jeecgboot-vue3笔记(九)——treeSelect树形选择组件的使用(异步加载)
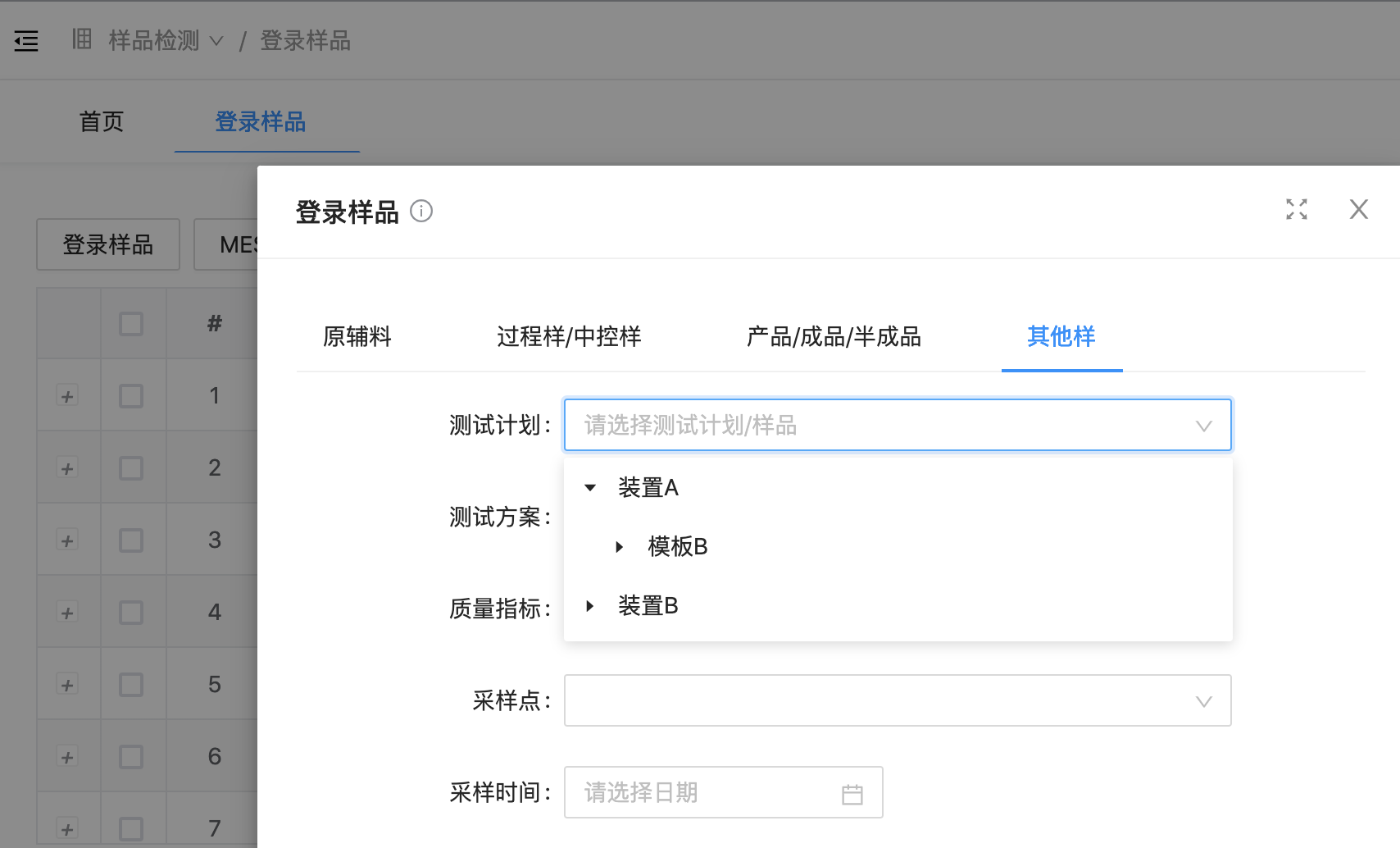
使用效果

初始化加载顶层节点,点击各层的>加载该节点的子节点,加载后>标识去除不再重复加载。
前端代码
vue ant-design组件
- tree-data,树节点,children方式或id、pid方式
- load-data,展开节点事件,响应该事件加载子节点
<a-tree-select v-model:value="sample" :tree-data="sampleTreeData" :load-data="onLoadSampleTreeData"
style="width: 100%" allowClear treeDataSimpleMode
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
placeholder="请选择测试计划/样品" >
</a-tree-select>
定义interface
- 异步加载通过id和pid匹配,因此没有children属性,替换为id何pid
- 添加level便于后端识别,如果后端为一个表内的数据且通过id和pid或parentid关联则不需要
export interface TreeDataItem {
id: string | number;
pId: string | number;
value: string;
title: string;
isLeaf?: boolean;
level: string;
}
加载(跟节点)数据
调用后端查询数据并赋值给treeData,treeData绑定控件的treeData属性。
async function loadSampleTreeRootData() {
// loading.value = true
let params = {"level":"0"};
sampleTreeNode(params).then(result => {
console.log(result)
sampleTreeData.value = sampleTreeData.value.concat(result);
}).finally(() => {
});
// loading.value = false
}
loadSampleTreeRootData()
加载(节点的子节点)数据
响应控件的load-data事件,查询要展开节点的子节点数据,并合并到treeData中,控件会根据id和pid显示层级关系。
const onLoadSampleTreeData = (treeNode: any) => {
return new Promise((resolve: (value?: unknown) => void) => {
// console.log("node:");
// console.log(treeNode.dataRef)
const { id,level,value } = treeNode.dataRef;
// console.log("id:"+id);
// console.log("level:"+level);
// console.log("value:"+value);
setTimeout(() => {
let nextLevel = "1";
if(level=="1")nextLevel="2";
let params = {"level":nextLevel, "id":id};
sampleTreeNode(params).then(result => {
// console.log("result:");
// console.log(result);
sampleTreeData.value = sampleTreeData.value.concat(result);
}).finally(() => {
});
resolve();
}, 300);
});
};
后端代码
定义treeNodeVO
pId和isLeaf注解下,避免springMVC默认的序列化。
(默认序列化为pid\leaf)
@Data
public class PlantSampleTreeNodeVO {
//key
private String id;
// private long id;
@JsonProperty("pId")
private String pId;
// private long pId;
//树节点显示的内容
private String title;
//默认根据此属性值进行筛选(其值在整个树范围内唯一)
private Object value;
//是否是叶子节点
@JsonProperty("isLeaf")
private boolean isLeaf;
//节点层级
private String level;
}
controller提供数据
因为是异步加载,三个表的查询可在一个service中实现,或直接使用各自的treeNode的service。
@Override
public List<PlantSampleTreeNodeVO> getPlantSampleTreeNodeVO(String level, String id) {
List<PlantSampleTreeNodeVO> plantSampleTreeVONodeList = new ArrayList<>();
switch (level) {//顶级节点
case "0":
//查询所在班组,plant member
