uni-app 动态修改主题色
老是碰到初版制作完成没多久,就整一出说什么要更改整个项目的色彩体系。真的是宝宝心里苦啊!
起初都是通过uni项目自带的uni.scss中定义,在替换页面上对应的css。以便于达到一次性修改整体布局的样式。
一.uni.scss 使用方式
在该文件里定义: $名字 :颜色值;

使用时需要在 style 节点上加上 lang=“scss”
<style lang="scss" scoped>
.bg {
height: 120px;
width: 100%;
background-color: $uni-color-primary;
}
</style>
该方法使用,适合单一颜色修改,一次修改全局统一。
二.暗黑主题
暗黑模式(Dark Mode),也被称为夜间模式或深色模式,是一种高对比度,或者反色模式的显示模式。是一种有利于在黑暗环境下观看手机的高对比度的模式。uni-app的暗黑模式,是帮助开发者完成自己应用的暗黑模式的一批配置和API。开发者可以参考本文实现自己应用的暗黑模式。
注:HBuilder X 3.6.9+ 支持 目前只支持深色和浅色
具体介绍看官网地址:https://uniapp.dcloud.net.cn/tutorial/darkmode.html
三.自定义主题配置
可自行定义多种主题配色,通过js动态修改导航栏等色彩。缺点在于,页面加载缓慢时前期会显示出原有的色彩。整体上不影响使用。
注:在APP 微信小程序 H5 都行

1.在根目录下新建 theme 文件夹
css-theme.scss 主题适配主要css
css-variate.scss 统一颜色值配置
cue-theme.js vue 混入js
system-theme.js 自定义的相关配置

css-theme
主要为使用sass切换主题,百度一下大部分都是按照以下配置,这里不过多介绍
注:uni中使用时 建议这个scss 在 uni.scss 中 引入该scss


/*
* @author: Jay
* @description: 通过监听 css 变量切换主题色
* @createTime: 2022-12-13 11:29:00
* @introduce: 需要在 uni.scss 中 引入该scss
*/ //统一配置色彩
@import "./css-variate.scss"; /*---------------------方法一 使用css 控制变量 ---------------------------*/
/*
使用方法
.css-theme {
width: 100%;
@include text-color();
@include base-background();
@include border-color();
@include shadow-color();
}
*/ /* 白天主题 颜色集合 */
$day-theme:(
bg-color:$day-bg,
text-color:$day-text,
border-color: $day-border,
shadow-color:$day-shadow
); /* 夜间主题 颜色集合 */
$night-theme:(
bg-color:$night-bg,
text-color:$night-text,
border-color: $night-border,
shadow-color: $night-shadow
); /* 玉红主题 颜色集合 */
$jade-theme:(
bg-color:$jade-bg,
text-color:$jade-text,
border-color: $jade-border,
shadow-color: $jade-shadow
); //定义主题对象
$themes: (
day-theme: $day-theme,
night-theme: $night-theme,
jade-theme: $jade-theme
); // 生成主题背景色样式
@mixin base-background(){
@each $themename , $theme in $themes {
&.#{$themename} {
background-color: map-get($map: $theme, $key: bg-color);
}
}
} // 生成主题字体色样式
@mixin text-color(){
@each $themename , $theme in $themes {
&.#{$themename} {
color: map-get($map: $theme, $key: text-color) !important;
}
}
} // 生成主题边框色样式
@mixin border-color($opa: 1.0){
@each $themename , $theme in $themes {
&.#{$themename} {
border-color: rgba(map-get($map: $theme, $key: border-color), $opa) !important;
}
}
} // 生成主题阴影
@mixin shadow-color(){
@each $themename , $theme in $themes {
&.#{$themename} {
box-shadow: 0 16rpx 32rpx rgba(map-get($map: $theme, $key: shadow-color), 0.4);
}
}
} /*---------------------方法二 使用css 属性选择器 ---------------------------*/
/*
使用方法
<view class="padding-sm" :data-theme="cueTheme">
暗黑模式-官方自带:(只支持 白天黑夜)
</view>
*/ /* 白天主题 */
[data-theme='day-theme'] {
background-color: $day-bg;
color: $day-text;
border-color: $day-border !important;
shadow-color: $day-shadow;
} /* 夜间主题 */
[data-theme='night-theme'] {
background-color: $night-bg;
color: $night-text;
border-color: $night-border !important;
shadow-color: $night-shadow;
} /* 玉红主题 */
[data-theme='jade-theme'] {
background-color: $jade-bg;
color: $jade-text;
border-color: $jade-border !important;
shadow-color: $jade-shadow;
}
css-theme
uni.scss中引入
/* 主题相关颜色 */
@import './theme/css-theme.scss';
css-variate
主要为配置主题所需css 颜色值,方便统一修改。


