关于vue3的inheritAttrs属性和$attrs的部分用法
当我们在父组件中想要为子组件的某一个标签添加一些样式(注意,这里的是指attributes,css样式只是其中一种属性而已)
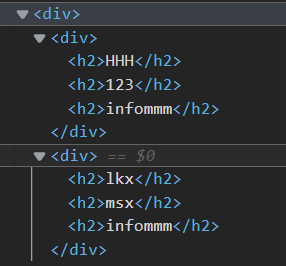
<show-message id="lkx" class="lkx" title="HHH" content="123"></show-message>
如果不做任何设置,那么子组件被渲染出来是这样的

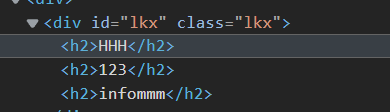
他会在子组件的根标签上添加样式,这显然不符合我们的需求,所以我们在子组件添加该属性
inheritAttrs:false,
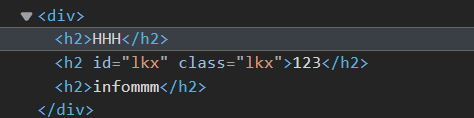
此时浏览器渲染结果为
看不到任何的样式加载了,这时我们可以在想要添加的子组件某一标签的样式处添加:class="$attrs.class"
<template>
<div>
<h2 >{{title}}</h2>
<h2 :class="$attrs.class">{{content}}</h2>
<h2>{{info.msg}}</h2>
</div>
</template>
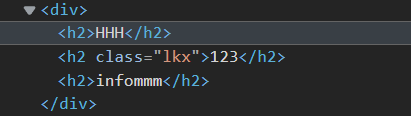
这样就可以将想要的样式添加到想要的标签上啦,渲染后的结果如下

当然,如果父组件有id和class,可以使用:="$attrs"优化一下写法,v-bind = "$attrs"
<div>
<h2 >{{title}}</h2>
<h2 :="$attrs">{{content}}</h2>
<h2>{{info.msg}}</h2>
</div>
结果如下
关于vue3的inheritAttrs属性和$attrs的部分用法的更多相关文章
- VUE3 之 Non-Props 属性
1. 概述 墨菲定律告诉我们:人总是容易犯错误的,无论科技发展到什么程度,无论是什么身份的人,错误总是会在不经意间发生.因此我们最好在做重要的事情时,尽量去预估所有可能发生的错误,并思考错误发生后的补 ...
- vue中的$attrs属性和inheritAttrs属性
一.vue中,默认情况下,调用组件时,传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(有一些属性除外),而这些“非法”的属性会记录在$attrs属性上. 二.如何控制不 ...
- vue组件的inheritAttrs属性
vue官网对于inheritAttrs的属性解释:如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false. 可能不是很好理解,我们可以举个例子来验证一下. ...
- vue3 一些关键属性
环境搭建 尤大开发了一个项目构建工具vite npm init vite-app <project-name> cd <project-name> npm install np ...
- CSS中box-sizing属性的理解与部分用法
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助. box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题.CSS中的盒模型(Box model)分 ...
- python 类属性.方法 实例的基本用法
class man(): classify = "people"# 全局属性 def __init__(self,name,age,value,):#类方法 self.name = ...
- 属性控件CMFCPropertyGridCtrl简单用法
这是我的原创! 用一堆的编辑框下拉框做配置界面,很是繁琐,还要对齐排版……用这个属性控件 CMFCPropertyGridCtrl 就可以统一风格了. //初始化 CMFCPropertyGridCt ...
- Android系统属性SystemProperties在应用层的用法【转】
本文转载自:https://blog.csdn.net/lilidejing/article/details/53288243 如果你看到这篇文章了,说明你已经是资深程序员,会发现整个Android系 ...
- shell脚本中的逻辑判断、文件目录属性判断、if特殊用法、case判断
7月12日任务 20.5 shell脚本中的逻辑判断20.6 文件目录属性判断20.7 if特殊用法20.8/20.9 case判断 20.5 shell脚本中的逻辑判断 逻辑判断在shell中随处可 ...
随机推荐
- Kubernetes实战之部署ELK Stack收集平台日志
主要内容 1 ELK概念 2 K8S需要收集哪些日志 3 ELK Stack日志方案 4 容器中的日志怎么收集 5 K8S平台中应用日志收集 准备环境 一套正常运行的k8s集群,kubeadm安装部署 ...
- java短信接入
1,注册一个中间公司的短信平台(比如网建) 2,找到密匙 3,找到链接案例 4,复制代码 下载jar包 import java.io.UnsupportedEncodingException;imp ...
- LVS+Keepalived群集
LVS+Keepalived群集 目录 LVS+Keepalived群集 一.Keepalived实现原理 1. 单服务器的风险 2. Keepalived工具 3. Keepalived解决单点故障 ...
- iOS 如何监听用户在手机设置里改变了系统的时间?
如何监听用户未退出APP但通过Home键在手机设置里改变了系统的时间? 用户虽未退出APP,但是当它按Home键退到后台时 ,会调用该方法: - (void)applicationDidEnterBa ...
- 年前最后一次2022.1.28_RP++
T1同昨(我看到题目就粘上昨天的代码,结果题还没发我就A了hhhhhh) T2一开始想用深搜,结果T掉了...只好改广搜,就挺令人头大 点击查看宽广对比 #include<bits/stdc++ ...
- 加密模块hashlib+日志模块logging
目录 1.hashlib 加密模块 1.hashlib模块基本使用 1.2 详细操作 ①md5加密模式 ②sha256复杂加密模式 ③加盐操作(普通加盐) ④加盐操作(动态加盐) 2.logging ...
- MyBatis功能点一应用:二级缓存整合redis
Mybatis提供了默认的cache实现PerpetualCache,那为什么还要整合第三方的框架redis?因为Mybatis提供的cache实现为单机版,无法实现分布式存储(即本机存储的数据,其他 ...
- web开发 小方法1-禁止横向滚动
最近学了学做了个公司的网站 总结了一些小方法 比如取消横向滚动条并禁止的横向滚动 这样就可以吧超出的切掉让网页更和谐 在body 标签 body{ text-align: center; overf ...
- 商业智能BI必备的特性,BI工具介绍
商业智能BI的本质 对企业来说,商业智能BI不能直接产生决策,而是利用BI工具处理后的数据来支持决策.核心是通过构建数据仓库平台,有效整合数据.组织数据,为分析决策提供支持并实现其价值. 传统的DW/ ...
- 安装配置ingress-nginx支持https访问
说明: 1.k8s版本:v1.23: 2.内网测试环境1台master,2台node节点,使用 DaemonSet+HostNetwork+nodeSelector 方式部署 ingress- ...