26_自定义Loader
自定义Loader
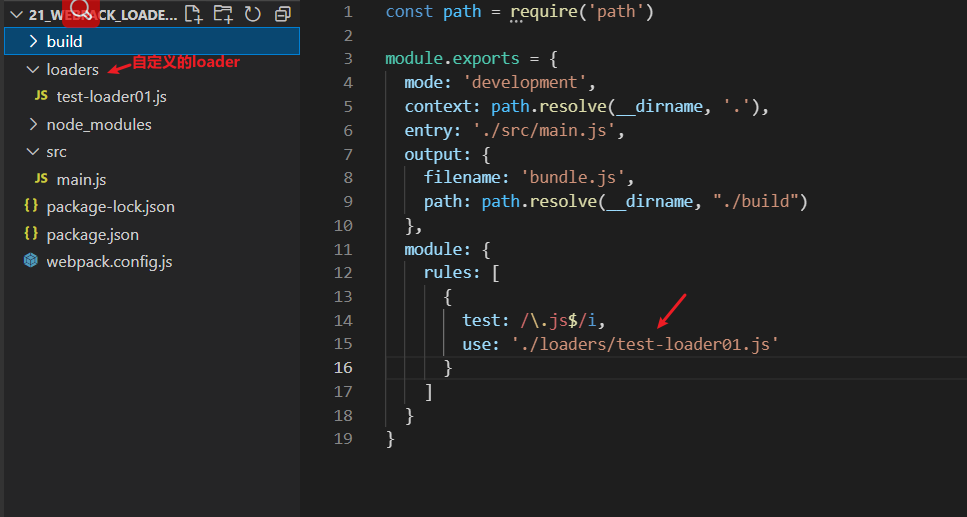
loader就是对模块的源代码进行处理(转换),如css-loader、style-loader等
在上一篇的源代码中我们已经知道了loader是在runLoaders才会去使用loader
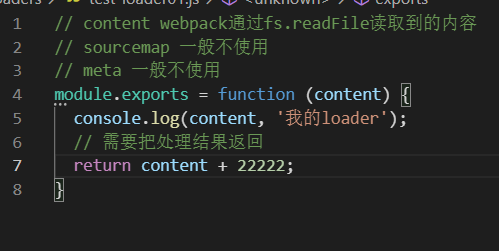
Loader本质上是一个导出为函数的JavaScript模块
loader runner库会调用这个函数,然后将上一个loader产生的结果或者资源文件传入进去