/*
主题 统一配置色彩
*/ //页面背景色
$page-bg:var(--page-bg,#FFFFFF); // 白天主题
$day-bg: #FFFFFF;
$day-text: #333333;
$day-border: #c8c7cc;
$day-shadow: #c8c7cc; // 夜间主题
$night-bg: #292929;
$night-text: #FFFFFF;
$night-border: #c8c7cc;
$night-shadow: #FFFFFF; // 玉红主题
$jade-bg: #c04851;
$jade-text: #FFFFFF;
$jade-border: #eea2a4;
$jade-shadow: #f1939c; /*
需要在js 中使用的css 导出
APP 无法使用
h5 微信小程序有值
*/ :export {
dayBg: $day-bg;
nightBg: $night-bg;
jadeBg: $jade-bg;
}
css-variate
cue-theme
主要使用 混入 (mixin) ,方便与在页面中复用相同的功能。
该方法主要调用vuex的数据 和 system-theme 中的方法
注:需要在main.js 导入该js


/*
* @author: Jay
* @description: 监听主题变化
* @createTime: 2022-12-12 15:22:19
*/
import system from '../theme/system-theme'
import {
mapMutations,
mapGetters
} from 'vuex'
export default {
install(Vue) {
Vue.mixin({
onShow() {
//修改导航栏 底部 tab
system.setSystemTheme(this.cueTheme)
//获取缓存 背景色
let bgColor = uni.getStorageSync('pageColor') || '';
if (bgColor) {
this.getSystemBg(bgColor)
}
//获取缓存 主题名字
let themeType = uni.getStorageSync('themeType') || '';
if (themeType) {
this.cueGetTheme(themeType)
}
// 监听主题状态变化
uni.onThemeChange((res) => {
// console.log("监听主题状态变化", res.theme);
//黑夜
if (res.theme == 'dark') {
this.cueGetTheme('night-theme')
}
//白天
if (res.theme == 'light') {
// 有多个主题时 判断 缓存是否为白色主题
let type = uni.getStorageSync('themeType');
if (type != 'day-theme') {
this.cueGetTheme(type)
} else {
this.cueGetTheme('day-theme')
}
}
});
},
computed: {
// 获取vuex 主题参数
...mapGetters({
cueTheme: 'theme/theme',
pageBg: 'theme/pageColor',
}),
},
methods: {
// 修改主题
...mapMutations({
cueGetTheme: 'theme/GET_THEME',
themeCache: 'theme/SET_THEME_CACHE',
pageColorCache: 'theme/SET_PAGE_COLOR'
}),
// 设置 全局背景色
getSystemBg() {
//从 主题列表 获取 页面颜色
let bgColor = system.systemThemeBg(this.cueTheme)
// console.log(bgColor);
//缓存 已设置 背景色
this.pageColorCache(bgColor)
}
}
})
}
}
cue-theme
main.js 导入
//监听主题变化
import theme from './theme/cue-theme.js'
Vue.use(theme)
system-theme
主要用来放置一些需要重复使用的js。可根据需求自行添加
注: themeList 为系统主题列表参数相关配置,用于全局设置系统导航栏,底部tab颜色值的存放。
注:其中导入 css-variate.scss 在app 没有相关数据返回,h5,微信小程序则有数据返回。其他平台自行测试。


