line-height: 1; line-height: 100%;是什么意思
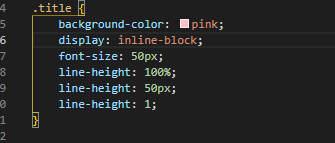
先简单看个例子:
css

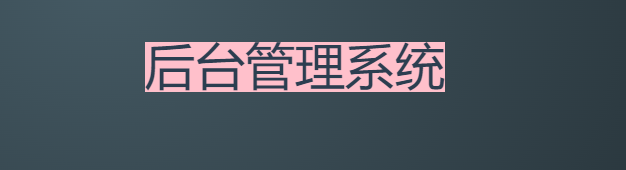
页面:

应该猜测出来了: line-height: 1; = line-height: 100%; = font-size: 50px;
把哪一个放到最后都是一样的。我理解的就是 等于字体高度的 1(整) 份, 或者 等于 字体高度的 100% 高度
line-height: 1; line-height: 100%;是什么意思的更多相关文章
- 网页上弹出pop窗口实例,(document).height()与$(window).height()的区别
#dvbg{background-color:#666666; position:absolute; z-index:99; left:0; top:0; display:none; width:10 ...
- $(document).height()、$("body").height()、$(window).height()区别和联系
前言:在此以高度为示例,宽度问题可类推.在移动端开发中,经常遇到需要把一块内容定位于底部的情况,当页面内容不满一屏时,需要设为fixed,而超过 一屏时,需要设为static随页面顶到底部,此时就需要 ...
- Qt设置horizontal line 和vertical line 的颜色
Qt的horizontal line 和vertical line 是由QFame实现的 QFrame *line = new QFrame(this); line->setGeometry(Q ...
- $(window).height() 和 $(document).height()的区别
$(window).height() 和 $(document).height()的区别 $(window).height()代表了当前可见区域的大小,$(document).height()则代表了 ...
- OpenGL ES2学习笔记(6)-- Line Strip和Line Loop
Line Strip 上一篇文章画了两条线段,但是用了4个点.如果几条线段首尾相接的话,可以让OpenGL把他们当成Line Strip来画,这样就可以用n+1个点来画n条线段. 代码 import ...
- CSS,height:auto和height:100%有什么区别?
auto是随内容的高度而撑开的.100%是根据父级元素的高度来决定的.例如:<div style="height:100px;width:200px;"> <di ...
- width、height为auto或者100%的区别
一.规则 1. 某div不设置宽度,那么width默认为auto. 2. 某子元素div的width为100%(或者设置为等于父元素宽度的具体值,比如父元素width为100px,子元素width也设 ...
- div+css中height:auto !important; height:663px; min-height:663px !important;区别
height:auto !important是高度自适应,主要的是,!important只是对于ie6不认识而已,其他浏览器都是以这个为最高的优先级,执行这个,ie6会无视这个,不是只有火狐而已hei ...
- 论文解读(Line)《LINE: Large-scale Information Network Embedding》
论文题目:<LINE: Large-scale Information Network Embedding>发表时间: KDD 2015论文作者: Jian Tang, Meng Qu ...
- (document).height()与$(window).height()
jQuery(window).height()代表了当前可见区域的大小,而jQuery(document).height()则代表了整个文档的高度,可视具体情况使用. 注意当浏览器窗口大小改变时(如最 ...
随机推荐
- 网络编程 基础 基于socket的tcp和udp连接
网络开发的框架 C/S B/S 架构 程序都是bs架构的程序(b指浏览器,s指服务器) c(client)是客户端,s(server)是服务器 bs架构是cs架构的一种 未来的趋势, pc端bs架构, ...
- 4月19日 python学习总结 套接字模块的使用
服务端: import socket phone=socket.socket(socket.AF_INET,socket.SOCK_STREAM) # 买电话 phone.bind(('127.0.0 ...
- FPGA设计流程
今天学习了FPGA设计流程的视频,我理解要做一个完整的FPGA系统,所要经历的步骤,先将它简单总结如下: 我在对上面的流程图进行解释: 第一:设计定义就是我们这个FPGA系统或者FPGA设计所要实现的 ...
- 时序数据库之InfluxDB的基本操作
1.进入Influxdb的客户端 [root@activity_sentinel ~]# influx 2.数据库的操作 显示所有的数据库名 > show databases name: dat ...
- redis 持久化有几种方式?
面试题 redis 的持久化有哪几种方式?不同的持久化机制都有什么优缺点?持久化机制具体底层是如何实现的? 面试官心理分析 redis 如果仅仅只是将数据缓存在内存里面,如果 redis 宕机了再重启 ...
- Vue部署到云服务器时,访问Nginx代理出现We're sorry but books doesn't work properly without JavaScript enabled. Please enable it to continue.
出现这个的原因,我这边的是Nginx的问题,因为没有匹配到静态文件的原因 第一个location是始终将访问的url请求定向到 index.html这个主页面 第二个location块是将index. ...
- Spring-boot-菜鸟-配置-简介
SpringBoot使用一个全局的配置文件,配置文件名是固定的: •application.properties •application.yml 配置文件的作用:修改SpringBoot自动配置的默 ...
- 线程池提交任务的两种方式:execute与submit的区别
Java中的线程池在进行任务提交时,有两种方式:execute和submit方法. 一.execute和submit的区别 execute只能提交Runnable类型的任务,无返回值.submit既可 ...
- 修改openstack Centos镜像的默认用户的密码
Ubuntu官方提供的OpenStack镜像是用Key来登录的,太麻烦,可以改成用密码来登录. 修改image的工具叫:guestfish. yum install libguestfs-tools ...
- 插值方法 - Newton多项式(非等距节点)
不多话.Nowton插值多项式(非等距节点)代码: 1 # -*- coding: utf-8 -*- 2 """ 3 Created on Wed Mar 25 15: ...