当我们npm run build的时候

当我们在自定义的loader中,修改了content

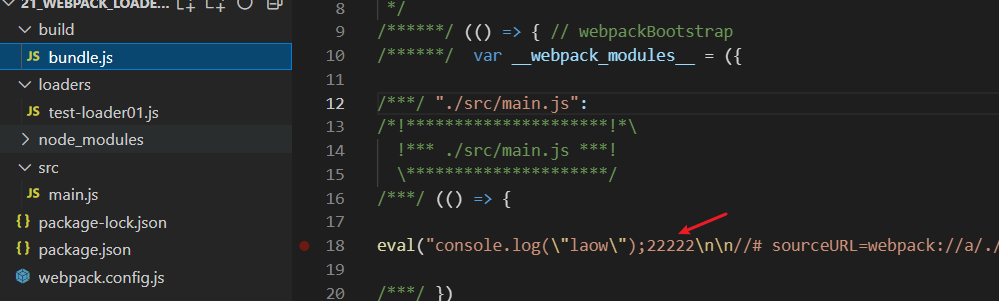
运行结果

哪你就会发现我们可以在这里去改变content了,如我们es6转成es5等等
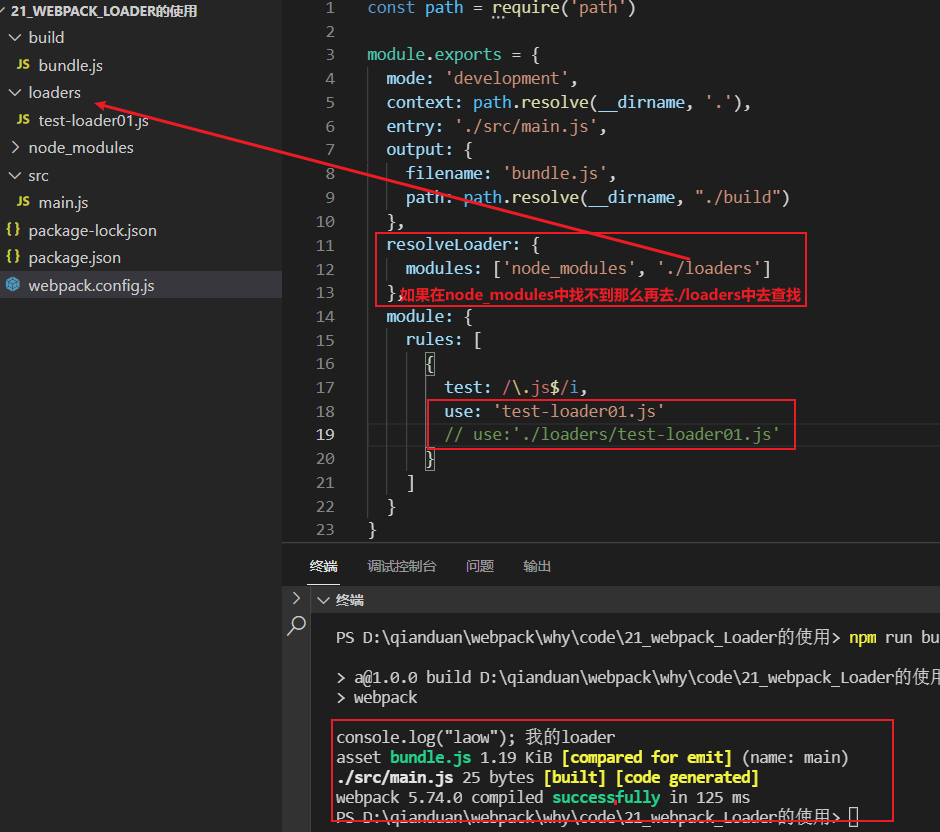
resolveLoader
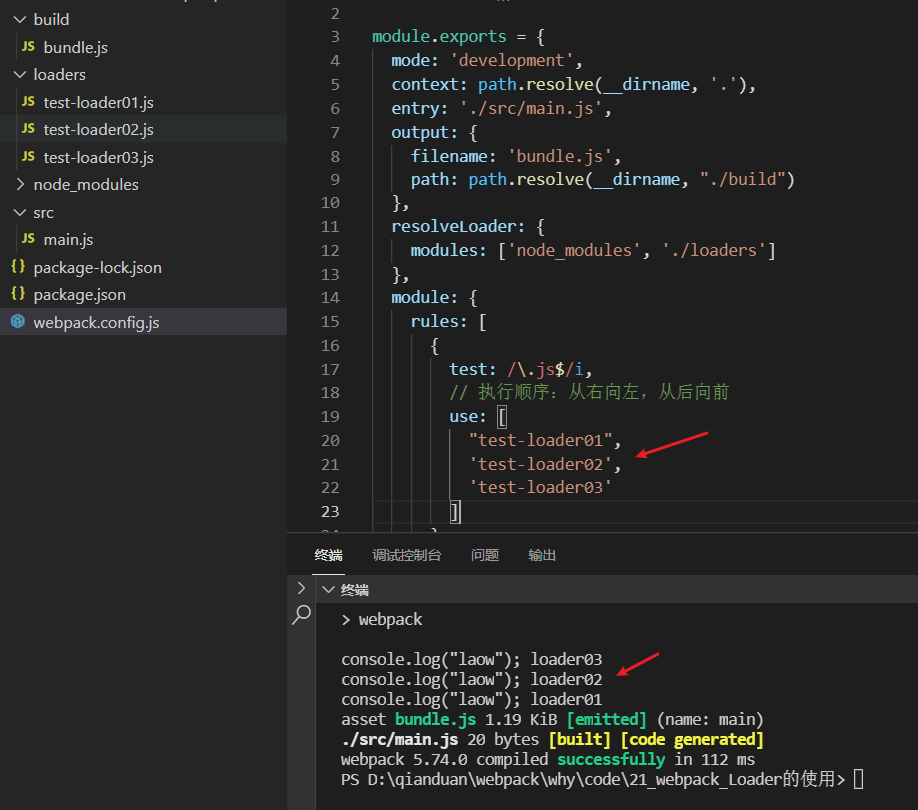
加入我们有多个loader,那么我们不可能在use中一个一个去写相对路径,那么我们该如何解决?
在webpack的文档中有一个属性:resolveLoader,这个是来解决loader的路径问题的

resolveLoader中有一个属性modules默认为node_modules,这就说明了为什么像css-loader直接就可以在use中写 css-loader,他是去node_modules中去查找的

loader的执行顺序


在我们的每一个loader里面,loader就是导出的函数,函数所在的整个模块就是一个loader,loader并不是只有一个函数,我们之前编写的函数是有一个名字的:NormalLoader
那么像其他的函数也有对应的名字如:PitchLoader