/*
* @author: Jay
* @description: 主题相关配置
* @createTime: 2022-12-12 17:45:09
*/ /*
variables APP 拿不到值
h5 微信小程序有值返回
*/
import variables from './css-variate.scss'
export default {
/*
系统主题列表
*/
themeList() {
return [{
title: "白天",
name: "day-theme",
navBg: variables.dayBg,
navBgApp: "#FFFFFF",
tabBg: "",
tabSeleText: "",
tabText: "",
}, {
title: "黑夜",
name: "night-theme",
navBg: variables.nightBg,
navBgApp: "#292929",
tabBg: "",
tabSeleText: "",
tabText: "",
}, {
title: "玉红",
name: "jade-theme",
navBg: variables.jadeBg,
navBgApp: "#c04851",
tabBg: "",
tabSeleText: "",
tabText: "",
}]
},
//根据主题 返回背景色
systemThemeBg(name) {
let color = ''
this.themeList().map((item, index) => {
if (item.name === name) {
color = item.navBgApp
}
})
return color
},
//根据主题 修改系统 导航栏 底部 tab
setSystemTheme(name) {
this.themeList().map((item, index) => {
if (item.name === name) {
// 设置页面导航条颜色
this.setNavigationColor(item.name, item.navBgApp)
// 设置 tabBar 样式
this.setTabBarColor(item.tabBg, item.tabSeleText, item.tabText)
}
})
},
/*
设置页面导航条颜色
name 主题名字 该颜色值只支持2种 故判断对于白天 为 #000 其他均为 #FFF
bgClor 背景色 可以随意修改
*/
setNavigationColor(name, bgClor) {
let navigationBar = {
// 前景颜色值 仅支持 #ffffff 和 #000000
frontColor: name == 'day-theme' ? "#000000" : "#ffffff",
// 背景颜色值
backgroundColor: bgClor || "#FFFFFF",
// fail(err) {
// console.error(err)
// }
}
uni.setNavigationBarColor(navigationBar)
}, /*
动态 设置 tabBar 样式
*/
setTabBarColor(bgColor, seleColor, color) {
let tabBar = {
// 背景色
backgroundColor: bgColor || '#ffffff',
// 文字选中时的颜色
selectedColor: seleColor || '#3cc51f',
// 文字默认颜色
color: color || '#7A7E83',
}
uni.setTabBarStyle(tabBar)
}
}
system-theme
2.vuex 配置
使用vuex模块化开发(module)用于区分主题相关设置 与其他需求。

theme.js 模块
注:namespaced: true 主要为 cue-theme 用于模块化调用。缺少这个,在调用cue-theme中的方法时,拿不到所需参数


//主题相关配置
import system from '../../theme/system-theme' const theme = {
namespaced: true,
state: {
theme: "day-theme",
//主题列表
theme: system.themeList(),
//页面背景色
pageColor: "",
},
mutations: {
//设置主题色
GET_THEME(state, provider) {
state.theme = provider
//修改导航栏 底部 tab
system.setSystemTheme(state.theme)
},
//设置主题缓存
SET_THEME_CACHE(state, provider) {
uni.setStorage({
key: 'themeType',
data: provider
});
},
//设置主题缓存
SET_PAGE_COLOR(state, provider) {
state.pageColor = provider
//缓存
uni.setStorage({
key: 'pageColor',
data: provider
});
},
},
getters: {
theme: state => state.theme,
pageColor: state => state.pageColor
},
actions: { }
} export default theme
theme.js
index.js 全局导出


import Vue from "vue"
import Vuex from "vuex"
//登录
import logIn from "./modules/login.js"
//主题切换
import theme from "./modules/theme.js" Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
theme,
logIn
}
}) export default store
index.js
main.js中导入
//引入store
import store from 'store/index.js'
Vue.prototype.$store = store
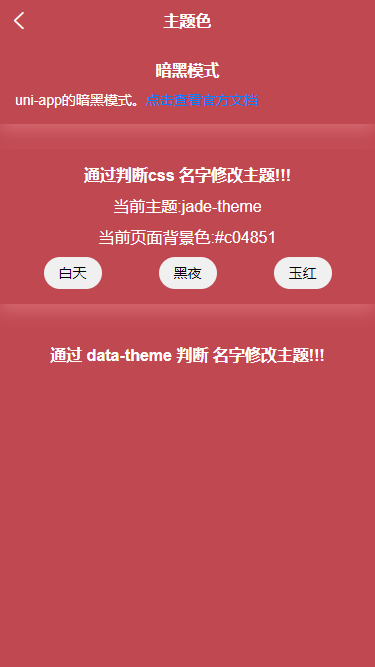
3.页面中使用
class="conter" :style="{'--page-bg':pageBg}" 为该页面单独设置背景色 ,需要配合 page 设置页面高度使用
:data-theme="cueTheme" 给view设置data-theme属性,根据名字匹配对应颜色
:class="[cueTheme]" 设置对应的名字, css 中使用 @include text-color();
案例地址: https://gitee.com/jielov/uni-app-tabbar


