placeholder属性作用
placeholder属性作用
1.介绍
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
- 示图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
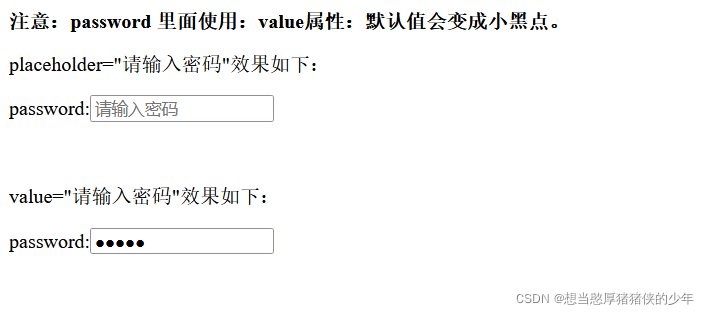
<b>注意:password 里面使用:value属性:默认值会变成小黑点。</b>
<br>
<p>placeholder="请输入密码"效果如下:</p>
<p>password:<input type="password" placeholder="请输入密码" maxlength="18"></p>
<br>
<p>value="请输入密码"效果如下:</p>
<p>password:<input type="password" value="请输入密码" maxlength="18"></p>
</body>
</html>
placeholder属性作用的更多相关文章
- 认识input输入框的placeholder属性
我们来认识下input输入框的placeholder属性. placeholder 属性提供可描述输入字段预期值的提示信息.(placeholder 属性适用于以下的 <input> 类型 ...
- HTML5之placeholder属性以及如何更改placeholder属性中文字颜色
今天在群里看到群友问了一个这样的问题,就是如何更改placeholder属性中文字的颜色,以前用过这属性,却是没更改过颜色,于是便试了试,中途遇到些问题,查找资料后特来总结一下. 熟悉HTML5的人应 ...
- 转: HTML5之placeholder属性以及如何更改placeholder属性中文字颜色
今天在群里看到群友问了一个这样的问题,就是如何更改placeholder属性中文字的颜色,以前用过这属性,却是没更改过颜色,于是便试了试,中途遇到些问题,查找资料后特来总结一下. 熟悉HTML5的人应 ...
- 有关ie9 以下不支持placeholder属性以及获得焦点placeholder的移除
(一)placeholder 属性起到提示客户输入信息作用 (二)ie9以下出问题了 placeholder不支持 (三)解决办法 先贴html 加上jquery代码就可以了 关于表单获取焦点,chr ...
- 如何更改placeholder属性中文字颜色
如何更改placeholder属性中文字颜色 placeholder这个属性是HTML5中新增的属性,该属性的作用是规定可描述输入字段预期值的简短的提示信息,该提示会在用户输入之前显示在输入字段中,会 ...
- input placeholder属性 样式修改(颜色,大小,位置)
placeholder属性 样式修改 <!DOCTYPE html> <html> <head> <meta charset="utf-8" ...
- H5表单中placeholder属性的字体颜色问题
最近做项目的时候遇到的一些小样式问题,有关表单.并且在接下来几天的面试人中五个人都没有回答上来,改变placeholder属性的默认字体颜色,感觉有必要总结一下. 如何改变默认字体的颜色? @blue ...
- HTML 5 <input> placeholder 属性
原文链接:http://www.w3school.com.cn/html5/att_input_placeholder.asp HTML 5 <input> placeholder 属性 ...
- 在IE8等不支持placeholder属性的浏览器中模拟placeholder效果
placeholder是一个很有用的属性,可以提示用户在input框中输入正确的内容,但是IE8以及IE8一下的浏览器不支持该属性,我们可以使用js来模拟相似的效果.下面直接上代码: <!doc ...
- 让IE下支持Html5的placeholder属性
HTML5对Web Form做了许多增强,比如input新增的type类型.Form Validation等. Placeholder 是HTML5新增的另一个属性,当input或者textarea设 ...
随机推荐
- Winsw将jar包部署为windows服务
1. 下载Winsw https://github.com/winsw/winsw/releases 下载winsw官网上的xml文件和.exe文件 2. 编辑配置文件 创建一个文件夹demo,将所需 ...
- 基于python的MD5脚本
摘要 鉴于网上的各大MD5爆破网站,当网络差时访问速度慢,至此小弟写了个基于python的MD5爆破脚本,欢迎各位师傅在评论区留下您们宝贵的意见. 开发思路 1.通过 string模块 自动生成字典: ...
- .NET6 使用 AutoMapper (解析)
一.Net 6环境下的.net core项目里如何使用AutoMapper实现依赖注入. 注: AutoMapper 是一个对象-对象映射器,可以将一个对象映射到另一个对象. 第一步,在Nuget引入 ...
- Linux+Wine玩火影忍者究极风暴3指南
如果你的系统没有Wine先装Wine,Wine在各大发行版的源都能找到.记住32位和64位的Wine都要装 去https://www.playonlinux.com/wine/binaries/pho ...
- sql内连查询
select <查询的列名> from <表名> inner join `<连接的表名称>` on <第一张表的主键> = <第二张表的外键> ...
- SQL语句——为什么分组函数(多行处理函数)不能用在where语句之后?
在SQL语句中,常见的分组查询函数为: sum()求和 avg()求平均值 min()求最小值 max()求最大值 count()求数目 在分组函数中有几个重要的特征: 1.分组函数进行时自动忽略nu ...
- 洛谷P1120 小木棍 (搜索+剪枝)
搜索的经典题. 我们要求木根的最小长度,就要是木根的数量尽可能多,可以发现木根的长度一定可以整除所有小木棒的总长度,从小到大枚举这个可能的长度,第一次有解的就是答案. 关心的状态:当前正在拼哪根木棍, ...
- js读取excel进行批量操作
推荐这款插件 http://oss.sheetjs.com/js-xls/ 具体用法大家查看api! <!DOCTYPE html> <html> <head> & ...
- Springboot 之 Filter 实现超大响应 JSON 数据压缩
简介 项目中,请求时发送超大 json 数据外:响应时也有可能返回超大 json数据.上一篇实现了请求数据的 gzip 压缩.本篇通过 filter 实现对响应 json 数据的压缩. 先了解一下以下 ...
- 检测 MySQL 服务是否存活 shell脚本
#!/bin/bash # 检测 MySQL 服务是否存活 # host 为你需要检测的 MySQL 主机的 IP 地址,user 为 MySQL 账户名,passwd 为密码 # 这些信息需要根据实 ...