常见的loader是用不到这个东西的
所以不能说他的执行顺序是从后往前的,只能说NormalLoader是从后往前的
那么他的原理在哪呢?
我们找到loaderRunner这个库,找到lib/LoaderRunner.js,里面有个导出函数runLoader
一直往下翻找到iteratePitchingLoaders点进去


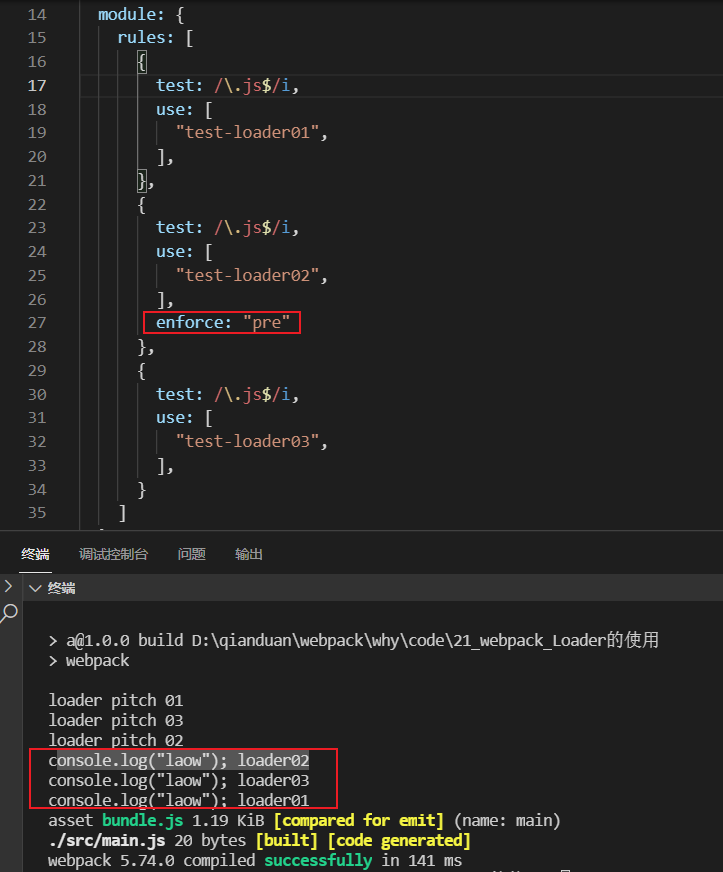
改变Loader的执行顺序
如何改变loader的执行顺序呢?
我们可以将rule对象,通过enforce来改变他们的顺序
enforce一共有四种方式
- 默认所以的loader都是normal
- 在行内设置的loader是inline
- 也可以通过enforce设置pre和post

先执行pre再执行normal,normal是按照顺序的
在Pitching和normal他们的执行顺序分别是
- Pitching:post,inline,normal,pre
- Normal:pre,normal,inline,post
同步loader和异步loader
上面的写法都是同步的loader,同步loader的特点:在方法执行完之前,必须返回内容

