左手Cookie“小甜饼”,右手Web Storage
目录
1. Web Storage
2. Cookie机制
3. 二者的联系与区别
1.Web Storage
1.1 概述
Web Storage是HTML5提供的一种新的浏览器端数据储存机制,它提供两种数据存储的对象:
localStorage:该对象存储的数据没有时间限制;
sessionStorage : 该对象存储的数据仅用于浏览器的一次对话,当对话结束(通常是窗口关闭),数据被清空;
1.2 特性
localStorage 和 sessionStorage对象都是构造函数Storage的实例,拥有同样的属性和方法,二者唯一的区别是存储数据的期限不一;
localStorage和sessionStorage这两个对象相较于cookie的存储机制,能够提供更大的数据存储空间,但是存储空间根据浏览器类型而定,一般Chrome是2.5MB、Firefox和Opera是5MB、IE是10MB;
目前现代浏览器均支持web存储,但IE 7-是不支持的,依旧采用传统的cookie保持信息;
检测浏览器是否支持web存储的方法有:
//method 1
window.localStorage && window.localStorage.getItem
//method 2
if (typeOf(Storage) !== 'undefined'){
//support Web Storage
}else{
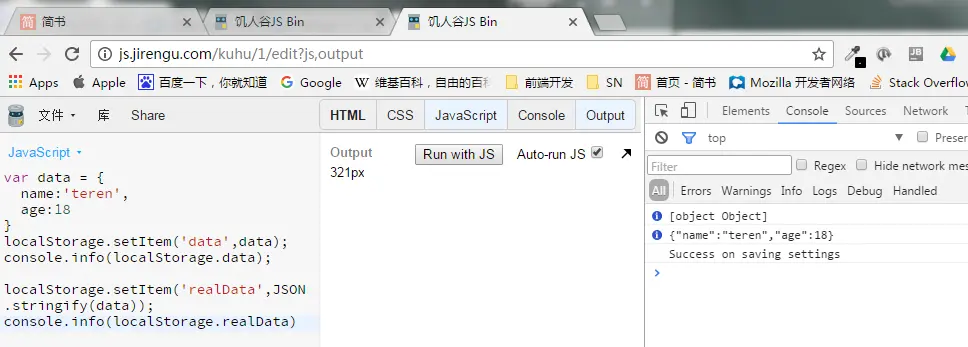
}使用Web Stroage的API进行数据存储是,只能存储为字符串数据,因此所以数据在写入时会隐式调用toString方法转换为字符串;
var data = {
name:'teren',
age:18
}
localStorage.setItem('data',data);
console.info(localStorage.data);
localStorage.setItem('realData',JSON.stringify(data));
console.info(localStorage.realData)【注意事项】
使用前要判断浏览器是否支持Web Stroage(无痕模式和低版本的IE不支持);
超出存储容量的处理;
避免敏感信息存入Web Storage,要注意[XXS]()的注入风险
1.3 优势与局限性
优势
存储空间大:与cookie的4k存储空间相比,Web Storage虽然不同浏览器的标准可能不一样,主流的一般都在5~10M;
页面性能优化:本地存储的数据不会被发到服务器,与cookie相比,节省带宽,加快响应速度
接口更加易用
局限性
server端无法获取本地数据,如有需求,可通过post/get方法;
只能同源共享数据;
1.4 接口
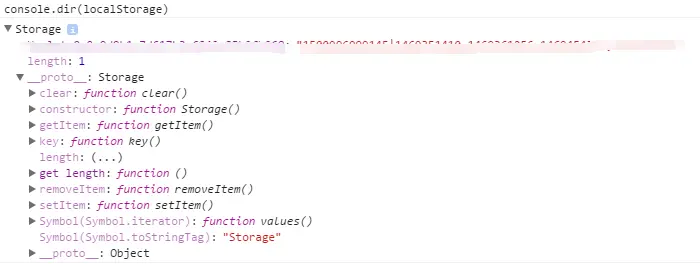
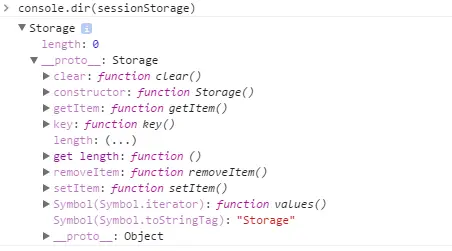
由于localStorage和sessionStorage对象的属性和方法是基本一致,下面以localStorage为例,讲解一下localStorage对象的接口;
存储数据
//method 1
localStorage.setItem('key','value');
//method 2
localStorage.key = value读取数据
//method 1
localStorage.getItem('key')
//method 2
localStorage.keylocalStorage.setItem('name','teren')
console.log(localStorage.name)
localStorage.age = 12
console.log(localStorage.age)
localStorage.getItem('name'删除数据
//method 1
localStorage.removeItem('key')//删除特定的key
//method 2
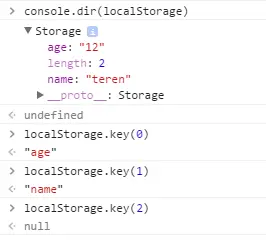
localStorage.clear()//删除所有的数据获取特定索引的key
