【Harmony OS】【ArkUI】ets开发 简易视频播放器
前言:这一次我们来使用ets的Swiper组件、List组件和Video组件制作一个简易的视频播放器。本篇是以HarmonyOS官网的codelab简易视频播放器(eTS)为基础进行编写。本篇最主要的内容就是一个主界面包括顶部的视频海报轮播,中部的视频播放列表,以及点击海报和播放列表进入到播放界面完成视频播放的功能。师傅领进门,修行在个人,所以本篇只讲大概的组件使用,具体的细节和更详细的属性读者自己在学习中摸索。相信通过这次的学习,你能有所收获。希望能帮助你快速了解Harmony的ETS开发,学会简单的视频播放器制作学习。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要在主界面顶部使用Swiper组件完成视频海报轮播,下方使用List组件完成视频播放的列表,点击海报和播放列表进入视频播放界面使用Video组件制作,其他的属性就由读者自行探索。
1. 构建主界面。
1) 在default文件夹中创建data、image、video文件夹,在data文件夹中创建VideoData.ets文件,用来定义电影轮播图数组swiperVideos和视频列表图片数组horizontalVideos。Image文件夹中添加图片,video文件夹中添加视频,代码中的文件路径替换由读者自行替换。
const localSource: string = "/common/video/video1.mp4";const webSource: string = "https://ss0.bdstatic.com/-0U0bnSm1A5BphGlnYG/cae-legoup-video-target/93be3d88-9fc2-4fbd-bd14-833bca731ca7.mp4";export const swiperVideos:any[] = [{"image":'/common/image/video_ad0.jpg',"source":localSource},{"image":'/common/image/video_ad1.jpg',"source":localSource},{"image":'/common/image/video_ad2.jpg',"source":localSource}]export const horizontalVideos:any[] = [{"image":'/common/image/video_list0.jpg',"source":webSource},{"image":'/common/image/video_list1.jpg',"source":webSource},{"image":'/common/image/video_list2.jpg',"source":webSource}]

2) 在index.ets中引入router和swiperVideos、horizontalVideos。
import router from '@system.router';import {swiperVideos,horizontalVideos} from '../common/data/VideoData.ets'

3) 在index.ets中添加Swiper组件用于显示电影轮播图,使用Navigator实现页面跳转。
@Entry@Componentstruct Index {build() {Column() {Swiper() {ForEach(swiperVideos, item => {SwiperItem({ imageSrc: item.image, source: item.source })}, item => item.image.toString())}.autoPlay(true).height(180).itemSpace(15)}.backgroundColor("#EEEEEE").padding({ left: 15, top: 15, right: 15, bottom: 15 })}}@Componentstruct SwiperItem {private imageSrc: stringprivate source: stringbuild() {Navigator({ target: 'pages/Play', type: NavigationType.Push }) {Image(this.imageSrc).objectFit(ImageFit.Cover)}.params({ source: this.source })}}

4) 添加Flex组件用于显示电影列表上方的文本信息,添加List组件用于显示电影列表,使用router实现页面跳转。
@Entry@Componentstruct Index {build() {Column() {...Flex({ direction: FlexDirection.Row }) {Text('Coming soon').fontSize(20).fontWeight(FontWeight.Bold).margin({ left: 10 })Image('/common/image/next.png').height(8).width(16)}.margin({ top: 20, bottom: 15 })List({ space: 15 }) {ForEach(horizontalVideos, item => {ListItem() {HorizontalItem({ imageSrc: item.image, source: item.source })}}, item => item.image.toString())}// 设置列表横向排列.listDirection(Axis.Horizontal)}.backgroundColor("#EEEEEE").padding({ left: 15, top: 15, right: 15, bottom: 15 })}}...@Componentstruct HorizontalItem {private imageSrc: stringprivate source: stringbuild() {Image(this.imageSrc).width('80%').height('25%').onClick(() => {router.push({uri: 'pages/Play',params: { source: this.source }})})}}

5) 整个index.ets文件的代码如下:
import router from '@system.router';import {swiperVideos,horizontalVideos} from '../common/data/VideoData.ets'@Entry@Componentstruct Index {build() {Column() {//轮播组件Swiper(){ForEach(swiperVideos, item => {SwiperItem({ imageSrc: item.image, source: item.source })}, item => item.image.toString())}.autoPlay(true).height(180).itemSpace(15)//文本信息Flex({direction:FlexDirection.Row}){Text('Coming soon').fontSize(20).fontWeight(FontWeight.Bold).margin({left:10})Image('/common/image/Record.png').height(8).width(16)}.margin({top:20, bottom:15})List({space:15}){ForEach(horizontalVideos, item =>{ListItem(){HorizontalItem({imageSrc:item.image,source:item.source})}},item => item.image.toString())}.listDirection(Axis.Horizontal)}.backgroundColor("#EEEEEE").padding({ left: 15, top: 15, right: 15, bottom: 15 })}}@Componentstruct SwiperItem{private imageSrc:stringprivate source:stringbuild(){Navigator({target:'pages/Play',type:NavigationType.Push}){Image(this.imageSrc).objectFit(ImageFit.Cover)}.params({source:this.source})}}@Componentstruct HorizontalItem{private imageSrc:stringprivate source:stringbuild(){Image(this.imageSrc).width('80%').height('25%').onClick(()=>{router.push({uri:'pages/Play',params:{source:this.source}})})}}

