vue-cli2.x配置build命令构建测试包&正式包
项目开发中常分为开发环境、测试环境、正式环境
通过vue-cli或者@vue/cli脚手架搭建的项目默认提供了开发环境和正式环境的配置。可通过js获取当前域名或其他信息来判断当前为测试环境还是正式环境来加载执行对应的东西,例如请求的服务端地址、不同的图片资源等等,但这样很不方便,可通过配置build命令来构建测试包和正式包。
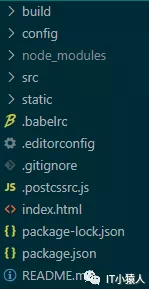
以vue-cli为例:下面是vue-cli生成的目录结构,包含了build和config配置文件夹

首先安装cross-env插件:npm install cross-env --save-dev
(cross-env的作用:通过js在项目中设置不同的环境变量的插件)
第一步:在build文件夹内新建build_test.js文件,内容复制build.js
修改process.env.NODE_ENV = "buildtest"和const webpackConfig = require('./webpack.test.conf')
第二步:在build文件夹内新建webpack.test.conf.js文件,内容复制webpack.prod.conf.js
修改const env = require('../config/test.env')
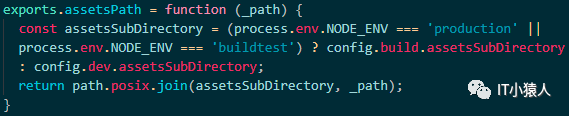
第三步:修改build/utils.js

第四步:修改build/webpack.base.conf.js

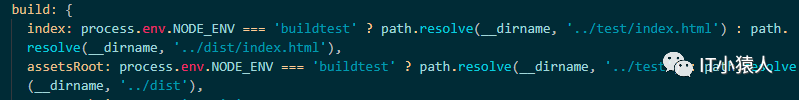
第五步:修改config/index.js中build配置对象,将测试环境和正式环境的打包文件分文件夹存放

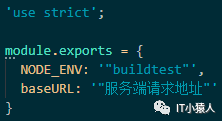
第六步:在config文件夹内新建test.env.js,内容为:

对应dev.env.js & prod.env.js配置开发环境和正式环境的baseURL等信息
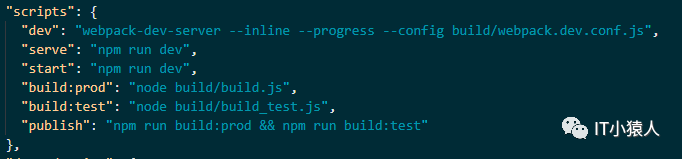
第七步:在package.json -> "script": {}中配置相关执行命令

npm run dev / npm run serve / npm run start运行开发环境
npm run build:prod构建正式包
npm run build:test构建测试包
npm run publish同时构建测试包和正式包
注:
项目中可使用process.env.NODE_ENV判断三个环境,process.env.baseURL获取对应环境的服务端请求地址
vue-cli2.x配置build命令构建测试包&正式包的更多相关文章
- @vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name) ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- vue cli2.x配置多环境打包
一.安装 npm install --save-dev cross-env 二.配置步骤 1.修改config下的文件 //test.env.js 'use strict' module.export ...
- 4.0、Android Studio配置你的构建
Android构建系统编译你的app资源和源码并且打包到APK中,你可以用来测试,部署,签名和发布.Android Studio使用Gradle,一个高级的构建套件,来自动化和管理构建进程,同时可以允 ...
- Dubbo入门到精通学习笔记(十四):ActiveMQ集群的安装、配置、高可用测试,ActiveMQ高可用+负载均衡集群的安装、配置、高可用测试
文章目录 ActiveMQ 高可用集群安装.配置.高可用测试( ZooKeeper + LevelDB) ActiveMQ高可用+负载均衡集群的安装.配置.高可用测试 准备 正式开始 ActiveMQ ...
- vue cli3配置开发环境、测试环境、生产(线上)环境
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境.测试环境.生产环境的话需要自己创建env文件. 需要注意2点: 1.cli2创建项目生成的config文件里的 ...
- gradlew 命令行 build 调试 构建错误 Manifest merger failed MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- centos LB负载均衡集群 三种模式区别 LVS/NAT 配置 LVS/DR 配置 LVS/DR + keepalived配置 nginx ip_hash 实现长连接 LVS是四层LB 注意down掉网卡的方法 nginx效率没有LVS高 ipvsadm命令集 测试LVS方法 第三十三节课
centos LB负载均衡集群 三种模式区别 LVS/NAT 配置 LVS/DR 配置 LVS/DR + keepalived配置 nginx ip_hash 实现长连接 LVS是四层LB ...
- vue cli3 项目配置
[转]https://juejin.im/post/5c63afd56fb9a049b41cf5f4 基于vue-cli3.0快速构建vue项目 本章详细介绍使用vue-cli3.0来搭建项目. 本章 ...
随机推荐
- in a frame because it set 'X-Frame-Options' to 'sameorigin'
不是所有网站都给 iframe嵌套的, 有的网站设置了 禁止嵌套!!! 浏览器会依据X-Frame-Options的值来控制iframe框架的页面是否允许加载显示出来, 看你们公司这么设置了!! ...
- 动态div点击事件传递对象参数格式-草稿889
<button type='button' style='border: 1px solid #eeeeee;color: #717070;height: 20px;border-radius: ...
- 93. 复原 IP 地址
做题思路or感想 这种字符串切割的问题都可以用回溯法来解决 递归三部曲: 递归参数 因为要切割字符串,所以要用一个startIndex来控制子串的开头位置,即是会切割出一个范围是[startIndex ...
- SpringMVC获取请求参数-POJO类型参数
1.Controller中的业务方法的POJO参数的属性名与请求参数一致,参数值会自动映射匹配 1.创建POJO类 public class User { private String usernam ...
- LC-202
编写一个算法来判断一个数 n 是不是快乐数. 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和. 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 ...
- C++五子棋(一)——开发环境
开发环境 环境准备 Visual Studio Windows EasyX图形库 素材文件 素材文件已经准备了,点击此处获取 百度网盘链接 提取码:su6p 创建项目 打开Visual Studio ...
- 推荐一个我写的Python库——PyNAS
介绍 PyNAS是一个以Python的Updog的库为基础,制作而来的库 安装 pip安装(推荐) pip install PyNAS 源码安装(推荐) Github: git clone https ...
- Java语言学习day20--7月26日
###11抽象类的产生 A:抽象类的产生 a:分析事物时,发现了共性内容,就出现向上抽取.会有这样一种特殊情况,就是方法功能声明相同,但方法功能主体不同.那么这时也可以抽取,但只抽取方法声明,不抽取方 ...
- python3.5上使用virtualenv创建虚拟环境的坑
一.坑一:安装的virtualenv版本太高 显示使用virtualenv 安装虚拟环境报错 出现这个问题就是说明你的virtualev安装的版本太高,降低一下版本重新安装即可,我这里使用的是15这个 ...
- 3.1 常用Linux命令
1.echo命令 echo命令用于在终端设备上输出字符串或变量提取后的值,语法格式为"echo [字符串] [$变量]". 2.date命令 date命令用于显示或设置系统的时间与 ...