List<Plant> plantList = plantService.list();
for (Plant plant : plantList) {
//创建顶层树/节点
PlantSampleTreeNodeVO plantNode = new PlantSampleTreeNodeVO();
// System.out.println(plant.getId());
// System.out.println(Long.parseLong(plant.getId()));
// System.out.println(Long.valueOf(plant.getId()).longValue());
// plantNode.setId(Long.parseLong(plant.getId()));
plantNode.setId(plant.getId());
plantNode.setPId("0");//and-design tree指定的值
plantNode.setValue(plant.getId());
plantNode.setTitle(plant.getPlantName());
plantNode.setLeaf(false);//需根据业务逻辑判断是否有子节点,省略处理
plantNode.setLevel("0");
plantSampleTreeVONodeList.add(plantNode);
}
break;
case "1":
//查询班组相关的样品组模板
QueryWrapper<SampleGroupTemplate> sampleGroupTemplateQueryWrapper = new QueryWrapper<>();
sampleGroupTemplateQueryWrapper.eq("plantid",id);
List<SampleGroupTemplate> sampleGroupTemplateList = sampleGroupTemplateService.list(sampleGroupTemplateQueryWrapper);
//循环各样品组模板显示其下的测试计划/样品
for(SampleGroupTemplate sampleGroupTemplate: sampleGroupTemplateList){
//添加到树上
PlantSampleTreeNodeVO sampleGroupNode = new PlantSampleTreeNodeVO();
// sampleGroupNode.setId(Long.parseLong(sampleGroupTemplate.getId()));
sampleGroupNode.setId(sampleGroupTemplate.getId());
// sampleGroupNode.setPId(Long.parseLong(id));
sampleGroupNode.setPId(id);
sampleGroupNode.setValue(sampleGroupTemplate.getId());
sampleGroupNode.setTitle(sampleGroupTemplate.getSampleGroupName());
sampleGroupNode.setLeaf(false);
sampleGroupNode.setLevel("1");
plantSampleTreeVONodeList.add(sampleGroupNode);
}
break;
case "2":
//查询样品组模板显示其下的测试计划/样品
QueryWrapper<SgtSample> sampleQueryWrapper = new QueryWrapper<>();
sampleQueryWrapper.eq("templateid",id);
List<SgtSample> sampleList = this.list(sampleQueryWrapper);
//循环各样品
for(SgtSample sample: sampleList) {
PlantSampleTreeNodeVO sampleNode = new PlantSampleTreeNodeVO();
// sampleNode.setId(Long.parseLong(sample.getId()));
sampleNode.setId(sample.getId());
// sampleNode.setPId(Long.parseLong(id));
sampleNode.setPId(id);
sampleNode.setValue(sample.getId());
sampleNode.setTitle(sample.getSampleName());
sampleNode.setLeaf(true);//叶子节点
sampleNode.setLevel("2");
plantSampleTreeVONodeList.add(sampleNode);
}
break;
}
return plantSampleTreeVONodeList;
}
jeecgboot-vue3笔记(九)——treeSelect树形选择组件的使用(异步加载)的更多相关文章
- jeecgboot-vue3笔记(八)——treeSelect树形选择组件的使用(一次性加载)
使用效果 前端代码 定义interface export interface TreeDataItem { value: string; key: string; title?: string; sl ...
