Android 12(S) 图形显示系统 - BufferQueue的工作流程(八)
题外话
最近总有一个感觉:在不断学习中,越发的感觉自己的无知,自己是不是要从“愚昧之巅”掉到“绝望之谷”了,哈哈哈
邓宁-克鲁格效应

一、前言
前面的文章中已经讲解了如何去创建一个Surface,也讲了一些操作Surface的知识,接下来就是如何利用这个Surface进行绘图呢?
在此开始讲解buffer queue的工作流程,看看图形数据是怎样流转的? 图形缓冲区的申请和消费流程是怎样的?有哪些核心类?等等问题在接下来的文章中陆续展开。
这篇文章中,先介绍一些基本概念的东西,帮助后续内容展开打下基础。
- 生产者与消费者模型
- 关于图形缓冲区队列的核心类
- BufferState介绍
- BufferSlot介绍
- 一些buffer数组的介绍
二、生产者与消费者模型

三、关于图形缓冲区队列的核心类
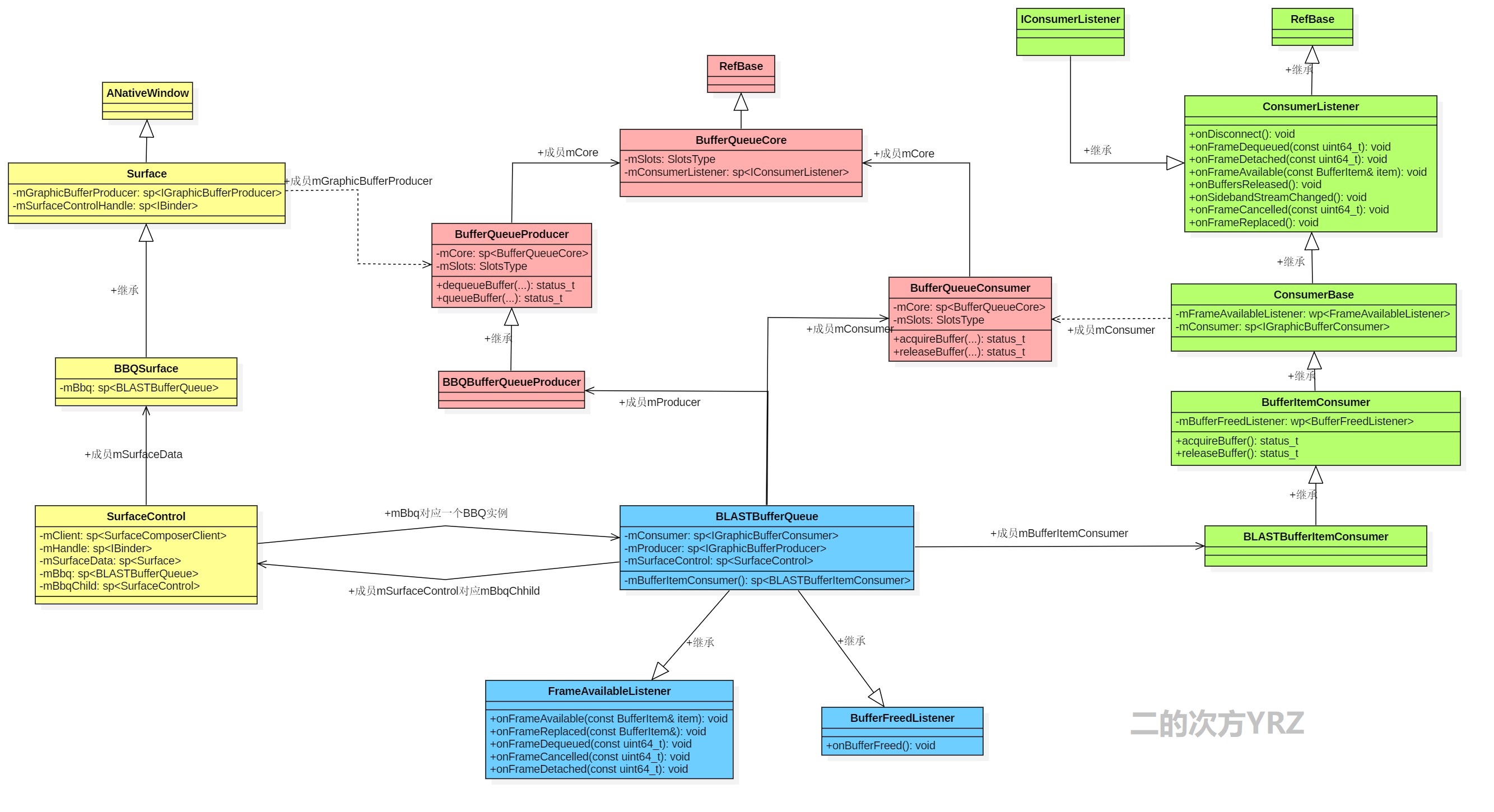
先给出一个涉及到的相关类的关系图,这幅图并不完整,很多细节也没有呈现出来,只是大概描述各元素间的关系,便于我们看到全貌。

其中几个比较重要的类,也是后面出场次数比较多的有:
- BLASTBufferQueue
- BufferQueueCore
- BufferQueueProducer
- BufferQueueConsumer
- Surface
- SurfaceControl
四、BufferSlot介绍
源码
/frameworks/native/libs/gui/include/gui/BufferSlot.h
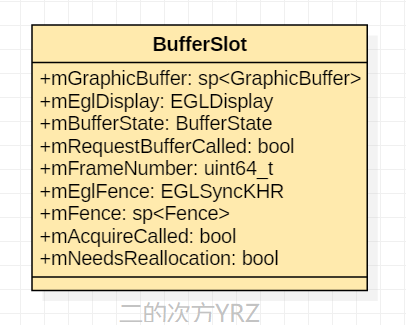
定义
BufferSlot理解为缓冲槽,一个存放buffer及其信息的地方。这个结构体中主要有如下内容:

我们主要看一下几个成员变量:
- mGraphicBuffer代表一块图形缓冲区GraphicBuffer,用于存储绘制图形的数据;
- mBufferState类型为BufferState,标记当前buffer slot所处的状态;
- mNeedsReallocation,是否需要重新分配这个buffer;
- mFence,用于资源同步
关于mFence的解释,源码中有以断详细的注释,我觉得很值得读一读:
// mFence is a fence which will signal when work initiated by the// previous owner of the buffer is finished. When the buffer is FREE,// the fence indicates when the consumer has finished reading// from the buffer, or when the producer has finished writing if it// called cancelBuffer after queueing some writes. When the buffer is// QUEUED, it indicates when the producer has finished filling the// buffer. When the buffer is DEQUEUED or ACQUIRED, the fence has been// passed to the consumer or producer along with ownership of the// buffer, and mFence is set to NO_FENCE.sp<Fence> mFence;
