【云原生 · DevOps】DevOps 解决方案
DevOps 解决方案
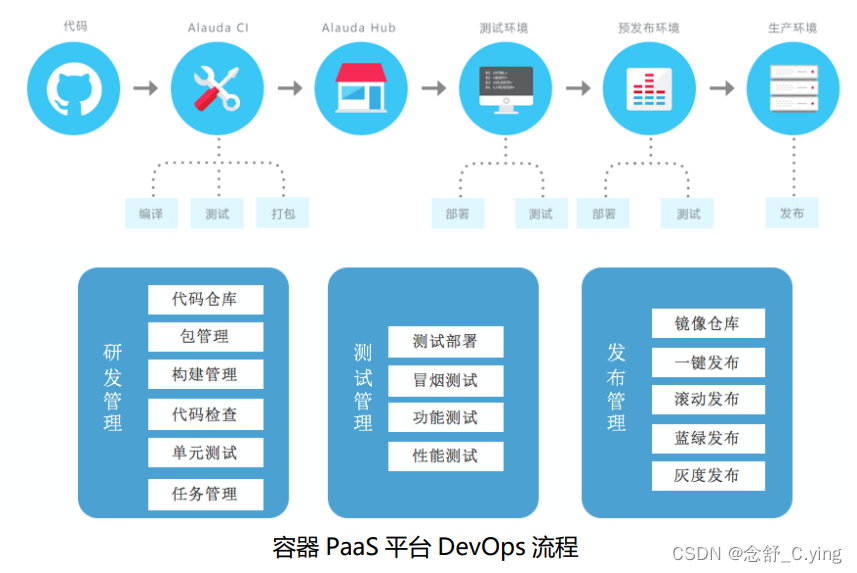
容器 PaaS 平台提供 DevOps 完整周期的支持,在开发、测试、运维各个环节提供支撑能力。平台自研的 DevOps 流程满足企业对接代码仓库、定时触发构建作业、部署测试环境、执行自动化测试用例、输出测试结果、滚动升级和回滚在线应用、配合负载均衡能力,进行蓝绿发布和灰度发布的功能。

1.1 容器化 CI/CD
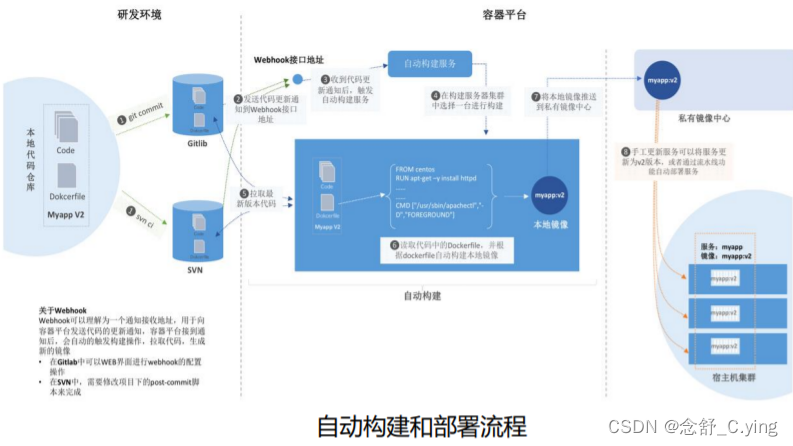
容器平台提供自研容器化 CI/CD 方案“构建项目”支持持续集成场景。持续集成与持续交付的第一步是提交代码和 Dockerfile 给 Gitlab、SVN 等代码仓库;第二步是利用 Webhook 勾取代码到容器 PaaS 平台构建镜像,并提交给私有镜像中心;第三步再将镜像部署运行于容器之上。

代码对接
持续集成的代码对接功能主要有:
- 支持 SVN 、GIT 、BitBucket、OSChina 的对接
- 支持 Gitlab 的 Webhook 的自动触发
- 支持普通SVN、Git、BitBucket 自动触发
支持编译环境配置
- 构建的编译和镜像打包过程分离。
- 自带 Java,Node,Go, Python 的标准编译环境,用户也可以自定义编译 环境。
- 支持通过YAML 来指定编译环境和编译命令。
支持编译命令自定义配置
允许用户通过自己编写 YAML 文件和代码仓库存放在一起,在 YAML 里
面自定义各种编译环境和命令。
支持统一配置管理
支持流水线功能,实现一份镜像多环境(Dev、Qas、Prd)部署。
支持自定义脚本配置与执行
在流水线的其中一个任务类型是“执行命令”,通过指定镜像和执行的命令,
触发流水线会自动执行命令。
多语言支持
平台不限制开发语言的选择,流行的语言,比如 Java, Python, Perl, PHP,NodeJS, C/C++,.NET 都可以在平台上开发和运行。同时,客户可以根据需要选择在 Linux 环境或者 Windows 环境中运行应用,满足各种业务场景的需要。
单元测试支持
平台支持集成各种单元测试框架,如 JUnit, EasyMock, Mokito, TestNG 框架,支持在开发过程中,模拟消费端或者服务端,可以对服务端行为进行录制,回放检查,模拟各种返回值和异常,方便开发人员进行持续测试。
1.2 容器化流水线
通过提供的 API 和 CLI 工具、内置的 CI/CD 流水线,或 Jenkins 等提供的多种持续集成工具,结合镜像仓库,容器 PaaS 平台可以支持从代码到镜像到运行的完整流水线。此外,容器 PaaS 平台也可根据需求定制提供更复杂的结合开发测试流程的持续集成平台。
容器 PaaS 平台能够创建自定义的流水线任务,实现持续自动化的部署、测试和更新服务、同步镜像,并可查看任务执行的数据和结果、接收任务通知。流水线支持对接代码仓库,可关联 GitLab 私有部署版、Gogs 、SVN、Github 、关联 Github 企业版 、激活关联代码仓库仅需要的项目 ;流水线可对接Jenkins、对接云化 CD 工具 Spinnaker、静态代码扫描工具 Sonarqube、可使用 Hitchhiker 进行接口测试、压力测试等 。