- 后台返回平铺数据,如何转换成树形json并渲染树形结构,ant tree 异步加载
如何后台返回对象数组(平铺式) 1.根据字段标识(板块)获取根节点 ### initTreeData(dataOrg){ var resultArr=dataOrg[0] var secArr=[]; ...
- 插件使用一树形插件---zTree一zTree异步加载
zTree 可以实现异步加载.异步加载可以让初次加载速度快,带来好的用户体验. 异步加载 官方源码中的demo提示了例子.例子是采用php语言. 在java语言中,zTree如何与Servlet结合呢 ...
- 【Unity笔记】使用协程(Coroutine)异步加载场景
using UnityEngine; using System.Collections; using UnityEngine.SceneManagement; using System; public ...
- vue3 + vite实现异步组件和路由懒加载
在 Vue2 中,异步组件和路由懒加载处理使用 import 就可以很轻松实现.但是在Vue 3.x 中异步组件的使用与 Vue 2.x 完全不同了.本文就详细讲讲vue3中异步组件和路由懒加载的实现 ...
- Vue中router路由异步加载组件-优化性能
何时使用异步加载组件 当首页app.js文件太大时,可以拆分组件异步加载,如果app.js文件很小时,不建议使用异步加载组件,因为异步加载组件时每次都要发送一个HTTP请求,这样的代价远比首页一次性加 ...
- 前端提升生产力系列三(vant3 vue3 移动端H5下拉刷新,上拉加载组件的封装)
| 在日常的移动端开发中,经常会遇到列表的展示,以及数据量变多的情况下还会有上拉和下拉的操作.进入新公司后发现移动端好多列表,但是在看代码的时候发现,每个列表都是单独的代码,没有任何的封装,都是通过v ...
- [置顶] iOS学习笔记47——图片异步加载之EGOImageLoading
上次在<iOS学习笔记46——图片异步加载之SDWebImage>中介绍过一个开源的图片异步加载库,今天来介绍另外一个功能类似的EGOImageLoading,看名字知道,之前的一篇学习笔 ...
- Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心.这其中不得不提到 Vue.js 这个专注于 VM 层的框架. 本文主要对 Vue.js 组件化开发 ...
随机推荐
- throws子句在继承当中overrride时有什么规则
8.throws子句在继承当中overrride时的规则 马克-to-win:当子类方法override父类方法时,throws子句不能引进新的checked异常.换句话说:子类override方法的 ...
- PAT B1042 字符统计
请编写程序,找出一段给定文字中出现最频繁的那个英文字母. 输入格式: 输入在一行中给出一个长度不超过 1000 的字符串.字符串由 ASCII 码表中任意可见字符及空格组成,至少包含 1 个英文字母, ...
- JSTL详解(常用标签以及c:forEach遍历集合)
JSTL标签 一. JSTL的简介 1. 什么是JSTL 2. JSTL常用标签库 3. JSTL使用步骤 二. 核心标签库常用标签 1. c: set 标签 2. c: out 标签 3. c: i ...
- css使Img图片居中显示
<div class="flex-center listing-img"> <img v-if="item.imgUrl" v-bind:sr ...
- django开发前准备工作
安装pip(python包管理器,类似npm) 安装virtualenv(python虚拟环境,可以形成一个版本隔绝的文件夹) virtualenv使用方法 1,virtualenv project ...
- 集成JUnit测试
集成JUnit测试 既然使用了Spring,那么怎么集成到JUnit中进行测试呢,首先大家能够想到的肯定是: public class TestMain { @Test public void tes ...
- 在定义C++, C通用接口函数时让C++接口支持默认参数
在SOUI4的开发中,所有SOUI核心对象都采用了一种类似COM接口的技术来导出接口. 这所以采用这种方案,主要目的是为了让SOUI4支持C语言调用,扩展SOUI的使用场景. 众所周知,C++函数的参 ...
- SpringCloud分布式尝试记录
服务提供端: 客户消费端:
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- jsp第七周作业
1.p78-p79的例4-9 <%@ page language="java" import="java.util.*" pageEncoding=&qu ...