用我蹩脚的英文->中文,我大概直译一下:
1. mFence是一个围栏,当buffer的前所有者的工作(即对这个buffer的处理操作)完成时,它会发出信号;
2. 当buffer处于FREE状态时,fence指示consumer何时已完成从buffer的读取,或者如果producer在写入一些东西后调用了cancelBuffer,此时fence指示producer何时已完成写入;
3. 当buffer处于QUEUED状态时,它指示producer何时完成buffer的填充(数据写好了,通知consumer使用);
4. 当buffer处于DEQUEUED/ACQUIRED状态时,fence已连同buffer的所有权一起传递给consumer或producer,并且mFence设置为NO_FENCE;
构造函数,默认其mGraphicBuffer是nullptr,即没有绑定GraphicBuffer,也就是没有分配实际的图形缓存了。
BufferSlot(): mGraphicBuffer(nullptr),mEglDisplay(EGL_NO_DISPLAY),mBufferState(),mRequestBufferCalled(false),mFrameNumber(0),mEglFence(EGL_NO_SYNC_KHR),mFence(Fence::NO_FENCE),mAcquireCalled(false),mNeedsReallocation(false) {}
五、BufferState介绍
源码
/frameworks/native/libs/gui/include/gui/BufferSlot.h
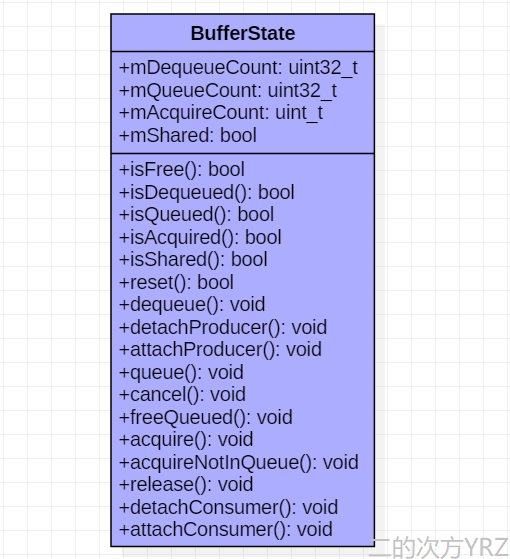
定义
BufferState用于跟踪记录一个buffer slot(缓冲槽)所处的状态。如下这个类图描述了BufferState中定义的基本内容:
- 用于描述缓冲区状态的3个uint32_t变量(mDequeueCount/mQueueCount/mAcquireCount)和1个bool变量(mShared);
- 用于查询缓冲区状态的函数,isXXX();
- 用于改变/设置缓冲区状态的函数,比如 void dequeue() {...} and void queue() {...}

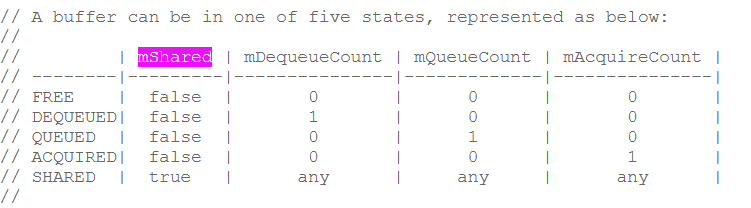
状态
BufferState用于跟踪记录一个buffer slot(缓冲槽)所处的状态。一个buffer可以处于以下5种状态之一。
| 状态 | 说明 |
| FREE |
此状态下buffer可以被producer通过dequeued获取; slot被BufferQueue所拥有,producer调用dequeueBuffer获取该buffer后其状态转为DEQUEUED |
| DEQUEUED |