<!--
* @author: Jay
* @description: 动态修改主题色
* @createTime: 2022-12-12 14:55:31
-->
<template>
<view class="conter" :style="{'--page-bg':pageBg}">
<view class="padding margin-bottom-xl css-theme" :class="[cueTheme]">
<view class="text-lg text-center text-bold">
暗黑模式
</view>
<view class="margin-top-sm" @click="openDoc">
uni-app的暗黑模式。<text class="text-blue">点击查看官方文档</text>
</view>
</view> <view class="css-theme padding" :class="[cueTheme]">
<view class="text-center text-bold text-lg">
通过判断css 名字修改主题!!!
</view>
<view class="margin-tb-sm text-lg text-center">
当前主题:{{cueTheme}}
</view>
<view class="margin-tb-sm text-lg text-center">
当前页面背景色:{{pageBg}}
</view>
<view class="flex align-center justify-around">
<button class="cu-btn round" @click="cssEditThemeBut('day-theme')">白天</button>
<button class="cu-btn round" @click="cssEditThemeBut('night-theme')">黑夜</button>
<button class="cu-btn round" @click="cssEditThemeBut('jade-theme')">玉红</button>
</view>
</view> <view class="padding margin-top-xl" :data-theme="cueTheme">
<view class="text-center text-bold text-lg">
通过 data-theme 判断 名字修改主题!!!
</view>
</view>
</view>
</template> <script>
export default {
data() {
return {
url: 'https://uniapp.dcloud.net.cn/tutorial/darkmode.html#open-darkmode'
};
},
onLoad() {
console.log("当前主题:", this.cueTheme);
},
onShow() {},
methods: {
cssEditThemeBut(e) {
//修改主题
this.cueGetTheme(e)
//设置主题缓存
this.themeCache(e)
//设置 全局背景色
this.getSystemBg()
// js自改变量值 h5 可用
// document.getElementsByTagName('body')[0].style.setProperty('--page-bg', 'red');
},
openDoc() {
// #ifdef APP
plus.runtime.openWeb(this.url);
// #endif
// #ifdef H5
let a = document.createElement('a');
a.href = this.url;
a.target = '__blank';
a.click();
a = null;
// #endif
}
}
}
</script>
<style>
/* 全局背景色 */
page {
height: 100%;
}
</style>
<style lang="scss" scoped>
// 全局背景色
.conter {
height: 100%;
background-color: $page-bg;
} .css-theme {
// border: 2px solid;
@include text-color();
@include base-background();
@include border-color();
@include shadow-color();
}
</style>
页面代码
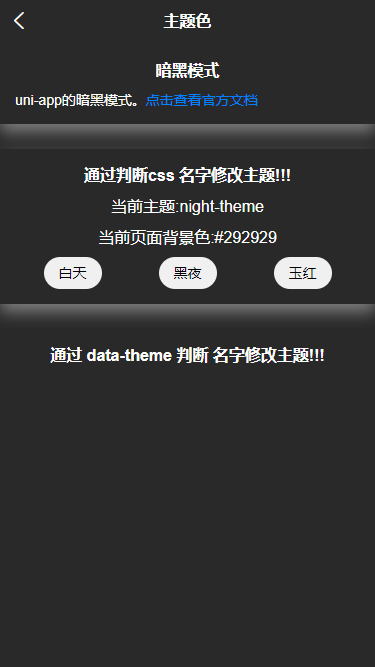
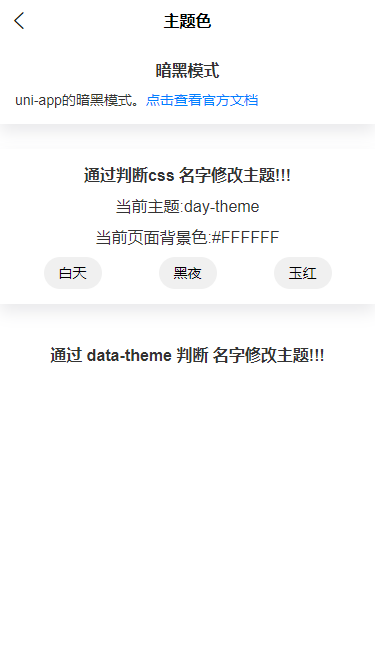
四.黑夜 白天主题展示


