js任务队列EventLoop
JS 执行机制
在我们学js 的时候都知道js 是单线程的如果是多线程的话会引发一个问题在同一时间同时操作DOM 一个增加一个删除JS就不知道到底要干嘛了,所以这个语言是单线程的但是随着HTML5到来js也支持了多线程webWorker 但是也是不允许操作DOM
单线程就意味着所有的任务都需要排队,后面的任务需要等前面的任务执行完才能执行,如果前面的任务耗时过长,后面的任务就需要一直等,一些从用户角度上不需要等待的任务就会一直等待,这个从体验角度上来讲是不可接受的,所以JS中就出现了异步的概念。
同步任务
代码从上到下按顺序执行
异步任务
1.宏任务
script(整体代码)、setTimeout、setInterval、UI交互事件、postMessage、Ajax
2.微任务
Promise.then catch finally、MutaionObserver、process.nextTick(Node.js 环境)
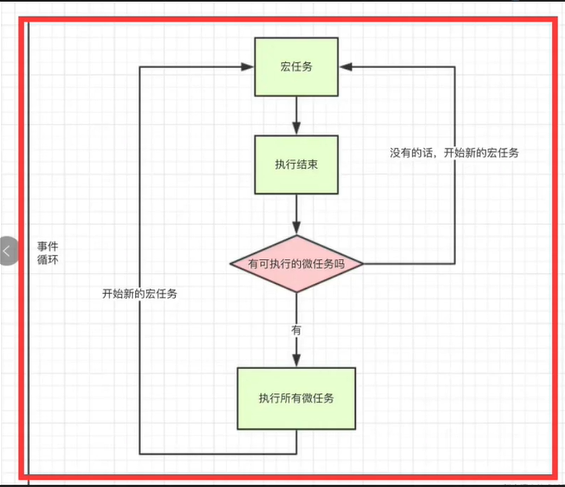
EventLoop

直接上例子简单易懂
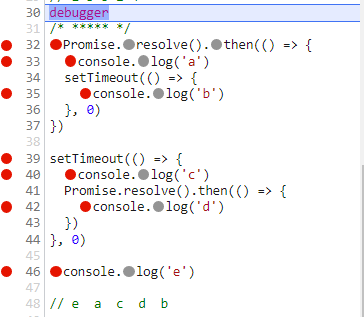
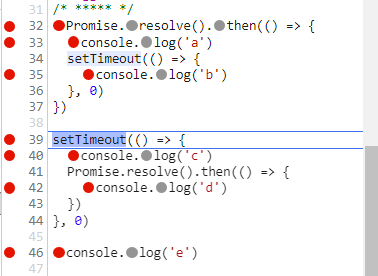
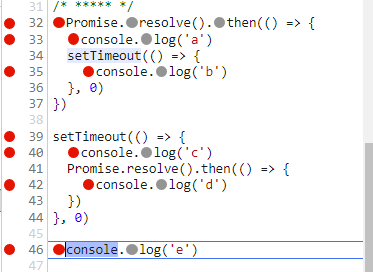
示例
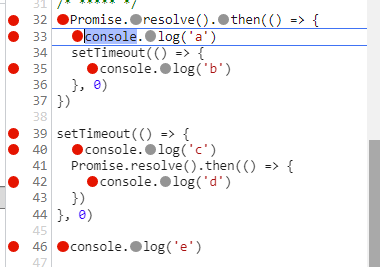
1.
Promise是异步任务 放入任务队列
2.
setTimeout 是异步任务 放入任务队列
3.
console.log 同步任务 立即执行
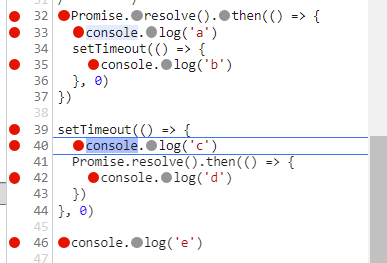
4.
开始执行异步任务队列中的宏任务 Promise 其下的console.log 是同步任务直接执行
其下的setTimeout 是异步宏任务放入异步任务队列 排在上一个setTimeout后面(单线程,只能排队)
5.
开始执行异步任务队列中的宏任务 setTimeout 其下的console.log 是同步任务 立即执行
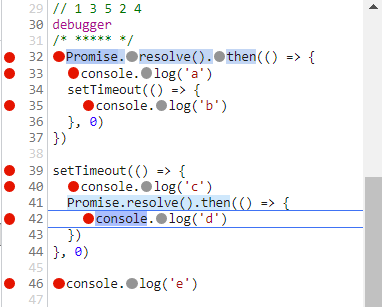
其下的Promise.resolve().then() 是微任务 直接执行,后续如还有微任务也继续执行微任务 (清除宏任务下的所有微任务)
6.
微任务Promise.resolve().then() 下的console.log 是同步任务 立即执行
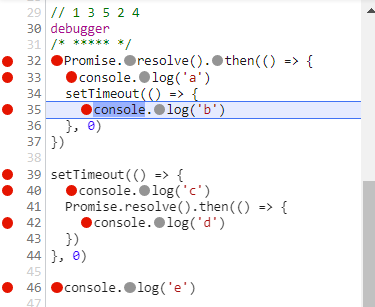
7.
终于到异步任务队列的最后一个宏任务了 setTimeout
其下的console.log 是同步任务 立即执行
js任务队列EventLoop的更多相关文章
- JS中EventLoop、宏任务与微任务的个人理解
为什么要EventLoop? JS 作为浏览器脚本语言,为了避免复杂的同步问题(例如用户操作事件以及操作DOM),这就决定了被设计成单线程语言,而且也将会一直保持是单线程的.而在单线程中若是遇到了耗时 ...