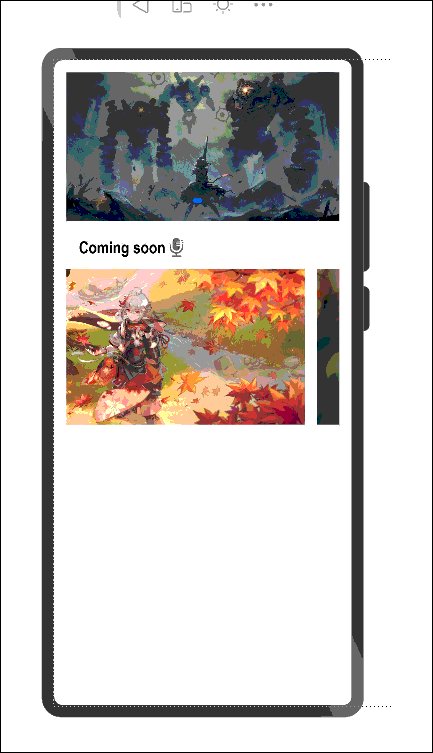
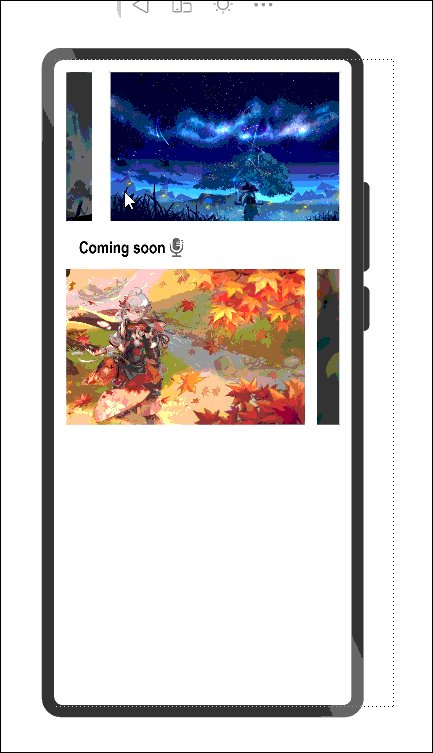
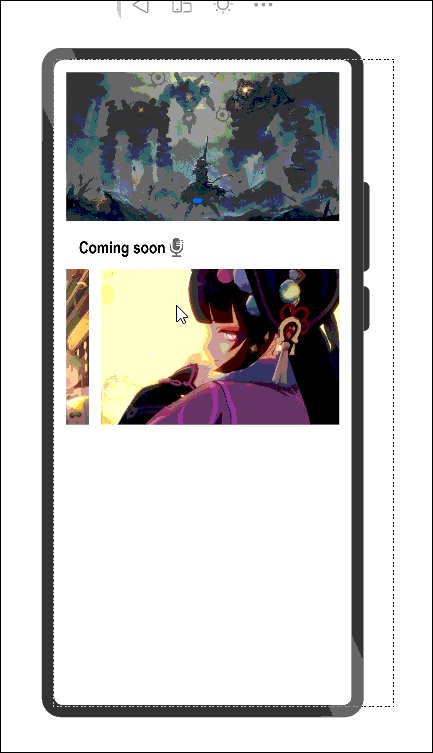
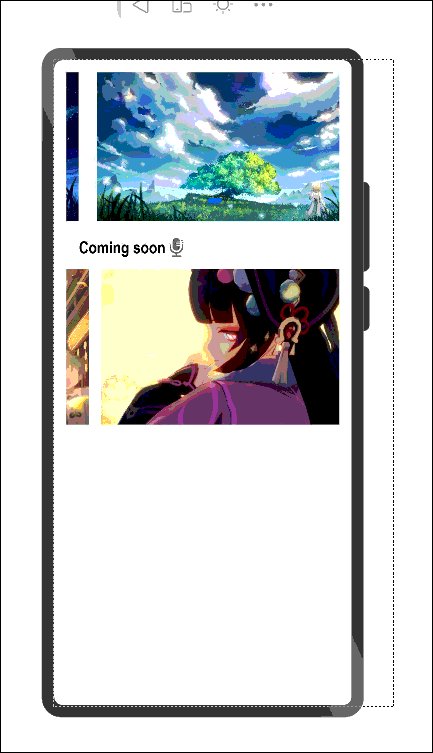
6) 打开预览器看一下效果:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
【Harmony OS】【ArkUI】ets开发 简易视频播放器的更多相关文章
- C语言基于GTK+Libvlc实现的简易视频播放器
小编心语:现下,各种视频播放软件层出不穷,竞争也越演越烈,不知道大家有木有这个想法,小编有时在想能不能做一款属于自己的视频播放器呢~小编特意去实验楼,整理出了这篇关于如何实现简易视频播放器的博文.简易 ...
- C语言基于GTK+Libvlc实现的简易视频播放器(二)
简易视频播放器-全屏播放 一.课程说明 上一次我们使用gtk+libvlc实现了一个最简单的视频播放器,可以实现点击按钮暂定和停止播放视频,以及同步显 示视频播放进度,但即使作为一个视频播放器,只有这 ...
- Android本地视频播放器开发--简易播放器原型
在以前的基础上,将音视频进行合并,音频播放采用OpenSL ES,视频播放采用OpenGL ES2.0进行显示,这次的版本其中音频和视频是在同一个线程,会造成音频断断续续,后续会采用音频使用SDL,视 ...
- 简易视频播放器2 (基于Qt、opencv)
因项目需要,需要实现一个对以保存的监测视频快速查看功能. 查询网上一些资料,初步简易的实现了一下. 实际效果图: 该程序基于Qt5.4,opencv248,开发环境为win8.1 结构为: video ...
- ios开发 MPMoviePlayerController 视频播放器
项目中用到视频播放功能, 写点视频基础部分 MPMoviePlayerController是通过MediaPlayer.frame引入的,可用于播放在iOS支持的所有格式的视频,用起来很简单!!! M ...
- FFmpeg简易播放器的实现-视频播放
本文为作者原创:https://www.cnblogs.com/leisure_chn/p/10047035.html,转载请注明出处 基于FFmpeg和SDL实现的简易视频播放器,主要分为读取视频文 ...
- FFmpeg简易播放器的实现-音视频播放
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10235926.html 基于FFmpeg和SDL实现的简易视频播放器,主要分为读取视频文 ...
- FFmpeg简易播放器的实现-音视频同步
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10284653.html 基于FFmpeg和SDL实现的简易视频播放器,主要分为读取视频文 ...
- FFmpeg简易播放器的实现-音频播放
