Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下。
一、安装elementUI
终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个命令来安装:
npm i element-ui -S
至于为什么要-S呢?即--save(保存)包名会被注册在package.json的dependencies里面,在生产环境下这个包的依赖依然存在。
安装完成之后呢,我们要通过导入才能在项目中使用,可以在main.js中做全局引用:
import Vue from 'vue'
import App from './App.vue'
//引入elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; //样式文件一定要引入 Vue.config.productionTip = false Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')
这样就可以做到全局引入,如果在实际开发中用到UI框架的插件没有很多,也是可以通过按需引入的,下面来说说如何按需引入:
import { Message} from 'element-ui';
Vue.use(Message)
上面就是引入一个Message弹窗的功能,也就是element中的内容只有这个可以用,还是觉得挺麻烦的哈。
好了,导入和装载完毕之后,我们测试一下看看有没有成功。
在App.vue文件中加入button组件,然后保存查看,可以看到网页中已经成功渲染按钮组件了。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<el-button type="primary">测试按钮</el-button>
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>

二、安装路由
由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。
Vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
在终端中通过这个命令安装:
npm install vue-router -S
安装完成之后,同样在main.js中挂载它。我们项目src的目录下创建一个router文件夹,用于存放路由映射文件。
在router文件夹下创建index.js和routers.js,分别用于初始化路由和配置路由映射。代码如下:
index.js:
import Vue from 'vue';
import Router from 'vue-router';
import constantRoutes from './routers'; const originalPush = Router.prototype.push;
Router.prototype.push = function (location) {
return originalPush.call(this, location).catch(err => err);
}; Vue.use(Router); const createRouter = () => new Router({
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
}) const router = createRouter() export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher
} /**
* 全局前置守卫
* @func beforeEach
* @param {object} to 即将要进入的目标 路由对象
* @param {object} form 当前导航正要离开的路由
* @func next 进行管道中的下一个钩子
*/
router.beforeEach(async (to, form, next) => { }); /**
* 全局后置钩子
* @func afterEach
* @param {object} to 即将要进入的目标 路由对象
* @param {object} form 当前导航正要离开的路由
*/