localStorage.key(index)事件监听
当存储的数据发生变化时,会触发storage事件,我们可以通过以下代码了解storage的事件对象包含哪些属性
function setData(key,value){
localStorage.setItem(key,value)
};
setData('name','teren')
setData('first','kobe')
window.addEventListener('storage',function(e){
console.log(e.oldValue);
console.log(e.newValue);
console.log(e.url)
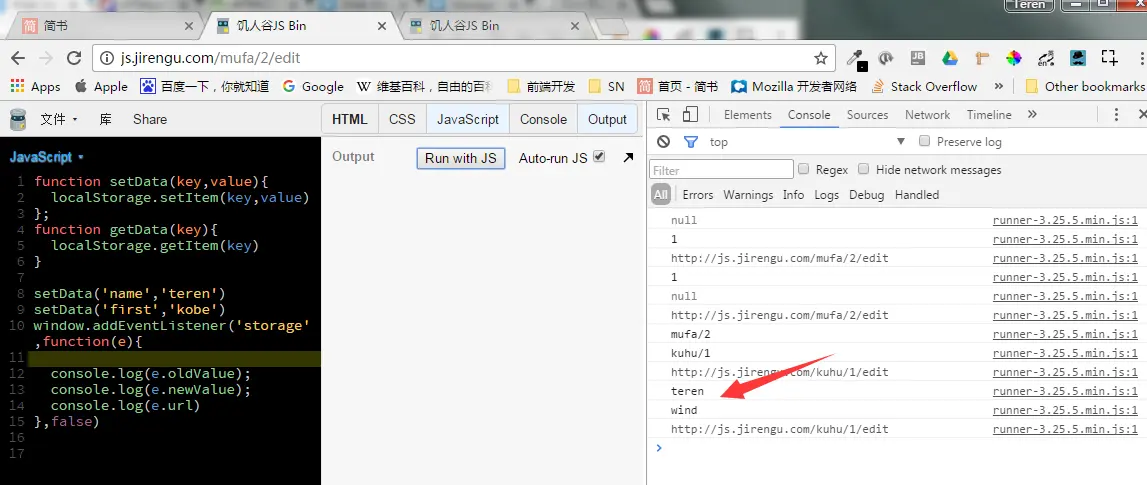
},false)注意,该事件不在导致数据变化的当前页面触发。如果浏览器同时打开一个域名下面的多个页面,当其中的一个页面改变sessionStorage或localStorage的数据时,其他所有页面的storage事件会被触发,而原始页面并不触发storage事件。可以通过这种机制,实现多个窗口之间的通信。所有浏览器之中,只有IE浏览器除外,它会在所有页面触发storage事件。(源自阮一峰)
具体什么意思,请看下面的截图就一目了然:
localStorage.length表示localStorage对象的key的数量
1.5 实战
//html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
网站名:<input type="text" id="website">
<br>
网站地址:<input type="text" id="url">
<br>
<button id='confirm'>确认</button>
<hr>
网站名:<input type="text">
<br>
<div id="list"></div>
<button id="search" autocomplete>查询</button>
</body>
</html>
//js
(function(){
var confirm = document.getElementById('confirm')
var search = document.getElementById('search')
var website = document.getElementById('website')
var url = document.getElementById('url')
var list = document.getElementById('list')
confirm.addEventListener('click',function(e){
localStorage.setItem('website',url.value)
console.log(localStorage.website)
});
search.addEventListener('click',function(e){
document.getElementById('list').innerHTML = localStorage.getItem('website')
console.log(list,innerHTML)
});
})();
2.Cookie机制
Cookie原意是小甜饼,是服务器保存在浏览器的一小段文本信息,属于其中一种互联网存储机制。
2.1 Cookie特点
每个Cookie大小一般不超过4KB;
Cookie保存的信息包括Cookie名、Cookie值、到期时间、所属域名和生效路径;
浏览器每次向服务器发出请求,会在Http请求头上带上Cookie信息;
2.2 Cookie API
浏览器可以设置拒绝Cookie
window.navigator.cookieEnabled = false;获取当前页面的所有Cookie
var allCookies = document.cookie
//document.cookie返回的是分号分隔的所有cookie,如要取得每个cookie的值,可使用
var cookies = document.cookie.split(';');