平台支持开放式流水线插件,满足企业内 DevOps 流程管理的需求,支持流水线定时触发、手工控制、产出物管理等多个特色功能,其基础插件如下图所示:

1.3 深度集成 Jenkins
容器 PaaS 平台还将 Jenkins 工具深度集成进 DevOps 流程中,用户可以通过多种方式灵活的使用 Jenkins 引擎,完成构建和流水线功能。集成 Jenkins后的流水线功能如下:
创建使用 Jenkins 的构建项目,有以下方式:
- 直接编写 Jenkins file 进行构建,根据用户输入确定触发时机
- 平台为一些典型场景预先定义了 pipeline 模板,用户选择模板快速构建
- 使用 pipeline 可视化编排组件创建:
- 平台预先定义好可以共享的各种 stage 片段(也称作 Jenkins
module) - 使用类似流水线的图形界面,拼接配置出一份 pipeline
- 提交 pipeline 给 Jenkins
- 编写 DSL 插件调用平台 API,包括服务创建、设置负载均衡、自动通知等,这样 Jenkins 可通过 DSL 插件在 pipeline 中调用各项平台功能。
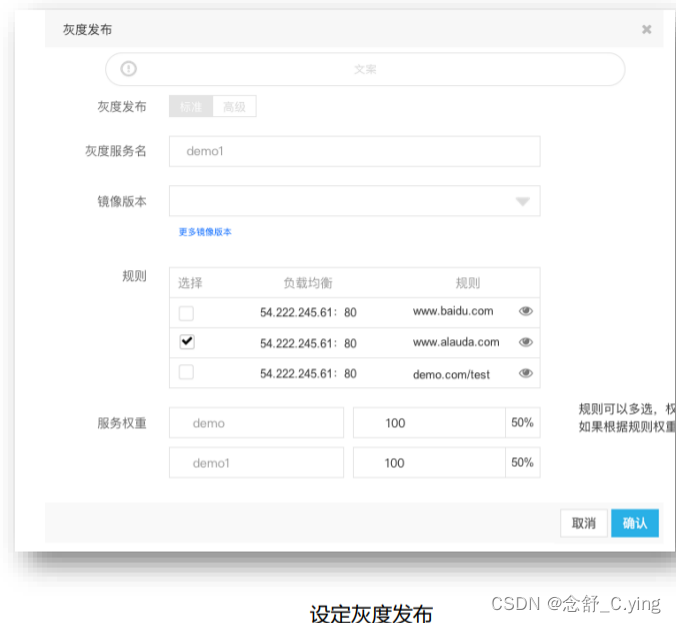
1.4 灰度发布
平台支持基于策略的多种服务发布机制,包括灰度发布、蓝绿部署。发布策略的设定由规则和权重分配组成。具体功能描述如下:
- 支持丰富的规则设定服务的流量分配。可根据下面各种属性实现引流:
➢ 域名
➢ URI: 支持正则表达式等
➢ IP 地址
➢ Http Header
➢ URI 参数
➢ 会话保持等 - 支持多项服务同时进行灰度发布
- 蓝绿部署:实际是灰度发布权重规则的一种特殊形式,通过调整两个服务的请求量比例来控制线上是蓝版本还是绿版本。将设置权重设为 100或者 0 来达到蓝绿切换。
- 发布回滚:发布新版本的时候保持旧版本在线,通过调节服务的权重迅速回滚到上一个版本。平台会记录下来上一个版本的信息,然后快速的把当前服务的版本恢复到上一个版本。
- 滚动升级:容器 PaaS 平台系统支持对容器服务的滚动升级。用户通过图形界面点击按钮即可进行升级操作,容器升级后默认处于升级中状态,用户可以选择完成升级或回滚操作。滚动升级可进行复杂策略配置,包括容器启停顺序、批量大小、批量间隔等,确保升级过程中业务不中断。

1.5 制品库设计
基于JFROG Artifactory构建组织级的制品仓库,对制品进行成熟度管理,只有制品满足各项度量指标后,制品才能部署到下一阶段,最终部署生产环境。同时在制品元数据中记录制品的质量数据,确保了部署到生产环境的制品是经过严格测试的、满足质量要求的。
1.6 DevOps 安全
DevOps 作为软件生命周期管理领域的方法论,已经被越来越多的IT 企业所接受,它所带来的价值也是毋庸置疑,下面将就如何实现DevOps 的安全进行具体的分析。
1.6.1 CI/CD 安全设计
DevOps 集合了开发和运维团队,并通过自动化流程(CI/CD)来促进团队之间的协作效率并加速产品的版本迭代。以下是对CI/CD 的一些安全性建议:
- 将代码在隔离并受控的Docker 容器中执行,这样会安全得多,并不会导致整个持续集成服务器受到威胁;
- 对持续集成过程中的代码和程序进行备份,以防止环境出错导致不必要的调试操作;
- CI/CD 流程如果涉及到有登录验证过程,那密码就有可能会有被暴力破解的风险,所以可以加上登录次数限制、手机短信验证或者第三方认证集成来验证用户的身份;
- 在持续集成和持续部署中,对关键的测试场景和部署场景进行手动授权
1.6.2 DevSecOps 设计
提及DevOps 安全, 就不得不提到DevSecOps,DevOps 是Development 和Operations 的缩写, 而DevSecOps 则是Development、Security 和Operations 的缩写,也就是说要在整个开发、运营的流程中,融入安全的理念。其核心是:安全是整个IT 团队(包括开发、运维及安全团队)所有成员的责任,需要贯穿整个业务生命周期(从开发到运营)的每一个环节。
DevOps 安全的关键是风险的控制和管理,因此在进行安全风险管理(Security and Risk Management,SRM)时,应当注意:
- 将安全性和合规性测试无缝集成到DevSecOps 中,以便开发人员永远不必离开其CI/CD 环境;
- 扫描所有开源或第三方组件中的已知漏洞和错误配置。理想情况下,构建一套完整的资产清单,来实现所有软件组件分析;
- 不要尝试删除自定义代码中的所有未知漏洞,这会增加误报。相反,将开发人员专注于那些具有最严谨和自信的人;
- 鼓励使用新类型的工具和方法,以最大限度地减少开发人员的摩擦,例如使用交互式应用程序安全测试(IAST),以取代传统的静态和动态测试;
- 使用安全冠军模型(Security Champion Model),将信息安全团队尽可能的融入到DevOps 流程中。
- 使用统一的规范来处理所有自动化脚本、模板、图像和设计,并保证安全工作覆盖了所有的源代码。
【云原生 · DevOps】DevOps 解决方案的更多相关文章
- Longhorn 企业级云原生容器存储解决方案-部署篇
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 云原生分布式块存储解决方案设计架构和概念 安装 Longhorn 可以通过多种方式安装 ...
- 腾讯云大学 x CODING | 当 DevOps 邂逅云原生
2019 年经济减速的阴云笼罩了所有行业,势如破竹的发展势头被打破,小微创新型企业生存艰难.越来越多的企业更加关注客户和业务之间的交付价值,精益化公司运营,降低成本,驱动业务发展.是否要拥抱云原生?开 ...
- 基于云原生DevOps服务自动化部署前端项目学习总结
本文主要以部署前端Vue项目为例,讲述了如何基于云原生DevOps服务自动化部署前端项目~从开发完成到线上环境,我们只需提交代码即可~ 一.引言 作为一名开发人员,日常工作中我们除了需要负责代码的开发 ...
- API 管理在云原生场景下的机遇与挑战
作者 | 张添翼 来源 | 尔达Erda公众号 云原生下的机遇和挑战 标准和生态的意义 自从 Kubernetes v1.0 于 2015 年 7 月 21 日发布,CNCF 组织随后建立以来,其 ...