异步loader

给loader中传值
像以前的webpack版本的话需要先安装一个 loader-utils并且调用getOptions传入this才可以

现在的话不需要那么麻烦了,直接this.query就可以获取到传入的值

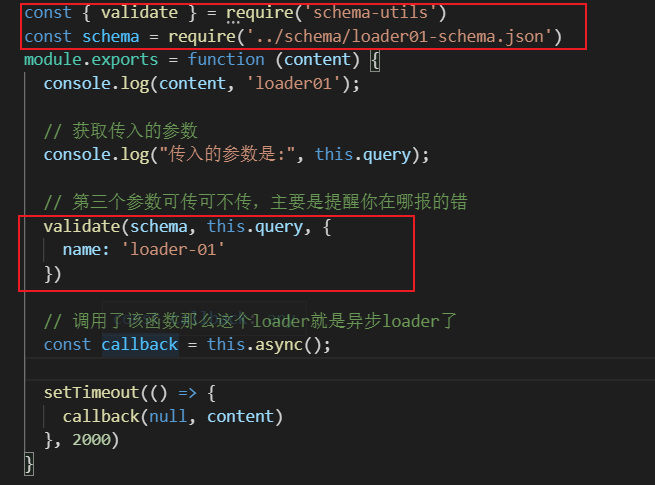
给参数添加校验规则
定义

使用
先安装官方提供的库 npm i schema-utils -D

假如传入的参数不合法


26_自定义Loader的更多相关文章
- 自定义Loader
自定义Loader涉及到的接口: public delegate byte[] CustomLoader(ref string filePath); public void LuaEnv.AddLoa ...
- APICloud框架--sublime使用自定义loader
官方的apploader调试器,只是有官方的一些模块,如果我们使用非官方的模块就要使用自定义loader进行调试.接下来就走一边sublime设置自定义loader的步骤 修改config.xml 打 ...
- webpack自定义loader并发布
一.官网对loader的解释: 1.loader 是导出为一个函数的 node 模块.该函数在 loader 转换资源的时候调用.给定的函数将调用 loader API,并通过 this 上下文访问. ...
- webpack自定义loader和自定义插件
1.封装自定义的功能loader (格式很简单,重点在于loader-utils,loaderUitls.getOptions可获取webpack配置rules中的options以供使用 ) 这只是一 ...
- 自定义loader基础知识
参考 :译文 编写一个loader https://webpack.github.io/docs/loaders.html 按照loader的返回值可以分为两种: 最左loader:这种loader会 ...
- Loader加载器
今天学到了这个Loader,浅谈一下自己的看法: 1.定义 Loader是一个加载器,可以用来它访问数据,可以看做访问数据的机器(好比挖掘机).装再器从android3.0开始引进,它使得在activ ...
- Android 异步加载神器Loader全解析
在之前呢,我们经常会有这种需求,比如在某个activity,或者某个fragment里面,我们需要查找某个数据源,并且显示出来,当数据源自己更新的时候,界面也要及时响应. 当然咯,查找数据这个过程可能 ...
- Cocos2d-x——CocosBuilder官方帮助文档翻译1 使用自定义类
原创:请注明转载! 在Cocos2d-x中使用CocosBuilder 使用自定义类 CocosBuilder的使用方法是通过自定义类.在CocosBuilder中选中一个对象并在属性栏中输入自定义类 ...
- 18 Loader 总结
1. Loader 装载器 Android3.0以后出来的 它可以使Activity和Fragment 异步加载数据 变得简单(Loader里封装了AsyncTask) Loader特点: 1,对每一 ...
- Vue Loader
介绍 允许为 Vue 组件的每个部分使用其它的 webpack loader,例如在 <style> 的部分使用 Sass 和在 <template> 的部分使用 Pug(模板 ...
随机推荐
- 郁金香 用C写一个定时器来循环获取阳光
先来张效果图 定时器代码 HWND 游戏窗口句柄 = FindWindowA("MainWindow", "植物大战僵尸中文版"); ::SetTimer( ...
- 队列——queue的用法(及洛谷B3616)
队列的概念 在说队列之前,先回忆一下栈是什么,我们一般说栈是一个先进后出的数据结构,而队列就是先进先出的数据结构. 队列是定在表的一端进行插入,表的另一端进行删除. 通常,我们称进数据的一端为队尾,出 ...
- Java基础语法:注释、数据类型、字节
Java基础语法:注释.数据类型.字节 注释 单行注释:// 多行注释:/* 注释 */ 文档注释:/** 注释 */ 数据类型分为两大类:基本类型和引用类型 八大基本数据类型 整数类型 byte(占 ...
- js替换字符中指定所有字符
//js \n全部替换<br/> function tranceBr(str) { return str.replace(/\n/g, '<br/>'); }
- 基于C++的OpenGL 11 之投光物
1. 引言 本文基于C++语言,描述OpenGL的投光物 前置知识可参考: 基于C++的OpenGL 10 之光照贴图 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com) 笔者这里不过多 ...
- Java的注释和标识符
java 的注释规则 1. 单行注释 语法:// 描述://用于当行注释,与JavaScript一样 //这是一个代码注释 2. javadoc注释 语法: /** *注释内容 / 描述:多行注释中可 ...
- Spring构造函数
Spring构造函数 目录 Spring构造函数 一.分析说明 2.1.一个构造函数 java版本 xml配置版 2.2.多个构造函数 源码思路 为什么分越少优先级越高? 一.分析说明 Spring中 ...
- c# RegistryKey 的相关简单操作(转)
c# RegistryKey 的相关简单操作 以下从'读''写''删除''判断'四个事例实现对注册表的简单操作 1.读取指定名称的注册表的值 private string GetRegistDat ...
- Linux修改开机图形/etc/motd
修改 /etc/motd vim /etc/motd 植入图形 .--, .--, ( ( \.---./ ) ) '.__/o o\__.' {= ^ =} > - < / \ // \ ...
- SQL group by date (hour),数据库按小时分组统计数据量
SELECT COUNT(1), TRUNC(BEGINTIME, 'HH24') FROM TASK -- WHERE BEGINTIME > '2022-03-01' GROUP BY TR ...