for (var i=0;i<cookies.length;i++){
console.log(cookies[i])
}
写入Cookie
document.cookie = 'name=teren';
//document.cookie一次只能写一个cookie,而且是写入而不是覆盖;[疑问]为什么读取cookie是全部,而写入则是一个一个呢?
这与浏览器和服务器之间的cookie通信格式相关。
浏览器向服务器发送cookie时,是将所有cookie一起发送;
GET /sample_page.html HTTP/1.1
Host: www.example.orgCookie: cookie_name1=cookie_value1; cookie_name2=cookie_value2Accept: */*服务器告诉浏览器需要存储cookie时,则是分行设定
HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: cookie_name1=cookie_value1Set-Cookie: cookie_name2=cookie_value2; expires=Sun, 16 Jul 3567 06:23:41 GMT删除cookie
删除cookie的简便方法就是设置expires = 0或者是过期时间,如expires = Thu,01-Jan-1970 00:00:01 GMT
cookie的属性
Set-Cookie: value[;expires = date][;domain = domain][;path = path][;secure][;HttpOnly]value:规定cookie的值,形式是键值对;
expires:规定cookie过期时间,格式为形式为expires = someDate.toGMTString();
domain:指定cookie所在的域名,只有访问的域名匹配domain属性,cookie才会发送到服务器;
path:指定路径,只有path属性匹配向服务器发送的路径,cookie才会发送,只要path属性匹配发送路径的一部分,都可以发送;
secure:指定cookie只能在加密协议HTTPS下发送到服务器;
HttpOnly:设置cookie不能被js读取,这主要是放置XSS攻击盗取cookie;
一个完整的浏览器设置cookie写法:
document.cookie = 'name=teren;'
+'expires = Thu,01-Jan-1970 00:00:01 GMT'
+'domain = terenyeung.com;'
+'path = /;'
+'secure;'
+'HttpOnly'3.Web Storage和Cookie的联系与区别
| 特性 | cookie | Web Storag |
|---|---|---|
| 数据生命周期 | 服务器生成的话,为指定失效时间;浏览器段生成的话默认为关闭浏览器后 | localStorage永久有效,除非使用localStorage.clear()清空;sessionStorage为关闭浏览器后; |
| 存储空间 | 一般为4K | 一般5MB~10MB |
| 与服务器通信 | 每次携带在HTTP头中 | 仅在客户端,如需通信,可通过get或post方法 |
| 应用场景 | 用户登录身份验证(结合HttpOnly相对安全性高) | 保存用户购物车信息以及HTML5游戏的本地存储 |
参考资料
左手Cookie“小甜饼”,右手Web Storage的更多相关文章
- 学习笔记:Web Storage API
Web Storage API 提供了存储机制,通过该机制,浏览器可以安全地存储键值对,比使用 cookie 更加直观. Web Storage 包含如下两种机制: sessionStorage 为每 ...
- 数据存储的两种方式:Cookie 和Web Storage
数据存储的两种方式:Cookie 和Web Storage 1.Cookie Cookie的作用就像你去超市购物时,第一次给你办张购物卡,这个购物卡里存放了一些你的个人信息,下次你再来这个连锁超市时, ...
