layui数据表格搜索
简单介绍
我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的。这是我参考网上大佬代码写出的搜索功能。
实现原理
要实现搜索功能,肯定需要链接数据库并在数据库根据相应的字段查询,把查询结果再返回到layui数据表格,因为需要展示我们在数据库查询到的数据,所以需要重载表格,也就是只刷新一下表格。
实现方法
首先获取到自己的搜索框的数据,把数据传到重载模块的where中传到后台,给搜索设置点击事件,通过url把where中的搜索框内容以json形式传递到Servlet中,Servlet调用dao层的查询方法,最后Servlet把从数据库搜索到的数据通过json形式传递给layui数据表格。
源代码
index.html
- <html>
- <head>
- <meta charset="utf-8">
- <title>学生信息表</title>
- <meta name="renderer" content="webkit">
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
- <script type="text/javascript" src="js/vue.min.js"></script>
- <script src="js/jquery-3.3.1.js"></script>
- <script src="layui/layui.js" charset="utf-8"></script>
- <link rel="stylesheet" href="layui/css/layui.css" tppabs="http://res.layui.com/layui/dist/css/layui.css" media="all">
- </head>
- <body>
- <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
- <legend>学生信息表</legend>
- </fieldset>
- <table class="layui-hide" id="test" lay-filter="test">
- </table>
- <script type="text/html" id="toolbarDemo">
- <div class="demoTable">
- 搜索ID:
- <div class="layui-inline">
- <input class="layui-input" name="id" id="demoReload" autocomplete="off">
- </div>
- <button class="layui-btn" type="button" id="search_btn" data-type="reload">搜索</button>
- </div>
- </script>
- <script type="text/html" id="barDemo">
- <a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
- <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
- </script>
- <script>
- </script>
- <script>
- layui.use('table', function(){
- var table = layui.table;
- var $ = layui.jquery;
- table.render({
- elem: '#test'
- ,url:'ShowAllServlet'
- ,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
- ,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
- title: '提示'
- ,layEvent: 'LAYTABLE_TIPS'
- ,icon: 'layui-icon-tips'
- }]
- ,title: '用户数据表'
- ,id: 'test'
- ,cols: [[
- {type: 'checkbox', fixed: 'left'}
- ,{field:'id', title:'ID', width:320, unresize: true, sort: true}
- ,{field:'name', title:'姓名', width:320, edit: 'text'}
- ,{field:'sex', title:'性别', width:320, edit: 'text'}
- ,{field:'birthday', title:'出生日期', width:320,edit: 'text'}
- ,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:200}
- ]]
- ,page: true
- });
- $(document).on('click','#search_btn',function (data) {
- var search = $('#demoReload'); //search是jQuery获取的输入框对象
- table.reload('test',{
- where:{
- id : search.val() //where里面是传递到后台的值,我传递的是学生的学号id
- },
- url:'SelectServlet' //url写你自己的servlet,这个servlet要接受where传递的数据并返回从数据库搜索的数据。
- ,
- page: {
- curr:1 //这里不用改,意思是从第一页开始重载表格
- }
- });
- });
- //监听行工具事件 del
- table.on('tool(test)', function(obj){
- var data = obj.data;
- console.log(obj.data.id);
- console.log(obj.data.name);
- console.log(obj.data.sex);
- console.log(obj.data.birthday);
