ucharts的区域图、折线图(有x轴的),修改x轴显示为隔一个显示
1、原本的显示方式:

2、想要的效果:

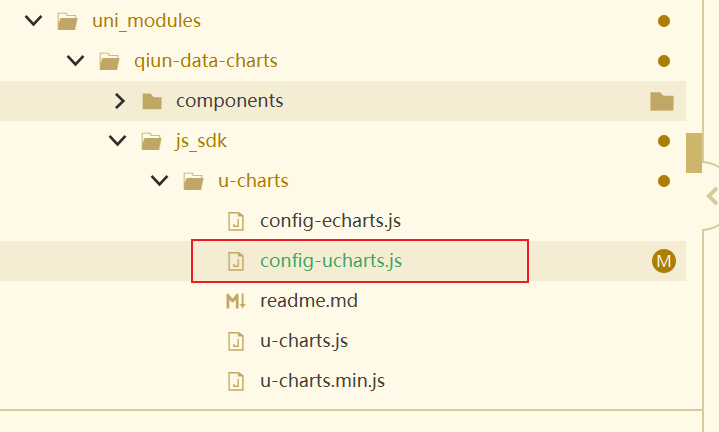
3、这边我使用的是uchart的组件,在uni_modules > qiun-data-charts > js_sdk > u-charts,找到config-ucharts.js文件

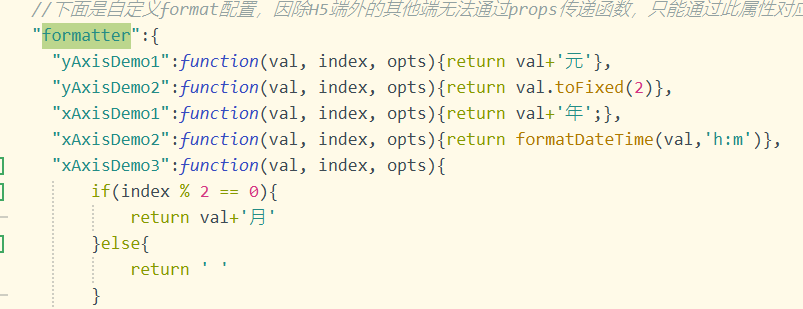
4、ctrl+f,搜索“formatter”,根据自己需要添加代码,可以判断index索引,来自定义显示的位置等。

5、在opts.xAxis使用。

ucharts的区域图、折线图(有x轴的),修改x轴显示为隔一个显示的更多相关文章
- 【Excel】绘图案例_常见复合图:簇状图+堆积图+折线图
前言 最近有朋友让我帮忙用excel画图,老实说我很讨厌用excel画图,点来点去,复杂一些还不能复用,非常繁琐.当然,入门也很简单.需求时不同城市.不同产品的2016和2017销量及环比数据,这应该 ...
- 比率(ratio)|帕雷托图|雷达图|轮廓图|条形图|茎叶图|直方图|线图|折线图|间隔数据|比例数据|标准分数|标准差系数|离散系数|平均差|异众比率|四分位差|切比雪夫|右偏分布|
比率是什么? 比率(ratio) :不同类别数值的比值 在中文里,比率这个词被用来代表两个数量的比值,这包括了两个相似却在用法上有所区分的概念:一个是比的值:另一是变化率,是一个数量相对于另一数量的变 ...
- 关于echarts的那些事(地图标点,折线图,饼图)
前记:离上一篇博客的发布已经过去两个月了,这期间总想写点什么,却怎么都写不出来,一直拖到了现在.现在的感觉,不是像这期间一样,想好好整理一番,写一篇好博客,却写不出来.事实发现,随心就好,较好的博客, ...
- canvas图表详解系列(2):折线图
本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种图表,详细分解步 ...
- 【带着canvas去流浪】(2)绘制折线图
目录 一. 任务说明 二. 重点提示 三. 示例代码 3.1 一般折线图 3.2 用贝塞尔曲线绘制平滑折线图 四. 大数据量场景 示例代码托管在:https://github.com/dashnowo ...
- matplotlib常见绘图基础代码小结:折线图、散点图、条形图、直方图、饼图
一.折线图 二.散点图 三.条形图 四.直方图 五.饼图 一.折线图折线图用于显示随时间或有序类别的变化趋势 from matplotlib import pyplot as plt x = rang ...
- Matplotlib基本图形之折线图
Matplotlib基本图形之折线图折线图特点 折线图是用折线将各数据连起来组成的图形常用来观察数据随时间变化的趋势例如:股票价格,温度变化,等等 示例代码: import os import tim ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- pyecharts v1 版本 学习笔记 折线图,面积图
折线图 折线图 基本demo import pyecharts.options as opts from pyecharts.charts import Line c = ( Line() .add_ ...
- 数据可视化基础专题(十一):Matplotlib 基础(三)常用图表(一)折线图、散点图、柱状图
1 折线图 折线图主要用于表现随着时间的推移而产生的某种趋势. cat = ["bored", "happy", "bored", &quo ...
随机推荐
- 解决手机点击包含a、button标签时出现背景色问题
a,button { display: inline-block; width: 100%; -webkit-tap-highlight-color:rgba(0,0,0,0);/*添加此样式即可去除 ...
- while循环内使用for循环
一个基础问题,while循环内使用for循环,且当for循环内有控制while循环条件时. 如下所示: bool flag = true; while(flag) { for(i=0;i<10; ...
- 关于flex
flex 是 flex-grow.flex-shrink.flex-basis 的缩写. flex 的默认值是以上三个属性值的组合.假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 au ...
- python+POM项目设计模式
分为三层: 第一层:common对selenium进行二次封装,定位元素,操作元素的一些方法,公共方法比如连接数据库.读写yml文件等 第二层:页面封装pages 第三层:测试用例cases
- centos7上搭建Jenkins环境
选择在centos 上安装jdk和tomcat来搭建Jenkins 1.jdk安装 查看有没有java环境:rpm -qa | grep java 如果没有java环境的话,接着就去查找java-1. ...
- 浅谈Redis大Key与热Key
如何定义大 Key 和 热 Key 如何定义大 Key 如何定义热 Key 大 Key 和 热 Key 产生的原因 大 Key 和 热 Key 有哪些危害 大 Key 的危害 热 Key 的危害 如何 ...
- GuiLite 学习笔记(一) Mainloop与ViewTree
以GuiLiteSamples中的HelloSlide 为例,剖析一下GuiLite的设计思路和刷新机制: 首先是main.cpp; 可以分成3部分: 1.根据fb mode拿到对应的phy_fb, ...
- ARouter转场动画无效,试试下面这种写法
A -> B 的转场动画: A:ARouter.getInstance().build(ArouterPath.PATH_AUDIO_PLAYER) .withSerializable(&quo ...
- [原创] CSS自定义IOS苹果,Android安卓的CheckBox 效果,可以根据文字大小变化而变化,内框显示文字,另外可自定大小,自定颜色
在经过对网上一些自定CheckBox的一番研究之后,现在综合讲一下该样式实现的技巧. 先上图: 图中已展示了多种样式,实现的原理很简单,一个外Box,一个内Box,外Box显示背景色,内Box显示白色 ...
- list.size() = 1 但显示 All elements are null
https://blog.csdn.net/weixin_43899069/article/details/124668722 if (CollectionUtils.isNotEmpty(list) ...