- 数据存储的两种方式:Cookie 和Web Storage(转)
数据存储的两种方式:Cookie 和Web Storage 数据存储的两种方式:Cookie 和Web Storage 1.Cookie Cookie的作用就像你去超市购物时,第一次给你办张购物卡 ...
- web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的.Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外co ...
- Java EE : 二、图解 Cookie(小甜饼)
目录 Java EE : 一.图解Http协议 Java EE : 二.图解 Cookie(小甜饼) Java EE : 三.图解Session(会话) 概述 一.概述 二.详细介绍Cookie 传输 ...
- 数据存储之Cookie和Web Storage。
Cookie Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份.进行session跟踪而储存在用户本地终端上的数据(通常经过加密).接下来就谈谈cookie的一些利弊,coo ...
- Web Storage和cookie
Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生; Web Storage的概念和cookie相似,区别是它是为了更大容 ...
- Web Storage与Cookie相比存在的优势:
(1).存储空间更大:IE8下每个独立的存储空间为10M,其他浏览器实现略有不同,但都比Cookie要大很多. (2).存储内容不会发送到服务器:当设置了Cookie后,Cookie的内容会随着请求一 ...
- 【对比分析二】Web Storage和cookie的区别
1) 存储空间不同. a) Web Storage能提供5MB的存储空间(不同浏览器的提供的空间不同).Cookie仅4KB. b) Web Storage每个域(包括子域)有独立的存储空间,各 ...
随机推荐
- Qt:QTableWidgetItem
0.说明 QTableWidgetItem指明QTableWidget中的一个Item.Item通常包含文本.图标.checkbox. 最常用的构造Item的方式是:不指定该Item所在的TableW ...
- WIN10:IE浏览器的默认主页以及通过链接搜索的默认引擎
主页设置: 地址栏搜索引擎:
- lvs-安装以及脚本
1.dr 采用修改mac 地址方式,使用二层网络mac路由.所以rs调度的vip 和 后端的realip必须是同一网段. 注意事项:真是服务器上本地lo网卡需要配置为和rs调度的vip 一样. 这样真 ...
- Mysql高级操作学习笔记:索引结构、树的区别、索引优缺点、创建索引原则(我们对哪种数据创建索引)、索引分类、Sql性能分析、索引使用、索引失效、索引设计原则
Mysql高级操作 索引概述: 索引是高效获取数据的数据结构 索引结构: B+Tree() Hash(不支持范围查询,精准匹配效率极高) 树的区别: 二叉树:可能产生不平衡,顺序数据可能会出现链表结构 ...
- JAVA 猜拳游戏
JAVA 猜拳游戏 题目:通过控制台方式实现一个人机对战的猜拳游戏 用户通过输入(0.石头子 1.剪刀 2.布),机器随机生成(0.石头子 1.剪刀 2.布) 要求: 能打印玩家的对局信息,胜利的次数 ...
- VirtualBox 共享文件夹设置
1. 安装VirtualBox的增强功能 2. 设置共享文件夹 参考:VirtualBox主机与虚拟机文件夹共享
- 编写第一个GET、POST接口[renren-fast框架系列(1)]
配置好 renren-fast 脚手架,学习完 Spring MVC 架构后,我需要具体调试 renren-fast 的接口,比如要新增某个接口. 什么是前后端分离 运行 renren-fast 项目 ...
- .NET6: 开发基于WPF的摩登三维工业软件 (8) - MVVM
基于WPF开发界面的一个很大优势是可以方便地基于MVVM设计模式开发应用.本文从应用的角度基于MVVM实现参数化管材的创建界面. 1 MVVM MVVM是Model-View-ViewModel的简写 ...
- 结合AngularJS实现拖拽
最近项目中要实现,左侧树向右侧树中元素的拖拽功能,开始在网上看了好多ng-drag等等操作,都没有实现预想的效果,偶然发现一篇博客,然后根据博客改编,实现了自己想要的效果.下面简单的分析一下实现过程. ...
- Java基础:ThreadLocal及其原理
ThreadLocal的用处 ThreadLocal是一个多线程的辅助工具类,目的是方便开发者维护多线程中的共享变量.我们知道如果我们想要在一个线程中一直访问一个变量或者在线程上下文中保存一个变量,我 ...