- Node.js之 EventLoop 理解(转)
关于Node.js的第一个基本概念是I/O操作开销是巨大的: 所以,当前变成技术中最大的浪费来自于等待I/O操作的完成.有几种方法可以解决性能的影响: 同步方式:按次序一个一个的处理请求.利:简单:弊 ...
- JS中的间歇(周期)调用setInterval()与超时(延迟)调用setTimeout()相关总结
超时调用需要使用window.setTimeout(code,millisec)方法 它接受两个参数:要执行的代码和以毫秒表示的时间(即在执行代码前需要等待多少毫秒).其中第一个参数可以是一个包含JS ...
- [浏览器事件循环] javaScript事件循环 EventLoop
前言 Event Loop即事件循环,是指浏览器或Node的一种解决javaScript单线程运行时不会阻塞的一种机制,也就是我们经常使用异步的原理. 先熟悉基本概念 [堆Heap] 堆是一种数据结构 ...
- JS的异步世界
前言 JS的异步由来已久,各种异步概念也早早堆在开发者面前.可现实代码中,仍然充斥了各种因异步顺序处理不当的bug,或因不好好思考,或因不了解真相.今天,就特来再次好好探索一番JS的异步世界. 01 ...
- 前端读者 | 由setTimeout引发的JS引擎运行机制的研究
本文来自 @xiaoyuze88 链接:http://xiaoyuze88.github.io/ 太久没碰代码了,那天想到关于循环调用setTimeout实现每隔一秒输出递增的数的那个问题,搞了搞,发 ...
- JS浏览器事件循环机制
文章来自我的 github 博客,包括技术输出和学习笔记,欢迎star. 先来明白些概念性内容. 进程.线程 进程是系统分配的独立资源,是 CPU 资源分配的基本单位,进程是由一个或者多个线程组成的. ...
- 前端面试题整理——关于EventLoop(1)
下面代码输出打印值顺序: async function async1(){ console.log('async1 start'); await async2(); console.log('asyn ...
- promise实现原理
先看的这篇有问题的文章 花了很长时间研究这篇文章,卡在实现串行Promise那儿了,一直看不明白.就在刚才,发现这篇文章是错的,在第一次用setTimeout( ,0)那儿就错了.虽然用setTime ...
- 手把手教你实现一个完整的 Promise
用过 Promise,但是总是有点似懂非懂的感觉,也看过很多文章,还是搞不懂 Promise的 实现原理,后面自己边看文章,边调试代码,终于慢慢的有感觉了,下面就按自己的理解来实现一个 Promise ...
随机推荐
- this硬绑定
一.this显示绑定 this显示绑定,顾名思义,它有别于this的隐式绑定,而隐式绑定必须要求一个对象内部包含一个指向某个函数的属性(或者某个对象或者上下文包含一个函数调用位置),并通过这个属性间接 ...
- mysql 判断 字段为空 的一个小误区(又忘了)
今天判断mysql是否为空 直接写某字段 例 image_url !=null 结果数据库不报错误 并且没有返回相对数据. 又忘了这个事.今天特地记录一下. 因为null 表示什么也不是, 不能= ...
- js红宝书学习笔记(一)引用类型
一.引用类型 ECMAScript中,引用类型是一种数据结构称之为对象定义,,引用对象不同于传统面向对象语言所支持的类和接口等基本结构 创建Object 实例的两种方式: new操作符跟Object构 ...
- webgl(three.js)3D光伏,3D太阳能能源,3D智慧光伏、光伏发电、清洁能源三维可视化解决方案——第十六课
序: 能源是文明和发展的重要保障,人类命运不可避开的话题,无论是战争还是发展,都有它存在的身影.从石器时代到现代文明,人类的能源应用在进步,也在面临能源枯竭的危机与恐惧,而开发与应用可再生能源才是解决 ...
- 题解 AT2361 [AGC012A] AtCoder Group Contest
\(\sf{Solution}\) 显然要用到贪心的思想. 既然最终的结果只与每组强度第二大选手有关,那就考虑如何让他的值尽可能大. 其实,从小到大排个序就能解决,越靠后的值越大,使得每组强度第二大选 ...
- 【k8s】k8s pv、pvc无法删除问题。
一般删除步骤为:先删除pod再删除pvc最后删除pv 遇到的问题 但是遇到pv使用处于"Terminating"状态,而且删不掉.如下图: 解决办法 直接删除k8s中的记录: ku ...
- Log4shell漏洞研究及其挖矿案例分析
本文首发于云影实验室,为本人创作,现转载到个人博客,记录一下. 原文链接:https://mp.weixin.qq.com/s/O2xHr2OEHiga-qTnbWTxQg Apache Log4j是 ...
- .NET 7 中 LINQ 的疯狂性能提升
LINQ 是 Language INtegrated Query 单词的首字母缩写,翻译过来是语言集成查询.它为查询跨各种数据源和格式的数据提供了一致的模型,所以叫集成查询.由于这种查询并没有制造新的 ...
- 面试 个人摸底监测 考察JavaScript基础 (第三天)
01,如何开启JS严格模式?JS严格模式有什么特点? 两种方式 全局开启在js开头加上 'use strict' 局部开启,在作用域开头加上 function fn(){ 'use strict' } ...
- 关于 python3 中的多线程的问题及理解
什么是 join() ? join() 有什么用? 答:join() 有一个参数是timeout 设置超时,这里的超时都是针对主线程的,当子线程设置为 join(1) 后,则主线程会等待这个线程 1 ...
