:
- 自定义组件
- 后代选择器
自定义组件,就是你自己定义的组件,像示例中出现的<view>这些都不是自定义的。
再者就是后代选择器,这里要注意的是,指定的父元素下的后代元素,什么意思?
custom-element1>>>.custom-element2>>>.the-descendant
在上述示例中,custom-element1标签就是爷爷,然后标签里class名叫custom-element2的就是父亲,最后在这个父亲的儿子中,选择class名叫the-descendant的元素。
或者再借用css中的使用举例:
<div>
<p>
<span> 把苹果咬哭 </span>
</p>
<span> 举栗子 </span>
</div>
<style>
div>span{color:red;}
</style>
这里的css选择器div>span设置元素为红色,那么举栗子会变红。
8. 属性选择器
可以选择带有特定属性或属性值的元素。

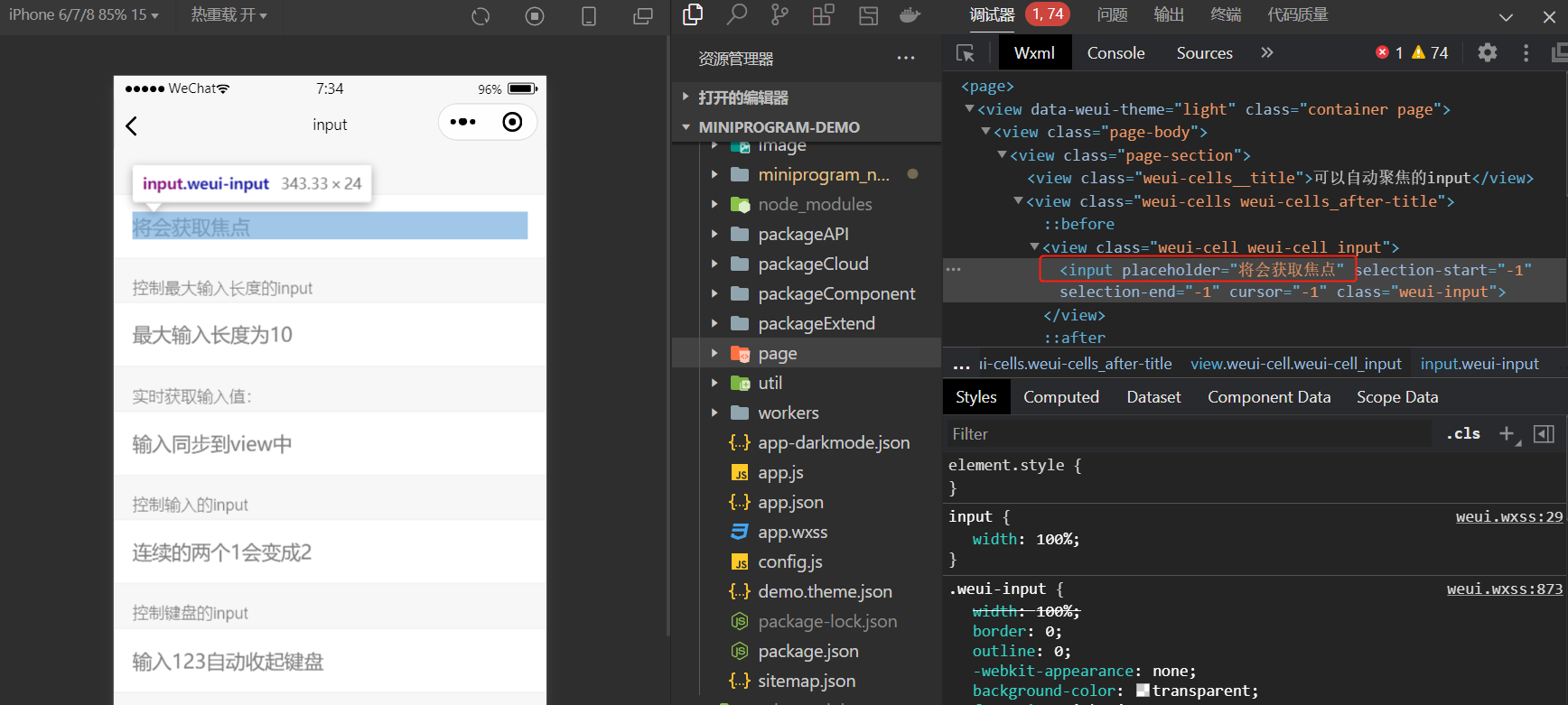
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
print(self.page.get_elements("input[placeholder='将会获取焦点']"))
这里input[placeholder='将会获取焦点']就是利用了属性和值的方式来定位元素。
打印下结果。

9. xpath
选择器参数也可以之间传xpath语句,之前在web项目时候个人非常喜欢用xpath,很灵活。具体语法这里不展开了,可以自行搜索:xpath语法、xpath轴。
还是以上面的元素为例,用xpath可以这样定位:
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="表单组件").click()
self.page.get_element("view.navigator-text", inner_text="input").click()