router.afterEach((to, form) => { }); export default router;
routers.js:
/**
* 逐个导出模块
*/
export const constantRoutes = [
{
path: '/',
redirect: '/home'
},
] export default [
...constantRoutes,
];
然后在main.js中做好配置:
import Vue from 'vue'
import App from './App.vue'
//引入elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; //样式文件一定要引入 //载入路由
import router from './router/index.js'; Vue.config.productionTip = false Vue.use(ElementUI)
new Vue({
router,
render: h => h(App),
}).$mount('#app')
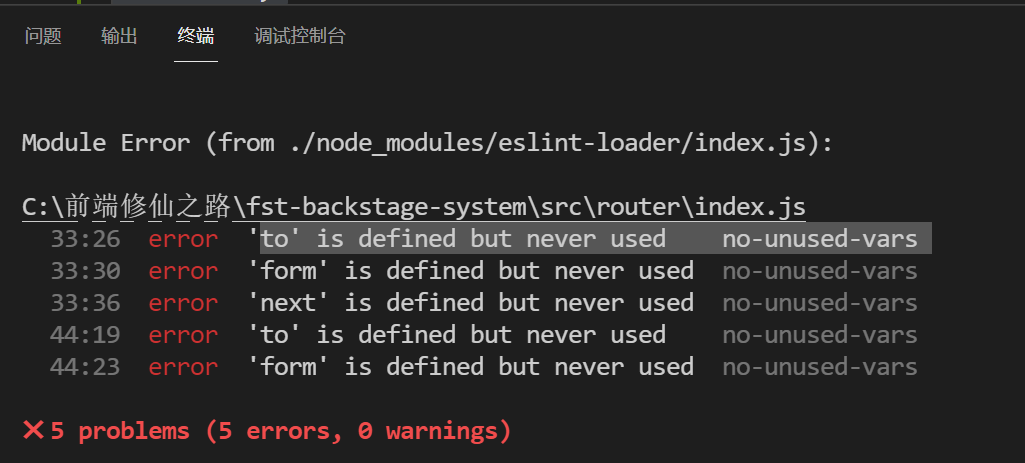
保存之后,可能会报ESLint校验规则的错:

我们先不配置代码校验规则先,后面我们再单独讲代码编写规范。
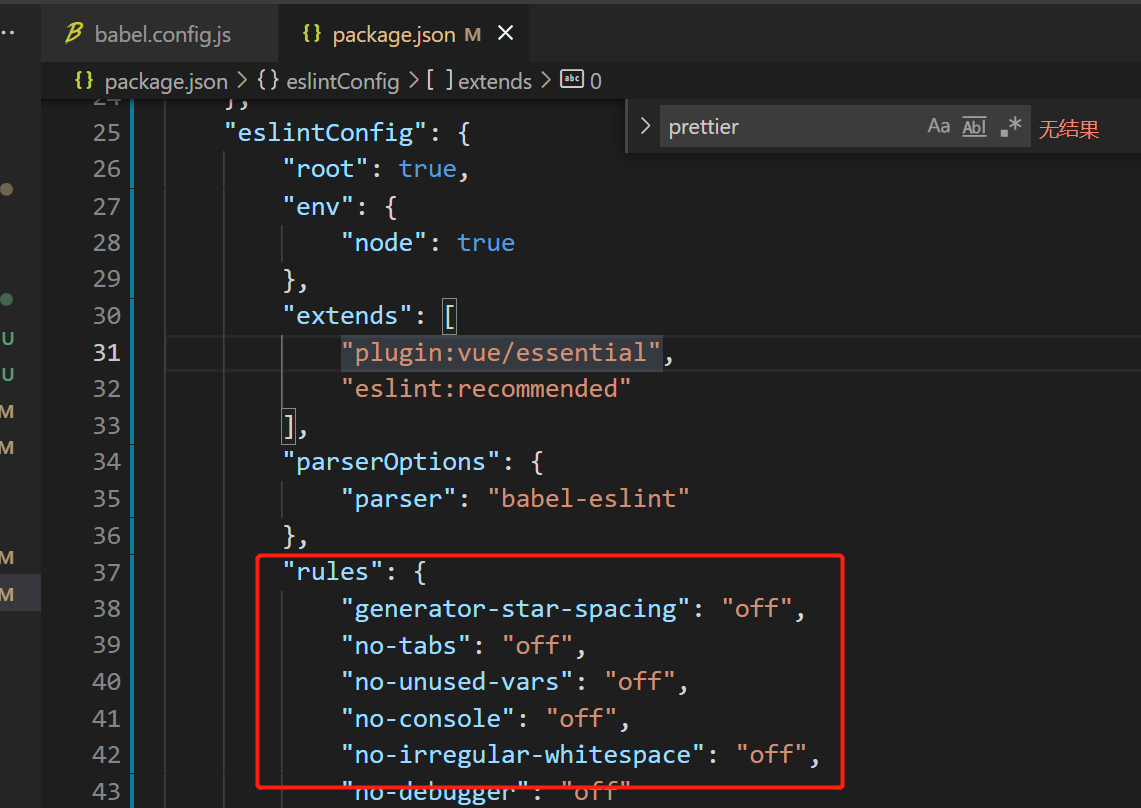
去掉代码校验的话,在package.json文件的eslintConfig字段中,加入这些代码,然后重启项目,就可以了。
"rules": {
"generator-star-spacing": "off",
"no-tabs": "off",
"no-unused-vars": "off",
"no-console": "off",
"no-irregular-whitespace": "off",
"no-debugger": "off"
}

然后我们的路由安装就算完成了。
三、安装Vuex
在开发大型项目的过程中,还是会常常用到vuex的,关于vuex官方的解释是:vuex是专门用来管理vue.js应用程序中状态的一个插件。他的作用是将应用中的所有状态都放在一起,集中式来管理。描述可能会有些晦涩难懂,不理解的同学,我们边用边学。
在终端中通过这个命令来安装:
npm install vuex --S
静静等待安装完成后,我们将它装载在Vue中,步骤跟装载路由差不多,现在src目录下创建store文件夹,然后创建index.js
import Vue from 'vue';
import Vuex from 'vuex'; const modulesFiles = require.context('./modules', true, /\.js$/)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {}) Vue.use(Vuex);
export default new Vuex.Store({
modules: modules
});
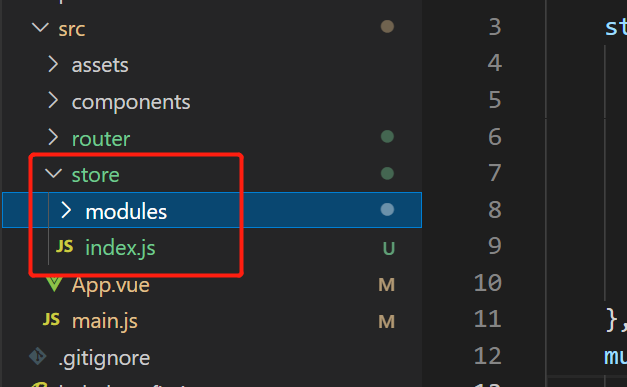
再在store文件夹下创建modules文件夹,主要用于存放状态数据模块文件的,先不用创建文件:

然后就是在main.js中装载vuex,
import Vue from 'vue'
import App from './App.vue'
//引入elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; //样式文件一定要引入 //载入路由
import router from './router/index.js'; //载入vuex
import store from './store/index.js' Vue.config.productionTip = false Vue.use(ElementUI)
new Vue({
store,
router,
render: h => h(App),
}).$mount('#app')
装载好之后,如果没报错的话,那么对于必要的三件套已经是安装完成了。
其实还有一个插件是必用的,就是关于网络请求的,但这篇内容已经很多了,后面用单独一章来帮助大家了解怎么封装网络请求和装哪个网络请求的插件。
好了,这章的内容就先到这了,下一章说一下完善项目的架构。
