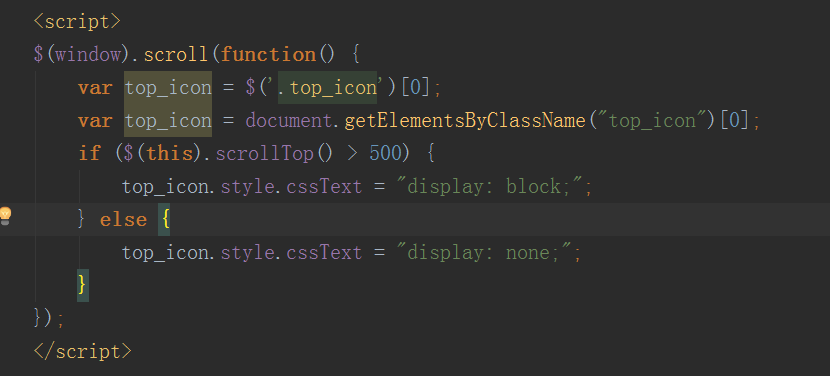
jq与js的写法,示例回到顶部div滚动显示隐藏
jq:var top_icon = $('.top_icon')[0];
id写法$('#id'),类写法$('.class'),标签写法$('div')
如:join=document.getElementById("box1").offsetHeight;
修改后:join=$("#box1").outerHeight();
jquery的outerHeight()方法就是原生JS的offsetHeight;//获取元素高度
js:var top_icon = document.getElementsByClassName("top_icon")[0];

jq与js的写法,示例回到顶部div滚动显示隐藏的更多相关文章
- js刷新页面不回到顶部
今天遇到刷新页面不回到顶部的需求 window.location.reload();方法已经解决了问题,但是ie8不支持,后来采用的是锚点这个方法 window.location = '/plan/g ...
- js使用锚点回到顶部
使用锚点链接是一种简单的返回顶部的功能实现.该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该锚点的链接,用户点击该链接即可返回到该锚点所在的顶部位置 <body s ...
- js 刷新页面自动回到顶部
<script type="application/x-javascript"> addEventListener("load", function ...
- 原生javascript实现回到顶部平滑滚动
function rt() { var d = document, dd = document.documentElement, db = document.body, top = dd.scroll ...
- JS——取消事件冒泡,实现div的显示与隐藏 event.cancelBubble = true;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- BottomTabNavigator 顶部导航的显示隐藏
const TabNavigator = createBottomTabNavigator({ ...模块, ...模块, },{ navigationOptions:{ header:null }
- jq点击改变元素样式、添加类,显示隐藏,图标旋转,再次点击还原;表格点击显示下拉详情
点击前 点击后 <tr> <td class="right" data-id="{$vo.id}" id="{$vo.id}&quo ...
- 通过js实现回到顶部功能
许多商城网址,当我们滚动到一定高度时,我们会发现一般会出现一个回到顶部的js选项,点击轻松实现回到顶部,交互效果会显得比较人性化,且回到顶部过程中若在滚动滚动条时可以停止滚动,现在让我们来实现吧 我总 ...
- 详解原生JS回到顶部
第一次知道可以用超链接(锚点)实现回到顶部的时候我是很震惊的,想着原来可以这么简单啊!但是作为一个正在学习JS的小白,不能就这么轻易止步,所以查资料自己整了一个JS返回顶部. HTML代码: ? 1 ...
随机推荐
- Activity的创建及生命周期
- 人工智能之深度学习-初始环境搭建(安装Anaconda3和TensorFlow2步骤详解)
前言: 本篇文章主要讲解的是在学习人工智能之深度学习时所学到的知识和需要的环境配置(安装Anaconda3和TensorFlow2步骤详解),以及个人的心得体会,汇集成本篇文章,作为自己深度学习的总结 ...
- LeetCode-071-简化路径
简化路径 题目描述:给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路径 (以 '/' 开头),请你将其转化为更加简洁的规范路径. 在 Unix 风格的文件系统中,一个点(. ...
- Python语法3
目录 模块 Python程序架构 第三方工具包: 创建packet包 模块导入方式 异常处理 六种典型异常 异常处理 自定义异常 模块 Python程序架构 Python源代码文件:*.py 一个py ...
- 矩池云上cifar10使用说明
矩池云将 keras 预训练模型保存目录为 /public/keras_pretrained_model/ 使用方法: 先执行命令,创建目录 mkdir -p ~/.keras/models/ 然后将 ...
- 测试平台系列(91) 编写oss管理页面
大家好~我是米洛! 我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持. 欢迎关注我的公众号米洛的测开日记,获取最新文章教程! 回顾 上一节我们编写好了oss相关 ...
- linux echo用法和实例
echo命令用于在shell中打印shell变量的值,或者直接输出指定的字符串.linux的echo命令,在shell编程中极为常用, 在终端下打印变量value的时候也是常常用到的,因此有必要了解下 ...
- SQL从零到迅速精通【数据库应用】
数据库理论的研究主要集中于关系规范化理论和关系数据理论等.数据库技术与计算机技术的结合使得数据库中新的技术层出不穷.最初的数据库系统主要应用于银行管理.飞机订票等事务处理环境.后来渐渐应用于工程设计与 ...
- CSAPP CH7链接的应用:静动态库制作与神奇的库打桩机制
目录 创建静态库 创建动态库 库打桩机制 编译时打桩: 链接时打桩 运行时打桩 运行时打桩的printf与malloc循环调用debug 使用LD_PRELOAD对任意可执行程序调用运行时打桩 总结 ...
- Ansible的原理与配置
镜像下载.域名解析.时间同步请点击 阿里云开源镜像站 Ansible原理 Ansible 是一款开源自动化平台.它是一种简单的自动化语言,能够在Ansible Playbook 中完美地描述 IT 应 ...