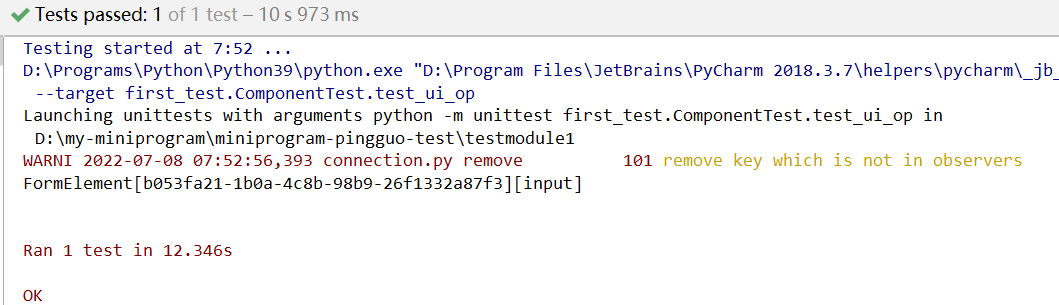
print(self.page.get_element("//input[@placeholder='将会获取焦点']"))
这里的//input[@placeholder='将会获取焦点']就是xpath语法,利用tagName+属性值来定位。
打印下结果。

二、简单选择器的组合使用
在上面提到的选择器中,简单易用的当属:tagName、id、className,通常我们可以组合起来使用。
<view id="main" class="page-section page-section-gap" style="text-align: center;"></view>
组合一起使用:
view#main.page-section.page-section-gap
另一种写法(注意2个类之间有个空格):
view[id='main'][class='page-section page-section-gap']
三、小结
目前来看,小程序中对于css选择器的支持还是不错的,常用的类型都可以支持,具体怎么写定位器就还是结合具体项目来了。
灵活、稳定、复用性,我觉得是最重要的。
刚看了下之前给官方提的2个issue,目前还没有回复。得,先去肝小程序开发了,回见了您!
【小程序自动化Minium】三、元素定位- WXSS 选择器的使用的更多相关文章
- 【小程序自动化Minium】二、元素定位-Page接口中的 get_element() 与 get_elements()
UI自动化中的重要工作就是元素定位了,高效精准的定位方法可以让工作事半功倍. 在过去的一段web自动化经历中,使用的selenium库支持了多种定位方法,我们可以利用这些定位方法来做进一步封装,写出符 ...
- 【小程序自动化Minium】一、框架介绍和环境搭建
微信小程序自动化测试系列分享 一.Minium 简介 minium 是微信团队为小程序专门开发的自动化框架,我们可以用它来做小程序的UI自动化测试,但是它的能力却不仅仅在于UI自动化. 正是得益于官方 ...