此状态表示该buffer已经被producer通过dequeued获取到,但还没有被queue或cancel。 一旦与该buffer相关联的fence发出信号,producer就可以修改buffer的内容了。 这种状态下slot属于producer所有,当调用queueBuffer or attachBuffer后可转为QUEUED状态,或调用cancelBuffer or detachBuffer转为FREE状态 |
| QUEUED |
此状态表示该buffer已经被producer填充数据,入队列让consumer使用。 buffer内容可能会在有限的时间内继续修改,因此在相关fence发出信号之前,不得访问内容。 此时slot归BufferQueue所有,buffer状态可以转为ACQUIRED(via acquireBuffer) 或FREE(另一个buffer异步模式下入队列) |
| ACQUIRED |
此状态表示该buffer被consumer取得。fence信号发出后,消费者就可以访问其内容了。 slot被consumer所拥有。 当调用releaseBuffer (or detachBuffer)可以转为FREE |
| SHARED | 表示此缓冲区正在共享缓冲区模式下使用(还没太理解这个) |
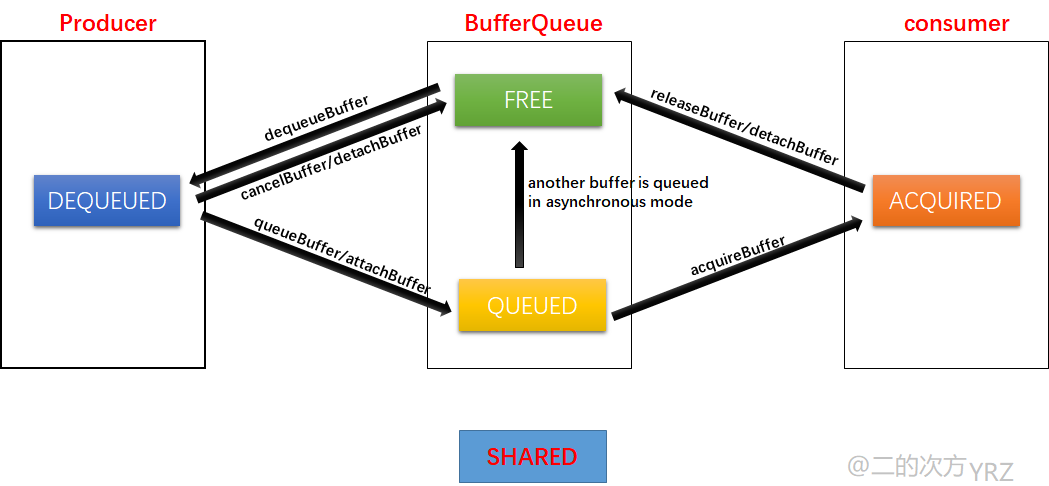
在显示系统中,实现流畅的绘制和显示,一般的buffer大致会经过如下这个流程:
FREE -> DEQUEUED -> QUEUED -> ACQUIRED -> FREE
如下图描述的状态转换的基本逻辑:

如何辨别当前状态?
状态是根据3个uint32_t变量(mDequeueCount/mQueueCount/mAcquireCount)和1个bool变量(mShared)的值来进行判断的,如下表格就是各种状态下各个变量的组合情况:

六、几个队列/数组大概解释
在图形缓冲区队列的逻辑中,有几处队列、数组,我们大概看一看他们代表了什么意思。
BufferQueue最多可以跟踪的buffer的数量
/frameworks/native/libs/ui/include/ui/BufferQueueDefs.h
// BufferQueue will keep track of at most this value of buffers.// Attempts at runtime to increase the number of buffers past this// will fail.static constexpr int NUM_BUFFER_SLOTS = 64;
SlotsType的定义--存储64个BufferSlot的数组
/frameworks/native/libs/gui/include/gui/BufferQueueDefs.h
namespace BufferQueueDefs {typedef BufferSlot SlotsType[NUM_BUFFER_SLOTS];} // namespace BufferQueueDefs
BufferQueueCore中的buffer slot数组
/frameworks/native/libs/gui/include/gui/BufferQueueCore.h