Vue+element搭建后台管理系统-二、安装插件的更多相关文章
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- vue+element搭建后台管理界面(支持table条件搜索)
代码地址(如果有帮助,请点个Star) vue:https://github.com/wwt729/ElementUIAdmin-master.git springboot后端:https://git ...
- vue从入门到女装??:从零开始搭建后台管理系统(二)用vue-docute生成线上文档
教程 vue从入门到女装??:从零开始搭建后台管理系统(一)安装框架 一个系统开发完成了总要有操作说明手册,接口文档之类的东西吧?这种要全部纯手写就很麻烦了,可以借助一些插件,比如: vue-docu ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇2】
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建. 本主题讲述了: 1.跨域配置 2.axios请求封装 3.eslint配置 4.环境dev,test,pro(开 ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
随机推荐
- I 安装饮水机 中国石油大学新生训练赛#10
问题 I: 安装饮水机 时间限制: 1 Sec 内存限制: 128 MB提交 状态 题目描述 为倡导城市低碳生活,市文明办计划举办马拉松比赛,为确保比赛安全,沿途设置了一些观察点.每个观察点派一个观 ...
- 洛谷 P1020 [NOIP1999 普及组] 导弹拦截
Coidng #include <iostream> #include <algorithm> #include <cstring> #include <ve ...
- 关于.NET 6.0 Crossgen2的一些研究
NET 6.0引入了Crossgen工具的后续版本Crossgen2,这个工具提供了程序提前(AOT)编译的能力. 什么是CrossGen? 我们日常开发时使用C#编译器CSC编译一个.NET程序集, ...
- HyBird App(混合应用)核心原理JSBridge
目录 app分类 HyBird App(混合应用) JSBridge介绍 优势及应用场景 JsBridge的核心 1.Web端调用Native端代码 1.1 拦截URL Schema 1.2 注入ap ...
- Mysql之InnoDB行格式、数据页结构
Mysql架构图 存储引擎负责对表中的数据的进行读取和写入,常用的存储引擎有InnoDB.MyISAM.Memory等,不同的存储引擎有自己的特性,数据在不同存储引擎中存放的格式也是不同的,比如Mem ...
- kafka指定partiton生产
kafka发送一个消息的时候需要封装成一个ProducerRecord : public ProducerRecord(String topic, Integer partition, Long ti ...
- java中的异常体系?throw和throws的区别?
一.java中的异常体系 Thorwable类(表示可抛出)是所有异常和错误的超类,两个直接子类为Error和Exception,分别表示错误和异常.其中异常类Exception又分为运行时异常(Ru ...
- 说出几点 Java 中使用 Collections 的最佳实践?
这是我在使用 Java 中 Collectionc 类的一些最佳实践: a)使用正确的集合类,例如,如果不需要同步列表,使用 ArrayList 而不是 Vector. b)优先使用并发集合,而不是对 ...
- 学习Haproxy (七)
haproxy是个高性能的tcp和http的反向代理.它就是个代理.不像nginx还做web服务器 官网地址为www.haproxy.org nginx的优点和缺点 ? 1 2 3 4 5 6 7 8 ...
- Netty + Spring + ZooKeeper搭建轻量级RPC框架
本文参考 本篇文章主要参考自OSCHINA上的一篇"轻量级分布式 RPC 框架",因为原文对代码的注释和讲解较少,所以我打算对这篇文章的部分关键代码做出一些详细的解释 在本篇文章中 ...