本文为作者原创,转载请注明出处:https://www.cnblogs.com/leisure_chn/p/10068490.html 基于FFmpeg和SDL实现的简易视频播放器,主要分为读取视频文 ...
随机推荐
- 114_Power Pivot 销售订单之销售额、成本、利润率相关
博客:www.jiaopengzi.com 焦棚子的文章目录 请点击下载附件 一.背景 双十二回来后遇到一个比较有意思的计算销售额和利润率的需求(见下文说明). 先看下效果. 结果 说明: 1.订单表 ...
- ATM+购物车项目流程
目录 需求分析 架构设计 功能实现 搭建文件目录 conf配置文件夹 lib公共功能文件夹 db数据文件夹 interface业务逻辑层文件夹 core表现层文件夹 测试 最外层功能(src.py) ...
- 没错,就是Access-Control-Allow-Origin,跨域
服务端添加: <add name="Access-Control-Allow-Origin" value="*" /><add name=&q ...
- 关于『Markdown』:第一弹
关于『Markdown』:第一弹 建议缩放90%食用 声明: 在我之前已有数位大佬发布 "Markdown" 的语法知识点, 在此, 仅整理归类以及补缺, 方便阅读. 感谢 C20 ...
- 软件构造Lab2实验总结
本次实验训练抽象数据类型(ADT)的设计.规约.测试,并使用面向对象编程(OOP)技术实现ADT.具体来说内容如下: 针对给定的应用问题,从问题描述中识别所需的ADT: 设计ADT规约(pre-con ...
- 即时通讯IM,是时代进步的逆流?看看JNPF怎么说
JNPF快速开发平台所包含的第四个重要的开发框架是即时通讯沟通工具.即时沟通工具的目的是让各大企事业单位在各种业务工作流程环境下实现实时无缝协同办公,打破信息数据孤岛,形成高效的层级流转审批和各流程环 ...
- Xilinx DMA的几种方式与架构
DMA是direct memory access,在FPGA系统中,常用的几种DMA需求: 1. 在PL内部无PS(CPU这里统一称为PS)持续干预搬移数据,常见的接口形态为AXIS与AXI,AXI与 ...
- 关于Vue 移动端适配 (px2rem 插件将px转为rem)
一.安装 npm install px2rem-loader lib-flexible --save 二.入口文件main.js加上 import 'lib-flexible/flexible.js' ...
- Spring框架系列(9) - Spring AOP实现原理详解之AOP切面的实现
前文,我们分析了Spring IOC的初始化过程和Bean的生命周期等,而Spring AOP也是基于IOC的Bean加载来实现的.本文主要介绍Spring AOP原理解析的切面实现过程(将切面类的所 ...
- P2575 高手过招 题解
题目描述 我们考虑如何把问题转换成博弈论来求解. 我们对于每一行之前都加上一个空格. 设原来这一行的空格个数是 \(C\) ,那么此时空格个数变成 \(C + 1\) . 然后按照从左到右的顺序给每一 ...