// mSlots is an array of buffer slots that must be mirrored on the producer// side. This allows buffer ownership to be transferred between the producer// and consumer without sending a GraphicBuffer over Binder. The entire// array is initialized to NULL at construction time, and buffers are// allocated for a slot when requestBuffer is called with that slot's index.BufferQueueDefs::SlotsType mSlots;// mQueue is a FIFO of queued buffers used in synchronous mode.// 定义 typedef Vector<BufferItem> Fifo;Fifo mQueue;// mFreeSlots contains all of the slots which are FREE and do not currently// have a buffer attached.std::set<int> mFreeSlots;// mFreeBuffers contains all of the slots which are FREE and currently have// a buffer attached.std::list<int> mFreeBuffers;// mUnusedSlots contains all slots that are currently unused. They should be// free and not have a buffer attached.std::list<int> mUnusedSlots;// mActiveBuffers contains all slots which have a non-FREE buffer attached.std::set<int> mActiveBuffers;
- mSlots :BufferSlot数组,默认大小是64个,这个数组会被映射到BufferQueueProducer/BufferQueueConsuer类中;
- mQueue :BufferItem类型的数组,Producer调用queueBuffer后,其实就是queue到这个数组里面;
- mFreeSlots :没有绑定GraphicBuffer且状态为FREE的BufferSlot集合;
- mFreeBuffers :绑定了GraphicBuffer且状态为FREE的BufferSlot集合;
- mUnusedSlots:代表当前没有使用的 BufferSlot 集合,这个和mFreeSlots有什么差异,还没搞懂。。。
- mActiveBuffers :绑定了GraphicBuffer且状态为非FREE的BufferSlot集合;
Tips:
mFreeSlots/mFreeBuffers/mUnusedSlots/mActiveBuffers存储的都是int类型的index,根据这个index去mSlots中获取对应的BufferSlot及GraphicBuffer.
