vue+vant打包,vue+vant-ui小程序,微信支付
微信JS支付代码_前端调用微信支付接口
其实参照官方文档一步一步操作不是很难,但很多人在签名这个地方就总是出现问题,因为文档中签名时使用的字段大小写时错误的。。。。好坑啊!!然而PHP版本的代码官方有封装SDK包,不用操心那么多细节。
NODEJS版本的只能自己写了。
1.签名方法(简单不会错)
//签名;
//mchkey是你在支付平台设置的一个API密钥
function MSign(param, mchkey){
var string = raw(param);
string = string + '&key=' + mchkey; //key拼接在字符串最后面
var crypto = require('crypto');
return crypto.createHash('md5').update(string, 'utf8').digest('hex').toUpperCase();
}
//args是一个JSON,方法将json中的字段按照ASCII码从小到大排序,生成一个字符串key1=value1&key2=value2。
function raw(args) {
var keys = Object.keys(args);
keys = keys.sort();
var newArgs = {};
keys.forEach(function (key) {
newArgs[key] = args[key];
});
var string = '';
for (var k in newArgs) {
string += '&' + k + '=' + newArgs[k];
}
string = string.substr(1);
return string;
}
2.创建订单
//创建随机数;
getRandomNumberSection(begin, end) {
return Math.floor(Math.random() * (begin - end) + end);
}
//创建随机字符串;
getRandomStr(length) {
let value = ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9'];
let result = "";
for (let i = 0; i < length; i++) {
let v = value[getRandomNumberSection(0, value.length - 1)];
while (i === 0 && v === '0') {
v = value[getRandomNumberSection(0, value.length - 1)];
}
result += v;
}
return result;
}
//创建JSAPI订单;
//openid:微信用户的OPENID
//body: 订单信息;
//out_trade_no: 你自己生产的商户订单号;
//spbill_create_ip: 客户端IP地址
//total_fee: 支付金额(单位分)
async CreateJSAPIpay(openid, body, out_trade_no, spbill_create_ip, total_fee, callback) {
let that = this;
let notify_url = '你需要设置支付完成后的回调URL';
let WxAppid = '微信APPID';
let mch_id = '商户ID';
let trade_type = 'JSAPI';
let sign_type = 'MD5';
let noncestr = (new Date()).getTime() + '_';
noncestr += getRandomStr(31 - noncestr.length); //产生32位随机字符串;
//1.签名参数;
let sign = MSign({
appid: WxAppid,
mch_id: mch_id,
nonce_str: noncestr,
notify_url: notify_url,
trade_type: trade_type,
sign_type: sign_type,
openid: openid, //微信用户的OPENID
body: body, //订单信息;
out_trade_no: out_trade_no,//你自己生产的商户订单号;
spbill_create_ip: spbill_create_ip,//客户端IP地址
total_fee: total_fee //金额(单位分)
}, this.mchkey);
//2.生成XML格式;
let formData = "<xml>";
formData += "<appid>" + WxAppid + "</appid>";
formData += "<body><![CDATA[" + body + "]]></body>";
formData += "<mch_id>" + mch_id + "</mch_id>";
formData += "<nonce_str>" + noncestr + "</nonce_str>";
formData += "<notify_url>" + notify_url + "</notify_url>";
formData += "<out_trade_no>" + out_trade_no + "</out_trade_no>";
formData += "<spbill_create_ip>" + spbill_create_ip + "</spbill_create_ip>";
formData += "<total_fee>" + total_fee + "</total_fee>";
formData += "<trade_type>" + trade_type + "</trade_type>";
formData += "<openid>" + openid + "</openid>";
formData += "<sign_type>" + sign_type + "</sign_type>";