uni-app 动态修改主题色的更多相关文章
- react+antd 使用脚手架动态修改主题色
最近做了一个需求,后台管理系统添加一个可以动态修改ant-design主题色.查询了大多数的文章,发现基本都是抄来抄去,而且文章记录的也一点也不详细.刚刚把这个功能做完了,顺便记录一下如何去修改主题色 ...
- 使用 css/less 动态更换主题色(换肤功能)
前言 说起换肤功能,前端肯定不陌生,其实就是颜色值的更换,实现方式有很多,也各有优缺点 一.看需求是什么 一般来说换肤的需求分为两种: 1. 一种是几种可供选择的颜色/主题样式,进行选择切换,这种可供 ...
- 在webpack自定义配置antd的按需加载和修改主题色
最近使用antd来做react项目的UI.从antd官网上,在使用create-react-app脚手架搭建项目时步骤如下: (1)添加模块 react-app-rewired, babel-plug ...
- MahApps.Metro扁平化UI控件库(可修改主题色等)
一.名词解释 使用MahApps.Metro扁平化UI控件库,可以使界面呈现更加美观.本文将总结MahApps.Metro的使用方法,及如何自定义修改其主题颜色等. 详细内容可参考官网:https:/ ...
- WPF动态改变主题颜色
原文:WPF动态改变主题颜色 国内的WPF技术先行者周银辉曾介绍过如何动态改变应用程序的主题样式,今天我们来介绍一种轻量级的改变界面风格的方式--动态改变主题色. 程序允许用户根据自己的喜好来对界面进 ...
- Element-UI动态更换主题
参考:vue-基于elementui换肤[自定义主题] 实践: 需求1.后期维护主题色不更换: 直接在线主题生成工具下载,在APP.VUE引入:(注意Element UI 版本1.3?2.0) 需求 ...
- creat-react-app搭建的项目中按需引入antd以及配置Less和如何修改antd的主题色
在creat-react-app搭建的项目环境中按需引入antd以及配置less,首先需要暴露出来webpack文件.(此操作不可逆). create-react-app myapp 创建同一个rea ...
- 在WCF程序中动态修改app.config配置文件
今天在个WCF程序中加入了修改配置文件的功能.我是直接通过IO操作修改的app.config文件内容,修改后发现发现其并不生效,用Google搜了一下,在园子里的文章动态修改App.Config 和w ...
- sencha touch 扩展篇之使用sass自定义主题样式 (上)使用官方的api修改主题样式
大家知道,sencha touch是通过我们写的js代码来动态渲染单页面生成一个个div+css的html页面来模拟app应用,那么既然是div+css结构的,我们就可以通过修改css样式来自定义我们 ...
- ArcGIS Server 10.2 实战(二)动态修改要素数据的地理处理服务
上一篇<ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层>介绍了如何用JSON转要素的地理处理服务,实现了动态创建点要素并加载到 ...
随机推荐
- 关于aws-Lambda的cron周期性计划任务-表达式的定义方式
关于aws-Lambda的cron周期性定时任务的定义方式,与其他系统或者语言可能略有差异 区别之一,就是Lambda是6个字段的, (分,时,日,月,周,年),多了一个年份字段,各字段之间使用空格隔 ...
- 基于.NetCore开发博客项目 StarBlog - (18) 实现本地Typora文章打包上传
前言 九月太忙,只更新了三篇文章,本来这个功能是从九月初就开始做的,结果一直拖到现在国庆假期才有时间完善并且写文章~ 之前我更新了几篇关于 Python 的文章,有朋友留言问是不是不更新 .Net 了 ...
- POJ1734 Sightseeing trip (Floyd求最小环)
学习了一下用Floyd求最小环,思路还是比较清晰的. 1 #include<iostream> 2 #include<cstdio> 3 #include<cstring ...
- NOI2015 洛谷P1955 程序自动分析(并查集+离散化)
这可能是我目前做过的最简单的一道noi题目了...... 先对e=1的处理,用并查集:再对e=0查询,如果这两个在同一集合中,则为""NO",最后都满足的话输出" ...
- 基于tauri打造的HTTP API客户端工具-CyberAPI
国庆长假和朋友聚会的时候,和朋友谈起最近这段时间捣鼓tauri,写了一个HTTP API客户端工具.『你写了这么多东西,其实有想过是为了啥不?』为了啥这是一个很大的命题,当初每个项目的时候都想过它应该 ...
- 华为路由器NAT基本配置命令
NAT地址转换 静态 [R1]int g0/0/0 [R1-GigabitEthernet0/0/0]nat static global 202.169.10.5 inside 172.16.1.1 ...
- 最近无聊搭建一个齐博X1的下载页面
https://layui.wanxiangsucai.com/ 用layui官方镜像站的模版 改了个齐博X1的下载页面 https://x1.wanxiangsucai.com/ 哈哈哈!!! 还有 ...
- Docker在windows系统以及Linux系统的安装
Docker简介和安装 Docker是什么 Docker 是一个应用打包.分发.部署的工具 你也可以把它理解为一个轻量的虚拟机,它只虚拟你软件需要的运行环境,多余的一点都不要, 而普通虚拟机则是一个完 ...
- JS逆向实战2--cookie-AcwScV2加密—某招标信息网
cookies的获取 首先拿到第一次访问原链接 拿到acw_tc的值,然后放到session中去 再用这个session再次访问原链接拿到js加载的加密的真实数据.用了一些反混淆. 最后获取这个数据中 ...
- Python基础部分:12、文件光标移动(补充)
目录 一.文件内光标移动实际案例 二.计算机硬盘修改数据的原理 三.文件内容修改 一.文件内光标移动实际案例 # 1.二进制,只读模式,打a.txt文件 with open(r'a.txt', 'rb ...