我的理解之所以划分出这么多不同的数组,都是为了给 BufferSlot 分类,以便获取 GraphicBuffer 时更加高效。
BufferQueueProducer中的buffer slot 数组
看器构造函数:
BufferQueueProducer.cpp 文件定义BufferQueueProducer::BufferQueueProducer(const sp<BufferQueueCore>& core,bool consumerIsSurfaceFlinger) :mCore(core),mSlots(core->mSlots),BufferQueueProducer.h 头文件定义// This references mCore->mSlots. Lock mCore->mMutex while accessing.BufferQueueDefs::SlotsType& mSlots;
BLASTBufferQueue::createBufferQueue中,实例化一个BufferQueueProducer对象,其构造函数在初始化成员变量时,在会直接将前面创建好的 BufferQueueCore 和 mSlots 赋值到 的成员变量mSlots中。
BufferQueueProducer::mSlots 是 BufferQueueCore::mSlots的映射/引用,其实就是一个东东!
BufferQueueConsumer中的buffer slot数组
BufferQueueConsumer.cpp中的定义:BufferQueueConsumer::BufferQueueConsumer(const sp<BufferQueueCore>& core) :mCore(core),mSlots(core->mSlots),mConsumerName() {}BufferQueueConsumer.h中的定义:// This references mCore->mSlots. Lock mCore->mMutex while accessing.BufferQueueDefs::SlotsType& mSlots;
BLASTBufferQueue::createBufferQueue中,实例化一个BufferQueueConsumer对象,其构造函数在初始化成员变量时,在会直接将前面创建好的 BufferQueueCore 和 mSlots 赋值到 的成员变量mSlots中。
BufferQueueConsumer::mSlots 是 BufferQueueCore::mSlots的映射/引用,其实就是一个东东!
Tips:
BufferQueueProducer和BufferQueueConsumer是BufferQueueCore的友元类,所以可以直接访问其私有成员。
七、小结
这篇文章主要是讲了一些零碎的概念,这些小的知识点理解后,对于后续理解 生产者 - 缓冲区队列 - 消费者 运行的逻辑十分有帮助。
下一篇中将会讲解buffer queue的运作流程&buffer是怎样在其中流转的。
必读:
Android 12(S) 图形显示系统 - 开篇

Android 12(S) 图形显示系统 - BufferQueue的工作流程(八)的更多相关文章
- Android 12(S) 图形显示系统 - BufferQueue的工作流程(九)
题外话 Covid-19疫情的强烈反弹,小区里检测出了无症状感染者.小区封闭管理,我也不得不居家办公了.既然这么大把的时间可以光明正大的宅家里,自然要好好利用,八个字 == 努力工作,好好学习 一.前 ...
- Android 12(S) 图形显示系统 - BufferQueue的工作流程(十)
题外话 疫情隔离在家,周末还在努力学习的我 ..... 一.前言 上一篇文章中,有基本讲清楚Producer一端的处理逻辑,最后也留下了一个疑问: Consumer是什么时候来消费数据的?他是自己主 ...
- Android 12(S) 图形显示系统 - BufferQueue的工作流程(十一)
题外话 我竟然已经写了这个系列的十一篇文章了,虽然内容很浅显,虽然内容很枯燥,虽然内容也许没营养,但我为自己的坚持点赞! 一.前言 前面的两篇文章,分别讲解了Producer的处理逻辑和queue b ...
- Android 12(S) 图形显示系统 - BufferQueue/BLASTBufferQueue之初识(六)
题外话 你有没有听见,心里有一声咆哮,那一声咆哮,它好像在说:我就是要从后面追上去! 写文章真的好痛苦,特别是自己对这方面的知识也一知半解就更加痛苦了.这已经是这个系列的第六篇了,很多次都想放弃了,但 ...