formData += "<sign>" + sign + "</sign>"; //sign是上一步签名产生的;
formData += "</xml>";
//3.请求微信
let url = 'https://api.mch.weixin.qq.com/pay/unifiedorder';
request({ url: url, method: 'POST', body: formData },
function (err, response, body) {
if (!err && response.statusCode == 200) {
xmlreader.read(body.toString("utf-8"), function (errors, response) {
if (null !== errors) {
callback(false, errors, null);
}
else {
if (response.xml.return_msg.text().toLocaleUpperCase() == 'OK') {
//此时返回的数据并不能直接用在客户端,需要再次签名;
let prepay_id = response.xml.prepay_id.text();
let timestamp = parseInt(new Date().getTime() / 1000) + '';
//4.签名
let finalsign = MSign({
appId: WxAppid,
timeStamp: timestamp,
nonceStr: noncestr,
package: 'prepay_id=' + prepay_id,
signType: sign_type
}, mchkey);
//这才是客户端最后使用的数据;
let clientParam = {
'appId': WxAppid,
'nonceStr': noncestr,
'timeStamp': timestamp,
'package': 'prepay_id=' + prepay_id,
'signType': that.sign_type,
'sign': finalsign
};
callback(true, clientParam);
}
else {
callback(false, null);
}
}
});
}
else {
callback(false, null);
}
});
}
3.公众号网页唤起支付页面
如果要在WEB端使用微信的功能,则需要在页面打开时使用JSAPI签名进行初始化,服务端JSAPI签名的方法如下,其中,jsapi参数是使用全局access_token获取的,url是网页的地址。
//获取JSAPI签名;
static GetJSAPISign(appid, jsapi, url) {
var ret = {
jsapi_ticket: jsapi,
noncestr: Math.random().toString(36).substr(2, 15),
timestamp: parseInt(new Date().getTime() / 1000) + '',
url: url
};
var string = raw(ret);
let jsSHA = require('jssha');
let shaObj = new jsSHA(string, 'TEXT');
let signature = shaObj.getHash('SHA-1', 'HEX');
return {
appid:appid,
nonceStr:ret.noncestr,
timestamp:ret.timestamp,
signature:signature,
url: url
};
}
网页端初始化微信JSAPI代码
需要引入
<script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
//我使用的EJS,参数在请求页面时就生成好了;
var jsapiSign = JSON.parse('<%- JSON.stringify(jsapiSign)%>');
var paymentSign = JSON.parse('<%- JSON.stringify(paymentSign)%>');
//初始化JSAPI;
function init(){
wx.config({
debug: true,
appId: jsapiSign.appid,
timestamp: jsapiSign.timestamp,
nonceStr: jsapiSign.nonceStr,
signature: jsapiSign.signature,
jsApiList : [
'chooseWXPay' //请求微信支付权限
]
});
wx.ready(function () {
wx.hideOptionMenu(); //隐藏菜单;
onBridgeReady(); //初始化完成后立即调用微信支付;
});
wx.error(function(res){
console.log('初始化失败了,请稍后重试');
});
}
//唤起支付;
function onBridgeReady(){
var param = {
appid:paymentSign.appId,
timestamp: paymentSign.timeStamp,
nonceStr: paymentSign.nonceStr,
package: paymentSign.package,
signType: paymentSign.signType,
paySign: paymentSign.sign,
success: function (res) {
console.log("支付完成,请稍候");
},
cancel: function(res){
console.log("用户取消支付");
},
fail: function(msg){
console.log("支付调用失败");
}
};
//API唤起支付;
wx.chooseWXPay(param);
}
init();
</script>
目前学到了一种方法!