- 未来云原生 | CIF 论坛精彩看点
当下云原生技术正在飞速发展,那么如何准确理解「云原生」?在发展不够成熟,行业认知差异大的情况下,不论是云原生计算基金会(CNCF),还是行业的任何大咖,都不能给出精确的.便于理解的定义.我们要理解的逻 ...
- DTCC 2020 | 阿里云李飞飞:云原生分布式数据库与数据仓库系统点亮数据上云之路
简介: 数据库将面临怎样的变革?云原生数据库与数据仓库有哪些独特优势?在日前的 DTCC 2020大会上,阿里巴巴集团副总裁.阿里云数据库产品事业部总裁.ACM杰出科学家李飞飞就<云原生分布式数 ...
- Longhorn 企业级云原生分布式容器存储-券(Volume)和节点(Node)
内容来源于官方 Longhorn 1.1.2 英文技术手册. 系列 Longhorn 是什么? Longhorn 云原生分布式块存储解决方案设计架构和概念 Longhorn 企业级云原生容器存储解决方 ...
- 云原生时代的DevOps平台设计之道
开发人员与运维人员是 IT 领域很重要的两大人群,他们都会参与到各种业务系统的建设过程中去.DevOps 是近年间火爆起来的一种新理念,这种理念被很多人错误的解读为"由开发人员(Dev)学习 ...
- DevOps时代的软件过程改进探讨 杨振涛 云加社区 今天 作者:杨振涛,腾讯云TVP 本文从Jenkins,DevOps,云原生等视角探讨了软件过程改进在各个时代的挑战和价值,重新审视了SPI在软件开发和交付的效率和质量提升方面的意义
DevOps时代的软件过程改进探讨 杨振涛 云加社区 今天 作者:杨振涛,腾讯云TVP 本文从Jenkins,DevOps,云原生等视角探讨了软件过程改进在各个时代的挑战和价值,重新审视了SPI在软件 ...
- CODING DevOps 系列第三课:云计算、云原生模式下 DevOps 的建设
本文首先会和大家分享当前整个应用生命周期的演变历程,然后讲解云计算模式下 DevOps 建设包含的过程.流程规范和标准,最后讲解云原生时代到来会带来哪些改变,以及标准化的建设会有哪些改变和突破. 应用 ...
随机推荐
- FFT/NTT 学习笔记
0. 前置芝士 基础群论 复数 \(\mathbb C = \mathbb R[x^2+1]\) 则有 \(i^2+1=(-i)^2+1=0\),\(i \in \mathbb C - \mathbb ...
- 基于深度学习的文本分类案例:使用LSTM进行情绪分类
Sentiment classification using LSTM 在这个笔记本中,我们将使用LSTM架构在电影评论数据集上训练一个模型来预测评论的情绪.首先,让我们看看什么是LSTM? LSTM ...
- .NET 反向代理 YARP 通过编码方式配置域名转发
前面介绍了 YARP 通过配置文件的方式配置代理转发(传送门),而众所周知,微软的一贯作风就是能通过配置文件做的事情,通过编码的方式也能实现!YARP 也不例外,废话不多说,直接上代码! 首先,参照官 ...
- Elasticsearch:使用 IP 过滤器限制连接
文章转载自:https://elasticstack.blog.csdn.net/article/details/107154165
- Containerd 知识点
1.查看安装Containerd的版本 # ctr --version ctr github.com/containerd/containerd v1.6.6 # ctr version Client ...
- Kubernetes 上部署应用-- 以Wordpress 为例
用一个 Wordpress 示例来尽可能将前面的知识点串联起来,我们需要达到的目的是让 Wordpress 应用具有高可用.滚动更新的过程中不能中断服务.数据要持久化不能丢失.当应用负载太高的时候能够 ...
- PAT (Basic Level) Practice 1017 A除以B 分数 20
本题要求计算 A/B,其中 A 是不超过 1000 位的正整数,B 是 1 位正整数.你需要输出商数 Q 和余数 R,使得 A=B×Q+R 成立. 输入格式: 输入在一行中依次给出 A 和 B,中间以 ...
- NSIS使用API创建工具提示条和超级链接
不再借助专用插件创建超级链接和工具提示条 !includensDialogs.nsh #编写:水晶石 Name "link_tooltips" OutFile "link ...
- FEX-EMU Wine踩坑记录
FEX是一个用于在ARM64平台运行X86软件的工具,比较成熟,但是网上资料很少,所以就写了这篇FEX运行Wine踩坑记录. Termux的Fex不能用(2022年5月) 要在debian系统安装fe ...
- css 悬停图片改变图片的样式
<style> #div{ text-align: center; } .img{ width: 200px; clip-path: polygon(50% 0,100% 50%,50% ...