- Android 12(S) 图形显示系统 - 解读Gralloc架构及GraphicBuffer创建/传递/释放(十四)
必读: Android 12(S) 图形显示系统 - 开篇 一.前言 在前面的文章中,已经出现过 GraphicBuffer 的身影,GraphicBuffer 是Android图形显示系统中的一个重 ...
- Android 12(S) 图形显示系统 - 简单聊聊 SurfaceView 与 BufferQueue的关联(十三)
必读: Android 12(S) 图形显示系统 - 开篇 一.前言 前面的文章中,讲解的内容基本都是从我们提供的一个 native demo Android 12(S) 图形显示系统 - 示例应用( ...
- Android 12(S) 图形显示系统 - 初识ANativeWindow/Surface/SurfaceControl(七)
题外话 "行百里者半九十",是说步行一百里路,走过九十里,只能算是走了一半.因为步行越接近目的地,走起来越困难.借指凡事到了接近成功,往往是最吃力.最艰难的时段.劝人做事贵在坚持, ...
- Android 12(S) 图形显示系统 - 示例应用(二)
1 前言 为了更深刻的理解Android图形系统抽象的概念和BufferQueue的工作机制,这篇文章我们将从Native Level入手,基于Android图形系统API写作一个简单的图形处理小程序 ...
- Android 12(S) 图形显示系统 - 基本概念(一)
1 前言 Android图形系统是系统框架中一个非常重要的子系统,与其它子系统一样,Android 框架提供了各种用于 2D 和 3D 图形渲染的 API供开发者使用来创建绚丽多彩的应用APP.图形渲 ...
随机推荐
- C语言设计ATM存取款界面
这个虽然很简单,但是我还是弄了一会儿,可见有多菜.练习算. 主要考察switch开关语句.do...while语句,页面的跳转我用的是goto,虽然是弊端,可是还是用了,因为太菜啊.大家有好建议的欢迎 ...
- java的本地文件操作
一.文件的创建.删除和重命名 File file = new File("/bin/hello.txt");//文件无法被创建,系统找不到指定的路径file.createNewFi ...
- Lab: Web shell upload via Content-Type restriction bypass
首先上传一个正常头像. 之后,上传木马文件,并抓包 POST /my-account/avatar HTTP/1.1 Host: ac4f1f7d1eaa6cd2c0d80622001b00f9.we ...
- MySQL语法命令之约束篇
文章目录 1.约束概述 1.1约束的分类 1.2添加约束 2.查看表中的约束 3. `not null` 非空约束 3.1 在 `create table` 时创建 3.2 在`alter table ...
- Scala函数高级篇
一.匿名函数 没有名字的函数就是匿名函数,格式:(x:Int)=>{函数体} x:表示输入参数类型:Int:表示输入参数类型:函数体:表示具体代码逻辑 传递匿名函数至简原则: 参数的类型可以省略 ...
- 用maven创建项目引入js文件位置
用maven创建项目引入js文件位置 截图如下:
- NPM 错误、问题等汇总
一. npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西 二. 1. 修改npm配置为淘宝的源下载: npm install -g cnpm --r ...
- c++编译加执行脚本
python 脚本 1 #! /usr/bin/python 2 3 import os 4 5 msg = os.popen("g++ test.cpp").read(); 6 ...
- Docker配置Pytorch深度学习环境
拉取镜像 $ docker pull pytorch/pytorch:1.9.1-cuda11.1-cudnn8-devel 查看本地已有镜像 $ docker images 创建容器 $ docke ...
- ssh远程端口转发&&windows系统提权之信息收集&&网安工具分享(部分)
一.ssh远程端口转发 背景:当我们在渗透过程中,获取到内网的一台仅有内网IP的服务器后,我们可以通过ssh隧道,将内网某个主机的端口进行远程转发 1.网络拓扑图 假设获取的服务器为web服务器,we ...