一:cd到文件夹对应的项目中 在cmd中输入 你npm run build
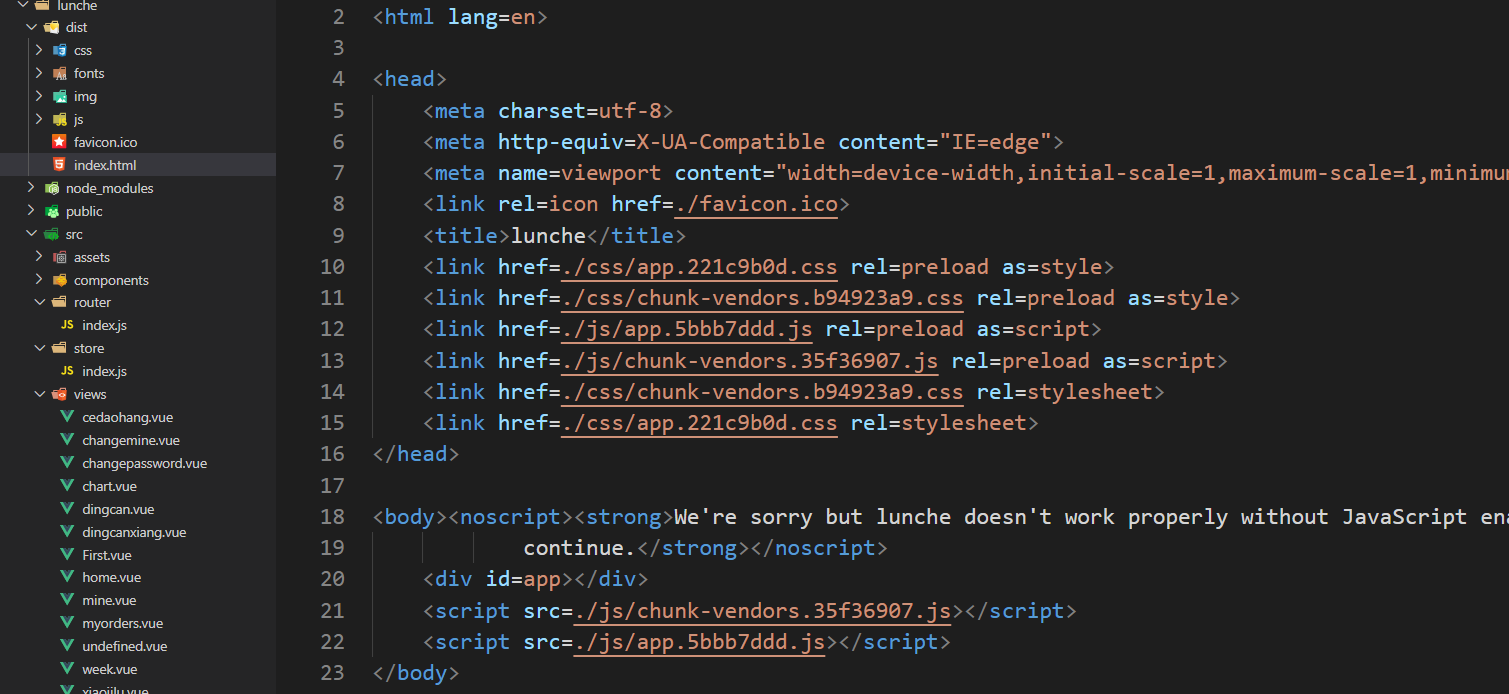
二:此时项目中会生成一个文件夹dist,在dist文件夹下的index文件里每个路径前加 ./ 如下图

三:在HBuilder X中 点击文件---新建--项目---选择5+App---定义名称--模板选空项目
四:删除刚刚新建项目里面的 除了manifest.json 这个文件的其他文件
五:打开原来项目并复制dist中的文件,不包括dist,粘贴到,在HBuilder X中创建的项目里
六:点击HBuilder X中的 发行---原生APP云打包 ----Android(apk包)----使用公共测试证书

七:点击打包
八:打包成功后会显示下载地址
vue+vant打包,vue+vant-ui小程序,微信支付的更多相关文章
- 微信小程序 微信支付
微信小程序前端自处理: //时间戳 timeStamp() { return parseInt(new Date().getTime() / 1000) + '' }, //随机数 randomStr ...
- 微信小程序------微信支付模块
最近项目涉及到小程序开发:需要进行微信支付模块,接下来通过叙述,记录一下微信小程序中微信支付模块的开发,以便日后翻阅和使用. 学习指南----------微信支付开发文档:https://pay.we ...
- TP5调用小程序微信支付,回调,在待支付中再次调用微信支付
1,必须要有 $mch_id $key $appid这三个值,是需要去申请的,我是直接用公司的2,购买商品订单号用户openid统一下单名称商品价格(必须以分为单位,调起微信支付)服务器的ip地址(没 ...