- //console.log(obj)
- if(obj.event === 'del'){
- layer.confirm('真的删除行么', function(index){
- $.ajax({
- url: "DeleteServlet",
- type: "POST",
- data: {id: data.id},
- success: function (msg) {
- if (msg == "ok") {
- //删除这一行
- obj.del();
- //关闭弹框
- layer.close(index);
- layer.msg('删除成功!',function() {time:2000})
- } else {
- layer.msg("删除失败", function() {time:2000});
- }
- }
- });
- return false;
- });
- } else if(obj.event === 'edit'){
- layer.confirm('更改为以下信息<br>'+ '<br>姓名: '+ data.name +'<br>性别: ' +data.sex +'<br>出生日期: ' +data.birthday, function(index){
- $.ajax({
- url: "UpdateServlet",
- type: "POST",
- data: {id: data.id,name: data.name,sex: data.sex,birthday: data.birthday},
- success: function (msg) {
- if (msg == "ok") {
- //删除这一行
- //关闭弹框
- layer.close(index);
- layer.msg('修改成功!',function() {time:2000})
- } else {
- layer.msg("修改失败", function() {time:2000});
- }
- }
- });
- return false;
- });
- }
- });
- });
- </script>
- </body>
- </html>
SelectServlet.java(Servlet)
- import COM.Bean.student;
- import COM.Dao.mannger;
- import com.fasterxml.jackson.databind.ObjectMapper;
- import javax.servlet.*;
- import javax.servlet.http.*;
- import javax.servlet.annotation.*;
- import java.io.IOException;
- import java.util.ArrayList;
- import java.util.HashMap;
- import java.util.Map;
- @WebServlet(name = "SelectServlet", value = "/SelectServlet")
- public class SelectServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- doPost(request,response);
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- request.setCharacterEncoding("utf-8");//设置相应的文本类型
- response.setContentType("text/html;charset=utf-8");//设置响应类型,并防止中文乱码
- ArrayList<student> stulist = new ArrayList<>();
- mannger dao = new mannger();
- String id = request.getParameter("id"); //接收where中的id字段
- dao.select(stulist,id);
- int count1 = stulist.size();
- String count = ""+ count1;
- Map<String, Object> result = new HashMap<String, Object>(); //下面是把arraylist转成layui需要的json形式。
- //System.out.println(paperslist);
- result.put("code", 0);
- result.put("msg", "");
- result.put("count",count);
- result.put("data",stulist);
- System.out.println(result);
- ObjectMapper mapper = new ObjectMapper();
- String json = mapper.writeValueAsString (result);
- response.getWriter().print(json.toString());
- System.out.println(result);
- }
- }
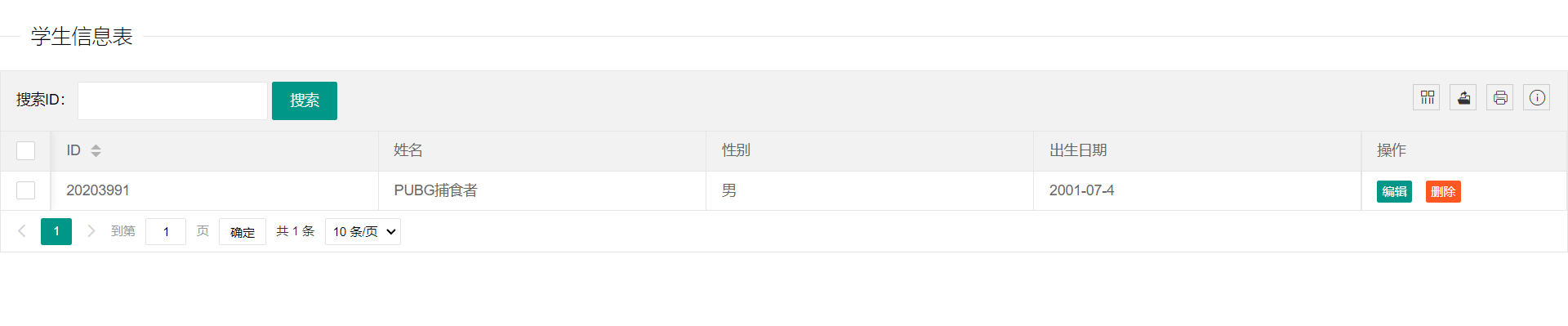
效果截图


到这里就结束了,有不懂的可以私信哦。
layui数据表格搜索的更多相关文章
- Layui数据表格/搜索重加载/分条件操作/工具条监听
<div class="layui-layout layui-layout-admin" style="padding-left: 20px;"> ...
- LayUI——数据表格使用
Layui数据表格的实际项目使用 Layui的数据表格可谓是在后台管理的页面中经常用到的工具了 最近做项目就用到了,项目的要求是用数据表格显示出后台文章的列表并且每一行的文章都有对应的修改删除操作按钮 ...
- 【Layui】当Layui数据表格和Layui下拉框组合时发生的问题
关于Layui数据表格用下拉框显示问题 如图所示 可以看见当点击下拉框时下拉选项被下拉框覆盖 此时你需要在数据表格渲染完成时的回调内添加如下代码即可 $(".sel_scrq"). ...