- 小程序UI自动化(一):appium小程序自动化尝试
appium 进行 小程序自动化尝试: 由于工作中进行app自动化用的是appium,故首先尝试用appium进行小程序自动化,以美团小程序为例(python脚本实现) 一.配置基础信息 启动微信ap ...
- 小程序实践(三):九宫格实现及item跳转
效果图: 实现效果图红色线包含部分的九宫格效果,并附带item点击时间. --------------------------------------------------------------- ...
- 微信小程序自动化,记录趟过的坑!
项目思想:关键字+数据驱动混合测试 基于Android-微信小程序自动化的关键是:webview的切换 对于微信App来说如何从NATIVE切换到webview的过程 测试版本信息 1.微信版本:7. ...
- appium自动化测试之UIautomatorviewer元素定位
appium自动化测试之UIautomatorviewer元素定位 标签(空格分隔): uiautomatorviewer元素定位 前面的章节,已经总结了怎么搭建环境,怎样成功启动一个APP了,这里具 ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
- 微信小程序把玩(三十七)location API
原文:微信小程序把玩(三十七)location API location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object) ...
- 使用wepy开发微信小程序商城第三篇:购物车(布局篇)
使用wepy开发微信小程序商城 第三篇:购物车(布局篇) 前两篇如下: 使用wepy开发微信小程序商城第一篇:项目初始化 使用wepy开发微信小程序商城第二篇:路由配置和页面结构 基于上两篇内容,开始 ...
随机推荐
- JS获取Cookie失败
项目开发日记-bug多多篇(1) 在做评论功能的时候遇到了一个很无厘头的错误,我的思路是参照点赞功能,用Ajax技术异步完成评论信息的传输,然后展示在页面上. 那么在提交评论信息的同时,要连着用户名, ...
- 6.2 计划任务crond
创建.编辑计划任务的命令为crontab -e,查看当前计划任务的命令为crontab -l,删除某条计划任务的命令为crontab -r. 参数 作用 -e 编辑计划任务 -u 指定用户名称 -l ...
- React ant table 用 XLSX 导出excel文件
近期做了一个react ant design 的table转换成excel 的功能 总结下 首先我们会自己定义下 antdesign 的table的columns其中有可能有多语言或者是render方 ...
- 关于JS精度缺失问题
问题描述 在Java后端传一个比较大的Long值的时候 前端接收值的时候会出现精度的缺失: 解决办法 添加一个转换类 点击查看代码 public class JacksonObjectMapper e ...
- Linuxshell脚本-格式-变量-条件测试
1.Linuxshell脚本格式 脚本文件名称格式: 1.NAME.sh.脚本文件名称必须以 .sh 结尾 脚本编辑第一行必须包括shell声明序列:#! 添加注释,注释以#开头 2.加3执行 ...
- 一文带你读懂什么是vxlan网络
一个执着于技术的公众号 一.背景 随着云计算.虚拟化相关技术的发展,传统网络无法满足大规模.灵活性要求高的云数据中心的要求,于是便有了overlay网络的概念.overlay网络中被广泛应用的就是vx ...
- Redis数据类型:五大基本数据类型及三种特殊类型
String (字符串类型) String是redis最基本的类型,你可以理解成Memcached一模一样的类型,一个key对应一个value. String类型是二进制安全的,意思是redis的st ...
- 125_Power BI 中 DAX 的性能测试
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 最近在看DAX"圣经"第二版<The Definitive Guide to DAX ...
- 102_Power Pivot DAX 排名后加上总排名数
焦棚子的文章目录 请点击下载附件 1.背景 每次写rank的时候,有了排名就可以了,排名1,2,3,4,5这样不是很清晰吗?但是中国式报表的老板们说你能不能在排名后面加一个总排名数呢,就像1/5,2/ ...
- [补漏]shift&算法
题意:regular number 给你一个字符串,要你输出所有(每位都符合要求的)子串,输入时告诉你每位只能填的数集. 思路: bitsetc[x]存每个数字可以存在的字符串位的二进制集合.(如3可 ...