- 微信小程序——微信支付
这个讲起来也就比较麻烦一点,因为需要的不仅仅是咱们代码上的技术,嘿嘿! 先整理一下思路.如果想做微信支付: 1.现有一个公司账户(非个人账户),并且实名认证过的. 2.微信号 必须开通微信支付功能. ...
- 微信小程序微信支付流程
1.小程序调用wx.login获取登录凭证code wx.login(无请求参数)返回code(有效期5分钟) wx.login({ success:function(res){ //get res. ...
- 微信小程序微信支付的一些坑
使用的是Node.js作为后端 统一下单: appid:这里的appid是调起微信支付的appid mch_id:商户号,需要注意的是商户号要与appid对应 nonce_str:Math.rando ...
- Java实现小程序微信支付
小程序支付流程交互图: 进入小程序,下单,请求下单支付,调用小程序登录API来获取Openid,生成商户订单 // pages/pay/pay.js var app = getApp(); Page( ...
- .NET开发微信小程序-微信支付
前台MD5加密代码 /* * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message * Digest Algor ...
- Taro/JS/H5/小程序:纯前端解决小程序微信支付统一下单和调起支付
这个文章不会说具体0到1的代码流程,我会着重讲几个问题的解决 准备以下依赖 "md5": "^2.2.1", "xml-js": " ...
- 小程序微信支付(UNIAPP+第三方SDK:binarywang)
小程序支付流程图说明(UNIAPP+第三方SDK:binarywang) 说明:小程序为UNI-APP开发,使用的第三方微信支付SDK为binarywang提供的,此SDK对微信公众号.小程序.微信各 ...
随机推荐
- Centos7下areaDetector IOC的编译(回收站捡回)
在这里插入图片描述 补记:这篇应该是在CSDN发的第一篇,没经验,用那个markdown方式编辑发布的,修改起来好麻烦,而且流程的命令不方便copy粘贴,干脆就删掉了,后来重新整理了一篇.无意中又被我 ...
- http协议介绍,token和session原理
1.http协议 https://www.cnblogs.com/lauhp/p/8979393.html 1. 定义 http Hyper Text Transfer Protocol,超文本传输协 ...
- 有趣的python库-turtle
turtle-绘制图像用 画樱花树 import turtle as tt import random # 画樱花的躯干(60,t) def tree(branch, t): if branch &g ...
- [NOI Online 提高组]冒泡排序
题目 洛谷等许多 \(OJ\) 都有 思路 考试题,今日无意又做了一次 然后发现自己读错题了······ 其实询问时只要 \(k\) 轮排序后的逆序对个数并不需要真的对序列进行更改 很显然 \(k\) ...
- python pip 升级失败解决方法
今天花了一上午学习python,然后现在在研究做爬虫,结果发现python提示pip需要更高的版本,然后就研究了半天,解决方法如下: 一.检查版本: pip show pip 二.更新版本: pyth ...
- 好消息!微信小程序开发环境自带vConsole
背景介绍 事情是这样子的,我们在开发小程序的时候,需要在真机上把相关的日志打出来以便进行问题定位和回溯,于是在编程界就有个今天这个新闻.------ 好消息!广东某男子发现微信小程序开发环境自带vCo ...
- Python连接hadoop-hive连接方法
import impala.dbapi as ipdbconn = ipdb.connect(host='IP', port= 端口, database='数据库名', auth_mechanism= ...
- Gateway集成Netty服务
目录 一.Netty简介 二.Netty入门案例 1.服务端启动 2.通道初始化 3.自定义处理器 4.测试请求 三.Gateway集成 1.依赖层级 2.自动化配置 四.配置加载 1.基础配置 2. ...
- 普冉PY32系列(六) 通过I2C接口驱动PCF8574扩展的1602LCD
目录 普冉PY32系列(一) PY32F0系列32位Cortex M0+ MCU简介 普冉PY32系列(二) Ubuntu GCC Toolchain和VSCode开发环境 普冉PY32系列(三) P ...
- npm报错最好的办法就是删掉依赖然后重装
之前有个node工程,现在要新增antd主题,那得增加安装 craco 并修改 package.json 里的 scripts 属性 改吧改,安装一直报错: Cannot find module 'w ...