- Layui数据表格模型
视图模型 package com.meiyou.model; import org.springframework.context.annotation.Bean; import java.io.Se ...
- Layui数据表格的接口数据请求方式为Get
Layui数据表格的接口数据请求方式为Get
- layui 数据表格自带的导出Excel,身份证等E+/000问题解决
layui数据表格的工具栏自带导出Excel 会将身份证等 长整数的 自动变成E+并且 后面有000.从而导致数据不能完整导出. 解决方案: 1.先下载Excel的插件包.将压缩包内的两个js放到 l ...
- 使用webapi绑定layui数据表格完整增删查改记录
因为每次给layui数据表格绑定数据或者类似操作的时候 总要重新做一遍 而且忘记很多东西 所以干脆写博客把相关东西记录下来 便于查阅和修正 以下是一个完整的数据表格i项目的增删改查案例 先来看后台 ...
- 解决:layUI数据表格+简单查询
解决:layUI数据表格+简单查询 最近在用layui写项目,在做到用户查询时,发现在layui框架里只有数据表格,不能增加查询.于是自己摸索了一下,写个笔记记录一下. 我想要的效果: 1.定义查询栏 ...
- layui 数据表格+分页+搜索+checkbox+缓存选中项数据
在做数据表格的时候遇到了很多坑, 今天整理一下方便以后使用. 主要功能是使用数据表格, 做分页,做搜索, 还有checkbox, 支持全选. 当选中一些数据的时候, 数据切换页面数据在切换回来后, ...
随机推荐
- 聊聊 DisplayObject 的x/y/regX/regY/rotation/scale/skew 属性
首先要指出的是:DisplayObject 实例的属性<x, y> 与 graphics.draw*(x, y, ...) 的参数<x, y>没有关系. 在原生的 Canvas ...
- Python窗口学习之给按钮美化
tkinter的按钮很丑也很难改 怎么办呢? 最好的方法就是不用按钮! 给Label添加点击事件,和按钮的作用是一样的! 代码: #!/usr/bin/env python # -*- coding: ...
- java中如何能知道应该捕获什么样的异常?举例
我怎么知道应该捕获什么样的异常? 马克-to-win:如上例1.1:开始没加try时,程序崩溃,系统打印的是如下的错误,Exception in thread "main" jav ...
- 【vue 开发】Vue中splice的使用
splice(index,len,[item])它也可以用来替换/删除/添加数组内某一个或者几个值(该方法会改变原始数组) index:数组开始下标 len: 替换/删除的长度 item:替换的值,删 ...
- SpringBoot 项目搭建(详细介绍+案例源码)
SpringBoot 项目搭建 SpringBoot 项目整合源码 SpringBoot 项目整合 一.项目准备 1.1 快速创建 SpringBoot 项目 1.2 标准项目结构图如下 1.3 添加 ...
- java语言和jdk、jre基础
Java语言平台 * J2SE(Java 2 Platform Standard Edition)标准版 * 是为开发普通桌面和商务应用程序提供的解决方案,该技术体系是其他两者的基础,可以完成一些桌 ...
- Java-GUI编程之事件处理
事件处理 前面介绍了如何放置各种组件,从而得到了丰富多彩的图形界面,但这些界面还不能响应用户的任何操作.比如单击前面所有窗口右上角的"X"按钮,但窗口依然不会关闭.因为在 AWT ...
- 论文解读(GRCCA)《 Graph Representation Learning via Contrasting Cluster Assignments》
论文信息 论文标题:Graph Representation Learning via Contrasting Cluster Assignments论文作者:Chun-Yang Zhang, Hon ...
- [翻译] 使用 TensorFlow 进行分布式训练
本文以两篇官方文档为基础来学习TensorFlow如何进行分布式训练,借此进入Strategy世界.
- 将mysql主从复制由ABB模式修改为ABC模式
最近遇到一个奇葩的需求,需要将mysql的主从复制模式由ABB修改为ABC,恰好这个mysql集群没有开启GTID,当时是在B上做了一次全量备份,然后使用该全量备份恢复C的方式进行的.做完之后在想有没 ...
