nuxt 服务端渲染注意事项
1.路由 nuxt按照 pages 文件夹的目录结构自动生成路由
http://localhost:3000/user/reg 相当于 去访问 pages文件夹 下的 user文件夹 下的 reg.vue
vue需在 src/router/index.js 手动配置路由
2.入口页面 nuxt页面入口为 layouts/default.vue vue页面入口为 src/App.vue
3.nuxt 类似 router-view , nuxt-link 类似 router-link
4.webpack配置 nuxt内置webpack,允许根据服务端需求,在 nuxt.config.js 中的build属性自定义构建webpack的配置,覆盖默认配置 vue关于webpack的配置存放在build文件夹下
5.asyncData 里面发送ajax 这个东西跟生命周期这些都是平级的
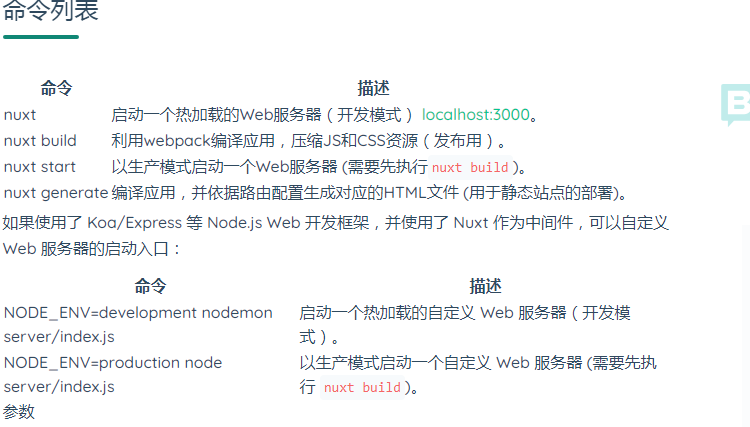
Nuxt.js 提供了一系列常用的命令, 用于开发或发布部署。

你可以将这些命令添加至 package.json:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
}
而实际用nuxt生成的项目中 的命令是:
"scripts": {
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
"build": "nuxt build",
"start": "cross-env NODE_ENV=production node server/index.js",
"generate": "nuxt generate"
},
开发模式
可通过以下命令以开发模式启动带热加载特性的 Nuxt 服务:
nuxt
// 或
npm run dev
发布部署
Nuxt.js 提供了两种发布部署应用的方式:服务端渲染应用部署 和 静态应用部署。
服务端渲染应用部署
部署 Nuxt.js 服务端渲染的应用不能直接使用 nuxt 命令,而应该先进行编译构建,然后再启动 Nuxt 服务,可通过以下两个命令来完成:
nuxt build
nuxt start
推荐的 package.json 配置如下:
复制代码
{
"name": "my-app",
"dependencies": {
"nuxt": "latest"
},
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start"
}
}
复制代码
静态应用部署
Nuxt.js 可依据路由配置将应用静态化,使得我们可以将应用部署至任何一个静态站点主机服务商。
利用下面的命令生成应用的静态目录和文件:
npm run generate
这个命令会创建一个 dist 文件夹,所有静态化后的资源文件均在其中。
单页面应用程序部署 (SPA)
nuxt generate 在 build/generate 时间内仍然需要SSR引擎,同时具有预渲染所有页面的优势,并具有较高的SEO优化和页面加载能力。 内容在构建时生成。例如,我们不能将它用于内容依赖于用户身份验证或实时API的应用程序(至少对于第一次加载)。
SPA应用的想法很简单! 使用时启用SPA模式 mode: 'spa' 或 --spa,并且我们运行打包,生成在导报后自动启动,生成包含常见的meta和资源链接,但不包含页面内容。
因此,对于SPA部署,您必须执行以下操作:
nuxt 服务端渲染注意事项的更多相关文章
- Nuxt 服务端渲染
前言 Nuxt.js 是一个基于 Vue.js 的通用应用框架. ssr 渲染服务端 可以看官方文档 https://zh.nuxtjs.org/guide/ nuxt 与平常 jsonp 不一样 , ...
- go, iris , nuxt, 服务端渲染等技术在helloworld开发者社区中的应用与实践
大家好,helloworld.net 上线已经有近半年的时间了,转眼过的好快,在这半年的时间里,迭代了近10多个版本,优化了很多的体验,交互上的不足之处,同时也上线了我们的安卓 app, 苹果的因为还 ...
- nuxt服务端渲染
<template> <div class="page"> page is search <ul> <li v-for="(it ...
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- 服务端渲染和nuxt简单介绍
概述 最近研究了一下服务端渲染,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Vue SSR指南 nuxt.js官网 服务端渲染介绍 服务端渲染简单来说,就是分别对项目用we ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- 基于vue的nuxt框架cnode社区服务端渲染
nuxt-cnode 基于vue的nuxt框架仿的cnode社区服务端渲染,主要是为了seo优化以及首屏加载速度 线上地址 http://nuxt-cnode.foreversnsd.cngithub ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
随机推荐
- 财务精度:BigInteger 与 BigDecimal
财务精度:BigInteger 与 BigDecimal 每博一文案 师父说: 人这一辈子,真地好难. 有些人,好着好着,忽然就变陌生了,有些手,牵着牵着,瞬间就放开了,有些路,走着走着,就失去了方向 ...
- C/C++内存对齐原则
C/C++内存对齐 what && why 当用户自定义类型时(struct 或 class),编译器会自动计算该类型占用的字节数. C/C++ 为什么要内存对齐?我道行太浅,摘抄了网 ...
- Phi的反函数
P4780 Phi的反函数 Phi(\(\varphi\) )定义 \(\varphi(n)\) 代表从1-n所有与n互质的数的个数 求\(\varphi(n)\) 普通求法: 首先将n唯一分解为 \ ...
- elasticsearch-head-master安装
1 简介 elasticsearch-head是一款专门针对于elasticsearch的客户端工具,elasticsearch-head是一个基于node.js的前端工程 2 依赖 需要安装node ...
- 打开MASA Blazor的正确姿势2:组件总览
官网文档按拼音罗列组件,且部分嵌套组件没有在导航栏内列出,不利于浏览查阅.本篇文章的主要目的,主要是对所有组件按大家习惯的方式进行分类,简要介绍组件,并建立跳转官方文档的链接. 一.导航布局类 1 ...
- Visual Studio增加Class类顶部签名描述信息
1. 找到安装路径 默认在 C:\Program Files (x86)\Microsoft Visual Studio\,然后进入到2019\Professional\Common7\IDE\Ite ...
- 真正“搞”懂HTTPS协议18之TLS特性解析
上一篇,我们讲了TLS的握手过程,我们参照的版本其实是TLS1.2.这个协议是2008年的老协议了,虽然它的价值不言而喻,但是毕竟年纪大了,不太能跟得上时代了.所以,经历了诸多磨难的TLS1.3在20 ...
- JZOJ 3167.查税
\(\text{Solution}\) 记 \(k\) 这个办公室相关属性有 \(t,z,s\) 对于以后的某一天 \(T\),其账户余额为 \((T-t)z+s\) 要最大化这东西,不妨另 \(b= ...
- CF873F - Forbidden Indices
题意:对于一个字符串 \(S\),有一些位置是被 \(\text{Ban}\) 掉的. 对于这个字符串的所有子串,它的分数是(长度 \(\times\) 在没有被 \(\text{Ban}\) 掉的位 ...
- 快速删除 node_modules
node_modules 文件夹很大,不推荐右键通过回收站删除,通过 rimraf 来删除速度很快: # 安装 rimraf npm i -g rimraf # 删除 node_modules rim ...
